1. Code Runner & Node.js 설치 방법
(1) Code Runner(Extension) 설치하기


- 맨 왼쪽에 있는 아이콘 5개중에 맨 마지막에 있는 블럭 아이콘을 클릭한다.
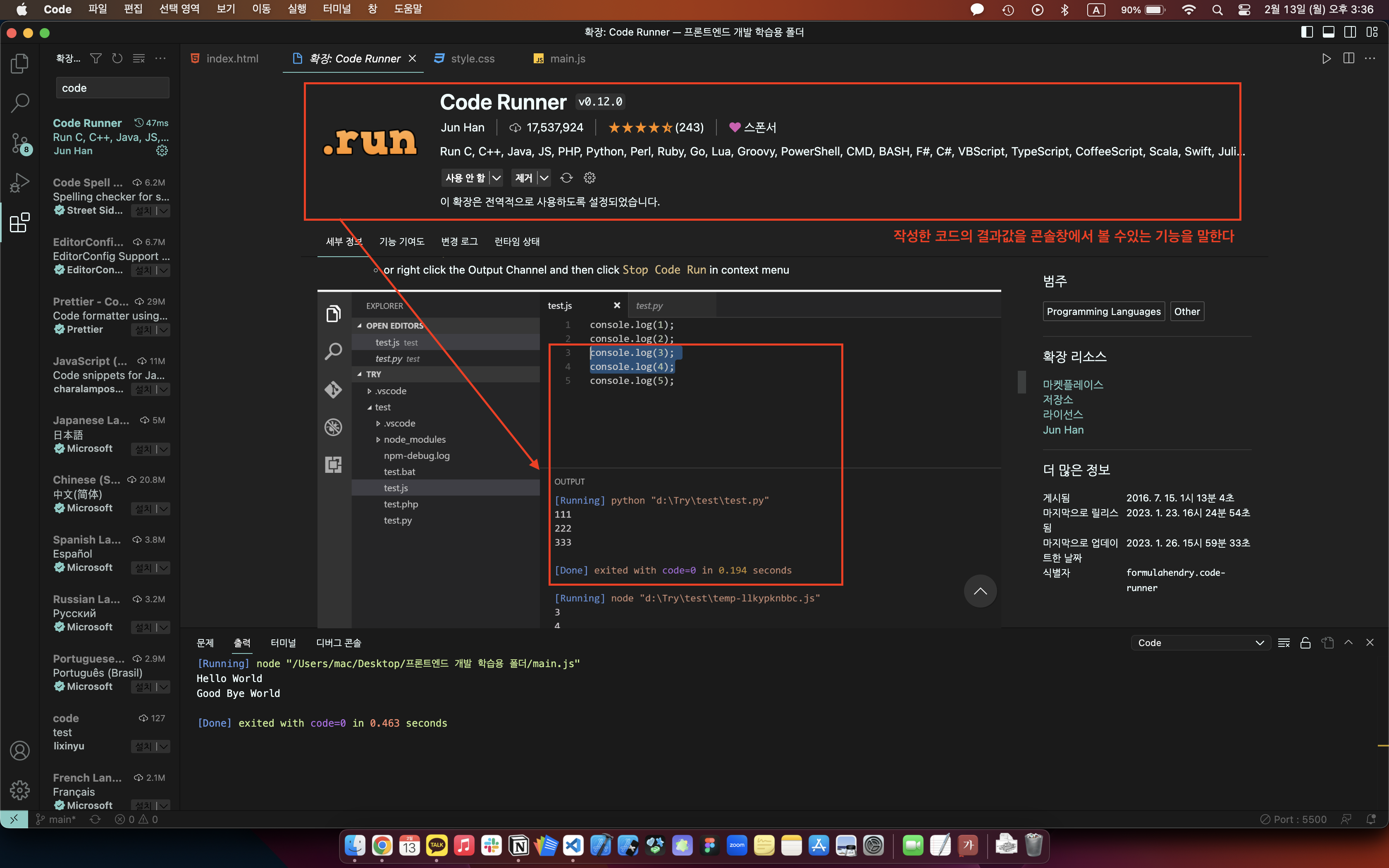
- 확장자 설치 프로그램이 열리고 검색창에 Code Runner 라고 입력후 클릭한다.
- install(설치) 버튼을 눌러서 설치해준다.
- 맨 오른쪽에 재생 아이콘이 생성되면 Code Runner가 정상적으로 설치가 완료된 것이다.
(2) Node.js 설치하기

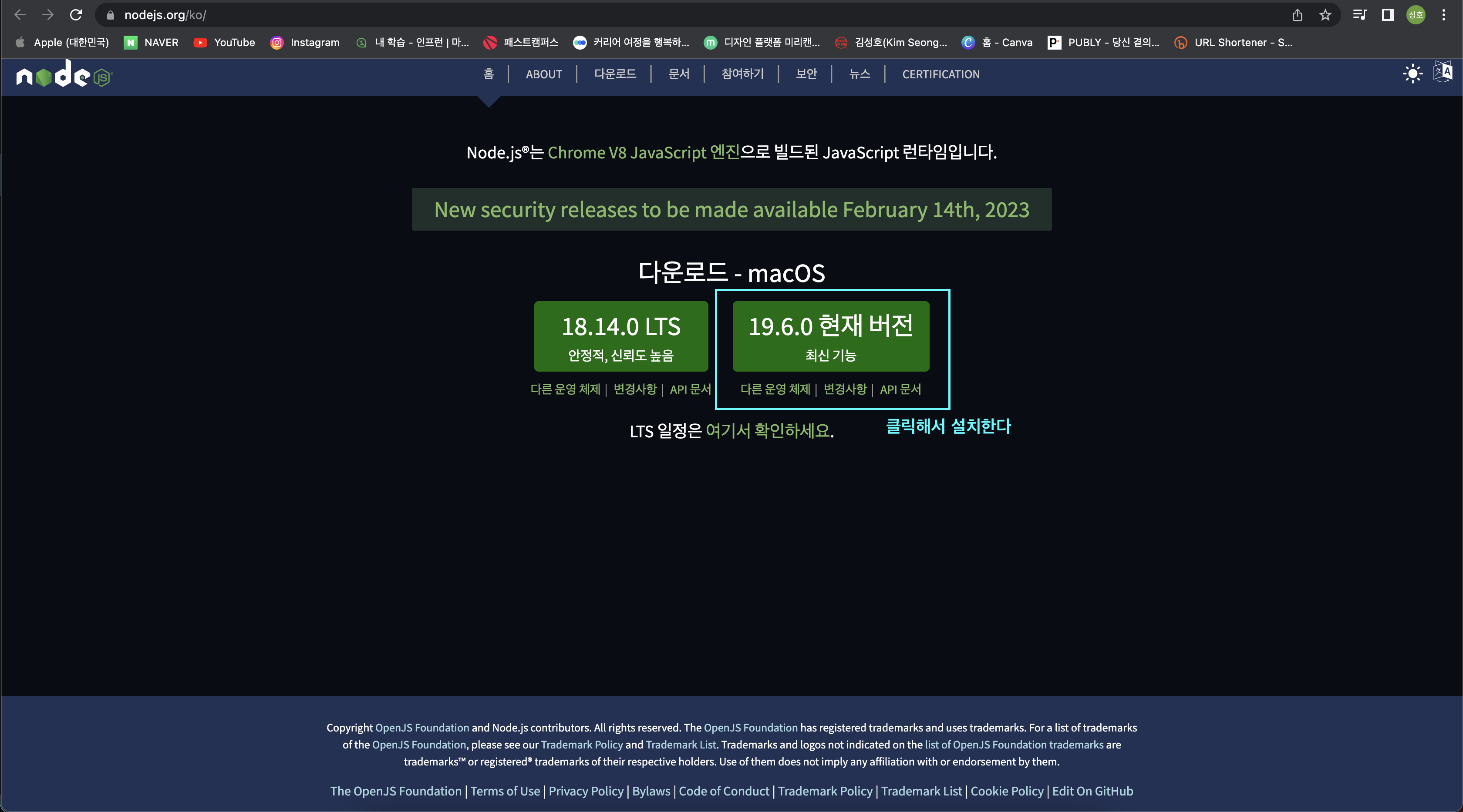
- https://nodejs.org/ko/에 접속한다
- 최신기능 LTS 버전을 다운받아 설치해준다
(3) HTML에 Javascript 연결 후 Console 출력하기

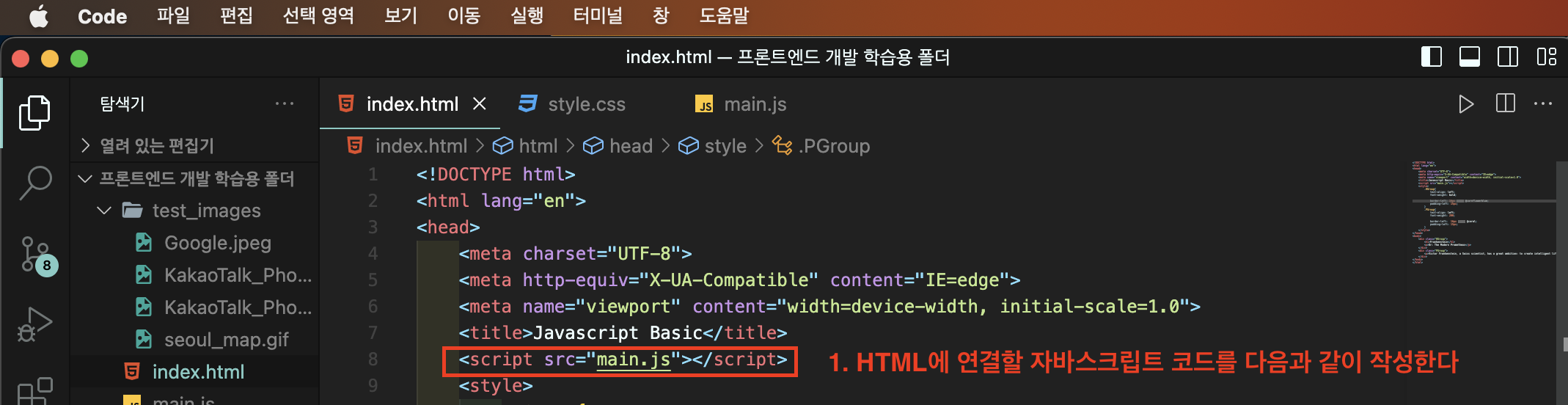
- head 영역에 script 태그를 넣고 연결시킬 javascript 경로를 넣어준다.
예) HTML 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Javascript Basic</title>
<script src="main.js"></script>
</head>// main.js
console.log("Hello World");
console.log("Good Bye World");- 위에 있는 코드를 main.js에서 입력하고

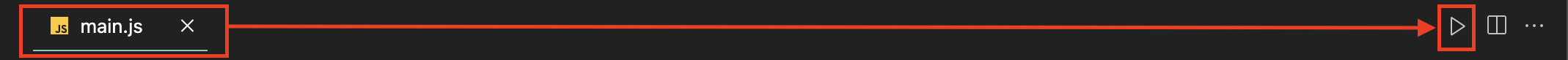
- run code 아이콘을 클릭한다.

-
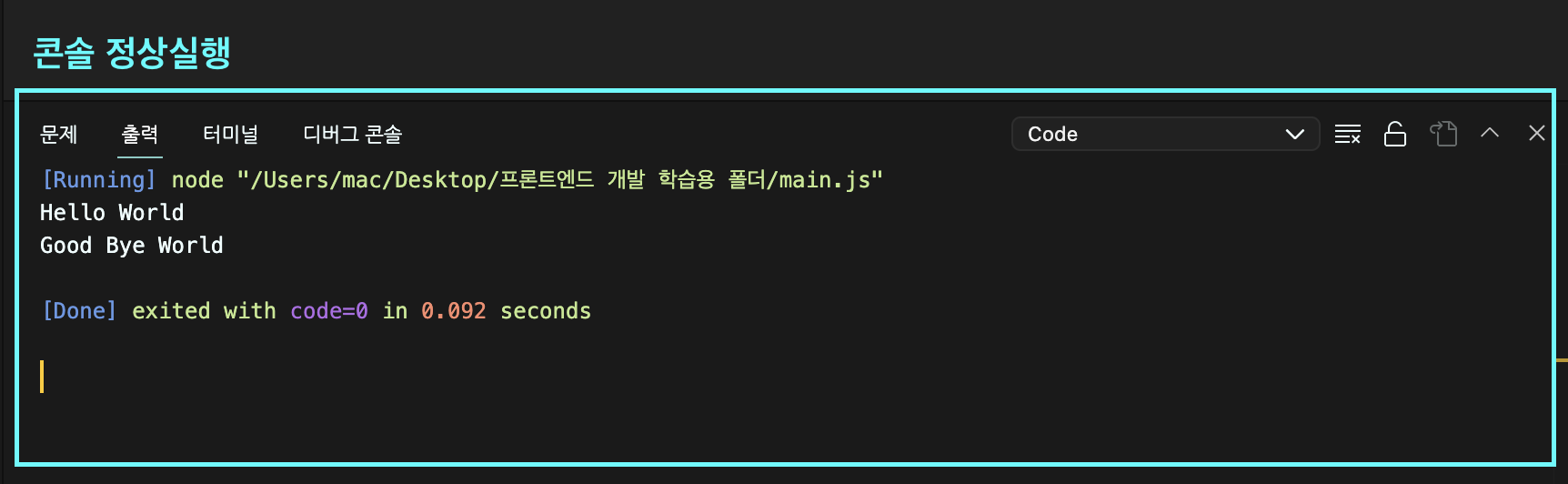
다음과 같이 콘솔창에 다음과 같이 출력되면 정상적으로 콘솔이 출력됨을 알 수 있다.
-
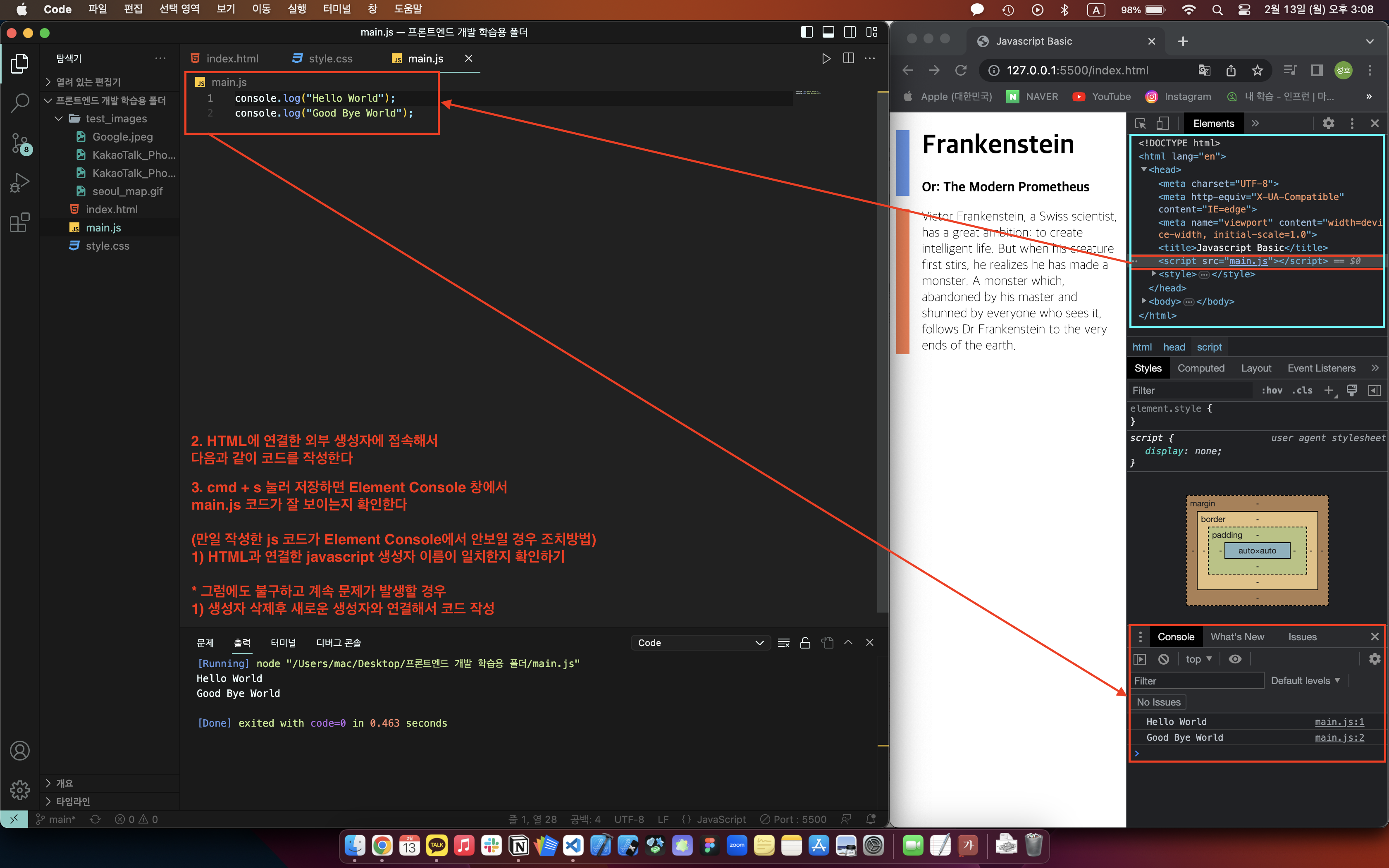
!! 만일 작성한 js 코드가 Element Console 에서 안보일경우 조치방법
- HTML과 연결한 javascript 생성자 이름이 일치한지 확인하기
- 그럼에도 보이지 않으면 삭제후 새로운 생성자를 생성하고 연결하기

- 그 이외에 개발자 도구로 다음과 같이 결과가 나오면 정상적으로 실행되고 있다는 뜻이다.
