1) border-radius
- border-radius는 Box 요소의 모서리를 둥글게 깎는 기능을 수행한다.
사용 예)
border-radius: 5px;- Box 요소의 테두리(border)를 5px 만큼 둥글게 깎겠다고 이해하면 됨
border-radius 기본 값)
- 0 : 둥글게 없음
- 단위 : px, em, vw등 단위로 지정
border-radius 예제 1)
border-radius : 0;- box 요소의 모서리 전체를 0 만큼 적용시키겠다는 뜻 (즉, 모서리 변함이 없다)
border-radius 예제 2)
border-radius: 10px;- box 요소의 모서리 전체를 10px 만큼 둥글게 깎아서 표현해달라는 뜻
border-radius 예제 3)
border-radius: 0 10px 0 0;- box 요소의 두번째 모서리를 10px 만큼 둥글게 깎아서 표현해달라는 뜻
참고사항)
- border-radius의 값이 0에서 10 이상의 숫자로 올라갈수록 모서리의 둥글기가 커져서 부드럽게 표현되고 만약, 그 반대로 숫자가 내려갈수록 모서리의 둥글기가 뾰족해진다.
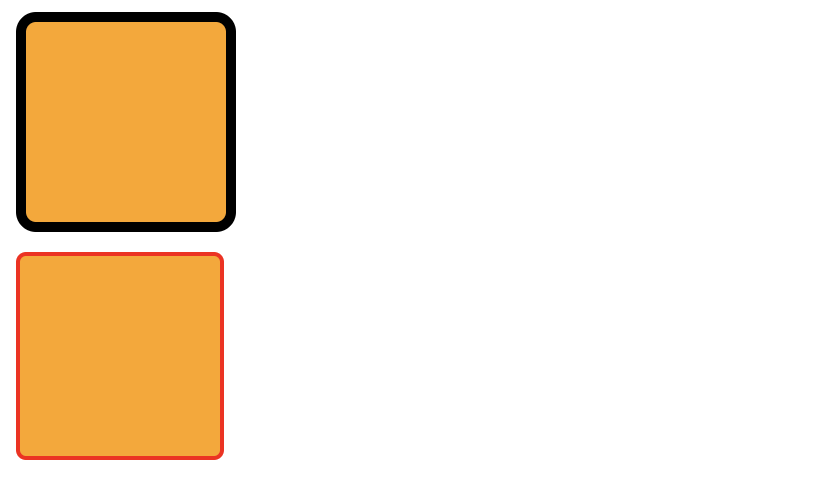
Test Code
- 첫번째 item 요소에 border-radius를 10px 만큼 적용하고, 두번째 item 요소에 border-radius를 5px 만큼 적용해라
.container .item:first-child {
border: 5px solid black;
border-radius: 10px;
}
.container .item:last-child {
border: 2px solid red;
border-radius: 5px;
}결과 창)