그리드란?
2차원 레이아웃을 짜기 위한 도구
- "가로"(row)와 "세로"(column)를 동시에 다룰 수 있는 표처럼 생긴 레이아웃 도구
- 레고판처럼 행과 열을 만들어서 아이템을 자유롭게 배치할 수 있다.
flex와의 차이
| 항목 | Grid | Flexbox |
|---|---|---|
| 정렬 방향 | 2차원 (가로 + 세로) | 1차원 (가로 또는 세로) |
| 사용 목적 | 전체 레이아웃 구성 | 아이템 정렬 및 배치 |
| 아이템 크기 제어 | 행, 열 단위로 배치 | 아이템 간 유동적인 간격 조절 |
| 레이아웃 형태 | 표처럼 정교한 설계 | 줄 세우기, 버튼 나열 등에 적합 |
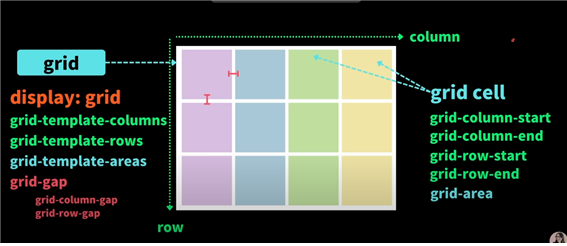
사용법

grid-template-columns:
가로축으로 총 몇 개의 컬럼이 들어가는지 , 각각의 컬럼의 사이즈는 얼마인지 지정
grid-template-rows:
세로로 총 몇 개의 컬럼이 들어가는지 , 각각의 컬럼의 사이즈는 얼마인지 지정
grid-template-areas:
좀 더 파워풀하게 사용할 수 있다.
가장 많이 쓰이는 보편적이지만 강력한 방식을 알아보자.
gird-gap:
grid-coulmn-gap
grid-row-gap
각각의 그리드 셀마다 갭을 얼마나 지정할 건지 정할 수 있다.
grid cell
그리드 안에 들어있는 각각의 자식 요소들.
얼마만큼의 크기를 차지할 건지, 어떤 셀에 표기되길 원하는지, 몇 개의 셀을 차지할지 지정
grid-column-start
grid-column-end
가로 몇 번째 셀부터, 몇 번째 셀까지 보여줄 건지
grid-row-start
grid-row-end
세로 몇 번째 셀부터, 몇 번째 셀까지 보여줄 건지
gird-area
위의 것들과 섞어서 어떤 영역에 표시되길 원하는지 지정도 가능
그리드 부모관점 속성들

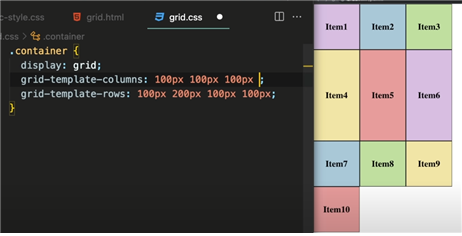
위처럼 각각의 가로세로 요소마다 픽셀 지정이 가능하고,

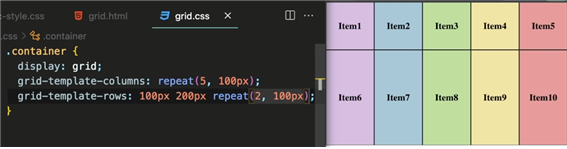
만약 가로요소가 많을 경우 repeat메소드로 5번을 반복할 건데, 100픽셀로 해달라고 하면 됨
아래처럼 섞어서 쓸 수도 있다.
그리고 보통 그리드는 반응형으로 만드는 것이 중요하기에 위와 같이 픽셀단위로 사용하지 않고,

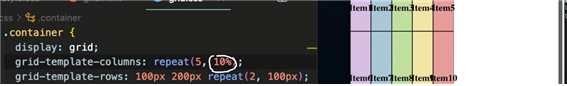
컨테이너(혹은 사용 가능한 화면)를 기준으로 5개로 나눠서 할당할 건지 퍼센트로 지정하거나
(위의 경우는 아이템 하나당 화면의 10퍼센트 씩 사용했다.),

fr유닛을 사용하여 화면의 비율로 나눈다.

그리고 위와 같은 오토는 몇 줄인진 모르지만, 개수에 상관없이 각각 150px을 부여한다.

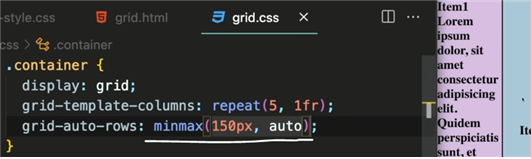
그리고 위와 같이 텍스트가 상당히 많아 내용물이 잘릴 경우, minmax를 이용한다.
minmax(150px, auto):
아이템이 없을 경우 최소 150px을 유지하되, 있을 경우 아이템 크기에 맞춰 자동으로 늘어난다는 뜻

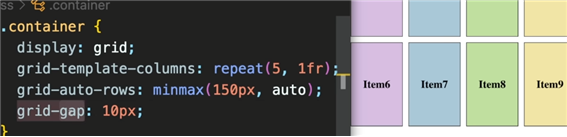
그리고 갭을 이용해 각각의 셀들 사이의 거리를 설정했다.
위는 전체를 지정했지만 grid-column-gap, grid-row-gap으로 가로나 세로만 지정도 가능
혹은 padding도 가능
그리드 자식관점 속성들

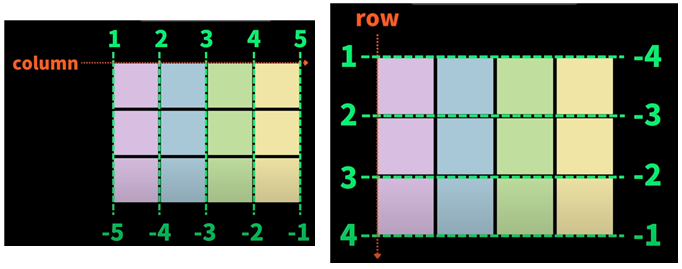
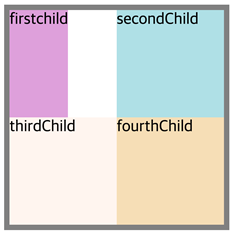
기본적으론 그리드 라인을 이용해서 범위지정 가능
컬럼 기준으론 왼쪽부턴 1,2,3,4,... 혹은 끝부터 명시하고 싶다면 –1,-2,-3,-4,...

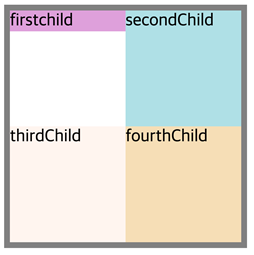
이런 식으로 2번째줄부터 4번째줄까지 합쳤다.

이렇게도 row까지 한다면 이렇게도 가능.
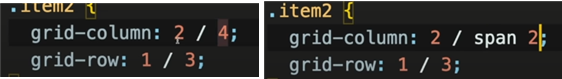
그리고 위처럼 일일이 start, end로 적기 번거로우니

왼쪽처럼 축약하거나, 오른쪽처럼 2번째부터 2개의 셀을 합칠거라고 말해주면 된다.
그리고 span이 아니라 grid-column: 2 / -1;이라고 하면 2번째부터 끝까지 합쳐짐.
강력한 그리드 areas!!
https://www.youtube.com/watch?v=nxi1EXmPHRs&ab_channel=%EB%93%9C%EB%A6%BC%EC%BD%94%EB%94%A9
14분 37초
그리드의 자식들에 적으면 flex처럼 center나 start정렬 가능
justify-self: start; // 또는 center, end
// 좌우로 정렬

align-self
align-self: start; // 또는 center, end
// 상하로 정렬

place-self
place-self: center center;
// 아래와 같다.
// align-self: center;
// justify-self: center;

