SASS
1.Sass 사용법

1. Sass(Scss) sass(scss)는 css의 확장 언어.
2023년 12월 2일
2.Sass - @extend, 임시클래스(%)

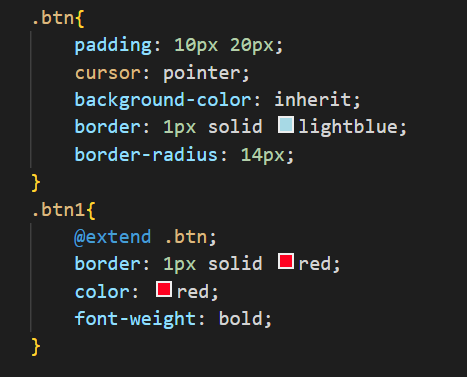
1. @extend 동일한 css를 불필요하게 중복되어 작성하지 않고 간단히 상속받아 사용할 수 있게 만들어주는 문법 1-1 @extend 사용법 > 업로드중..
2023년 12월 2일
3.Sass - mixin

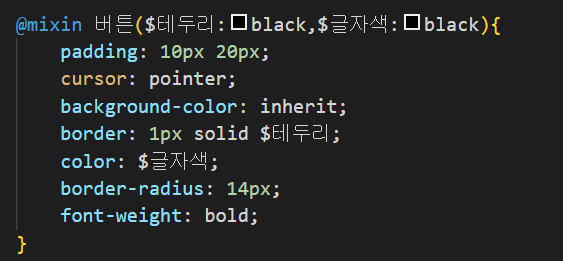
@extend와 임시클래스(%)를 사용 하는 것과 비슷한 결과를 가져오지만,좀 더 뭐랄까.. 함수를 만들어서 재사용 하는 것과 매우 비슷한 형식으로 사용됨@mixin 이름($매개변수:기본값,$매개변수:기본값)1) 위 사진처럼, 재사용 할 스타일을 생성해 준다.생성시에
2023년 12월 2일
4.Sass - @use

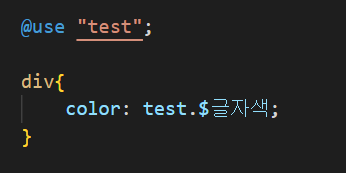
다른 sass파일의 내용을 쉽게 가져다 사용할 수 있게 해주는 문법문법 :: @use sass파일명; or @use sass파일면 as 별칭 \-> 파일명이 길어질때는 별칭을 붙여 사용ex) 1) \_text.sass 파일(\_\_를 붙이면 참조해서 쓰는 파일)
2023년 12월 6일
5.Scss

SCSS css는 HTML 태그를 꾸미거나 효과를 넣어 주는 등 디자인 요소를 추가할 때 사용하는 전처리 과정. 하지만 프로젝트 규모가 커지거나, 작업이 고도욀수록 CSS는 불가피하게 가독성이 떨어지는 등 유지보수에 어려움을 주는 요소가 됨. 코드의 재사용성을 올리
2024년 8월 13일