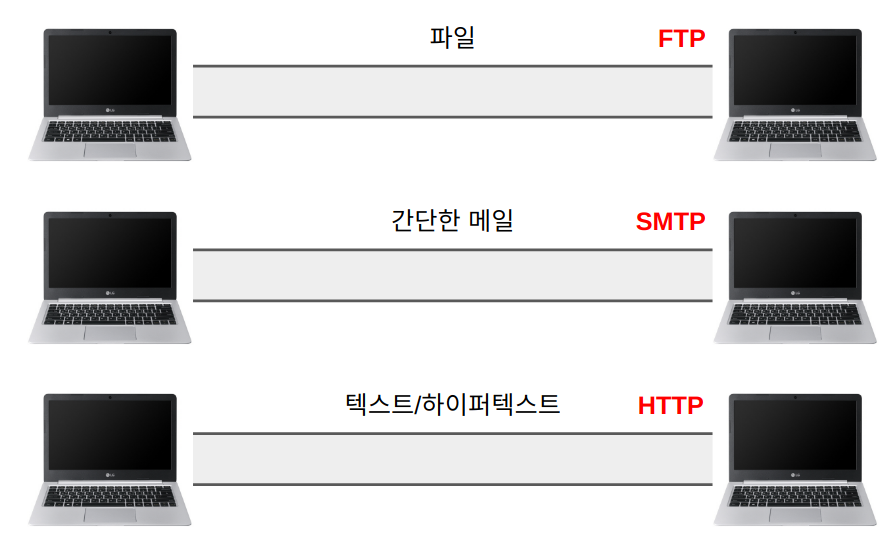
HTTP 통신

HTTP , Hyper TextTransferProtocol 의 약자라고 한다.
하이퍼텍스는 뭔지 대충알고.. 그럼 프로토콜은 뭔데?... 라고 나처럼 생각하는 분들을 위해 준비했다.
- 통신 프로토콜 또는 통신 규약은 컴퓨터나 원거리 통신 장비 사이에서 메시지를 주고 받는 양식과 규칙의 체계이다.

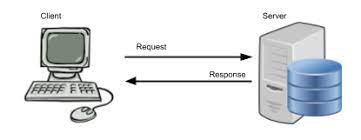
웹 페이지에서 홈페이지(프론트엔드)가 실행중일 때, 작성한다는 요청을 백엔드 컴퓨터에 보낸다. 혹은 저장되어 있는 데이터를 불러와 달라고 프론트엔드 쪽에서 요청한다.그러면 백엔드는 그 요청에 대한 정보를 프론트엔드로 넘겨준다 정도로만 이해하도록 하자.
백엔드에서 정보(데이터)를 넘겨줄 때, 친절하게도 상태코드라는 것도 같이 보내주는데, 오류코드도(특히 400번대) 이에 해당한다. 통상 200번대는 성공, 400번대는 실패를 뜻한다.
그렇다면 프론트엔드에서 '요청' 이라는 것을 어떻게 보낼까.
요청은 API라는 것으로 보낸다. API는 "백엔드로 요청을 보내는 함수"이다.
API는 크게 4가지 방식으로 구분되는데
생성
- Create, 새로운 것을 생성하는 API
조회
- Read : 기존의 것을 조회하는 API
수정
- Update : 기존의 것을 수정하는 API
조회
- Delete : 기존의 것을 삭제하는 API
API를 다루는 방법은 두 가지가 있는데, 첫 날에 Class폴더에 설치한 Axios, apollo가 바로 그 것이다.
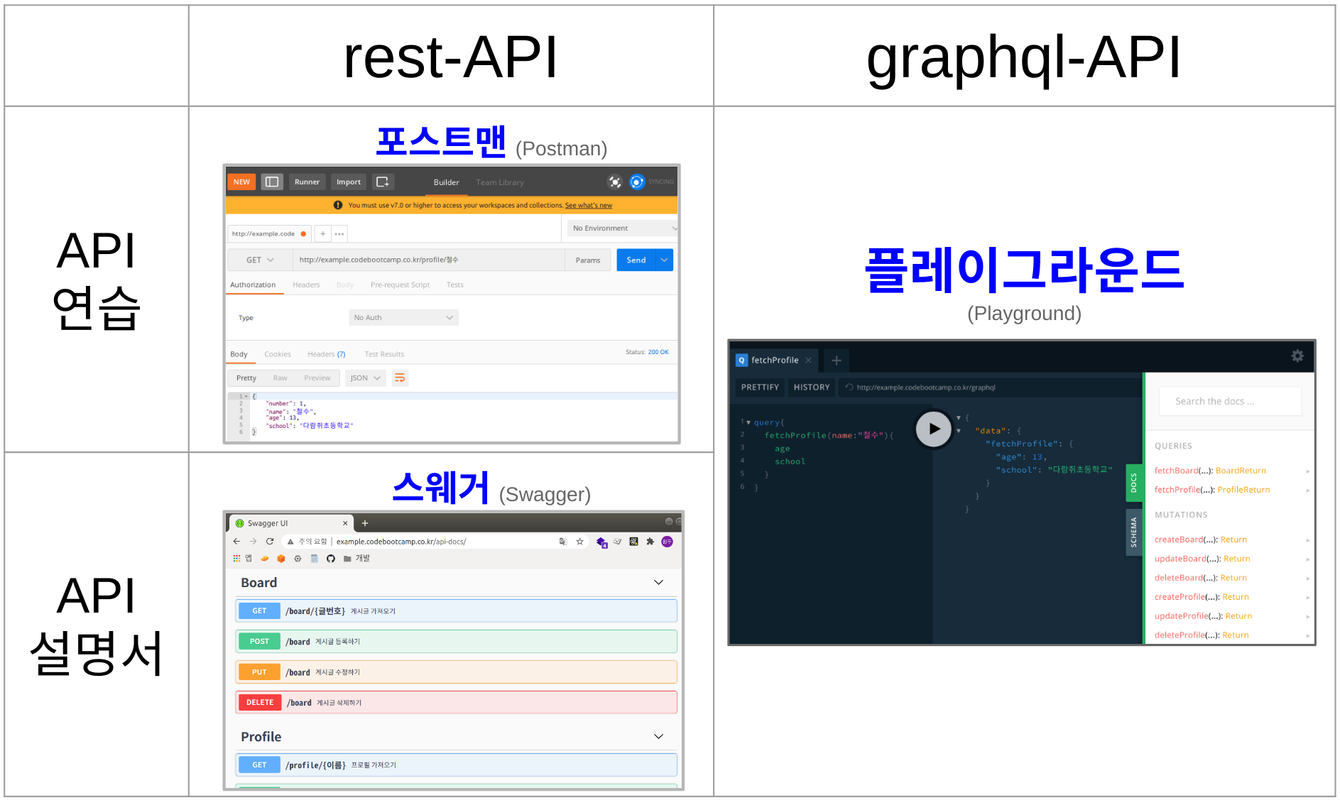
다음 사진은 백엔드 쪽에서 미리 만들어 놓은 API명세서 이다.
- 사용할 수 있는 API가 몇 개이고, 어떠한 형식을 갖고 있는지 보여준다.

이 명세서의 형식을 지켜서 API를 백엔드로 전송하면, 우리는 JSON이라는 타입으로 우리가 보낸 API에 대한 답을 받는다.
JSON이란 JavaScript Object Notation 의 줄임말이다. 자바스크립트 의 객체 형식이라는 뜻이 되겠다.
마지막으로 grapql 사용법이다.
query{ fetchBoard(page: 1){ number writer title contents } }
- query : 조회를 위해 query문을 사용합니다.
- fetchBoards : query 문 안의 형식 중 fetchBoards 를 사용합니다.
- page: 1 : fetchBoards 를 사용하기 위한 인자로 page 값을 입력합니다. (조회하기 위한 인자의 키값은 백엔드 API 페이지에 있는 Docs를 참조하면 된다.)
- number, writer, title, contents : 데이터 전송 후 백엔드 서버에서 받아오는 정보들의 키 값입니다.
