1. 검색어 배열 추가
- Search Bar에 검색 버튼이 없어서 키보드에 있는 검색 버튼을 눌러야 검색이 되도록했다.
onSubmitEditing이 키보드에 있는 검색 버튼을 눌렀을 때 도움을 주는 속성이다.
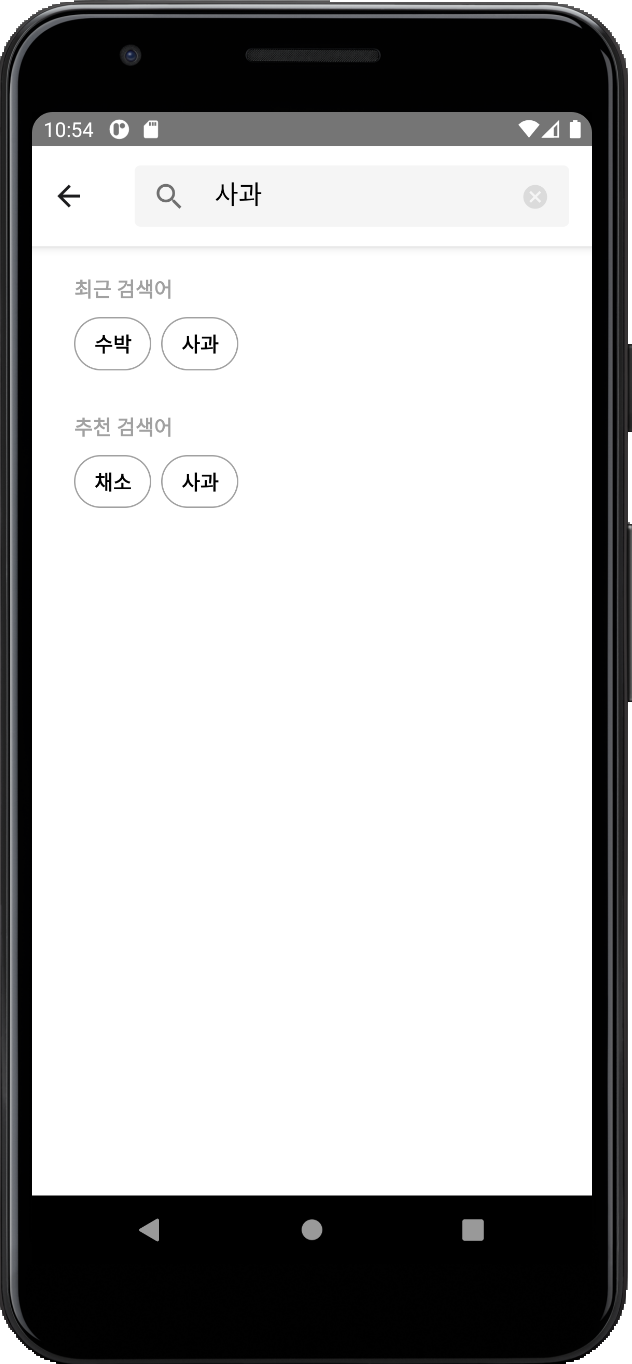
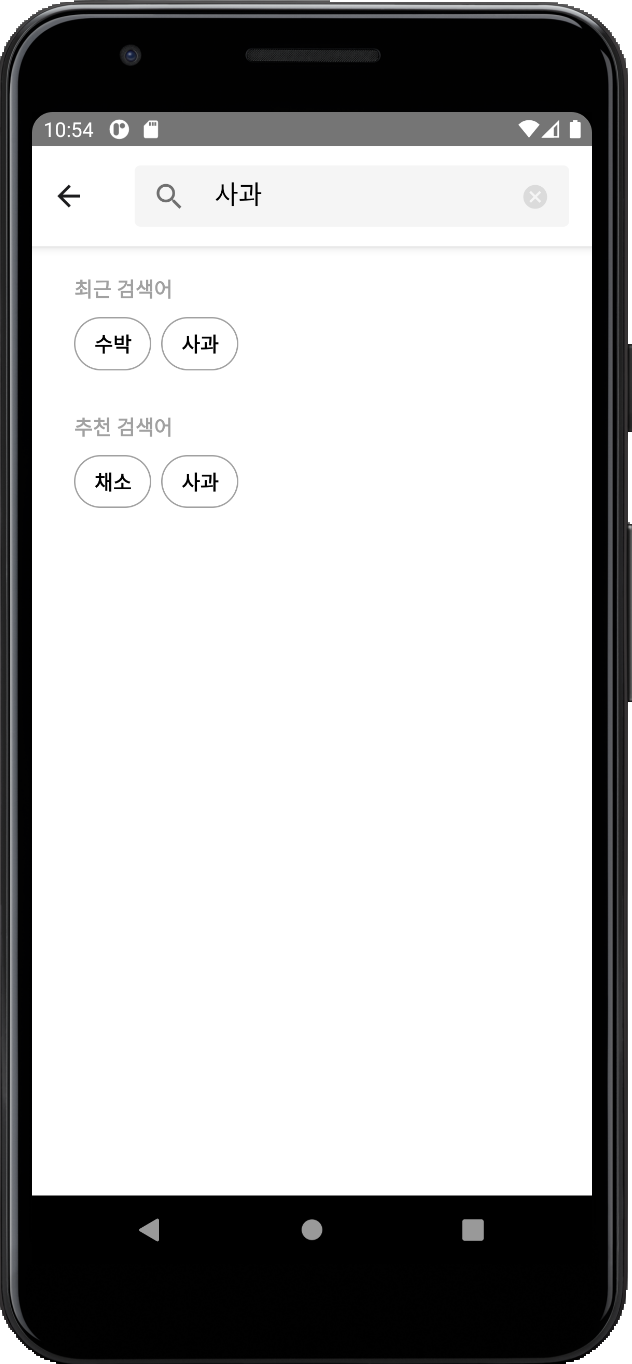
- 검색버튼을 눌렀으면 키워드 리스트에 저장하고 저장한 리스트를 map으로 출력해주면 아래와 같이 최근 검색어에 키워드들이 잘 나온다! 콘솔에도 찍어보면 배열에 값이 잘 들어간 걸 볼 수 있다.
<Searchbar
onChangeText={setSearchQuery}
value={searchQuery}
onSubmitEditing = {handleAddKeyword}
/>
const handleAddKeyword = () => {
setKeywordList([
...keywordList,
searchQuery
])
}
return(
<View style={styles.recentlyContent}>
{keywordList.map((keyword, index) => (
<Keyword key={index} data={keyword} />
))}
</View>
)