react-native-cli로 설치
1. Navigation
1-1. Tab Navigation
App.js에 Tab Navigation은 미리 세팅해 두었습니다.
1-2. Stack Navigation
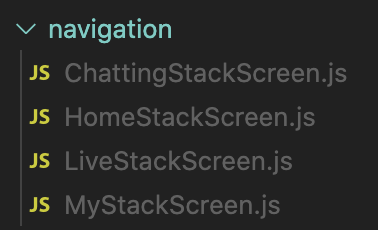
Tab Navigation에서 4개의 Tab에 대한 Stack Navigation을 navigaton 폴더에 4개의 파일들로 나눴습니다.
navigation 폴더 안의 _StackScreen.js 파일에 필요한 컴포넌트만 추가해서 사용해주세요.
App.js / HomePage.js / HomeDetailPage.js / HomeStackScreen.js 에 주석으로 Stack Navigation 사용 방법 작성해 놓았으니 확인해주세요.
2. install npm 리스트
- Stack Navigation
- Tab Navigation
- scrollable-tabview
- animated-absolute-buttons
- material-menu
- modal
- snap-carousel
- swiper
- image-picker
- toast-message
- share
- material-ui
- vector-icons
3. 폴더 구조
3-1. stack navigation 폴더
- 각각의 탭의 페이지 컴포넌트들을 모아 놓은 .js 파일들

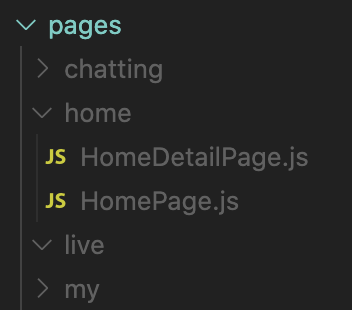
3-2. pages 폴더
- 페이지 컴포넌트들이 있는 폴더

3-3. components 폴더
- 페이지 컴포넌트에 사용된 컴포넌트들을 모아 놓은 폴더

3-4. assets
- 이미지나 아이콘을 모아 놓은 폴더