1. 컴포넌트 정의
import React from 'react'
function FunctionComponent({props}) {
...
}
export default FunctionComponent
2. 함수 정의
- 익명 함수는 화살표 함수로, 이름이 있는 함수는 function 키워드로 정의한다.
const sum = (a, b) => {
return a + b;
}
function myFunc (a, b){
return a + b;
}
3. 네이밍
- PascalCase : React Component
- camelCase : 변수(const), 함수, props, hook(State, Effect)
- 이름이 길어지더라도 줄임말 대신 풀어서 쓰기 (ex. buttonImage(o) / btnImg(x) )
import React, { useEffect } from 'react'
import {View, Text, StyleSheet} from 'react-native'
function CodingConvention(){
const [count, setCount] = useState(0)
useEffect (() => {
...
})
return (
<View style={styles.container}>
<Text>You clicked {count} times</Text>
<Button onClick={()=> setCount(count + 1)}>
Click
</Button>
</View>
)
}
const styles = StyleSheet.create({
container: {
flex: 1,
alignItems: 'center',
},
})
export default CodingConvention
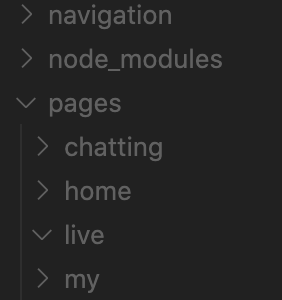
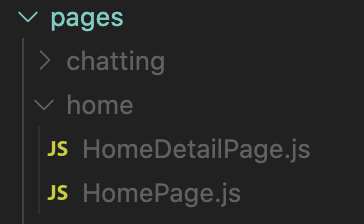
3-1. 폴더 이름
- 폴더 이름은 소문자로 작성한다.

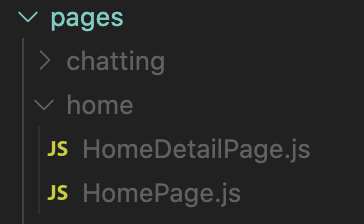
3-2. 페이지 컴포넌트 이름
- 다른 컴포넌트들과 구분짓기 위해 pages 폴더에 포함된 페이지 컴포넌트 이름은
____Page 라고 지정한다.
function HomePage() {
return <div>Welcome to Next.js!</div>
}
export default HomePage

4. String -> ' '(single quotation mark) 사용
- String형 변수나 StyleSheet 속성에서 사용
const [string, setString] = useState('helloWorld')
...
const styles = StyleSheet.create({
container: {
flex: 1,
alignItems: 'center',
},
})
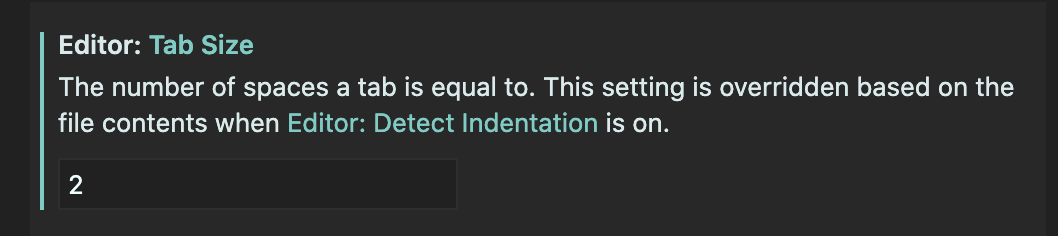
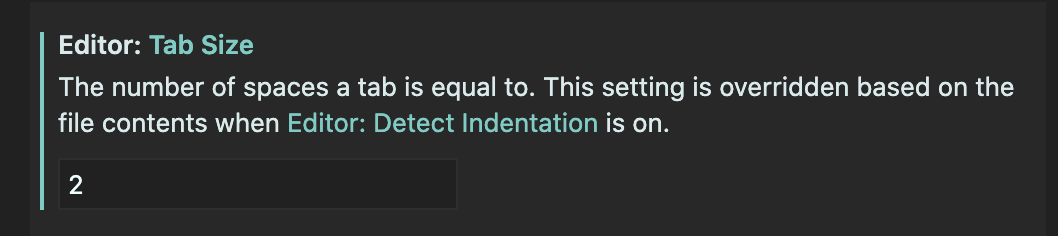
5. 들여쓰기
- 새로운 블록을 작성할 때마다 두 칸의 공백을 두고 들여쓴다.
- VSCode 좌측하단 톱니바퀴 -> Settings -> Editor : Tab Size

6. 주석
- 1줄 주석(//) 사용
- 다른 팀원들의 이해를 돕기 위해 로직에 대한 간단한 설명을 작성한다.