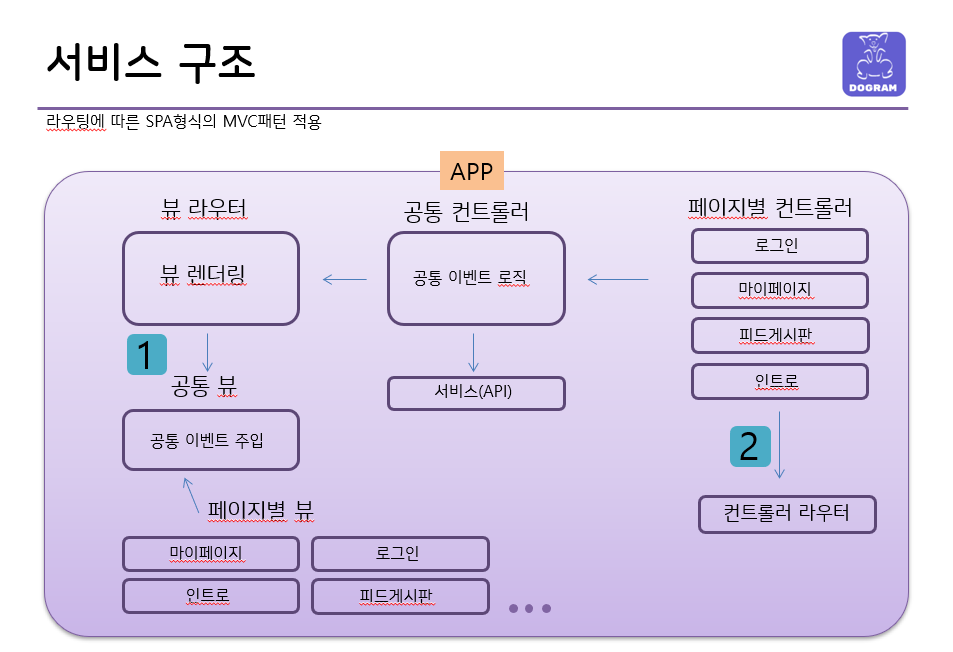
> 아키텍쳐

SPA형식으로 MVC패턴을 구현한 아키텍쳐이다
기간: 2021.4.15~5.15
인원: 프론트 1명, 백엔드 1명
구조부터 우여곡절이 많았는데 정리를 통해 다음에는 더 발전된 모습으로
코드를 짤 수 있으면 좋겠다!
라우팅
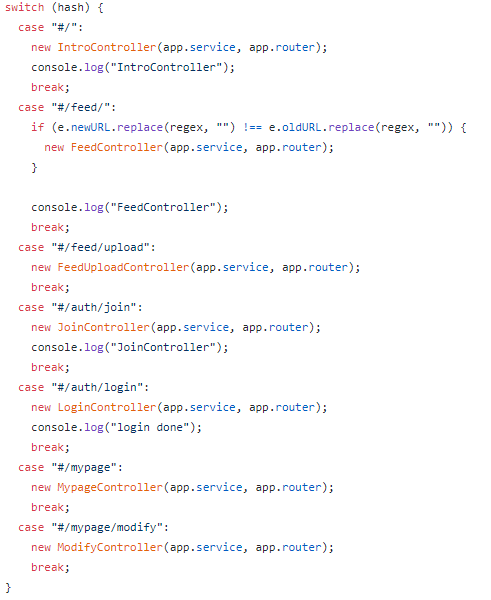
해쉬의 변경값으로 경로를 변경해주었다

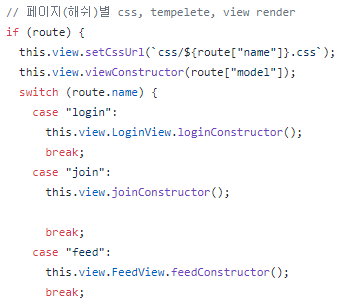
router.js: 해당하는 페이지의 뷰를 먼저 그려준다

app.js 역할: 뷰가 그려진후에 이벤트를 바인딩해준다
이슈
새로운 모델과 뷰
스크롤을 내리면 좋아요를 누른 상태가 변함
왜?? 모델이 바뀌면서 그에따른 처리를 해주지않아서
해결: 업데이트된 모델의 정보를 다시 검증해준다
즉!! 모델이 변경이 되면 뷰도 다시 그려줘야함을 막판에 몸으로 깨달았다
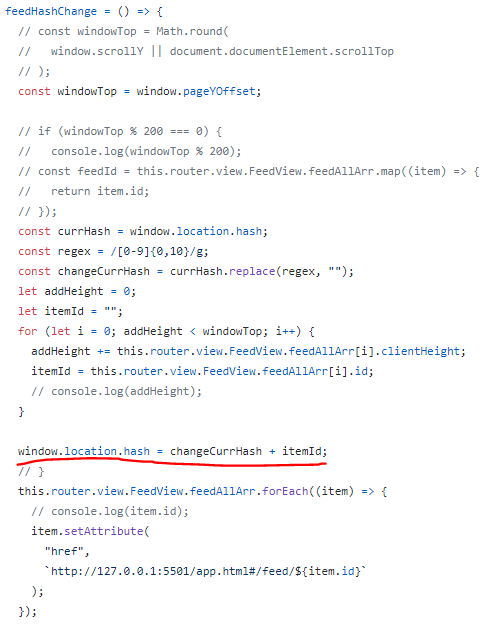
피드별 해쉬 부여해주기
스크롤의 위치에따라 해당 피드의 번호로 해쉬가 변경되야함
그래야 카카오톡 공유하기로 들어가면 해당 해쉬로 스크롤이 움직여지게하기위해서이다!

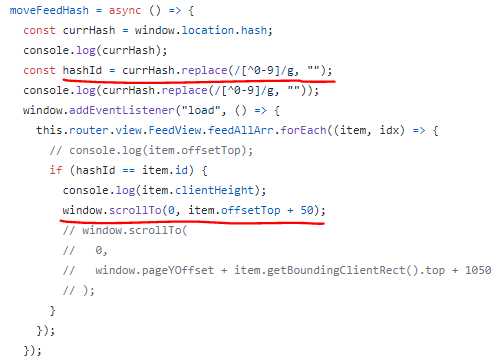
해쉬를 부여해주기

url에 쳤을때도 해당 해쉬번호(ID) 피드로 움직이게하기
참고: 스크롤이벤트와도 중첩이되다보니 replace로 ""문자열초기화가 필요하다
