1) border란?
- Box 요소에 테두리 선을 지정하는 단축 속성을 말한다.
(border는 주로 요소의 크기가 커지는 특징이 있다.)
사용 예)
border : 1px solid black;- Box 요소에 테두리(border)를 1px 두께의 검정색 실선을 적용하겠다는 뜻으로 이해하면 됨
border 예제 1)
border : medium none black;medium = border-width
none = border-style
black = border-color
- (border의 모양이 none이기 때문에 출력 X)
border 예제 2)
border : 4px solid black;4px = border-width
solid = border-style
black = border-color
- (border의 모양이 4px 두께의 검정색 실선이 출력 됨)
border 종류
- border-width, border-style, border-color로 구분되어 있다.
1) border-width (요소 테두리 선의 두께)
- medium : 중간두께
- thin : 얇은 두께
- thick : 두께운 두께
- 단위 : px, em, % 등 단위로 지정
2) border-style (요소 테두리 선의 스타일링)
- none : 선 없음
- solid : 실선(일반 선)
- dotted : 점선
- dashed 파선
- double : 두줄 선
- groove : 홈이 파여있는 모양
- ridge : 솟은 모양 (groove의 반대)
- inset : 요소 전체가 들어간 모양
- outset : 요소 전체가 나온 모양
- 여기서 실선과 파선을 중점적으로 가장 많이 사용한다.
3) border-color (요소 테두리 선의 색상)
- black : 검정색
- 색상 : 선의 색상
- transparent : 투명
- 주로 black을 많이 사용하지만 상황에 따라 색상을 다른 색상을 사용하는 경우가 있고, 투명한 색상을 지정할 때 사용할 수 있으므로 참고해두는것이 좋음
Tip. 색상 표현 (border-color)
(1) 색상이름
- 브라우저에서 제공하는 색상 이름
(red, tomato, orange)
(2) hex 색상코드
- 16진수 색상(기존 색상보다 컬러 표현이 자유로움)
(#000, #999999, #FFFFFFF)
(3) RGB
- 빛의 삼원색
(rgb(255, 255, 255))
(4) RGBA
- 빛의 삼원색 + 투명도
(rgba(0, 0, 0, 0.5))
4) border-방향, border-방향-속성
- border-top : 두께 종류 색상;
- border-top-width : 두께;
- border-top-style : 종류;
- border-top-color : 색상;
- 요소의 테두리 선을 지정하는 기타 속성들
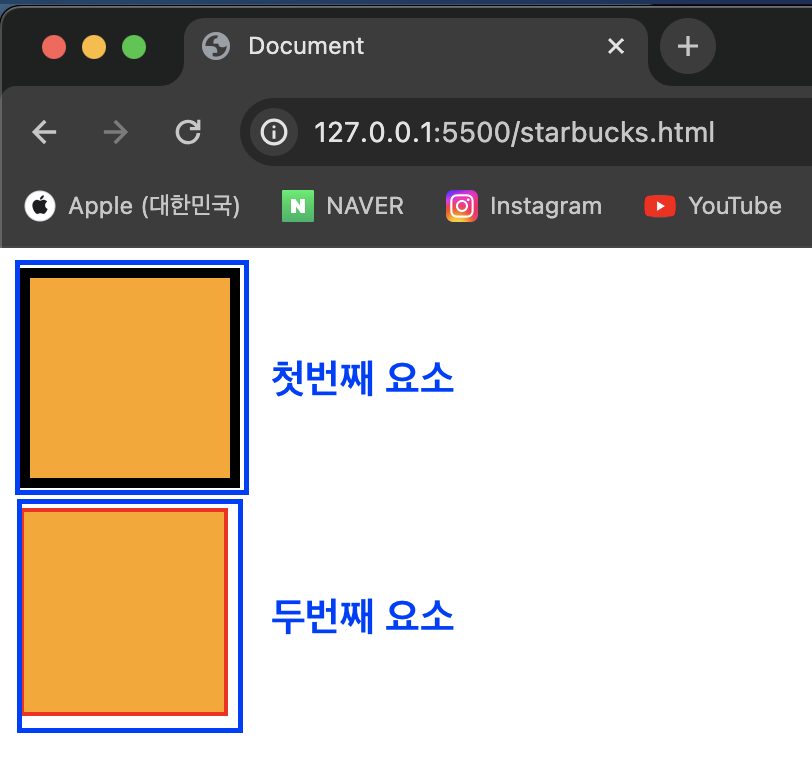
test Code
- 첫번째 요소엔 5px의 두께를 가진 검정색 실선을 적용하고 두번째 item 요소엔 2px의 두께를 가진 빨간색 실선을 적용시켜라
.container .item {
width: 100px;
height: 100px;
background-color: orange;
margin: 10px 10px;
}
.container .item:first-child {
border: 5px solid black;
}
.container .item:last-child {
border: 2px solid red;
}결과 창)