ChattingPage.js
- 화면에 다양한 설정을 주기 위해 setOptions를 사용했다.
- headerRight 속성을 이용해서 Header 오른쪽에 위치한 Material 메뉴를 컴포넌트로 분리했다.
import MaterialMenu from '../../components/chatting/MaterialMenu'
function ChattingPage ({navigation}){
useEffect(() => {
navigation.setOptions({
title: '상도동',
headerStyle: {
height: 70,
shadowColor: 'black',
elevation: 5,
},
headerTitleStyle: {
fontWeight: 'bold',
},
headerRight: () => (
<MaterialMenu />
),
})
})
})
- hide와 show 메소트를 통해 메뉴를 표시하고 숨긴다.
let menu = null;
setMenuRef = (ref) => {
menu = ref
};
hideMenu = () => {
menu.hide()
};
showMenu = () => {
menu.show()
};
return (
<View style={{ flex: 1, alignItems: 'center', justifyContent: 'center' }}>
<Menu
ref={setMenuRef}
button={
<Icon name='more-vertical' type='feather' size={25}
containerStyle={{paddingRight: 20}} onPress={showMenu} />}>
<MenuItem onPress={hideMenu}>신고하기</MenuItem>
</Menu>
</View>
)
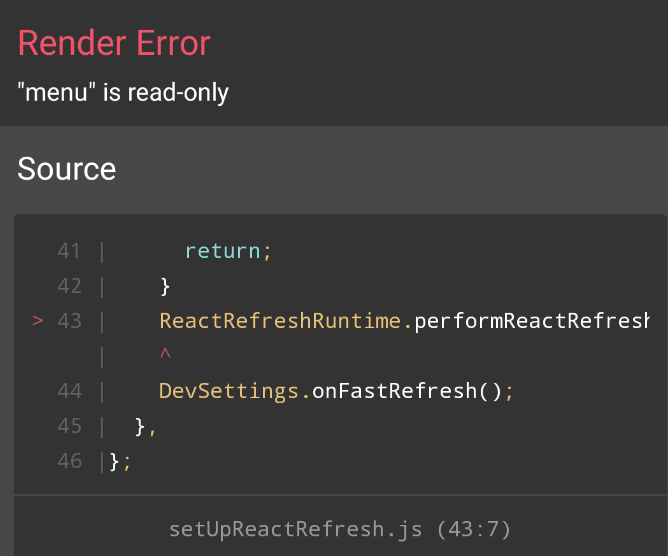
let? const?
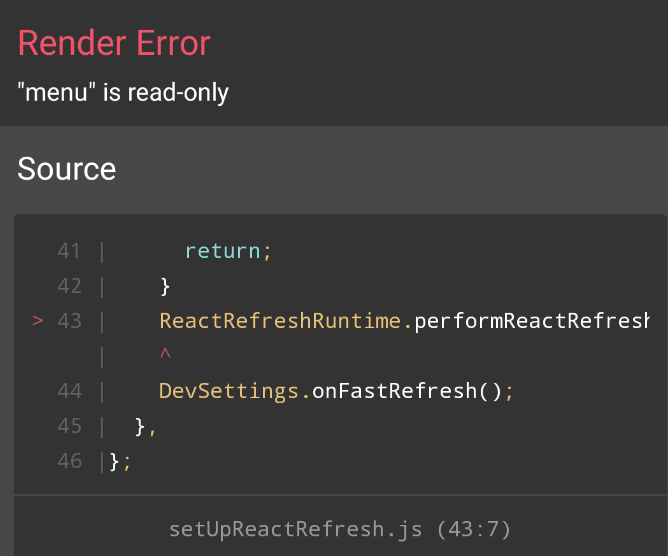
- menu 변수를 let으로 했을 때는 오류없이 잘 작동되어서 const 상수로 바꿔보았는데 read-only라는 오류가 발생한다..
- 왜 오류가 발생했냐하면...

1-2. Modal 창 추가
- Material Menu에서 '신고하기' 버튼을 누르면 신고하기 Modal창이 생성된다.
- ReportModal 컴포넌트에 신고 접수 버튼을 눌렀을 때 실행하는 handleSendButton, Modal 창 닫기 버튼을 눌렀을 때 실행하는 handleCloseButton을 props로 넘겨준다.
const handleSendButton = (inputText) => {
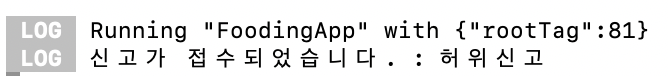
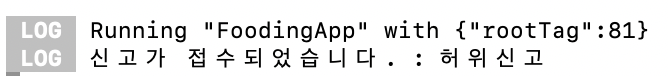
console.log(`신고가 접수되었습니다. : ${inputText}`)
setModalVisible(!isModalVisible)
}
const handleCloseButton = () => {
setModalVisible(!isModalVisible)
}
reutrn(
<ReportModal onSendButton={handleSendButton} onCloseButton={handleCloseButton}
isModalVisible={isModalVisible} />
)
chatting/ReportModal.js
const [report, setReport] = useState('')
<Modal isVisible={isModalVisible}>
<View style={styles.reportView}>
<Text style={styles.reportTitle}>신고하기</Text>
<TextInput style={styles.reportInput} multiline={true}
placeholder='신고 사항을 작성해주세요.' onChangeText={setReport}/>
<View style={styles.buttonView}>
<TouchableOpacity style={styles.reportButton} onPress={()=>onCloseButton()}>
<Text style={styles.buttonText}>취소</Text>
</TouchableOpacity>
<TouchableOpacity style={styles.reportButton} onPress={()=>onSendButton(report)}>
<Text style={styles.buttonText}>확인</Text>
</TouchableOpacity>
</View>
</View>
</Modal>
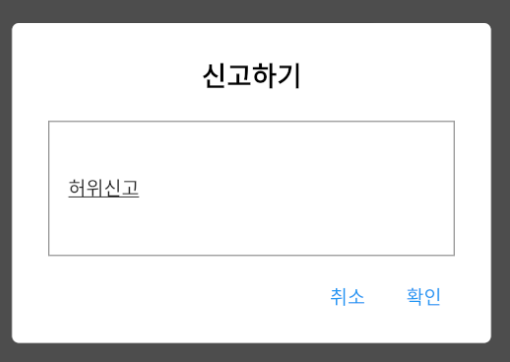
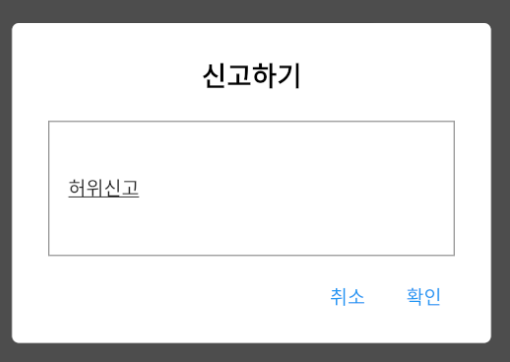
ReportModal UI

- 확인 버튼을 누르면 아래와 같이 console.log로 접수되었다는 메시지가 출력된다.