Week5 TIL 리스트업
1. 회고
1) 29일차
- 스프링의 핵심: 좋은 객체 지향 애플리케이션을 개발할 수 있게 도와주는 프레임워크
- SOLID: 클린 코드로 유명한 로버트 마틴이 좋은 객체 지향 설계의 5가지 원칙을 정리한 것
- 스프링은 객체지향이 지니는 추상화의 한계점을 보완해준다
- DI, DI컨테이너 제공 등을 통해 다형성 + OCP, DIP를 가능하게 지원해준다.
- 클라이언트 코드의 변경 없이 기능 확장
2) 30일차
- JPA 연관관계 정리
- 스프링 IoC, DI 컨테이너
- 스프링 컨테이너와 스프링 빈
3) 31일차
- BeanDefinition: 빈 설정 메타정보
- @Configuration의 비밀: 빈 등록 시 싱글톤 패턴을 보장해주는 녀석
- 컴포넌트 스캔
4) 32일차
- 의존성 주입은 생성자에서 해라!
- @Autowired 다루기 -> @Qualifier, @Primary
5) 33일차
- 미니프로젝트 주간 시작
- 미니프로젝트 설계 및 개발 (게시글 CRUD)
6) 34일차
- JPA 즉시 로딩과 지연 로딩 -> 추후에 공부 예정
- cs 스터디 정리
2. CORS란?
-
Cross Origin Resource Sharing의 약자
-
우리가 가져오는 리소스들이 안전한지 검사하는 관문이다.
-
이는 HTTP 요청에 대해 어떤 요청을 하느냐에 따라 각기 다른 특징을 가진다.
- HTML -> 기본적으로 Cross-Origin 정책을 따른다.
- link 태그에서 다른 origin의 css등의 리소스에 접근 가능
- img 태그에서 다른 리소스에 접근 가능
- XMLHttpRequest, FetchAPI 등 script 태그 내 -> 기본적으로 Same-Origin 정책을 따름
- 자바스크립트는 서로 다른 도메인에 대한 요청을 보안상 제한한다.
- 브라우저 기본 설정은 하나의 서버 연결만 허용한다.
- 이 정책을 Same-Origin-Policy 라고 한다.
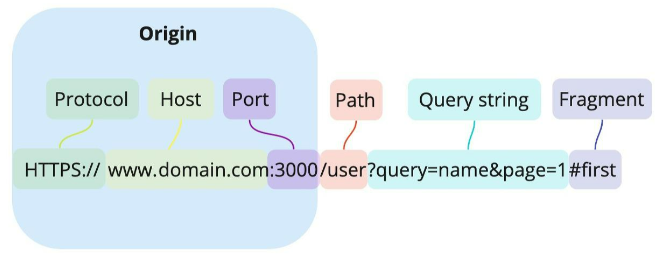
- 출처(Origin)는 아래의 Protocol, Host, Port까지 모두 합친것을 의미한다.

🔗 출처
- HTML -> 기본적으로 Cross-Origin 정책을 따른다.
-
SOP (Same-Origin-Policy) 동일 출처 정책:
- 같은 출처에서만 리소스를 공유할 수 있다.
-
즉, 프로토콜, 포트, 호스트 중 하나라도 일치하지 않으면 Cross Origin이다.
-
CORS 동작 과정
- 클라이언트에서 HTTP요청의 헤더에 Origin을 담아 전달한다.
- 서버는 응답헤더에 Access-Control-Allow-Origin을 담아 클라이언트로 전달한다.
- 클라이언트에서, 자신이 보냈던 요청의 Origin과 서버가 보내준 Access-Control-Allow-Origin을 비교한다.