1. Postman
1-1. JSON
- 먼저 api Test를 위해 만든 JSON 파일을 Postman으로 불러온다.
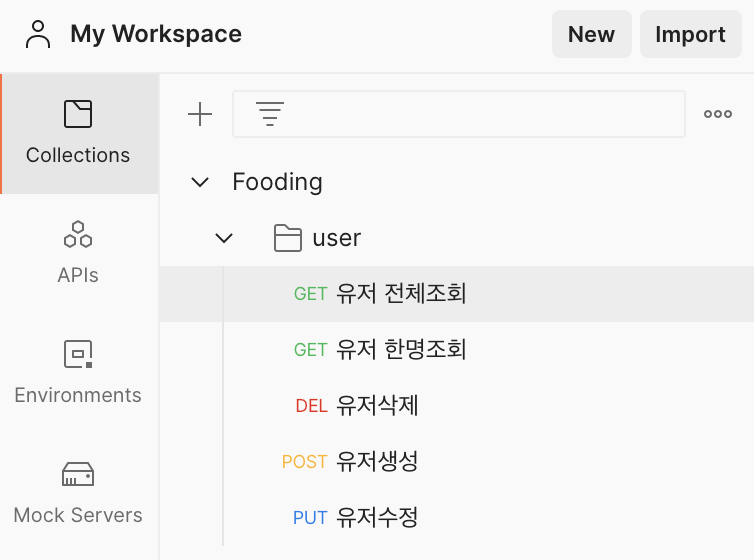
- Collections에 Fooding으로 파일이 만들어진다.

1-2. URL 주소
- JSON 파일을 불러오고 난 후 url 주소로 테스트를 해보았는데 데이터가 나오지 않는다..
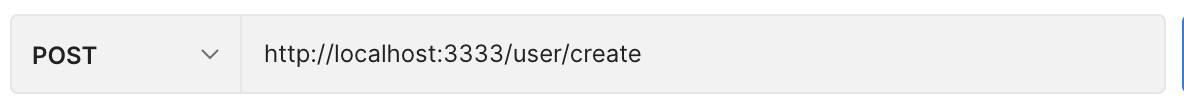
- 알고보니 서버에서 설정해준 url 주소와 Postman에 입력한 주소가 일치하지 않아서 나오지 않았던 것이다.
- 그리고 같은 포트를 열어놓아도 데이터가 나오지 않으니 주의하자
Postman URL 주소

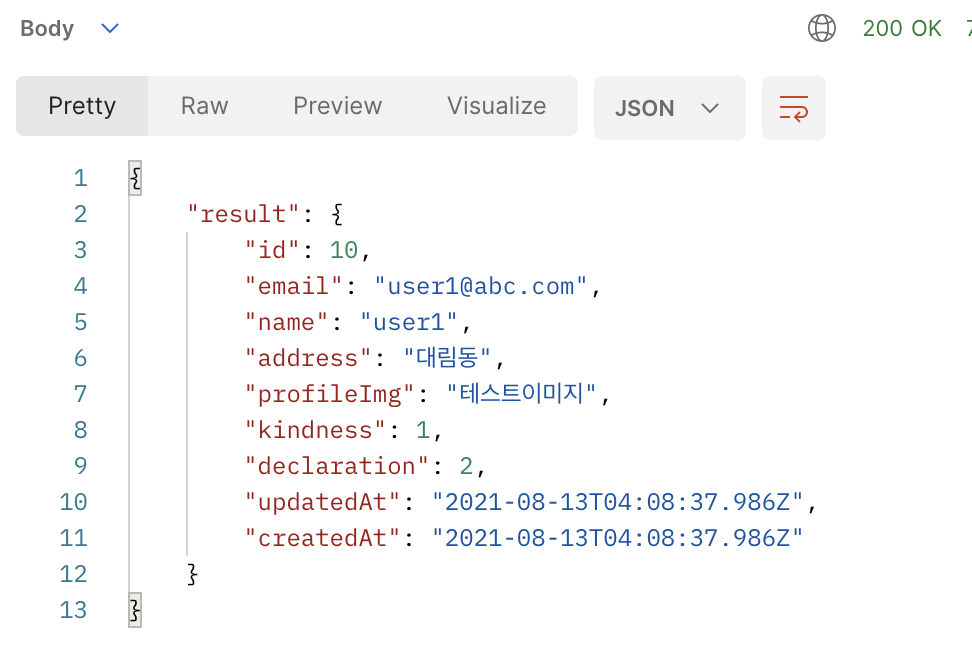
Postman Test 데이터

2. Network Error
- axios로 서버에 요청을 보내면 Network Error 메세지가 나온다.
유저 정보 전체 조회
async function apiTest() {
try {
const response = await axios.get('http://localhost:3333/user/all');
return console.log(response)
} catch (error) {
return console.log(error)
}
}
2-1. https 사용
- android는 https를 사용하지 않는다. 때문에 http를 사용할 수 있도록 허용해줘야 한다.
- android>app>src>debug>AndroidManifest.xml
- android:usesCleartextTraffic="true"
- 간혹 default로 설정되어 있을 수 있으니 확인하자.
→ 이미 true로 설정되어 있었다..
2-2. fetch 사용
- fetch는 axios와 같이 비동기 요청을 보내는 함수이다.
- React Native에서 axios에 대한 다양한 문제가 있어서 fetch를 많이 사용한다고 한다.
- axios를 fetch로 바꿔서 작성해보았지만 에러 해결은 되지 않았다..
fetch('http://localhost:3333/user/all')
.then((res) => console.log(res))
.then((json) => console.log(json))
.catch((error) => console.error(error))→ Network request failed 오류 메세지가 뜬다.

2-3. localhost 변경
- Fooding 앱 구현은 애뮬레이터를 이용한다.
- 애뮬레이터는 컴퓨터 안에서 켜지는 가상 디바이스이기 때문에 localhost로 주소를 쓰면 데이터와 연결을 할 수 없다.
- url주소에 localhost 대신에 애뮬레이터의 IP주소를 넣어야 한다.
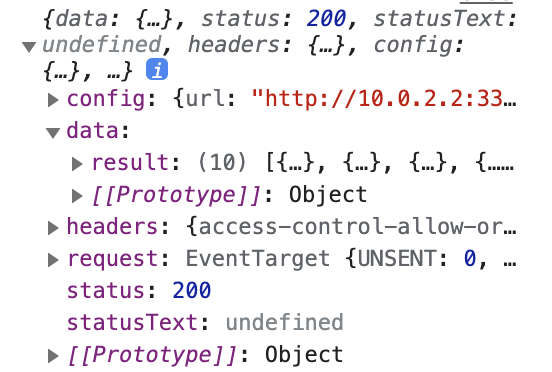
const response = await axios.get('http://10.0.2.2:3333/user/all');→ IP주소를 바꿔주니 아래처럼 데이터가 잘 나온다!