1. Chatting Page TabBar 비활성화
- Chatting 페이지가 TabNavigation 안에 stack으로 포함되어 있기 때문에 하단에 Tab Navigation Bar가 나타난다.
- Chatting 페이지에서는 Tab Bar가 불필요해서 없애려고 한다
수정 전
ChattingStackScreen.js
function ChattingStackScreen (){
return (
<Stack.Navigator>
<Stack.Screen
name="ChattingPage"
component={ChattingPage}
/>
</Stack.Navigator>
)
}TabNavigation.js
<Tab.Screen name="Chatting" component={ChattingStackScreen} /> 수정 후
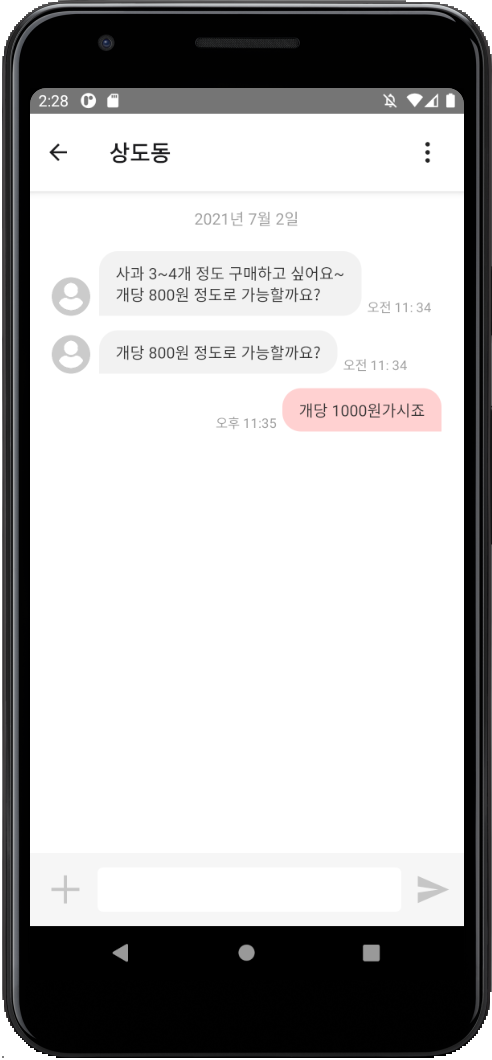
- ChattingPage 컴포넌트를 Tab Navigation 컴포넌트 밖으로 빼서 같은 Stack으로 묶어주면 아래와 같이 Chatting 페이지에는 Tab Bar가 사라진걸 볼 수 있다.
App.js
function App (){
return (
<NavigationContainer>
{/* initialRouteName: 맨 처음 보여줄 화면 */}
<Stack.Navigator initialRouteName="TabNavigation">
<Stack.Screen
name="TabNavigation"
component={TabNavigation}
options={{headerShown: false}}
/>
<Stack.Screen
name="ChattingPage"
component={ChattingPage}
/>
</Stack.Navigator>
</NavigationContainer>
);
};
2. KeyboardAvoidingView
: 키보드가 뷰를 가리는 문제를 해결해 주는 구성요소
- behavior: 키보드의 반응을 결정한다.
- height: 키보드 팝업 후 화면의 보기 크기를 조정한다. - keyboardVerticalOffset: 화면 상단과 화면 보기 사이의 거리
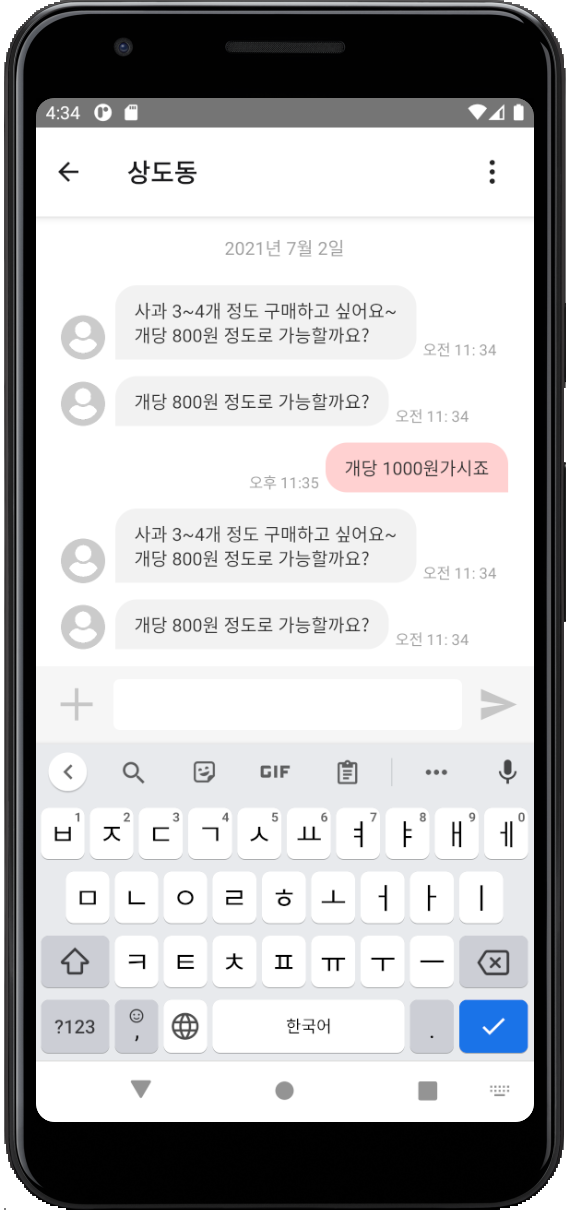
- View로 감싸고 있던 태그를 KeyboardAvoidingView로 변경해주면 아래와 같이 키보드가 입력창을 가리지 않고 잘 올라온다.
ChattingPage.js
<KeyboardAvoidingView style={styles.listView}
behavior='height' keyboardVerticalOffset={110}>
...
</KeyboardAvoidingView>