- SearchPage Header 전체에 검색바를 추가해야 한다.
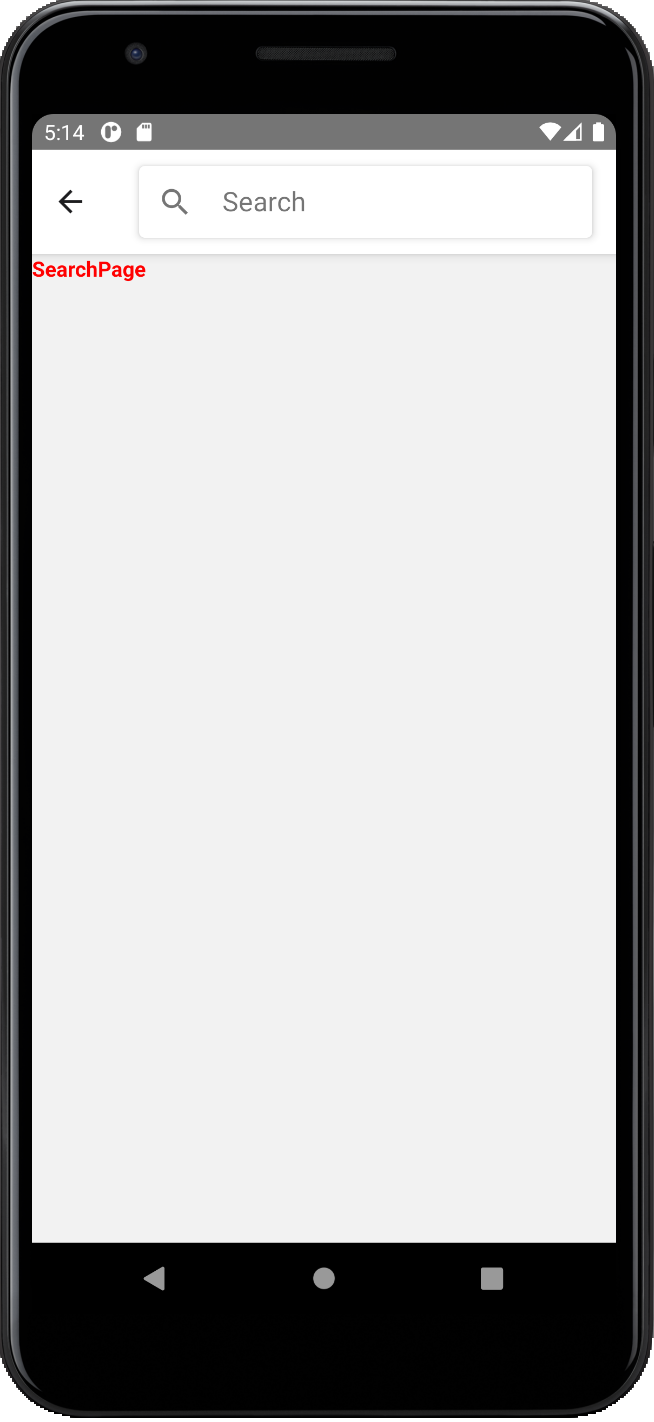
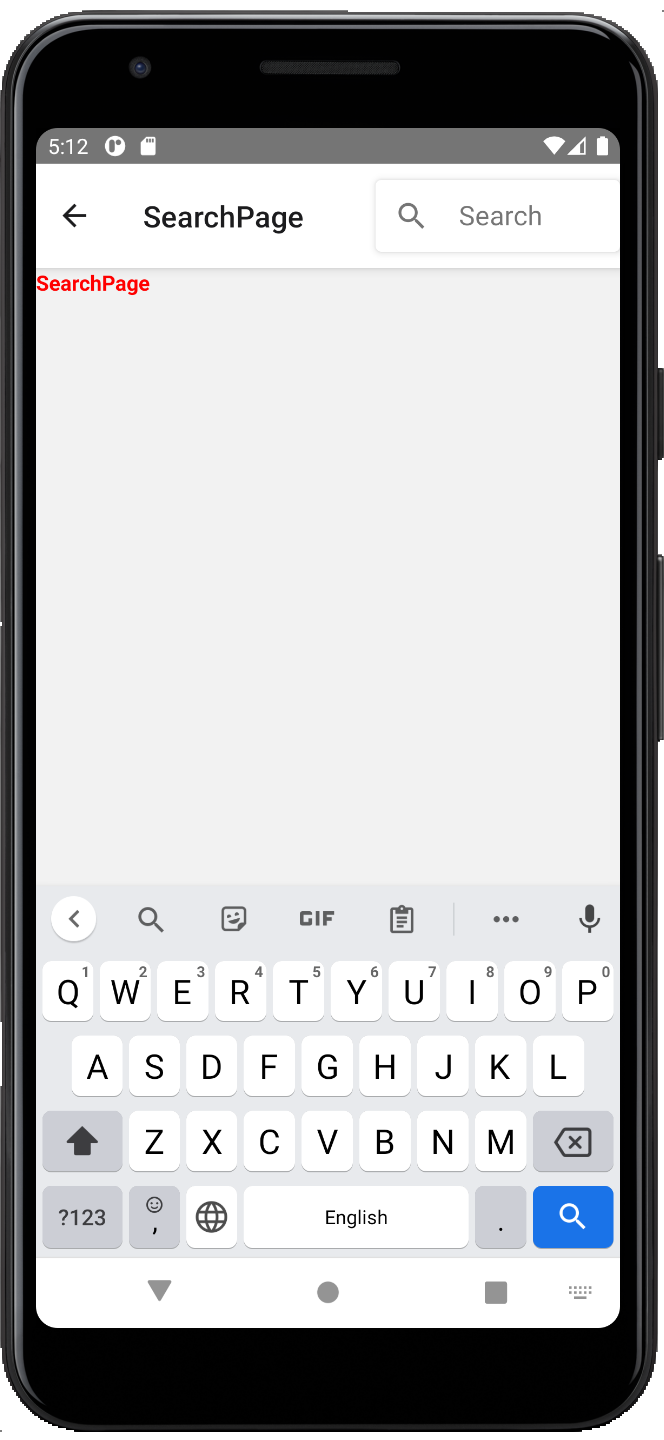
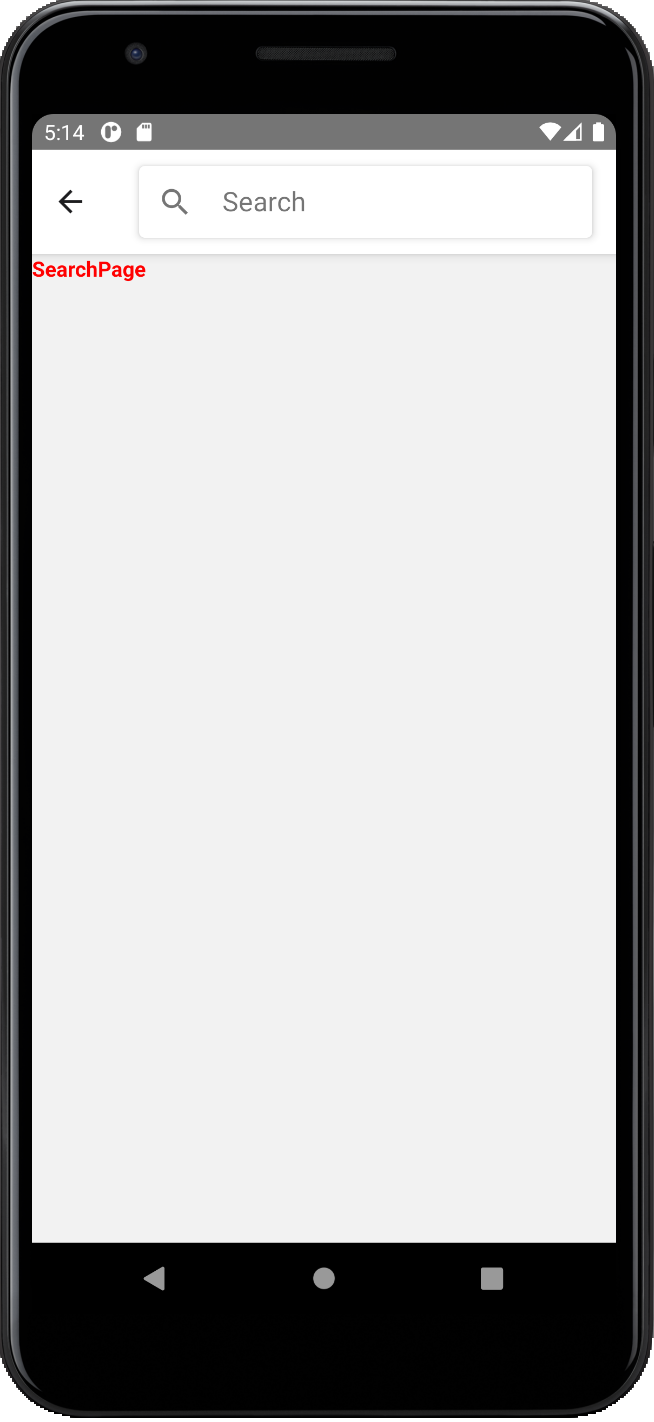
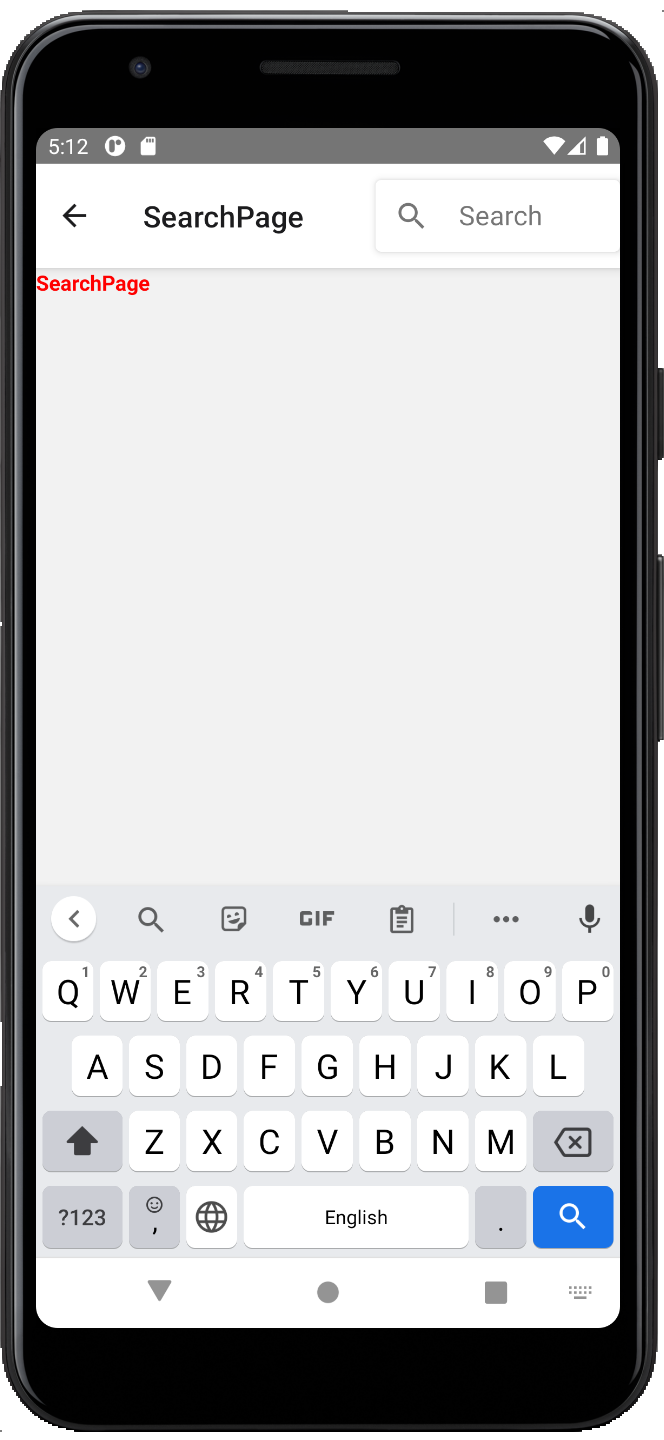
- setOptions 속성으로 header의 오른쪽에 검색바를 출력했는데 title도 같이 출력이 된다.. headerRight로 오른쪽에 검색바를 출력하도록 했었는데 headerRight를 headerTitle로 작성하면 아래와 같이 title 없이 header 전체에 검색바가 잘 나오는 걸 볼 수 있다.
SearchPage.js
import { Searchbar } from 'react-native-paper'
function SearchPage ({navigation}){
useEffect(() => {
navigation.setOptions({
headerStyle: {
height: 70,
shadowColor: 'black',
elevation: 5,
},
headerTitle:() => (
<Searchbar
placeholder="Search"
onChangeText={onChangeSearch}
value={searchQuery}
/>
)
})
})
})
수정 전

수정 후