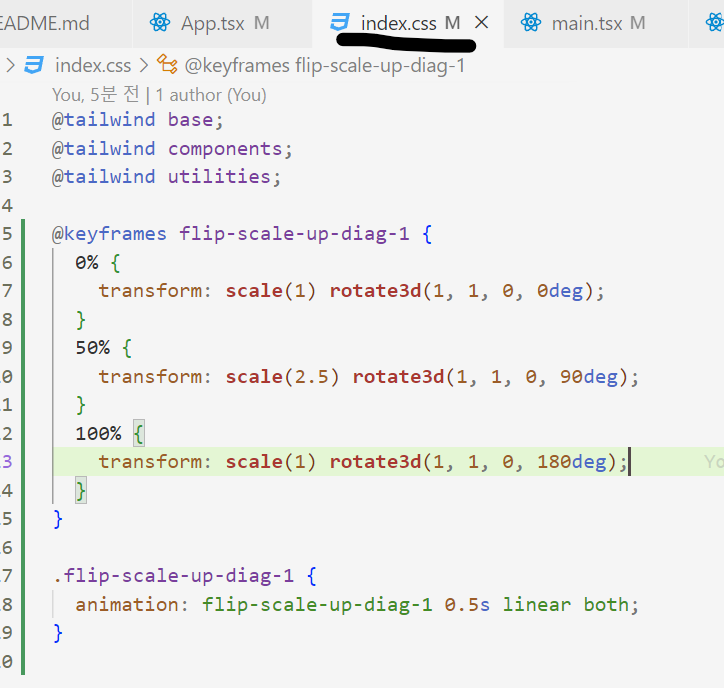
@keyframes flip-scale-up-diag-1 {
0% {
transform: scale(1) rotate3d(1, 1, 0, 0deg);
}
50% {
transform: scale(2.5) rotate3d(1, 1, 0, 90deg);
}
100% {
transform: scale(1) rotate3d(1, 1, 0, 180deg);
}
}
.flip-scale-up-diag-1 {
animation: flip-scale-up-diag-1 0.5s linear both;
}위처럼 키프레임을 적용한 flip-scale-up-diag-1를 jsx에서 사용하고 싶을 경우
1. css파일에 해당 키프레임과 클래스를 넣기

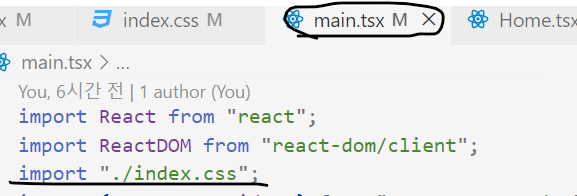
2. main.tsx에 import

꼭 main.tsx가 아닌 사용하고 싶은 tsx에만 import해도 된다.
3. jsx에서 className으로 사용
<h2 className="flip-scale-up-diag-1">Alle</h2>