SCSS
css는 HTML 태그를 꾸미거나 효과를 넣어 주는 등 디자인 요소를 추가할 때 사용하는 전처리 과정.
하지만 프로젝트 규모가 커지거나, 작업이 고도욀수록 CSS는 불가피하게 가독성이 떨어지는 등 유지보수에 어려움을 주는 요소가 됨.
코드의 재사용성을 올리고, 가독성ㅇ르 올리는 등 CSS에서 보이던 단점을 보완하고, 개발의 효율을 올리기 위해 등장한 개념이 SASS / SCSS라고 함
(즉 CSS의 태생적 한계를 보완하기 위한 유용한 도구를 제공하는게 SASS)
- 변수 사용
- 조건문과 반복문
- Import
- Nesting
- Mixin
- Extend/Inheritance
설치방법
npm i sass --saveyarn add sass Sass와 Scss 차이
Sass(Syntacically Awesome Style Sheets)의 3버전에서 새롭게 등장한 SCSS는 CSS 구문과 완전히 호환되도록 새로운 구문을 도입해 만든 Sass의 모든 기능을 지원하는 CSS의 상위집합
(즉 SCSS는 CSS와 거의 같은 문법으로 Sass이용 가능)
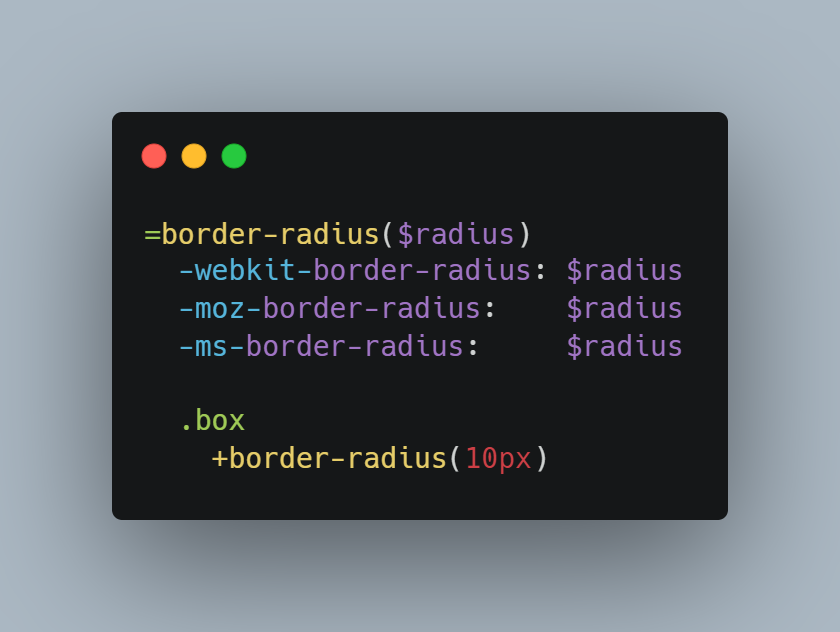
Sass


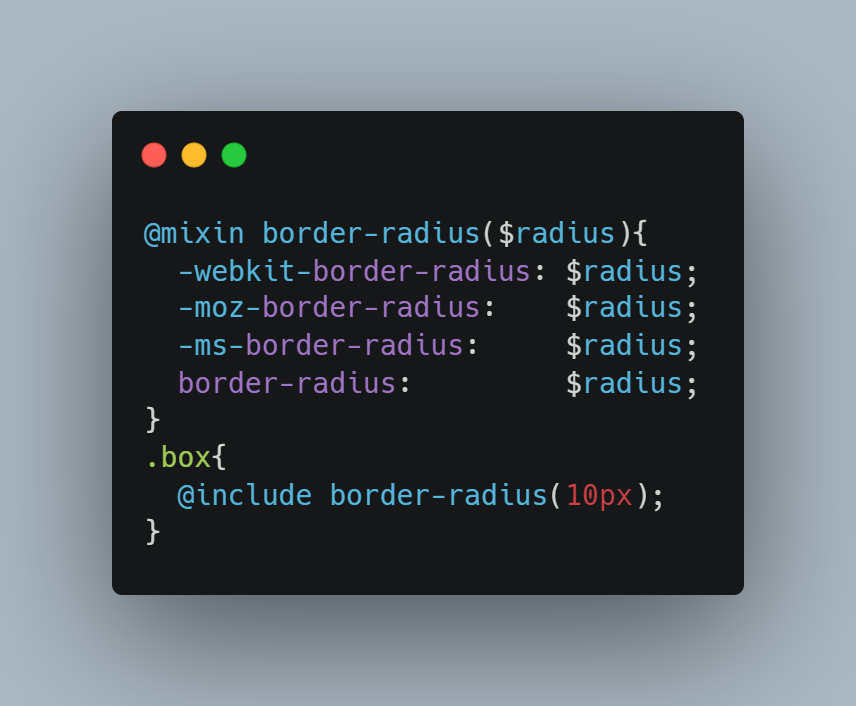
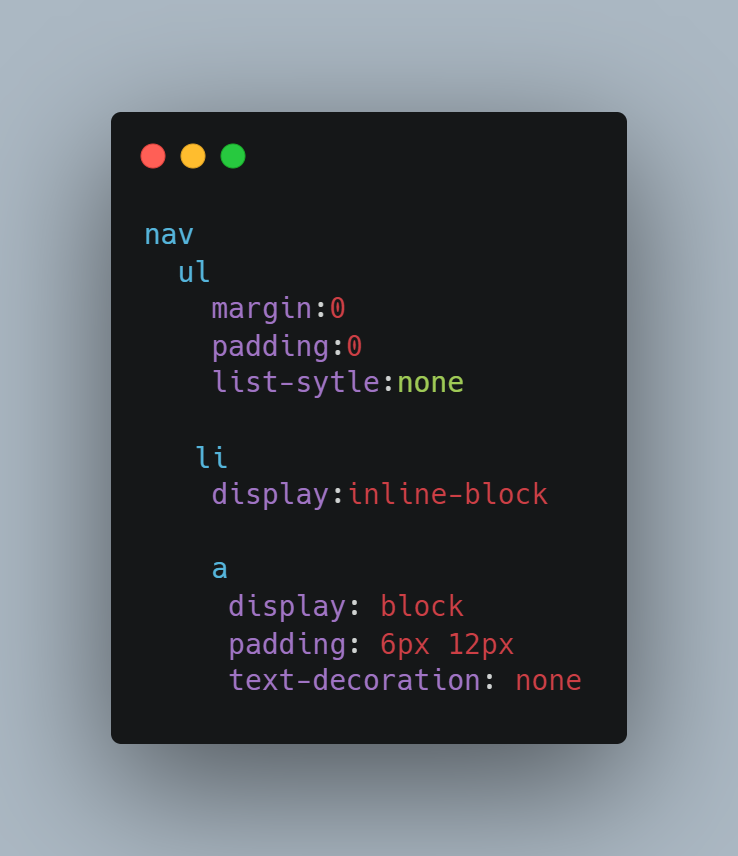
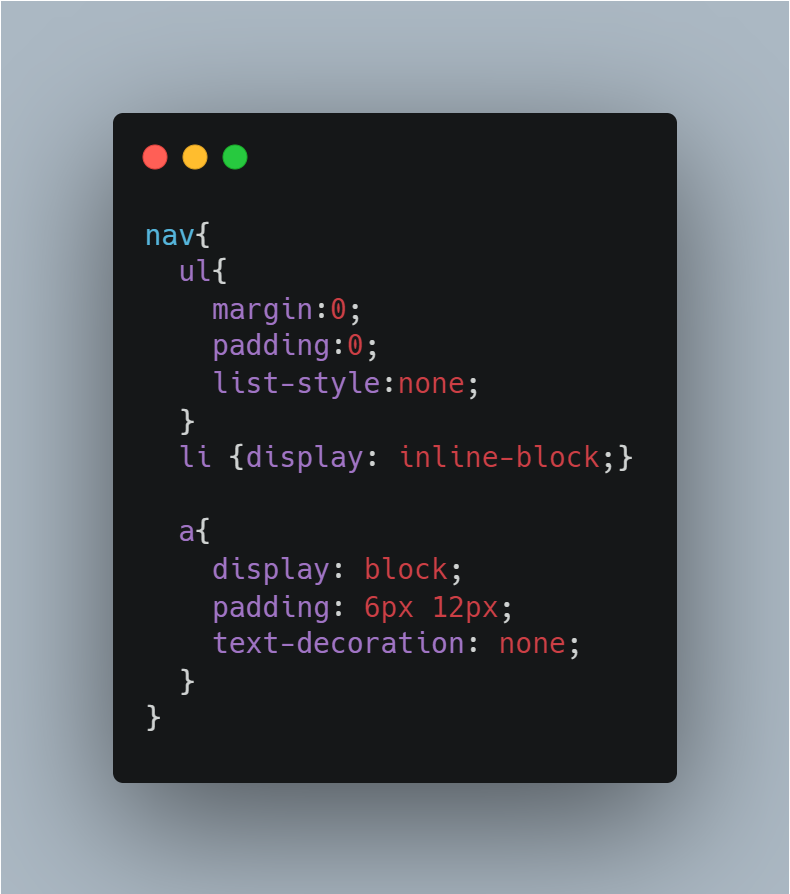
Scss


간단한 차이는 {}(중괄호)와 ;(세미콜론)의 유무
또 하나의 차이점은 mixin(재사용 가능한 기능을 만드는 방식)임.
기능을 재사용하기 위해 Sass의 경우 '='로 선언하고 '+'로 적용시킴.
SCSS의 경우' @mixin'으로 선언, '@include'로 적용.
- Sass는 좀 더 간결하고, 작성하기 편리하고 {} 나 ; 를 사용하지 않아도 되서 코드가 훨씬 깔끔함
- SCSS는 인라인코드 (한줄작성)를 작성 할 수 있고, CSS와 유사한 문법을 가지고 있어서 코드 통합이 훨씬 쉬움
장점
- css보다 심플한 표기법으로 css를 구조화해 표현할 수 있음.
- 스킬 레벨이 다른 팀원과 작업시 발생할 수 있는 구문의 수준 차이를 평준화 할 수 있음
- css에는 존재하지 않는 Mixin등 강력한 기능을 활용해 css유지보수편의성을 큰 폭으로 향상시킬 수 있음
SCSS는 중첩, 변수선언, 연산자 등 많은 장점이 있음
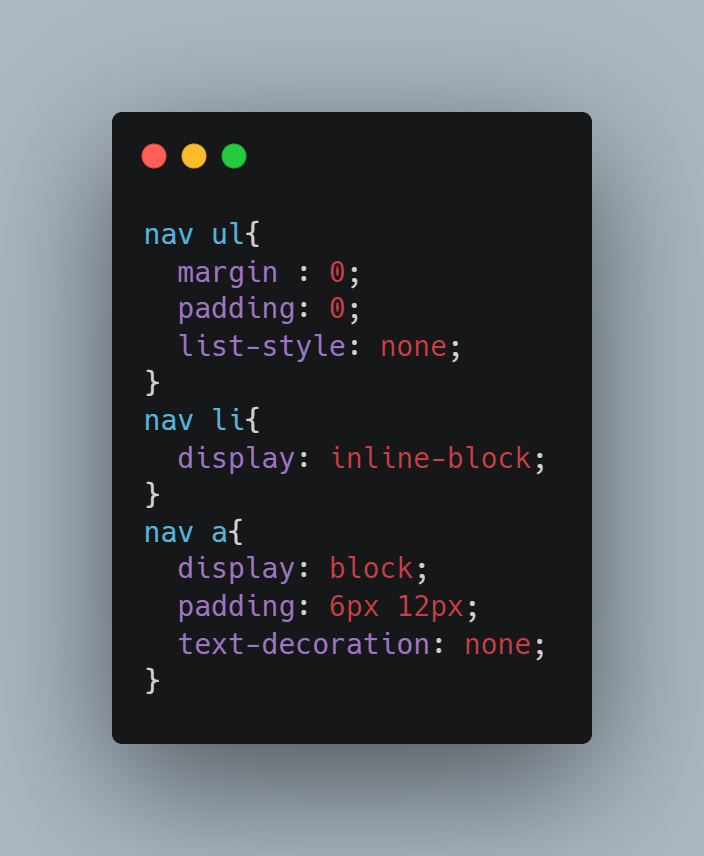
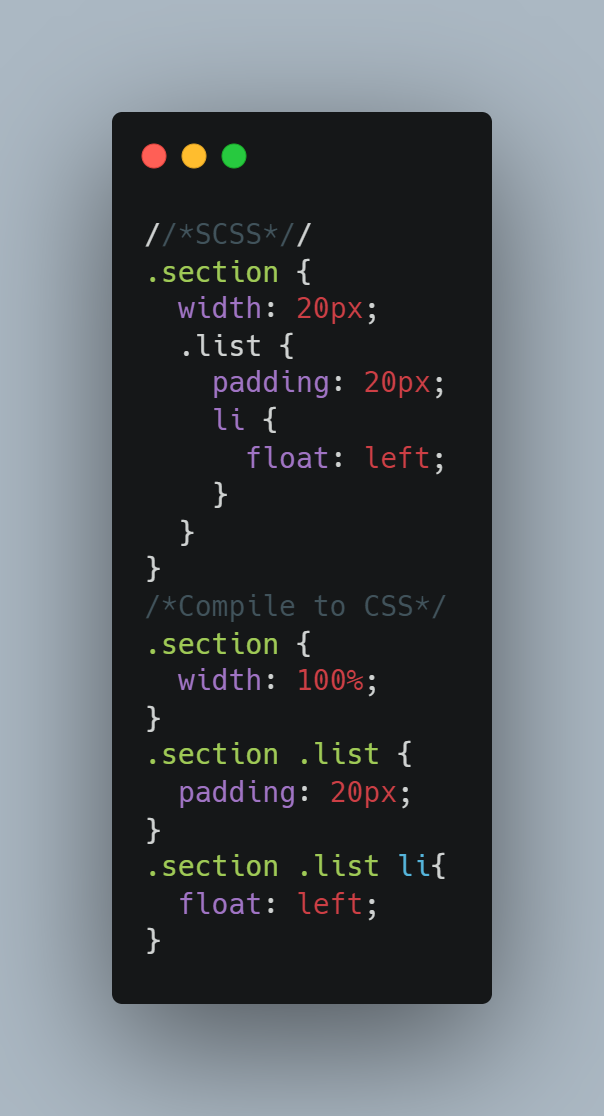
셀렉터 중첩기능
CSS

SASS

SCSS

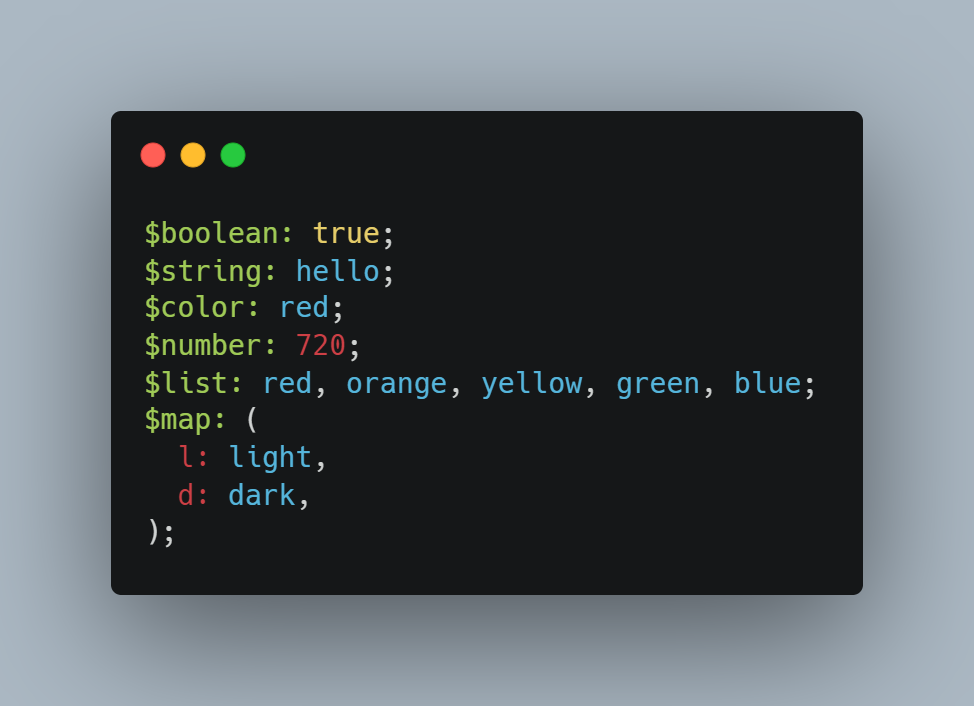
Data Types
-SCSS는 다양한 데이터 타입을 정의하고 있고, 그걸 변수처럼 활용할 수 있음
- Numbers (숫자) : 1, 82, 20px, 2em...
- String (문자) : bold, relative, "/images/a.png","dotum"
- Colors ( 색상표현 ) : red, bule, #FFFF00, rgba(255,0,0,.5)
- Booleans ( 논리 ) : ture, false
- Nulls ( 아무것도 없음 ) : null
- Lists ( 공백이나 ','로 구분된 값의 목록) : (apple, orange, banana),apple orange
- Maps ( Lists와 유사하나 값이 Key:Value형태 ) : (apple:a, orange:o,banana:b)

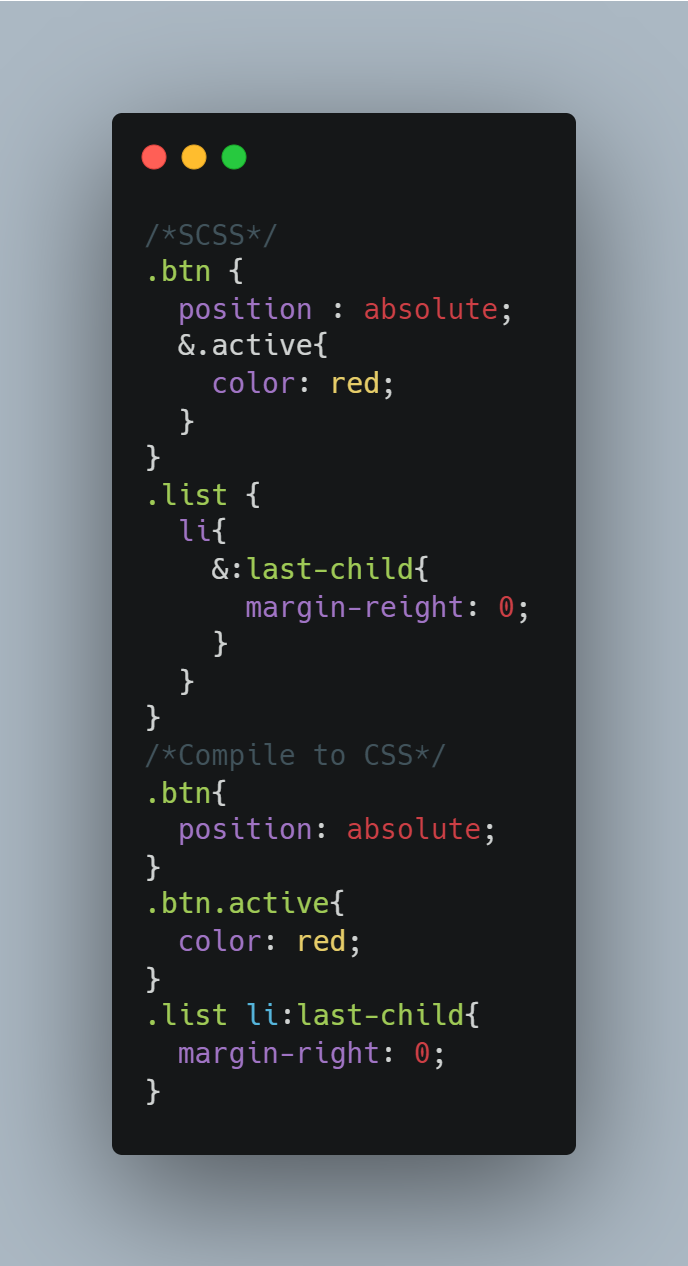
Nesting(중첩)
Nesting을 통해 상위 선택자의 반복을 줄 수 있음

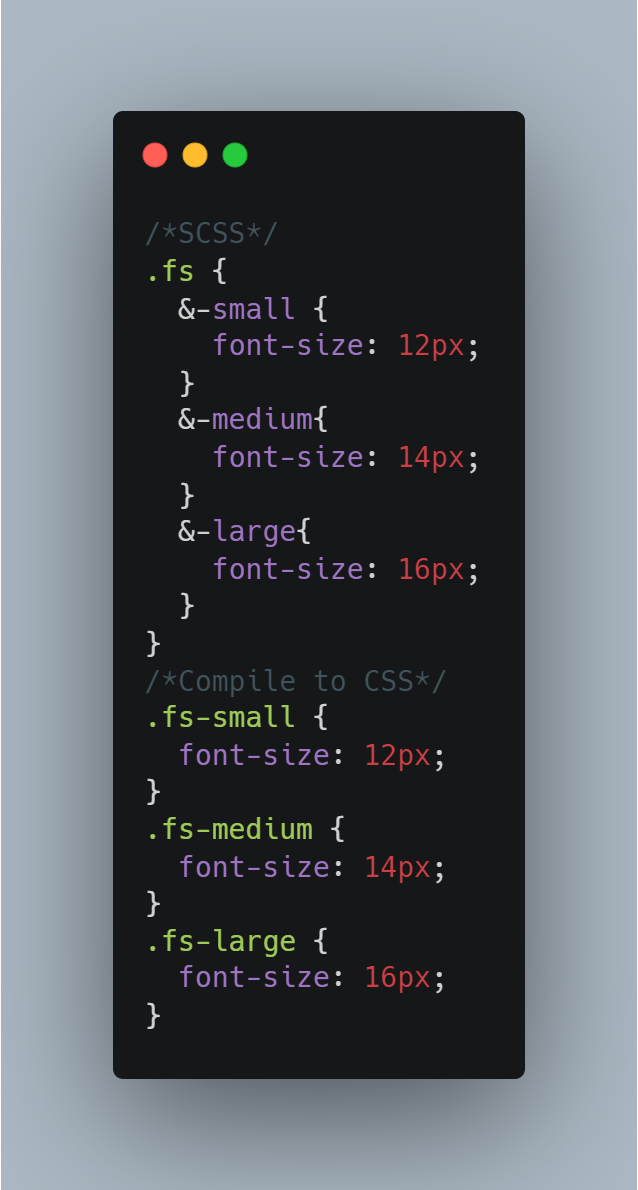
& (상위 선택자 참조)
Nesting(중첩) 내부에서 & 키워드는 상위(부모) 선택자로 치환됨.

치환 원리 이기 때문에 다음과 같이 응용도 가능

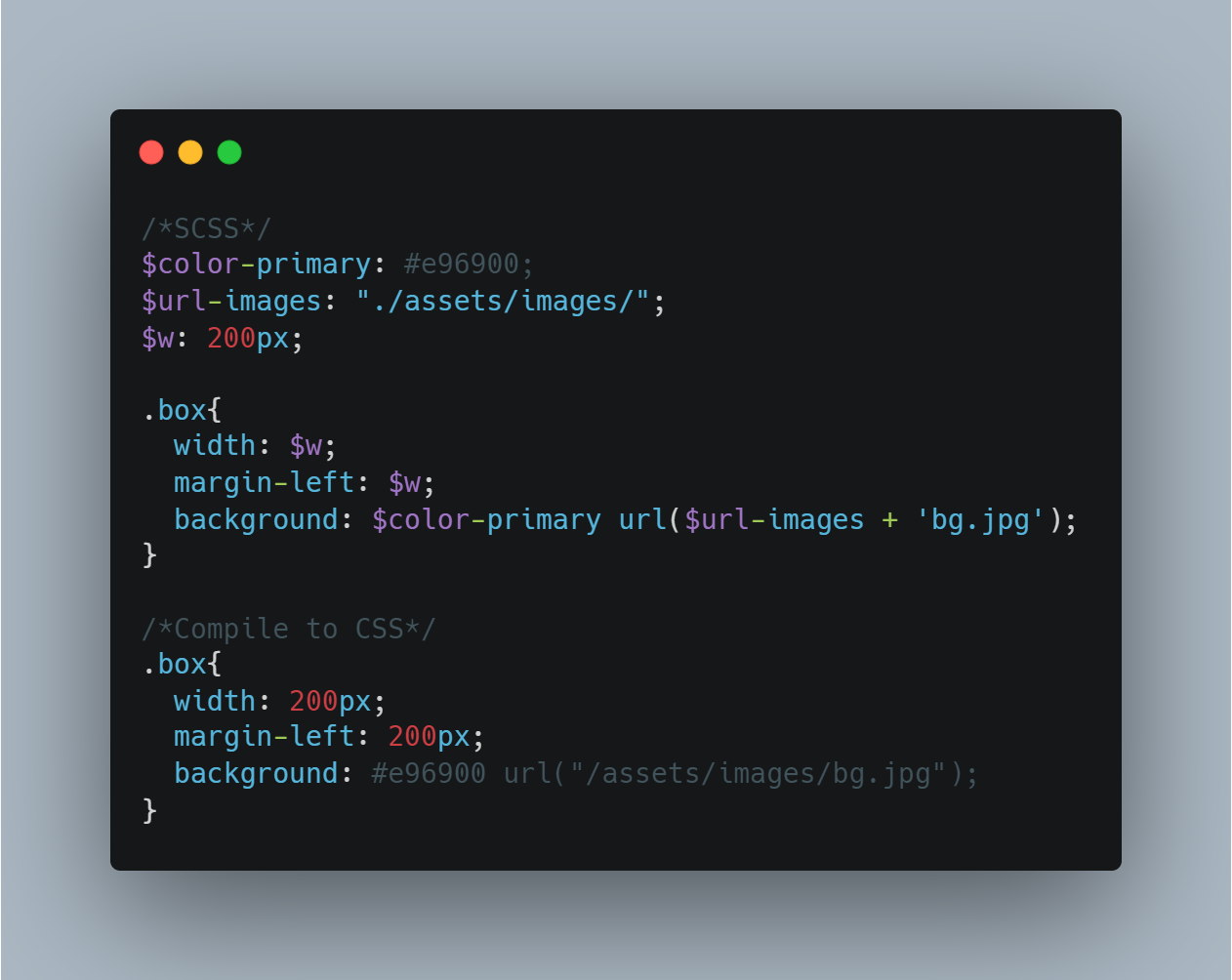
Variables(변수)
반복적으로 사용되거나 관리하고 싶은 값은 변수로 지정할 수도 있음.
(단, 변수명 앞에는 항상 '$'를 붙여야함)

Variable Scope
단 변수는 선언된 블록 내에만 유효 범위를 가짐

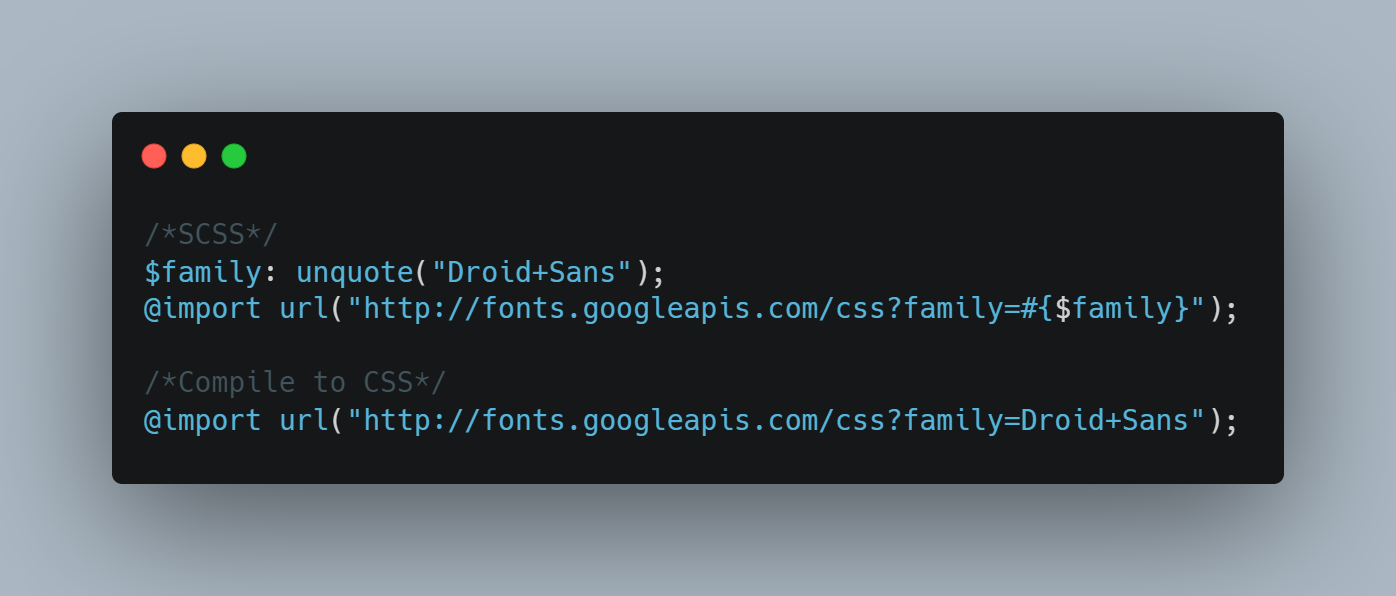
#{ }
#{ }을 이용하면 JavaScript의 템플릿 리터럴처럼 코드의 어디든 변수 값을 넣을 수 있음

Operations (연산)
연산자는 레이아웃을 디테일하게 디자인할 때 유용하게 쓰일 수 있음
- + : 더하기
- - : 빼기
- × : 곱하기 [하나 이상의 값이 반드시 숫자(Number)]
- / : 나누기 [오른쪽 값이 반드시 숫자 (Number)]
- % : 나머지
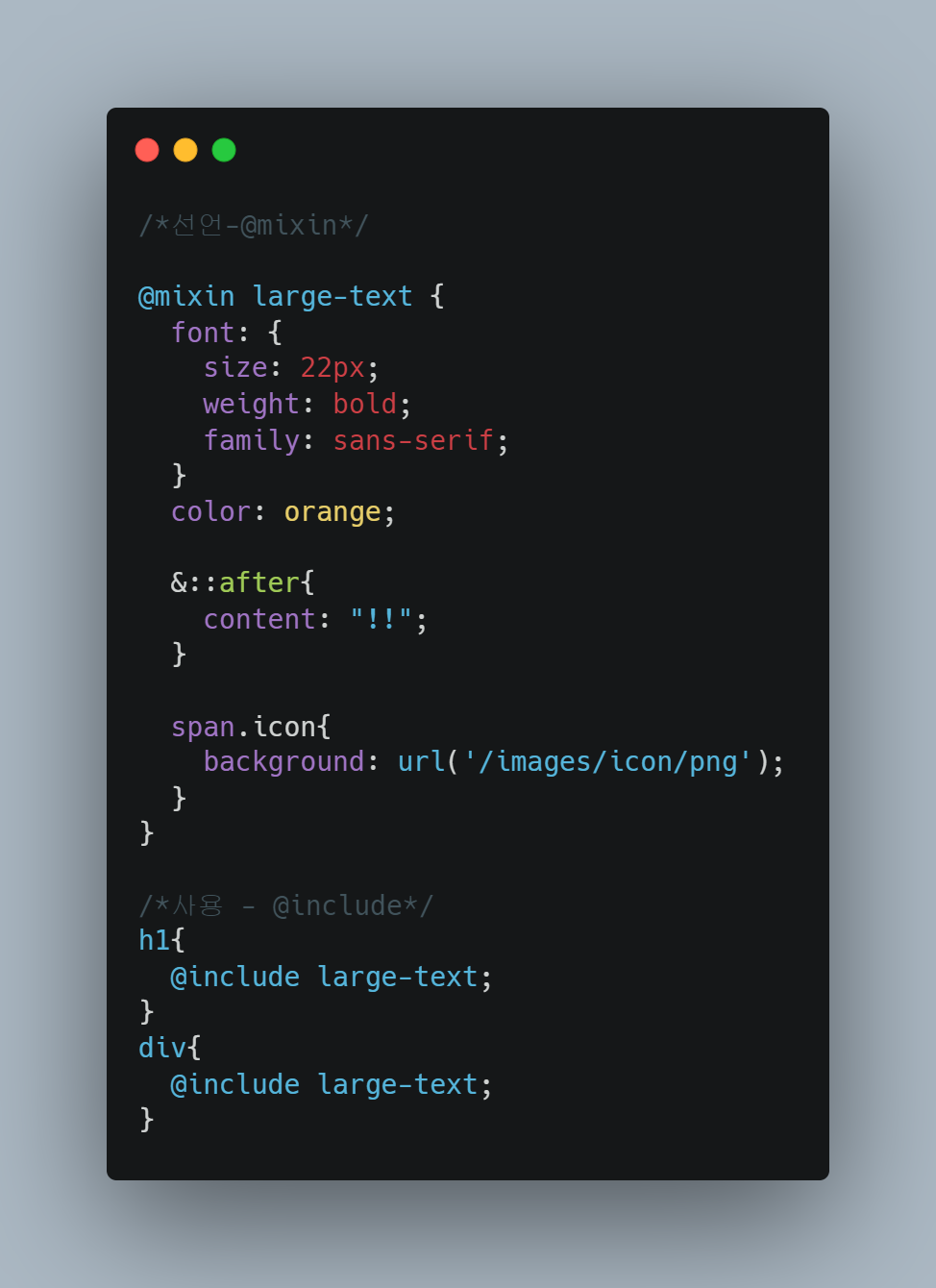
Mixins (재활용)
재활용할 CSS 스타일을 정의할 수 있는 유용한 기능
@mixin을 통해 스타일을 선언하고 @include을 통해 사용

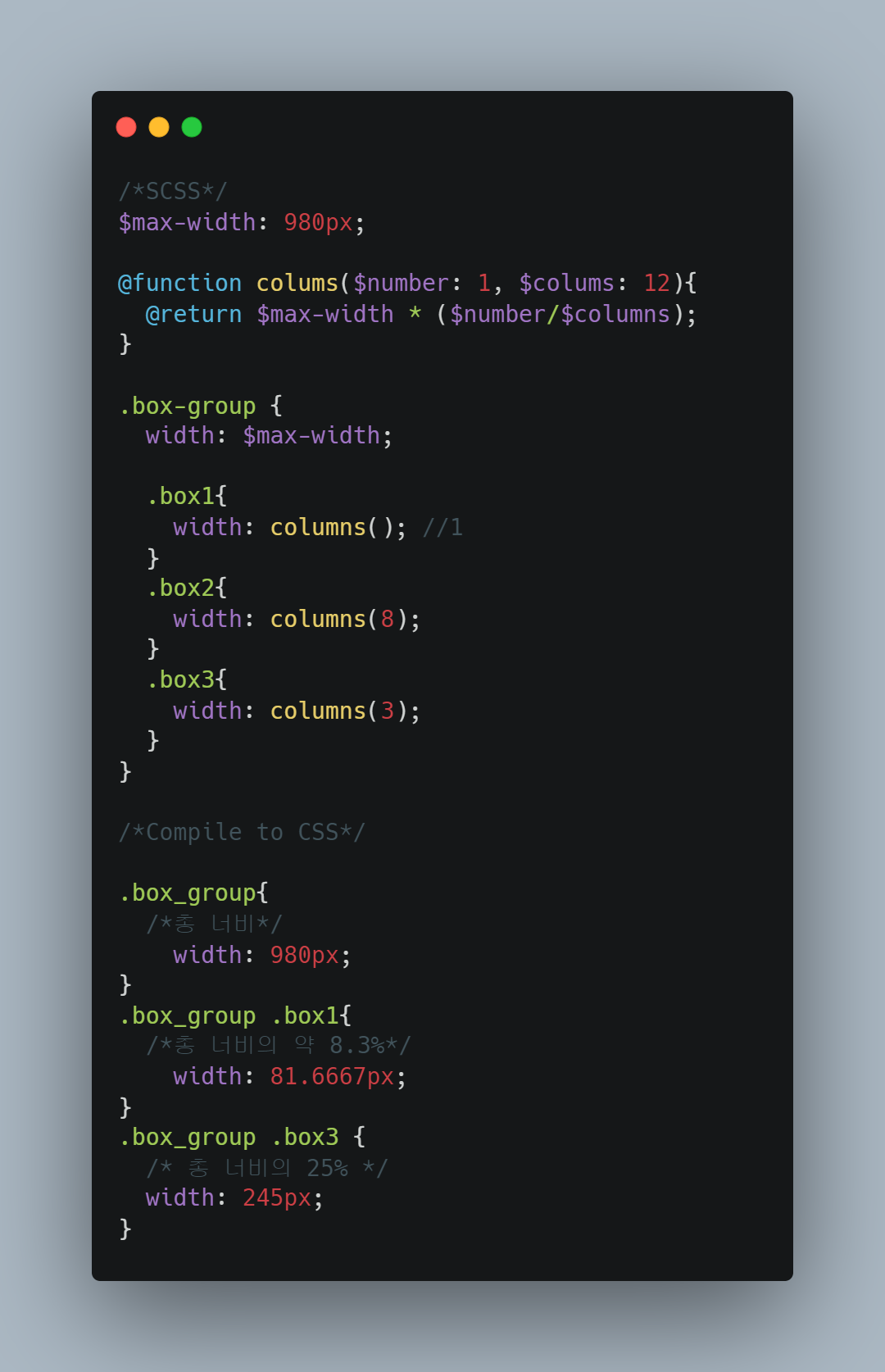
Functions(함수)
함수를 정의해서 사용할 수 있음
다만 함수와 Mixin이 헷갈릴 수도 있는데, 이들은 반환값에 차이가 있음
Mixin고 함수의 차이점
- Mixin : 지정한 스타일(Style)을 반환
- 함수 : 계산된 특정 값을 @return 지시어를 통해 반환

Condition (조건)
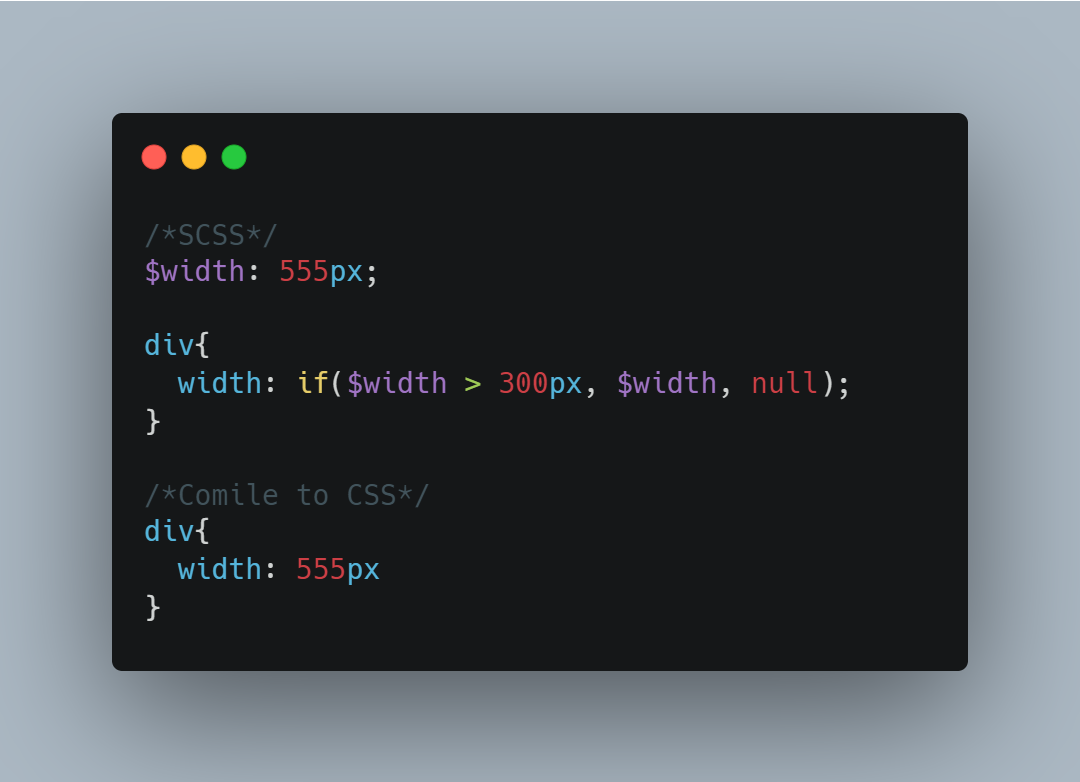
if(조건문, 참, 거짓)
조건의 참, 거짓에 따라 하나의 값을 반환
JavaScript의 삼항 연산자와 구조가 비슷함

- 'if'함수 조건문으로, 첫 번째 인자가 'ture'일 경우 두 번째 인자를 반환, 'false'일 경우 세번째 인자를 반환함
- 여기서 'width'의 값 '555px'이 반환되어 'width: 555px;'이 설정됨
즉 'width'가 300px 보다 작으면 'width' 속성이 컴파일 된 CSS에 제거됨
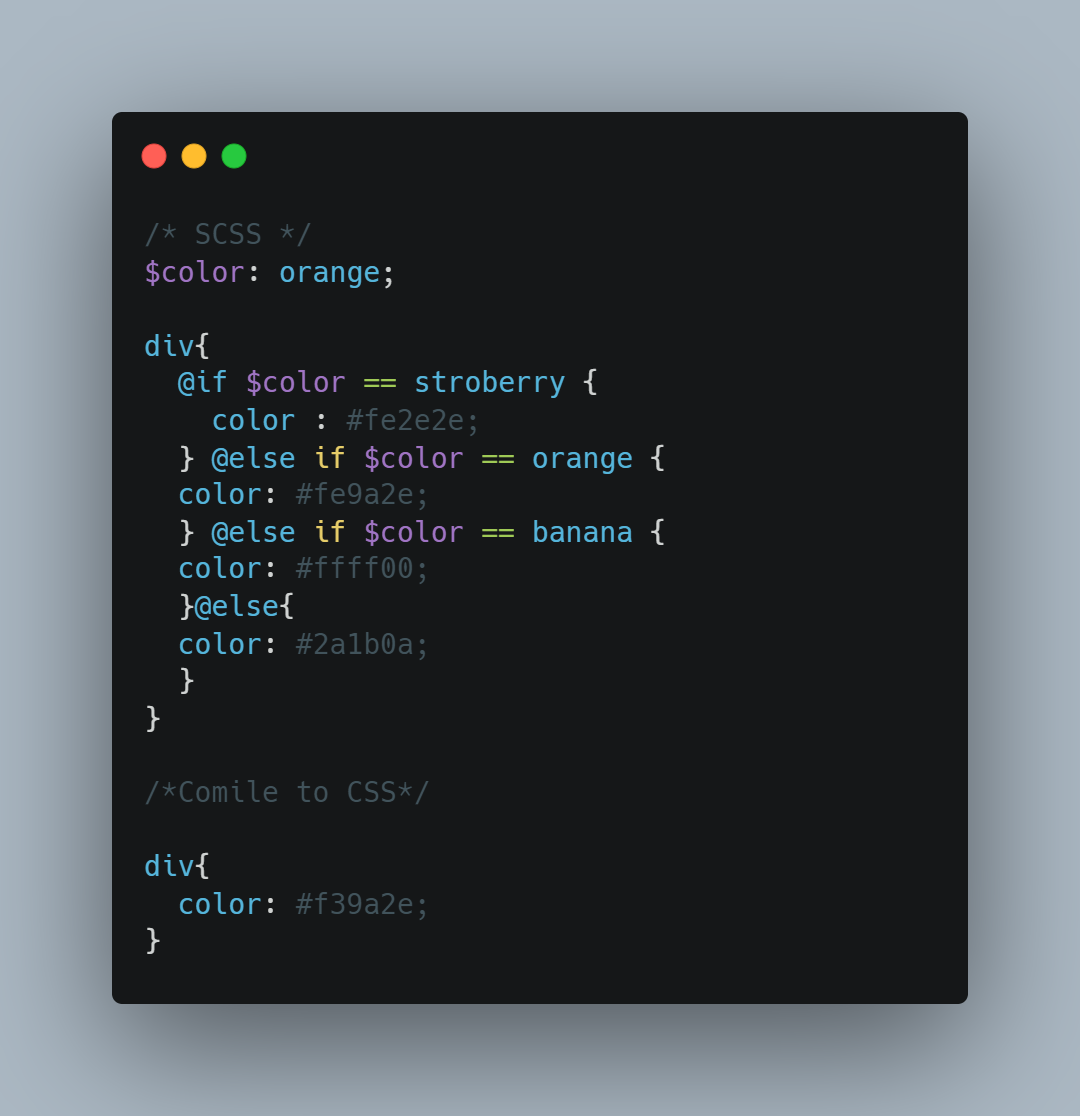
@if, @else, @else if
조건에 따른 분기 처리가 가능
(JavaScript의 if-else문과 구조가 비슷함)

Loop (반복)
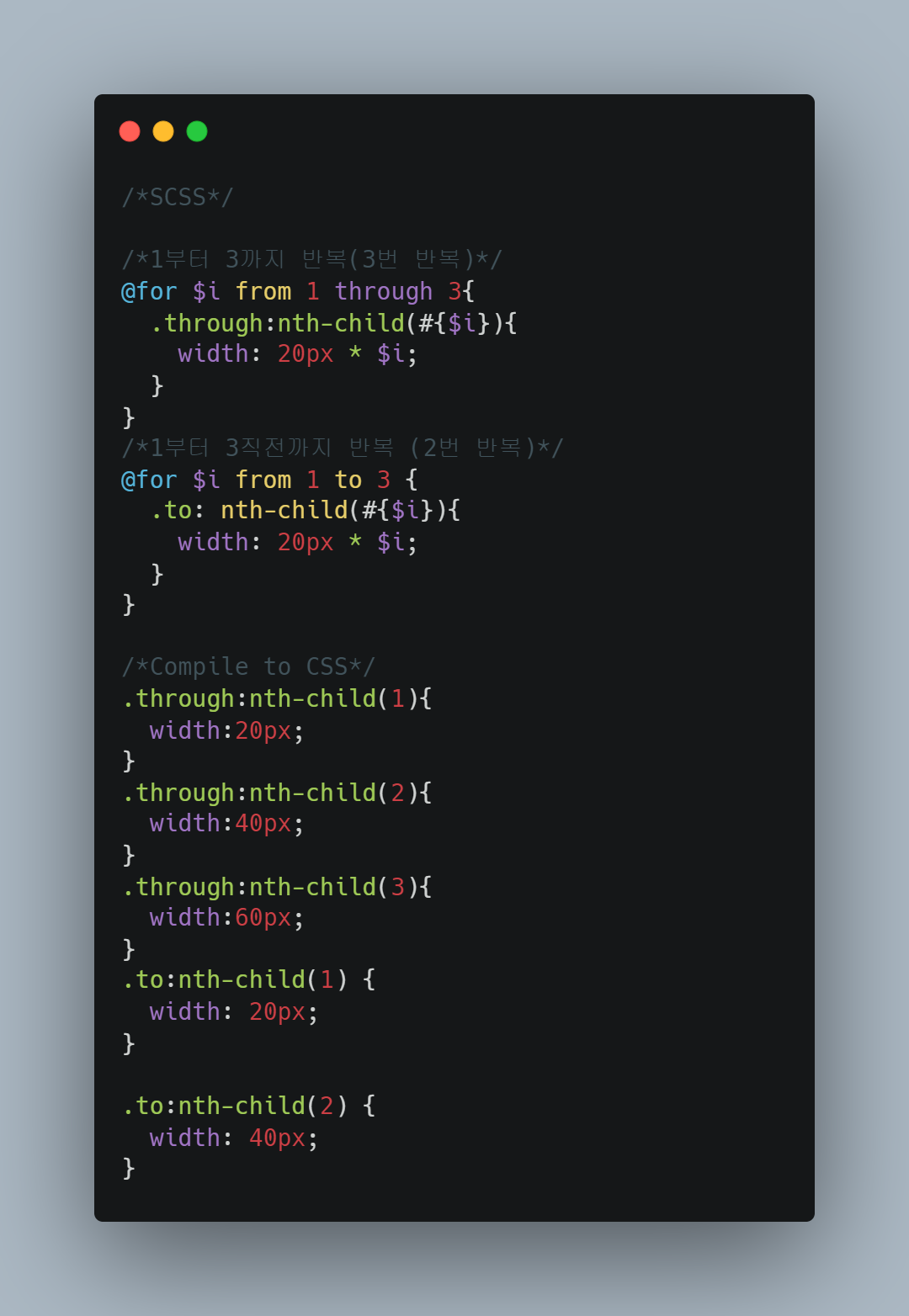
@for
스타일을 반복적으로 출력함
(JavaScript for문과 유사)
다만 through와 to에 따라 종료 조건이 달라짐
- from a through b: a부터 b까지 반복(b 포함)
- from a to b : a부터 b직전까지 반복

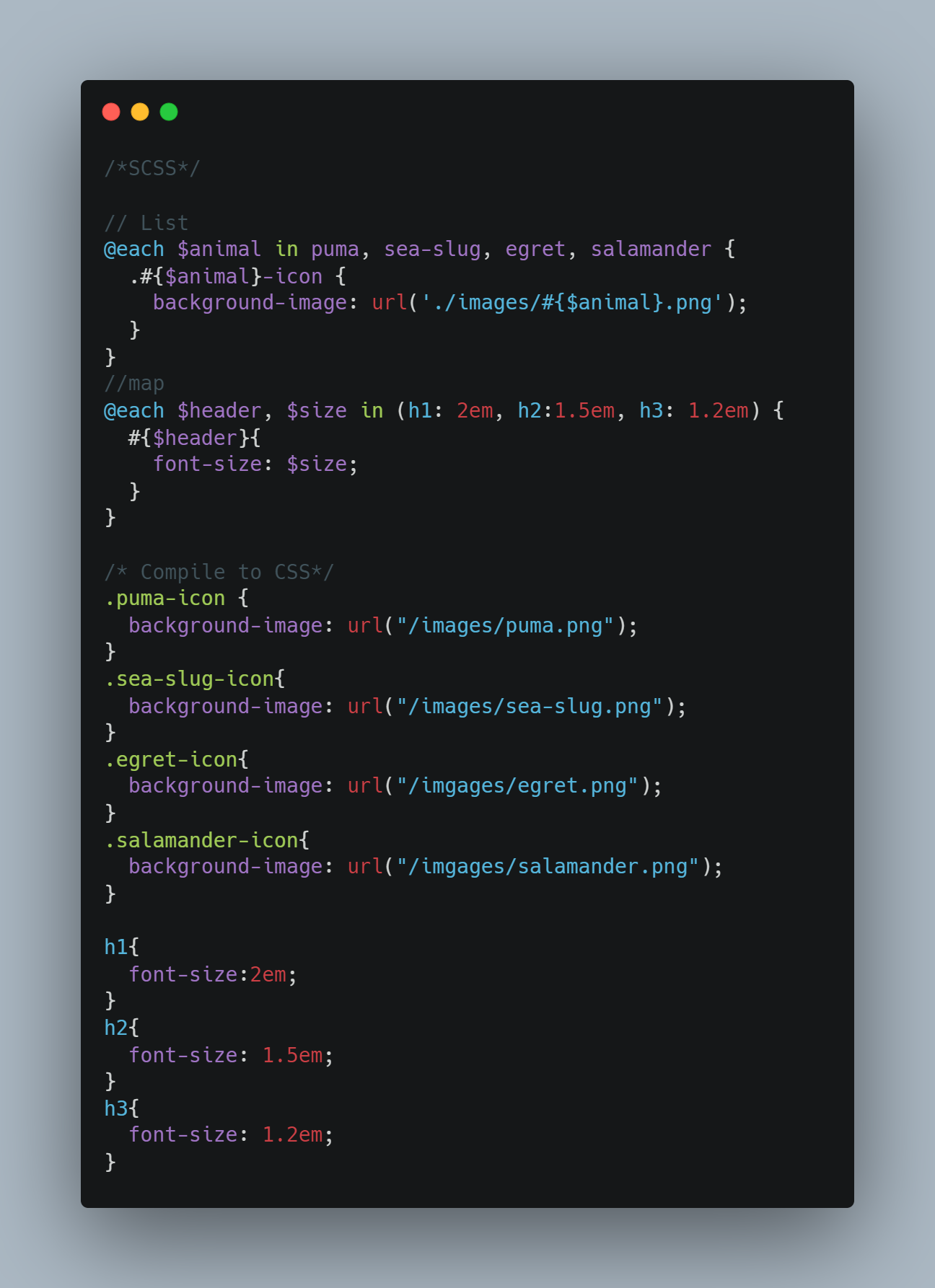
@each
List 또는 Map데이터 반복할때 사용
(JavaScript의 for-in/for-of문과 유사)

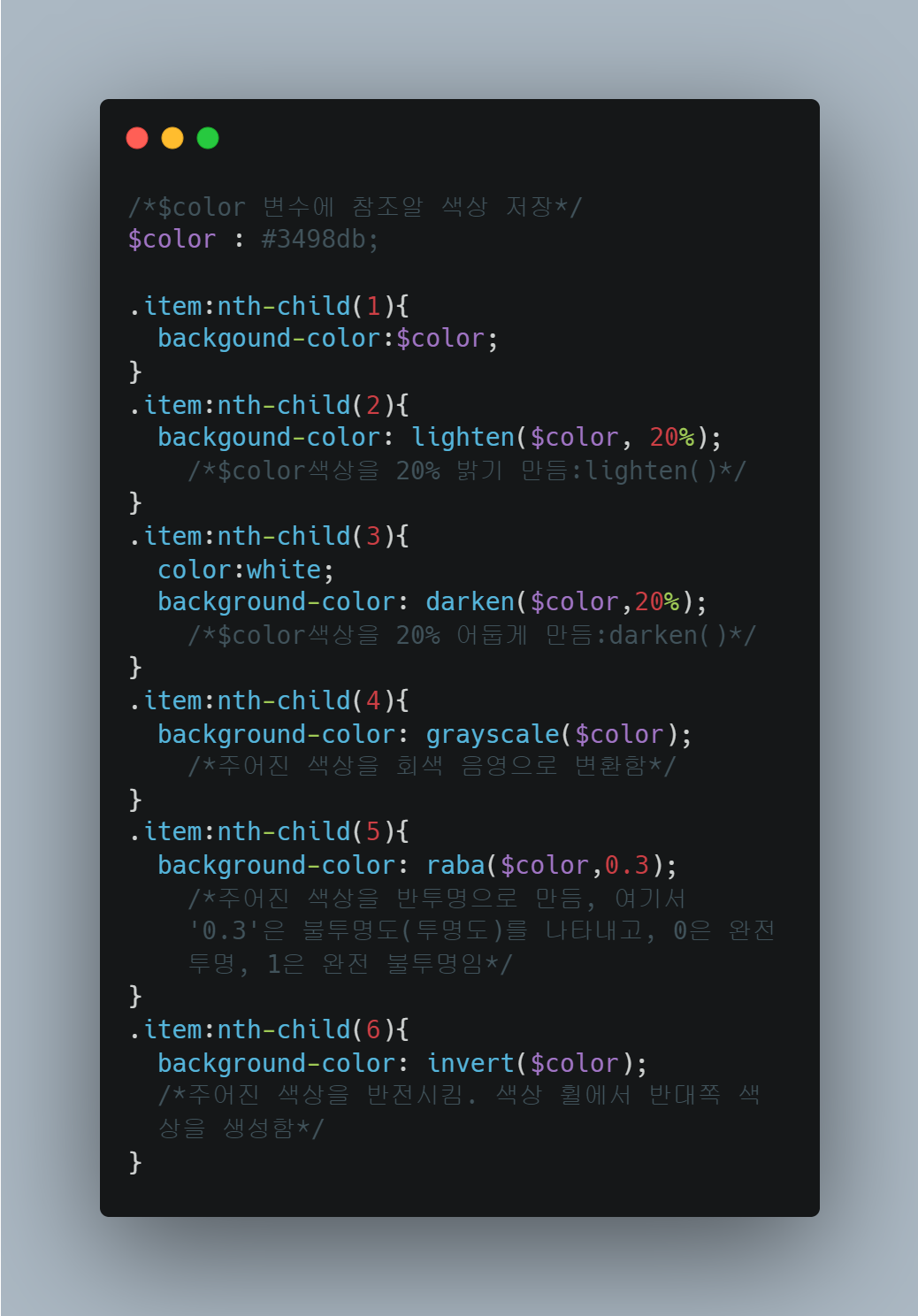
Built-in Functions(내장함수)
Sass에선 기본적으로 다양한 내장함수를 제공함
(종류가 많아 필요할때마다 찾아서 사용하는게 좋음)