Animista
웬만한 css 애니메이션은 싸그리 모아놓은 사이트
CSS 애니메이션 효과를 주고 싶은데 간편하게 복사해서 주고 싶은 분들을 위한 사이트. 페이지에 들어가서 각 버튼들을 눌러보면 어떤 애니메이션 효과가 작동하는지 알 수 있다.
모든 코드들은 freeBSD라이센스를 가지고 있다.
소스코드 공개 의무나 상업적 용도 제한이 걸려있는 라이센스가 아니기에 일반적인 상황이라면 그대로 사용해도 무방하다.

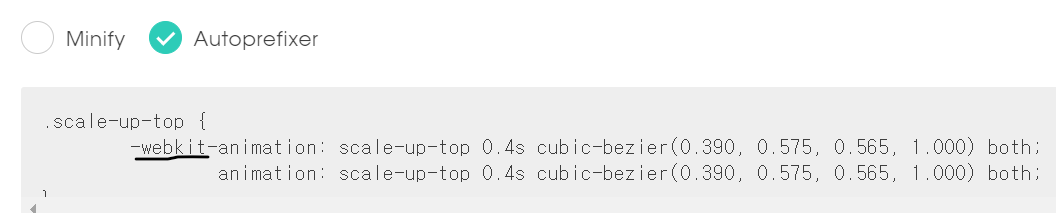
- Minify
선택 시 여백이 모두 제거된 코드로 바뀐다.
코드에 존재하는 공백으로 css파일이 조금이라도 작아지게 하려는 목적 - Autoprefixer
webkit이 추가된다.
css3 표준이 정의되지 않은 구형 브라우저에서 애니메이션 값을 정의할 때 사용하는 속성. 구형 브라우저를 타겟하지 않는다면 굳이 사용하지 않아도 될 속성
Box-Shadow Generator
CSS로 그림자 기능을 넣고 싶을 때 이 사이트를 활용하면 좋다. 값을 이리저리 바꾸면서 마음에 드는 그림자 정도를 찾고 아래에 가서 복사-붙여넣기를 하면 완성이다. 직관적으로 구성이 돼있어서 아마 보면 바로 할 수 있을 것이다.
Unsplash
저작권 프리 무료 고퀄 이미지 사이트이다. 좋은 사진들이 많아서 아마 이 곳은 아마 자주 이용하게 될 것이다.
BEM (Block, Element, Modifier)
CSS 방법론 중 하나인 BEM에 대해 친절하게 예시와 함께 써주신 블로거 분의 글이다. BEM이란 'CSS 클래스네임을 어떻게 지으면 좋을지' 에 대한 이야기로, 나중에 만나게 될 어마어마한 양의 CSS 코드들을 찾기 쉽게 만들어줄 방법이라 거의 필수로 알아둬야 한다.
Poiemaweb
패스트캠퍼스에서 강사로 활동중이신 이웅모 님의 홈페이지인데, 이 곳에 프론트엔드 개발자를 목표로 하는 분들이라면 어떤 것을 공부해야 하는지 잘 알 수 있다. 복습 겸 쭉 훑어보는 것도 추천한다.
Flexbox Froggy
아마 예상컨데 CSS를 하며 헷갈릴 수 있는 부분이 바로 Flex와 관련된 부분일 것이다. 이 사이트를 통해 Flex의 사용법을 게임으로 재미있게 이해할 수 있다.
Selector 연습 사이트
Selector를 연습할 수 있는 사이트이다. 정확히 어떻게 쓰는지는 헷갈리지만 6번과 동일하게 게임 형식으로 배울 수 있다고 한다.
<input type="range"> 커스터마이징에 관한 내용
과제를 하며 range의 디자인을 수정하고자 했는데 뭔가 적용이 안되는 것이었다. 그 때 알게 된 내용이 바로 이것이다. 나는 크롬을 사용하는데, IE나 파이어폭스에 비해 Range를 커스터마이징할 수 있는 폭이 좁다는 것을 알게 되었다.
무료 아이콘 사이트
Font Awesome
폰트 사이트이다. 마음에 드는 아이콘을 선택해 HTML 코드를 따서 붙여넣으면 자동으로 생성된다
폰트 트렌드
다양한 폰트 아이디어를 얻고 싶다면 이 사이트를 추천한다.
머티리얼 심볼즈
Google Fonts Icons는 다양한 스타일의 무료 커스터마이징 가능한 아이콘을 제공하는 서비스이다. 디자이너와 개발자에게 완벽한 도구이다.
lordicon
Lordicon은 웹사이트와 앱에서 동적인 비주얼을 위한 커스터마이징 가능한 애니메이션 아이콘을 제공하는 서비스이다.
noun project
Noun Project는 프로젝트를 향상시킬 수 있는 명확하고 창의적인 비주얼을 위한 방대한 아이콘 컬렉션을 제공한다.
heroicons
Heroicons는 프로젝트를 위해 간단하고 아름답게 제작된 SVG 아이콘의 무료 컬렉션을 제공한다.
Atlas Icons
Atlas Icons는 프로젝트를 돋보이게 할 수 있는 고품질 3D 아이콘의 독특한 커스터마이징 가능한 컬렉션을 제공한다.
IconSax
Iconsax는 디자인 프로젝트에 완벽한 현대적이고 커스터마이징 가능한 대규모 아이콘 컬렉션을 제공한다.
Feather
Feather는 유연성 있고 사용하기 쉬운 간단한 오픈 소스 아이콘의 컬렉션을 제공한다.
svgrepo
일반적인 SVG 사이트와는 다르게 색깔 있는 SVG를 다운받아 사용할 수 있다.