html/css
1.css 이모저모

position: absolut와 fixed의 차이로 인한 버그 현상
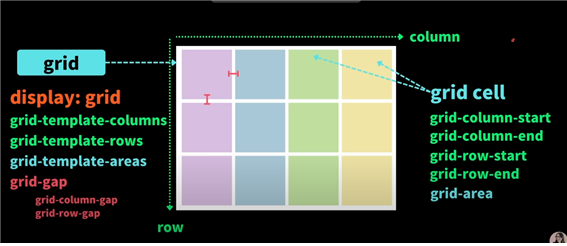
2.그리드

grid-template-columns:가로축으로 총 몇 개의 컬럼이 들어가는지 , 각각의 컬럼의 사이즈는 얼마인지 지정grid-template-rows:세로로 총 몇 개의 컬럼이 들어가는지 , 각각의 컬럼의 사이즈는 얼마인지 지정grid-template-areas:좀
3.폼 관련 태그,output, 다운로드 진행상태 보여주는 태그 등 and 리액트에서 스타일 수정 방법

https://daegwonkim.tistory.com/8
4.유용한 html 태그

마우스를 올리면 도움말이 나타남드랍다운 효과(누르면 열리고 닫힌다)아래와 같은 박스 디자인 생성 가능팝업을 쉽게 만들 수 있다.
5.Opacity와 Hidden의 차이

opacity 속성은 요소의 투명도를 조절하는 것이므로 요소의 레이아웃이 변경되지 않는다. 즉, 요소의 크기와 위치는 그대로 유지된다.그러나 브라우저는 투명한 요소 위에 있는 내용을 렌더링할 때 추가 계산을 수행해야 한다. 투명한 요소의 내용이 반투명한 배경을 통해 나
6.유용한 가상 클래스 및 가상 요소

active:요소가 활성화된(active) 상태일 때 스타일을 지정합니다. (마우스나 키보드 클릭 시)focus:요소가 포커스를 받았을 때 스타일을 지정합니다. (키보드 탭 이동 또는 마우스 클릭 시)hover:요소에 마우스가 올라갔을 때 스타일을 지정합니다.visit
7. div는 focus가 적용되지 않는다.

focus가 적용되는 태그:버튼 요소(button)입력 요소(input)선택 상자 요소(select)링크 요소(a)텍스트 영역 요소(textarea)파일 업로드 요소(input type="file")요소에 tabindex 속성이 설정된 경우 (tabIndex 속성을 이
8.유용한 css 속성

white-space 요소 내부 텍스트의 연속된 공백 문자, 줄바꿈 문자 등을 어떻게 다룰지를 설정활용: 릴레이티브 속성이 적용된 A태그와 그 자식으로 앱솔루트가 적용된 B태그가 있다.그런데 부모인 A태그의 크기가 B태그보다 작아서 B태그의 내용물인 텍스트가 자동으로
9.transform, @keyframe

transform 속성은 HTML 요소를 회전, 크기 조절, 기울이기, 이동 효과를 나타낼 때 사용1보다 크면 확대, 작으면 축소한다.scale(sx,sy) : 지정한 크기만큼 x축과 y축으로 확대/축소scaleX(sx) : 지정한 크기만큼 x축으로 확대/축소scale
10.시맨틱 태그

시맨틱 태그는 웹 페이지의 구조를 명확하게 하여 접근성과 SEO를 향상시키는 데 중요한 역할 블록 요소 (Block Elements) 블록 요소는 페이지의 너비 전체를 차지하며, 다른 요소와 구분된 새로운 줄에서 시작됨. w와 h를 설정할 수 있음 ``: 독립적으
11.HTML, CSS 유용한 사이트 정리(+아이콘)

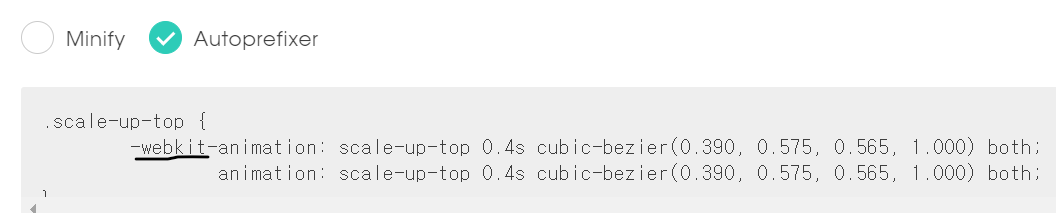
CSS 애니메이션 효과를 주고 싶은데 간편하게 복사해서 주고 싶은 분들을 위한 사이트. 페이지에 들어가서 각 버튼들을 눌러보면 어떤 애니메이션 효과가 작동하는지 알 수 있다.리액트에 키프레임 적용 방법CSS로 그림자 기능을 넣고 싶을 때 이 사이트를 활용하면 좋다. 값
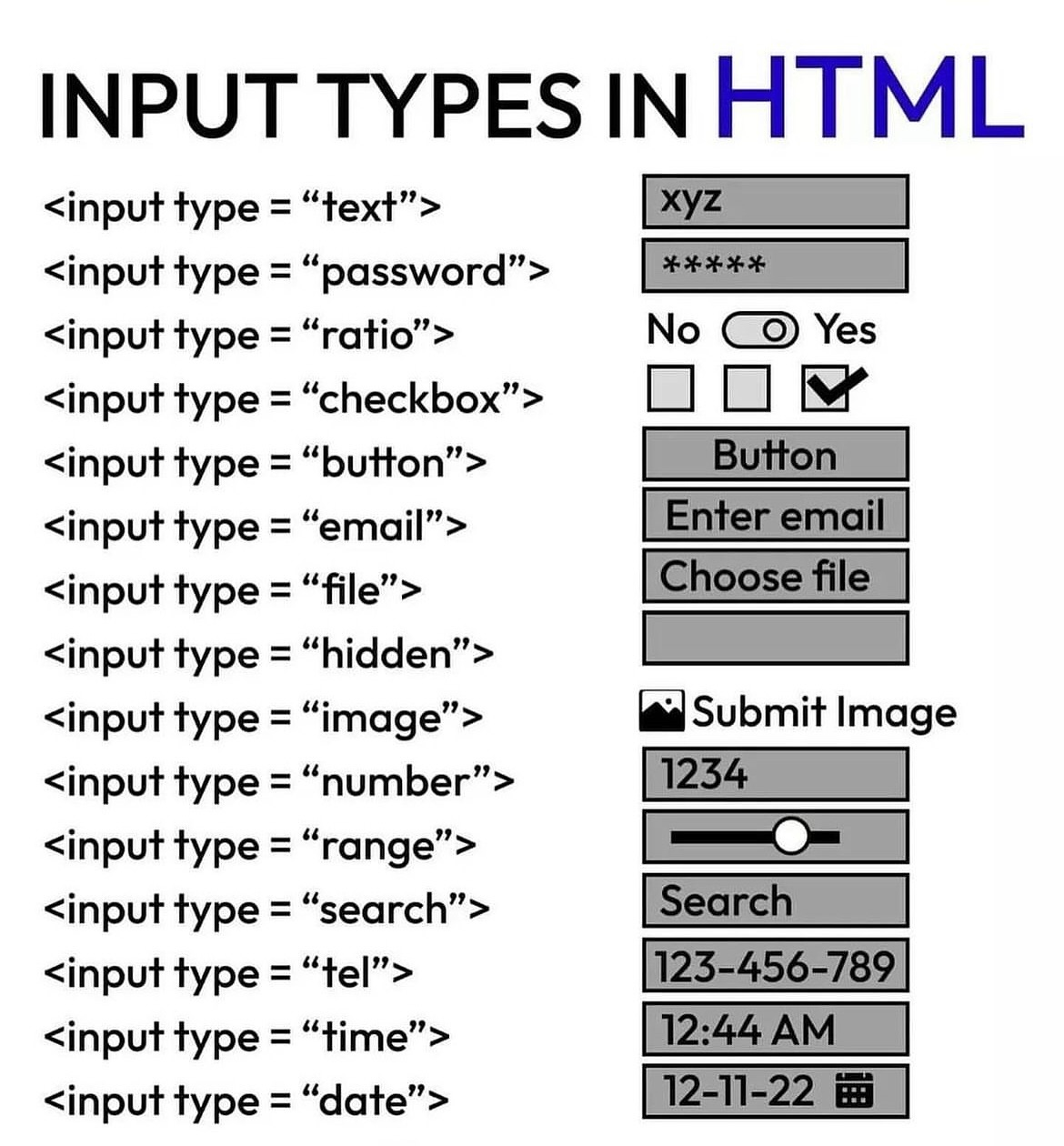
12.input 타입의 종류

13.버튼태그에서 type="button" 사용 이유(버튼은 기본적으로 submit(폼 제출))

폼 내부에 여러 버튼이 있을 때, <span style="color:<span style="color:type="button" 속성을 버튼에 추가하면 해당 버튼을 클릭해도 폼이 제출되지 않는다. 이를 통해 이벤트를 독립적으로 처리할 수 있다.중복 확인 버튼,
14.마우스 이벤트의 종류, onClick과 onMousedown의 차이

마우스를 뗄 때 이벤트를 실행마우스를 누를 때 이벤트를 실행회원가입 form 안에 두 개의 버튼이 있고 이메일 확인을 먼저 하고 싶은 경우이메일 확인 버튼이 form 안에 있기 때문에 onClick 대신 onMouseDown 이벤트를 사용하여 폼이 제출되기 전에 이메일
15.transition

요소의 스타일이 변경될 때 그 변화를 부드럽게 애니메이션 효과로 표현해주는 속성transition을 사용하면 요소의 속성이 변경될 때 <span style="color: transition-property변화할 CSS 속성을 지정한다. 예를 들어, width, h
16.Table 태그

HTML 테이블 태그는 데이터를 행과 열로 구성하여 표시할 때 사용한다. 주요 태그와 속성을 정리하면 다음과 같다.테이블을 정의하는 최상위 태그이다.테이블의 헤더 부분을 정의한다. 주로 <th> 태그를 자식 요소로 가진다.테이블의 본문 부분을 정의한다. 주로 여러
17.HTML 이벤트들(onchange, onclick )

자주 쓰이는 HTML 이벤트들 | 이벤트 | 설명 | |-------------|--------------------------------------| | onchange | HTML 요소에 변화
18.상속되는 CSS 속성 목록

Tailwind CSS에서는 CSS 기본 상속 규칙을 따르며, 특정 속성들만 상속된다. 상속되는 CSS 속성은 일반적으로 텍스트 및 글꼴 스타일과 관련된 것들이다.Tailwind 클래스: text-{color}Tailwind 클래스: font-{family}Tailwi
19.height: 100% 설정 시 요소가 상위 요소를 넘어가는 문제와 해결 방법

보통은 부모 요소에 flex 속성을 주면 해결된다.height: 100%는 부모 요소의 높이에 따라 상대적으로 결정된다. 만약 부모 요소의 높이가 명시적으로 지정되지 않았다면, 자식 요소가 참조할 높이가 없기 때문에 올바르게 계산되지 않는다. 이로 인해 자식 요소가 상
20.<video> 태그와 <iframe> 태그

<video> 태그와 <iframe> 태그는 HTML에서 멀티미디어와 외부 콘텐츠를 삽입하기 위해 사용되지만, 용도와 동작 방식이 다르다. 아래는 두 태그의 주요 차이점이다.<video>: 비디오 파일을 직접 삽입하고 브라우저 내에서 처리 및 재생.&l
21.video 태그의 영상을 특정 구간만 재생하도록 하기

비디오 영상 컨텐츠의 시간 범위 설정은 다음과 같은 형태로 설정해주면 된다.video 태그에 삽입된 영상의 특정 구간만 재생하기를 원한다면, video 요소에 영상 주소를 url로 지정할 때 영상 주소의 끝에 해당 시간 범위 설정을 같이 포함해주면 된다. 예를 들면,라
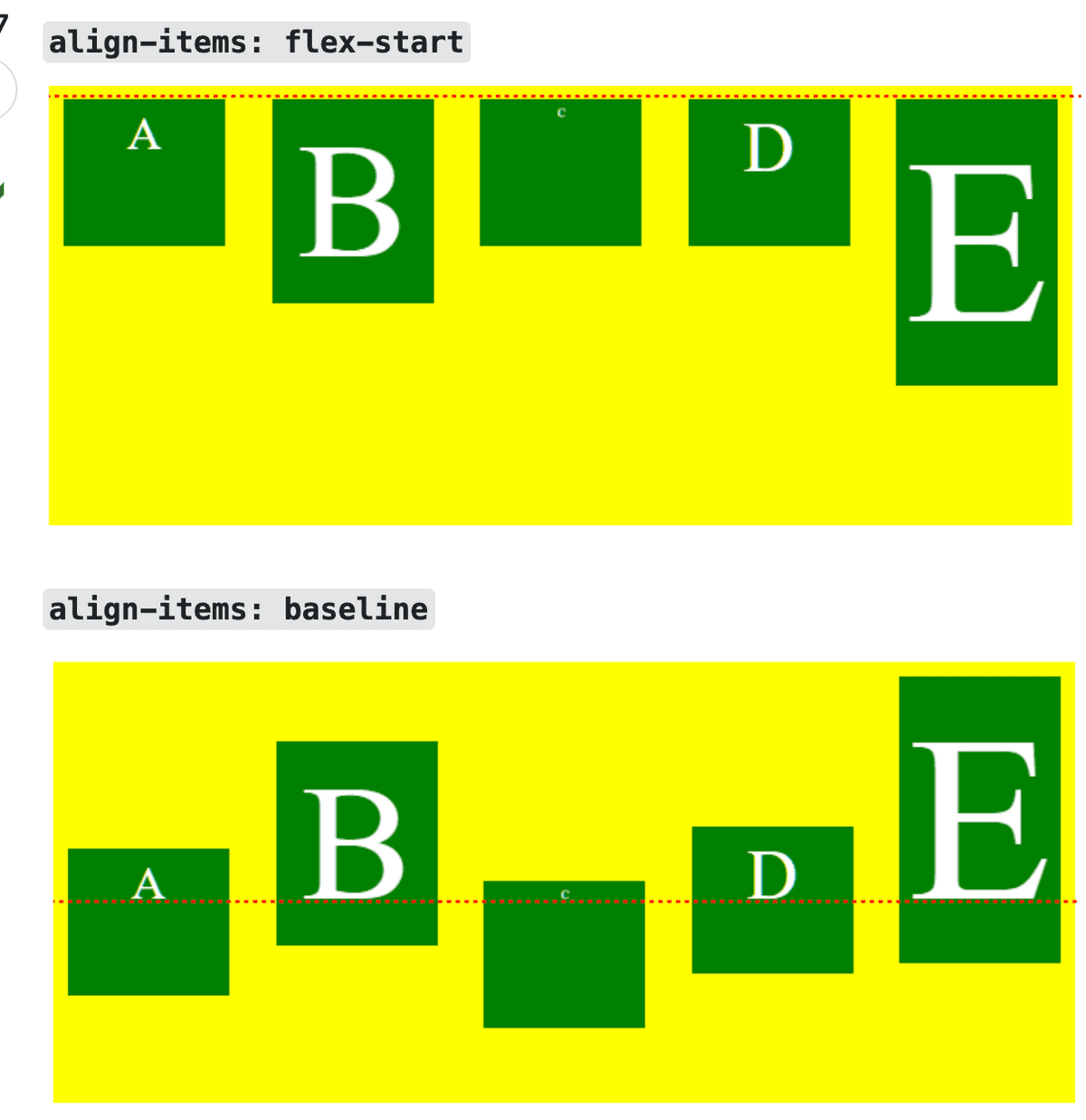
22.flex-start와 baseline의 차이점

align-items: flex-start는 flex box의 교차축(cross)의 시작점에 자식 요소들을 맞추는 것align-items: baseline는 flex box의 교차축(cross)의 자식 요소들의 텍스트 기준선을 맞추는 것flex box안의 자식들의 텍스
23.animation

CSS에서 애니메이션 속성들은 animation 단축 속성으로도 쓸 수 있고, 각각을 개별적으로 설정할 수도 있다.애니메이션의 이름을 설정한다. 이 이름은 @keyframes에서 정의한 이름과 일치해야 한다.값: none (기본값) | 사용자 정의 이름예시:애니메이션이
24.이미지 사이즈 비율 맞추는 3가지 방법 (object-fit / background-size / position)

이미지 사이즈 비율 맞추는 3가지 방법 (object-fit / background-size / position)
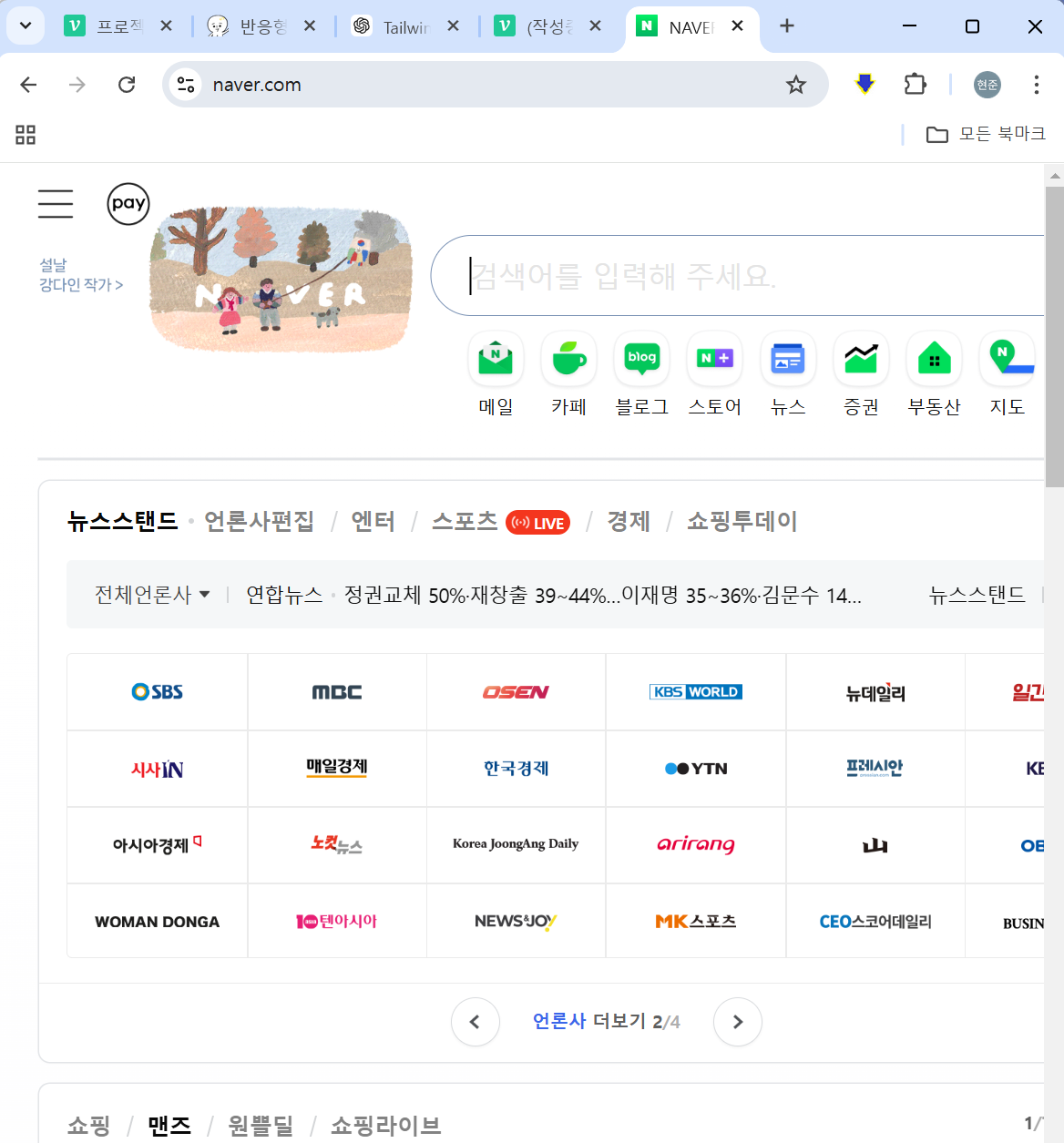
25.반응형 레이아웃: 중앙 정렬과 좌측 정렬이 달라지는 이유

반응형 디자인에서 화면의 크기가 줄어들 때화면의 크기가 줄어들 때 콘텐츠가 중앙 정렬되는 경우와 좌측 정렬되는 경우는 부모 요소의 스타일과 Tailwind CSS의 레이아웃 속성에 따라 달라진다. 몇 가지 주요 원인을 정리해 보겠다.네이버의 경우 x스크롤이 생기면서 좌
26.View Transition API

View Transition API 알아보기2025 트렌드가 될수있는 CSS View Transitions로 드라마틱한 UI 만들기 / 웹퍼블리셔 / 프론트엔드개발자 / FE(유튜브)
27.svg란?(리액트의 프레이머 모션 적용)

SVG(Scalable Vector Graphics)는 크기를 조절해도 깨지지 않는 벡터 이미지이다.HTML 요소처럼 사용할 수 있으며, 아이콘, 로고, 일러스트 등에 많이 사용된다.✔️ 픽셀 기반(JPG, PNG) 이미지와 달리 확대해도 깨지지 않음✔️ CSS와 Ja
28.p 태그와 span 태그, 어떻게 다르고 언제 써야 할까?

언제 사용?문장이 하나 이상 있는 완성된 문단일 때 사용기본적으로 줄 바꿈이 포함된다.언제 사용?문장 안에서 일부분만 스타일을 바꾸거나 자바스크립트로 조작하고 싶을 때 사용줄 바꿈이 되지 않음.언제 사용?문서의 레이아웃이나 구조를 잡을 때 사용특별한 의미가 없으므로 꼭
29. GPU 가속(합성 레이어 분리)

transform, will-change, opacity 같은 속성을 썼더니 갑자기 애니메이션이 부드러워지는 것을 쉽게 확인할 수 있을 것이다.이것은 브라우저가 GPU 가속을 써줬기 때문이다.브라우저가 일부 화면 그리기 작업을 CPU 대신 GPU(그래픽 카드)에 맡겨서
30.CSS 조건부 속성 정리

즉, relative, absolute, fixed, sticky일 때만 유효함
31.테일윈드 v4 그라디언트 가이드

방향: bg-gradient-to-t | to-tr | to-r | to-br | to-b | to-bl | to-l | to-tl색상 스탑: from-색, via-색(선택), to-색투명도: from-black/70 처럼 / 뒤에 0 ~ 100 퍼센트텍스트 그라디언트
32.디자인 px 단위를 반응형 %로 변환하는 공식

반응형 레이아웃을 만들 때, 디자인 시안에서 받은 px 단위를 그대로 쓰면 화면이 줄어들 때 위치나 크기가 틀어진다.그래서 퍼센트 단위로 변환해두면 화면 크기가 줄어도 같은 비율을 유지할 수 있다.공식을 적용하기 전에 “요소”와 “기준”의 의미부터 확실히 알아야 한다.
33.Shadcn + Tailwind로 공통 버튼 컴포넌트 설계하기

프로젝트가 커질수록 버튼 종류(CTA, 아웃라인, 링크, 아이콘…)는 계속 늘어난다.피그마에는 다양한 스타일이 있지만, 그대로 다 만들면 관리가 지옥이 된다.그래서 의도(intent) 와 표현(appearance), 크기(size) 를 축으로 나눠 하나의 Button