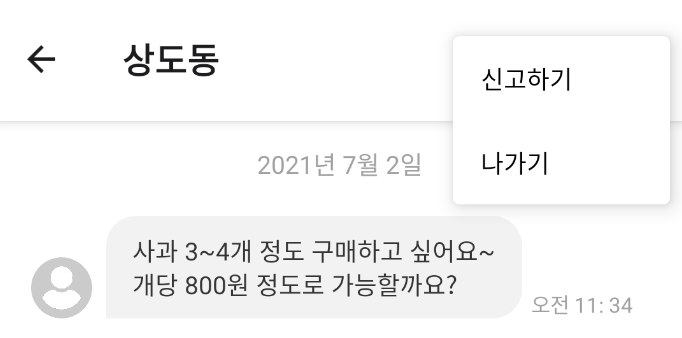
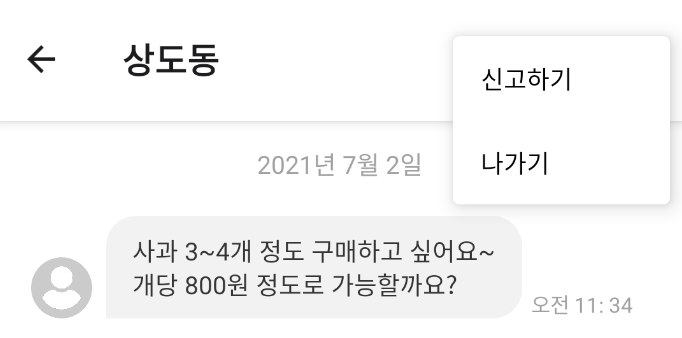
1. 나가기 버튼 추가
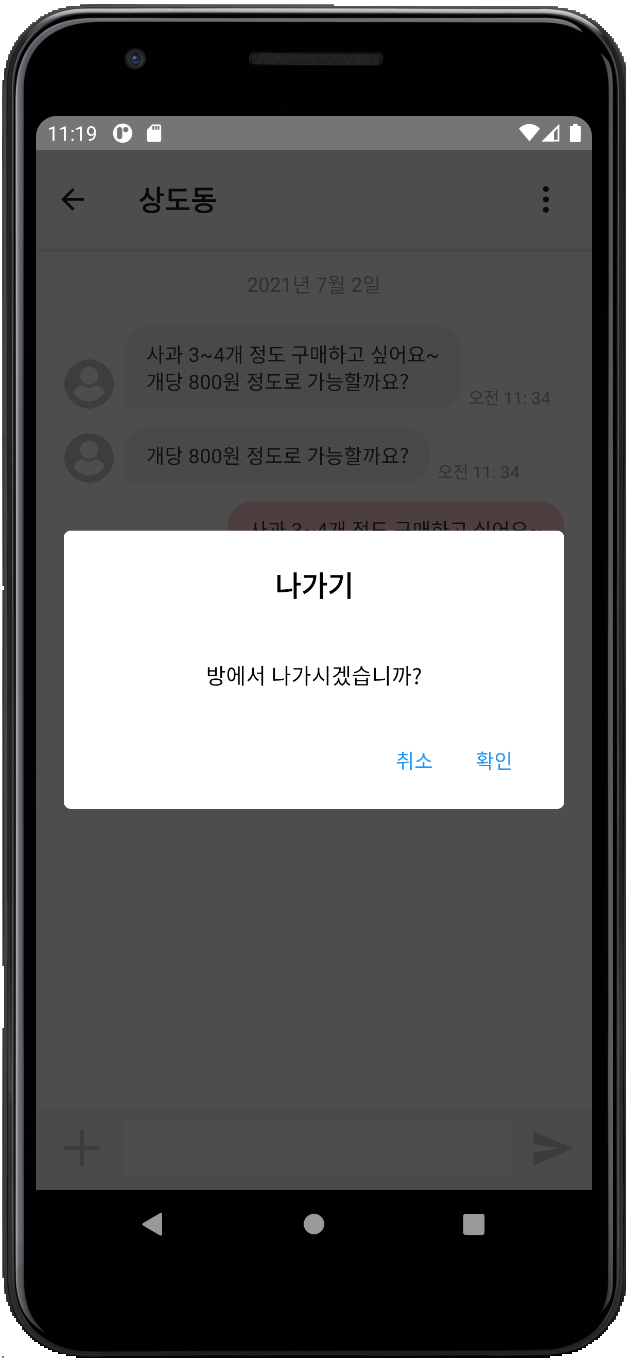
- Material Menu에 방에서 나가기 버튼을 추가했다. 나가기 버튼을 클릭하면 Modal창으로 나가기 여부를 한 번 더 물어본다.
const handleGoOutSend = (text) => {
console.log(text)
setGoOutVisible(!isGoOutVisible)
}
const handleGoOutClose = () => {
setGoOutVisible(!isGoOutVisible)
}
<MenuItem onPress={()=>{hideMenu(); setGoOutVisible(!isGoOutVisible);}}>나가기</MenuItem>
<GoOutModal onSendButton={handleGoOutSend} onCloseButton={handleGoOutClose} isModalVisible={isGoOutVisible} />
Chatting/GoOut.js
<Modal isVisible={isModalVisible}>
<View style={styles.gooutView}>
<Text style={styles.gooutTitle}>나가기</Text>
<Text style={styles.gooutText}>방에서 나가시겠습니까?</Text>
<View style={styles.buttonView}>
<TouchableOpacity style={styles.gooutButton} onPress={()=>onCloseButton()}>
<Text style={styles.buttonText}>취소</Text>
</TouchableOpacity>
<TouchableOpacity style={styles.gooutButton} onPress={()=>onSendButton('방에서 나갔습니다.')}>
<Text style={styles.buttonText}>확인</Text>
</TouchableOpacity>
</View>
</View>
</Modal>

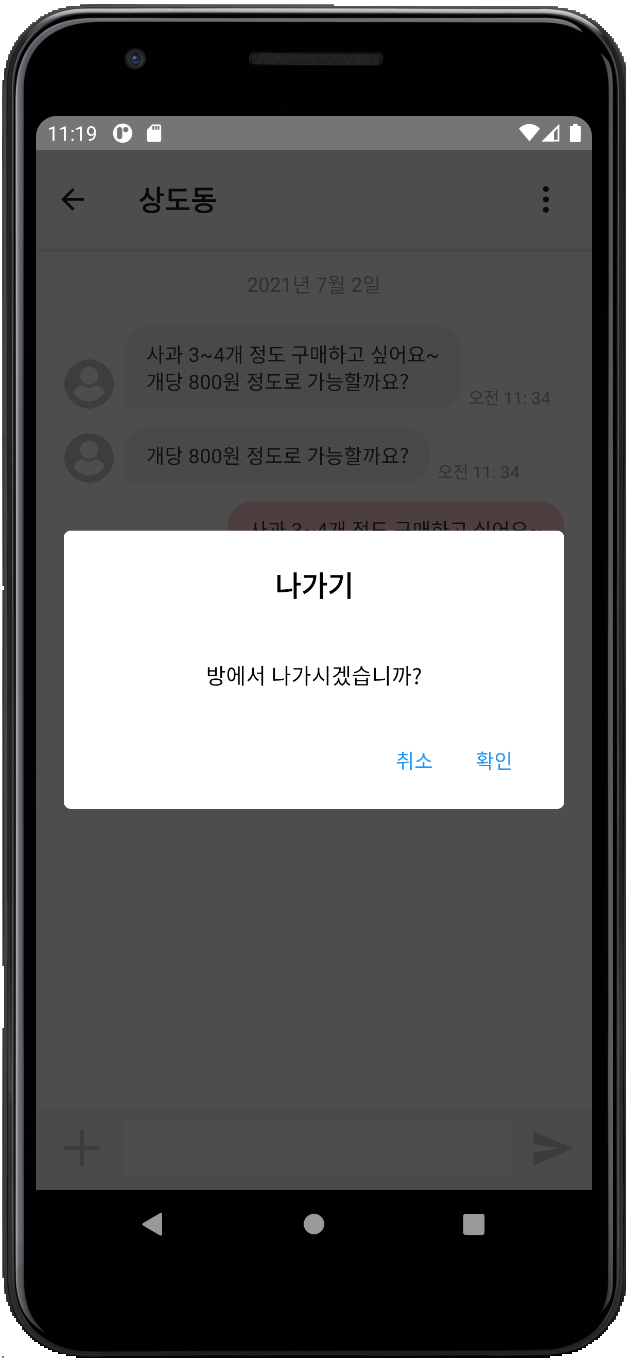
나가기 Modal

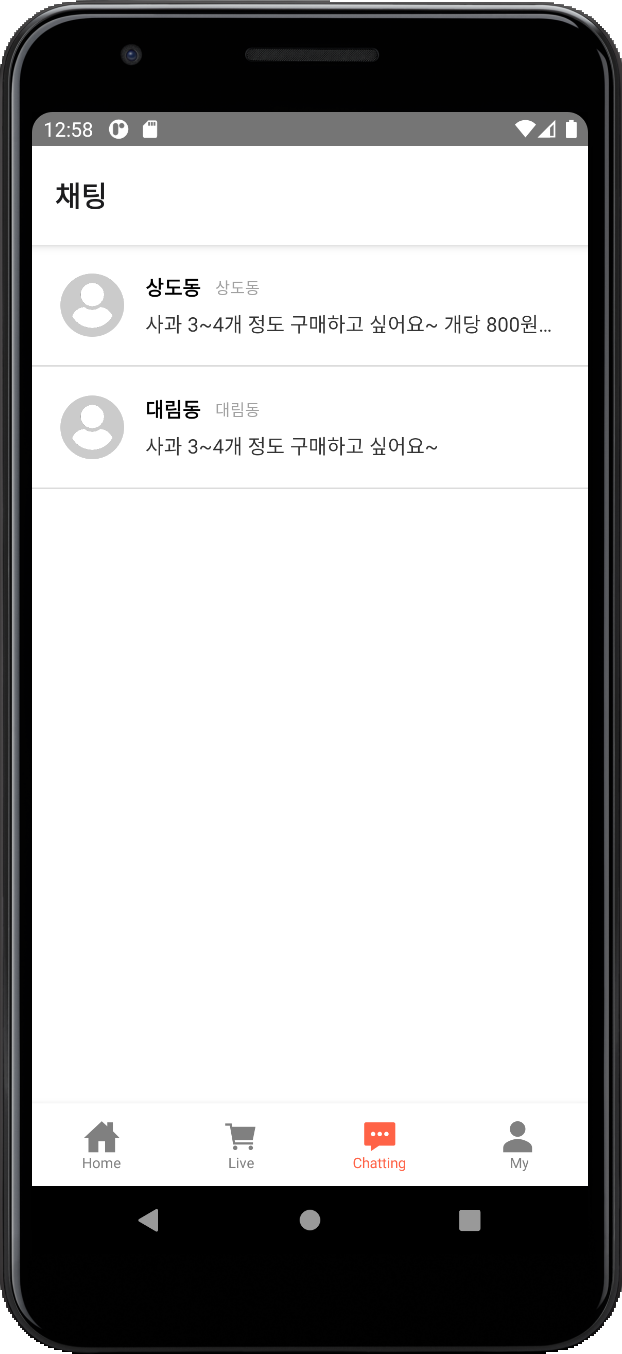
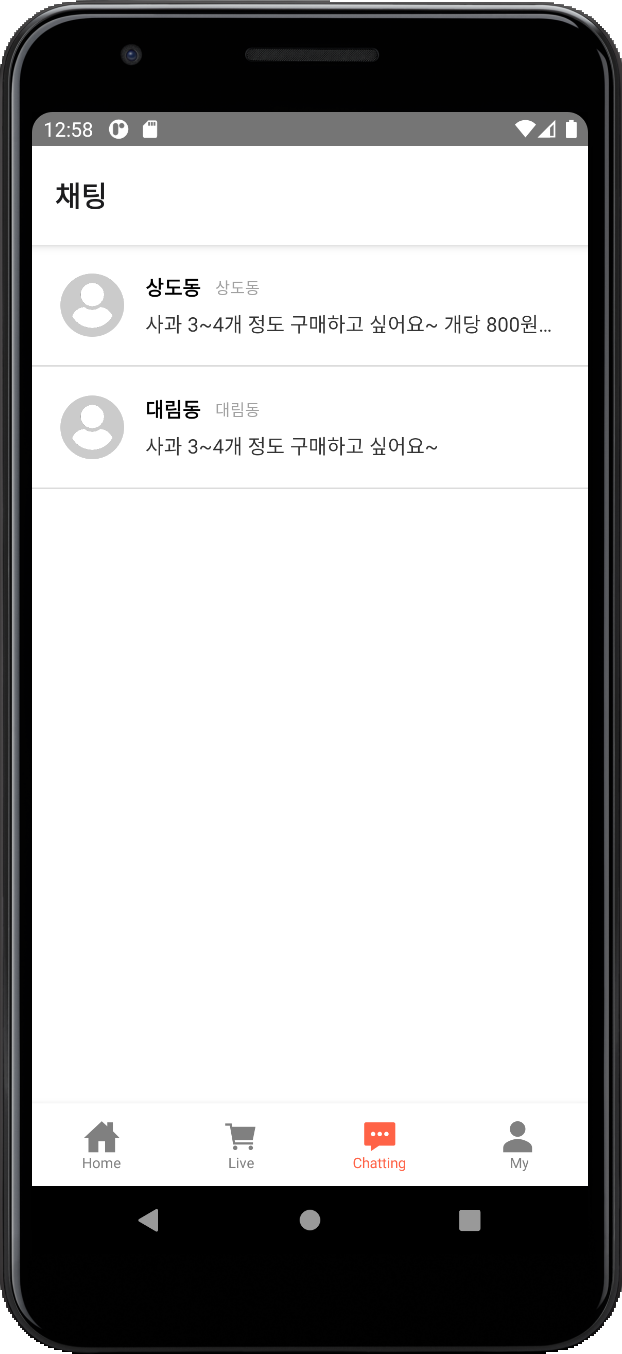
2. 채팅 리스트 contents style 수정
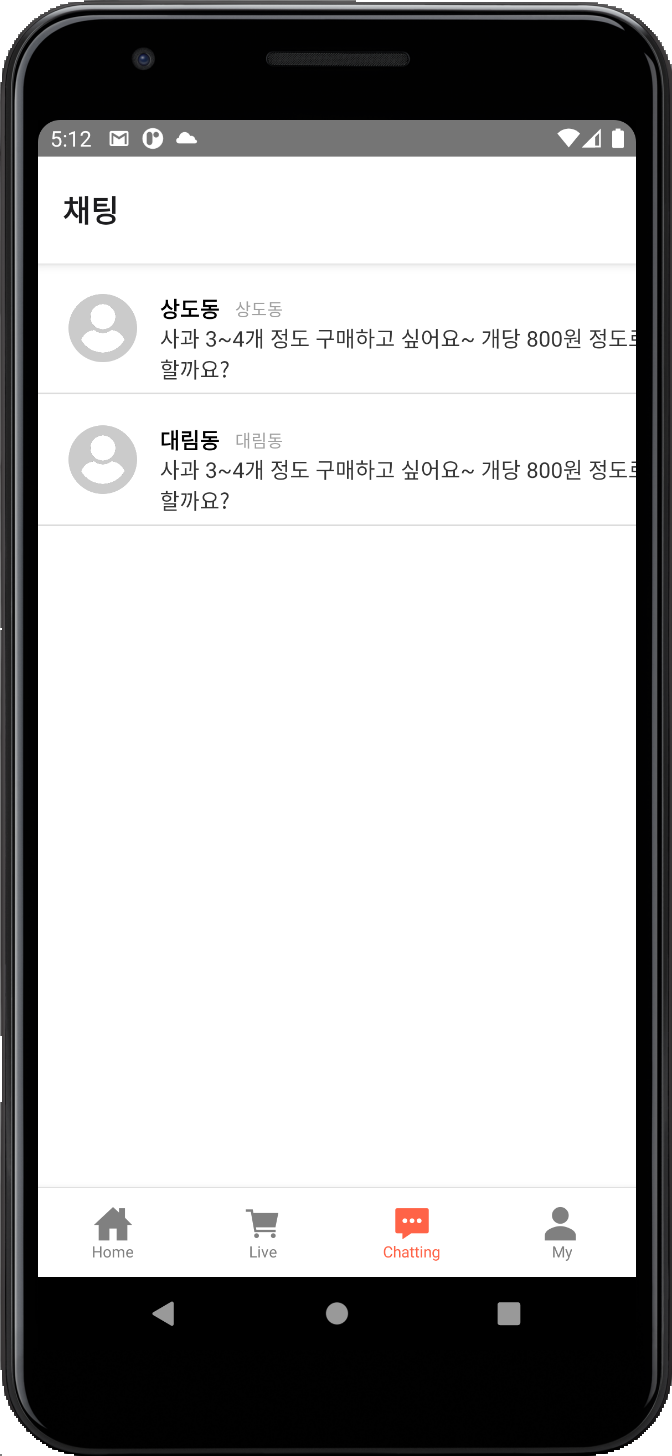
- 처음에는 짧은 한 줄로 채팅 내용을 작성해서 style을 적용했었는데 긴 내용으로 채팅을 했을 때에는 어떻게 나오는지 확인했더니 아래와 같이 내용이 다음줄로 넘어가는데 margin도 적용되지 않는다.
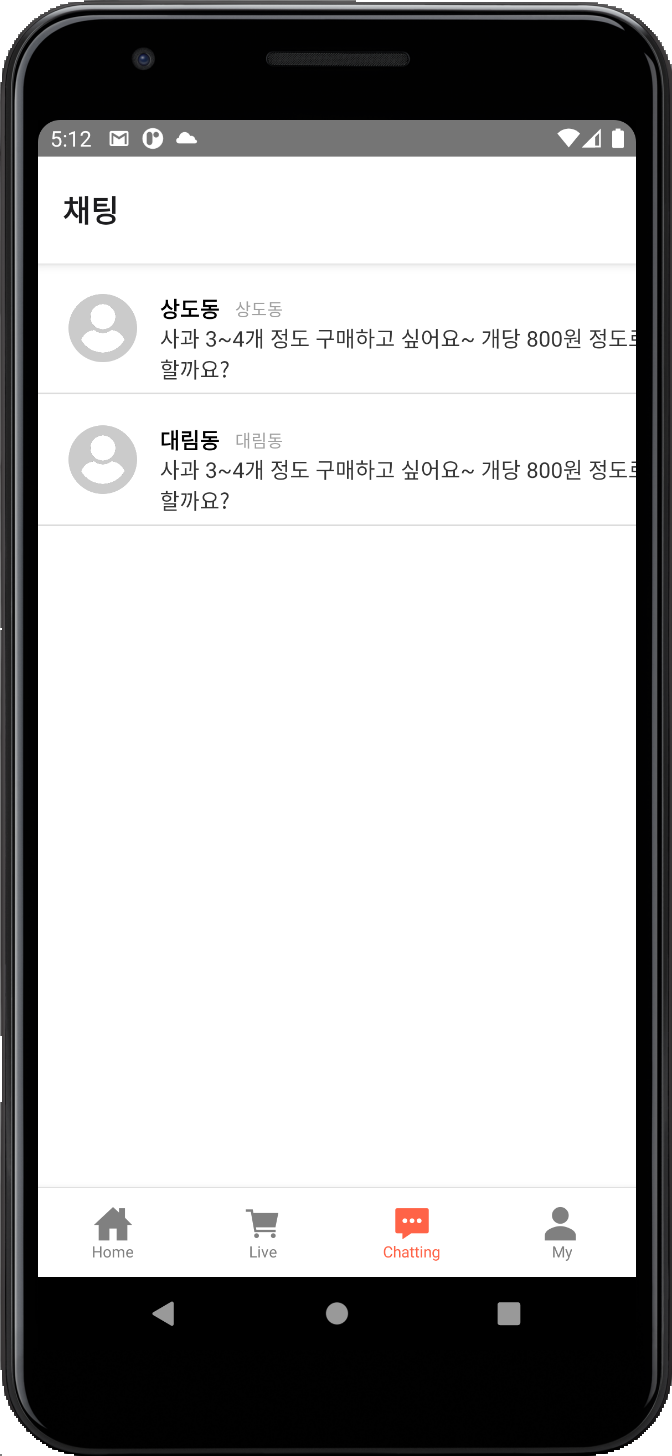
- React Native의 Text에 대한 공식문서를 보니 numberOfLines 속성이 있었는데
<Text numberOfLines={1} style={styles.chatMessage}>{chatMessage[0].message}</Text>
수정 전

수정 후