Javascript
1.Javascript - DOM-API

DOM-API란? Document Object Model-Application Programming Interface의 약자로, HTML document의 Object Model을 사용해 웹 사이트를 동작시키게 하기 위한 프로그래밍 명령이다.요약 : Javascript
2.Javascript Error 종류

1) Error 자바스크립트로 코드를 구현하다보면 간혹 상황에 따라 에러가 발생하는 경우가 있다. 이때, 자바스크립트에서 가장 많이 만나는 Error 종류는 총 7가지이며, 다음과 같다. Javascript Error 종류 > - SyntaxError : 문법에 맞지
3.Javascript - Code Runner & Node.js 설치 방법

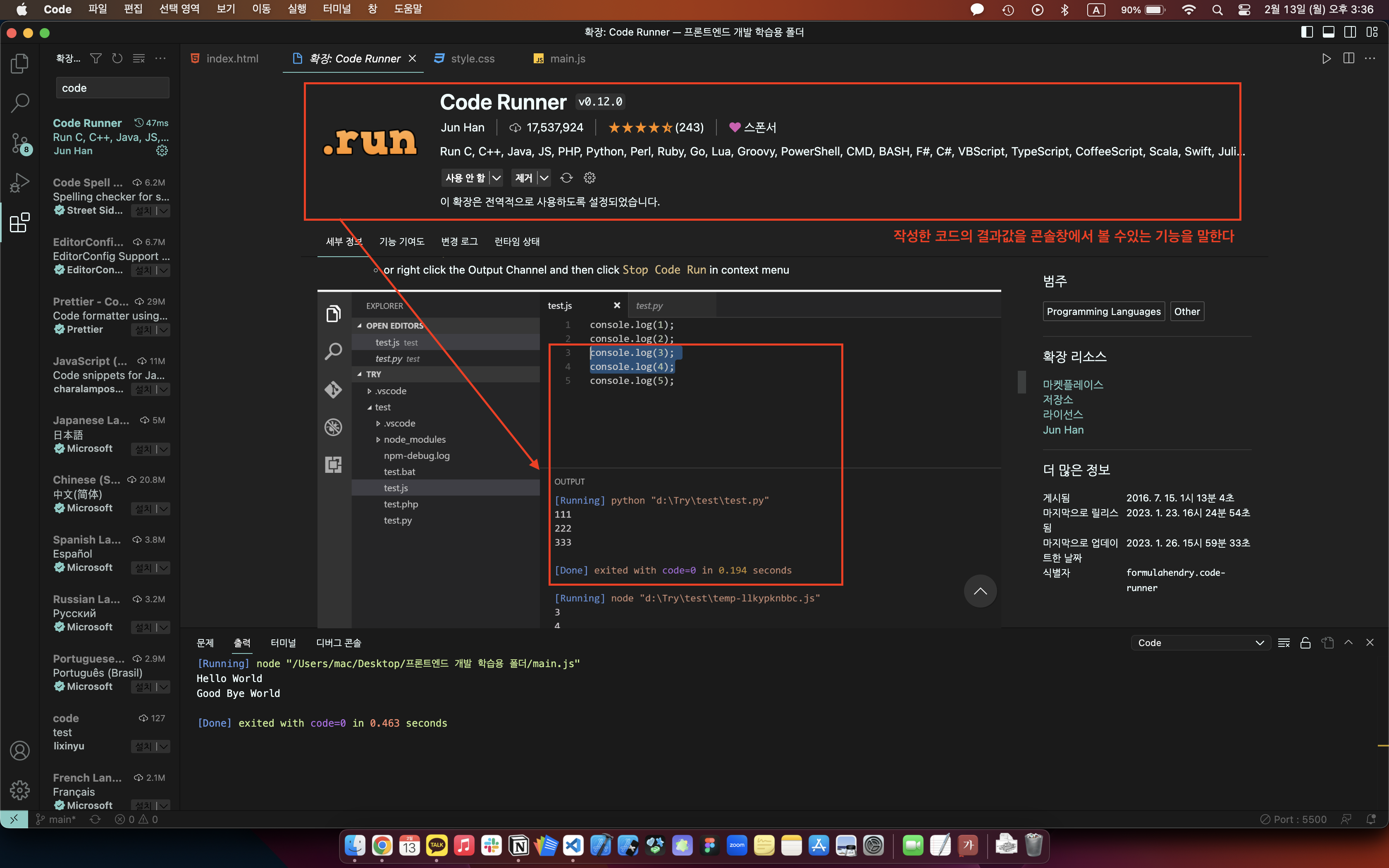
(1) Code Runner(Extension) 설치하기맨 왼쪽에 있는 아이콘 5개중에 맨 마지막에 있는 블럭 아이콘을 클릭한다.확장자 설치 프로그램이 열리고 검색창에 Code Runner 라고 입력후 클릭한다.install(설치) 버튼을 눌러서 설치해준다.맨 오른쪽에
4.Javascript - 암시적 변수 선언

암시적 변수란? let, var, const와 같은 변수 키워드를 사용하지 않는 변수를 말하고 이대로 선언하는것을 암시적 변수 선언이라고 한다.(Javascript에서는 변수를 사용할때 암시적 선언방식을 권장하지 않고 var, let, const 키워드를 사용해서 변수
5.Javascript - 명시적 변수 선언

var, let, const를 이용해서 변수를 선언하는 방식을 명시적 선언이라고 한다. 다음과 같이 var, let, const를 선언해서 변수를 사용하는 방법이다.1) var, let, const 기본 사용 예var, let, const를 완전하게 이해하기 위해선 호
6.Javascript - 자료형의 개념

자료형(Data Type)값(value)이 가질 수 있는 여러가지 유형을 구분한 개념을 말한다Tip. 자료형 타입종류원시 타입자료형으로 기본형 자료들을 확인할 수 있는 키워드 : typeof숫자형(Number)문자열형(String)논리형(Boolean)nullunder
7.Javascript - Number형 타입 변수

숫자형 변수는 다양한 형태의 숫자를 표현해서 나타내는 값을 말하는 변수로 Javascript에선 숫자의 형태를 구체적으로 나누어 정의하지 않는다. → (특히 Java와 같은 C- 1번째 예제\*\*첫번째 예제코드를 보면 출력되는 결과에 따라 변수에 할당된 숫자형 값을
8.Javascript - String형 타입 변수

문자열은 Javascript에서 큰따옴표(”)나 작은따옴표(’)로 둘러쌓여진 값을 말하는 변수로 예를들어 큰따옴표로 표시된 “String”과 작은따옴표로 표시된 ‘String’도 문자열형 타입으로 사용된다C - 객체지향 언어기반인 C -
9.Javascript - null, undefined

1) underfinedundefined는 Javascript 엔진에서 var, let, const 라는 명시적 변수를 선언하게 되면 메모리에 변수 공간을 생성하게 된다. 이때, 만들어진 메모리 변수공간에 어떠한 데이터가 할당되기 전까진 undefined 라는 자료형
10.Javascript - Boolean 타입 변수

boolean 타입은 컴퓨터가 무엇이 올바른지 틀린지를 구분하기 위해서 참과 거짓을 의미하는 데이터가 필요하다. 이를 위해 참과 거짓을 구분하는 데이터를 boolean(논리형) 데이터라고 한다.참/거짓 구분기준true (참)false (거짓)기본 예제각각 표현식에 따라
11.Javascript - Array, Object

하나의 변수에 여러개의 데이터를 할당하고 싶으면 어떻게 해야할까? 그 방법은 배열(Array)이라는 타입을 사용하면 되는데, 여기서 배열(Array)이란? 변수와 관련있는 해당 데이터를 한번에 묶어서 할당 처리하는 데이터 타입을 말한다. → (배열에 포함시킬 데이터 할
12.Javascript - function 함수

함수는 공통의 작업을 처리하기 위해 연관된 코드들을 모아놓은 자료형을 뜻한다사용 방식함수 선언식사용 예함수 선언식의 사용 예는 다음과 같으며 해당 함수 중괄호안에 작성된 코드들이 일괄적으로 실행할 수 있게끔 하는것이 특징이다. (함수 이름 또한 변수 이름처럼 카멜케이스
13.Javascript - Argument & Parameter

함수를 사용중에 다른 결과물들을 출력하려고 할때면, 똑같은 형식의 함수를 여러번 만들어서 호출해줘야 하는 경우가 있다 그렇게 될시에는 코드 유지보수면에서 번거롭다는 문제가 생기게 된다. → 다음과 같은 코드를 예제를 통해서 이해할 수 있다.문제점 코드 예제이렇게 번거롭
14.Javascript - 변수/함수 식별자 작성 규칙

변수 이름을 지을때 카멜레이스 방법으로 작성해야 한다카멜레이스란? 첫글자는 소문자, 연결된 단어의 첫글자는 대문자로 시작해서 작성하는 방법을 말한다.상수(Const)나 축약어는 대문자와 스네이크케이스 방법으로 작성해야 한다스네이크케이스란? 단어를 언더바(\_)로 연결해
15.Javascript - return(반환)

return 키워드는 함수를 호출한 부분으로 데이터를 전달해주기 위해서 사용하는 키워드로, 함수 안에서만 사용이 가능한 타입이다.요약함수 → 함수 (인수, 매개변수) : 함수를 호출할때 함수로 데이터를 전달하는 방법일반적으로 함수를 실행할때 기본원리는 예를들어 선언된
16.Javascript - 자주 사용하는 용어 정리

예약어/키워드 : Javascript 엔진에서 정의되어 사용되고 있는 단어를 말한다.사용 예식별자 : 변수명이나 함수명처럼 어떤것들의 코드 수행을 위해 이름을 지어주는 것을 말한다. → (참고로, 식별자 사용시에는 예약어/키워드는 사용할 수 없으며 카멜케이스 방법으로
17.Javascript - 화살표 함수

화살표함수는 ES6 기반에서 처음으로 등장한 새로운 함수 선언 방법을 말한다(즉, 화살표 연산을 사용해서 나타내는 함수를 말하는 것이다.)ES6란?2009년에 ECMAScript 5(ES5 또는 ES2009) 버전을 발표했던 Ecma International은 2015
18.Javascript - ES6 템플릿 문자열

ES6에서 추가된 새로운 문자열 선언 방식을 말하며, 백틱(\`\`)이라고 한다ES6란?2009년에 ECMAScript 5(ES5 또는 ES2009) 버전을 발표했던 Ecma International은 2015에 ECMAScript 6 개정판을 발표하는데 이를 줄여서
19.Javascript - 비교 연산자

연산에 참여하는 피연산자들의 옳고 그름을 비교하기 위해 사용하는 연산자를 말하며, 즉 참과 거짓을 구별하기 위한 연산자를 비교 연산자라고 하는 것이다.종류동등 : ==부등 : !=일치 : ===불일치 : !==~보다 큰 : >~보다 크거나 같은 : >=~보다 작은 :
20.Javascript - 산술 연산자

산술 연산자는 표현식에 사용된 덧셈(+), 뺄셈(-)과 같은 연산자를 사용해서 결과값을 나타내기위해 사용했었는데, 즉, 덧셈, 뺄셈, 곱셈, 나눗셈, 나머지를 한번에 총 일컬어서 사용하는 연산자를 산술 연산자라고 한다.예) +(덧셈), -(뺄셈), \*(곱셈), /(나
21.Javascript - if & switch 조건문

if 조건문이란? Javascript 에서 특정 조건이 만족할때만 해당 코드를 실행시킬수 있도록 작성하는 문법을 의미하며, 조건문은 다음과 같이 if, switch 2가지를 사용한다.예) if 조건문의 기본 예if 조건문은 적혀있는 코드의 조건이 참일때 코드를 실행시키