리액트
1.React의 핵심 철학

기존 방식처럼 "어떻게" 그릴지 직접 명령하지 않고,"어떤 상태일 때 어떻게 보여야 하는지"를 선언하는 방식이다.isLoggedIn 상태에 따라 알아서 UI가 바뀐다.❗ DOM을 직접 수정하지 않아도 되고, 상태만 바꾸면 된다.UI를 작고 재사용 가능한 단위(컴포넌트)
2. React 기본 (상태관리, 생명주기)

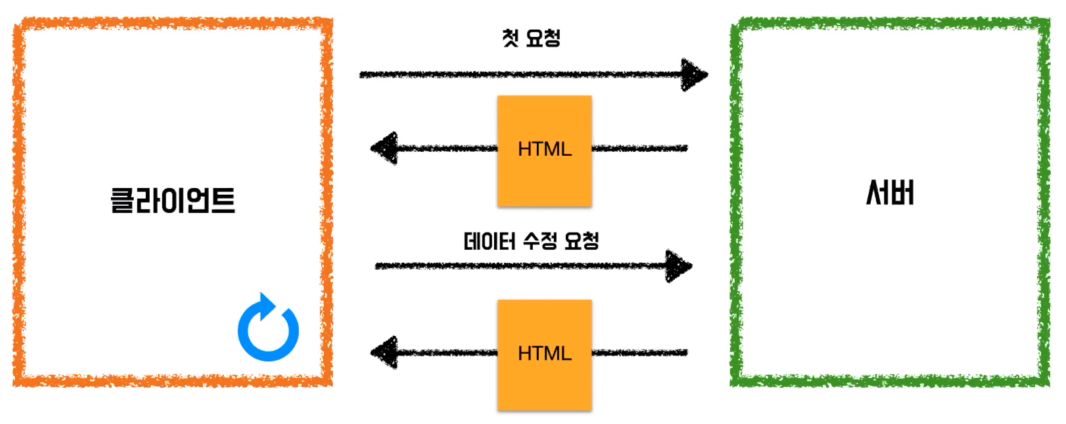
상태는 무엇이고 왜 필요한가?유저는 그림처럼 서버와 인터렉션을 한다.예를들면 회원가입과 로그인, 블로그 포스팅 등등그 정보들은 보통 서버와 통신하는 db에 저장이 된다.그렇다면 이처럼 댓글을 남기기 직전엔 댓글의 내용이 어디에 저장이 될까?<span style="
3.리액트 서버 컴포넌트

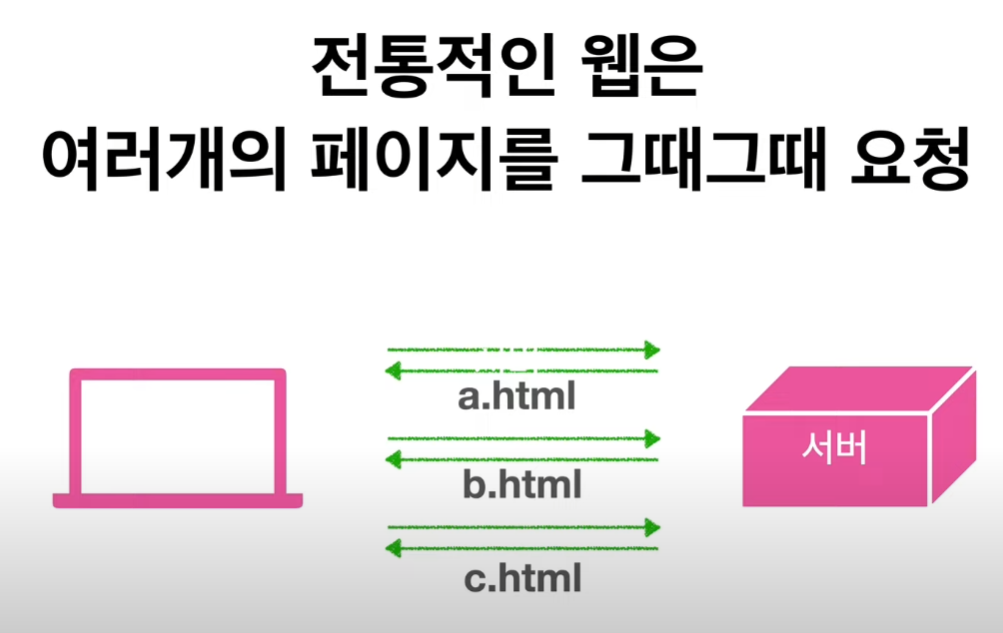
CSR: Client Side RenderingSSR: Server Side Rendering이런 식으로 요청하는 것의 특징은 <span style="color:그러면 복잡한 웹 사이트에서 a를 요청했는데 a의 내용이 많으면 용량도 증가되고 느려진다.AJAX 요청
4. 리액트 컴포넌트 설계

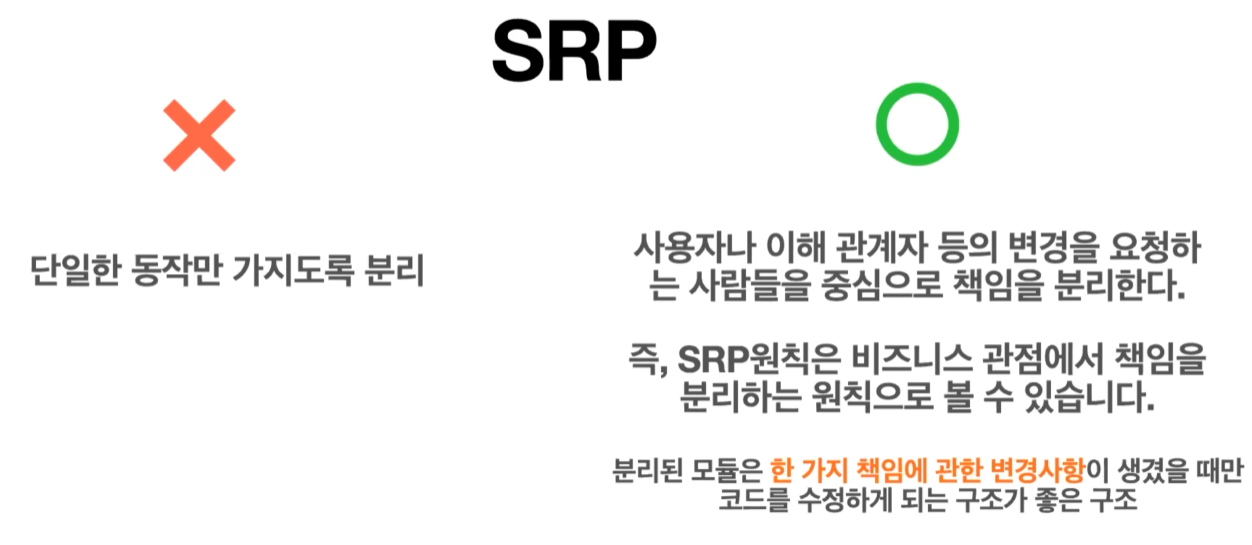
부제: SOLID 원칙으로 생각해보기소프트웨어 설계 5원칙각각의 원칙의 앞글자를 따왔다.SRP가 위배된 코드해당 컴포넌트는 두 가지 기능을 한 컴포넌트에서 수행하고 있으므로 SRP에 위반됐다.분리한 예시활성화된 유저를 필터링하는 로직(getOnlyActive)을 분리하
5.리액트의 렌더링 방식 살펴보기

웹 브라우저는 어떻게 동작할까? 크리티컬 렌더링 패스 이 영상에서 잘 설명되어 있으니 보고 오자. 업데이트(이벤트에 따라 화면이 실시간으로 변화하는 것)는 어떻게 이루어질까? 이렇게 js로 돔을 직접 조작해서 업데이트할 땐 특별히 조심해야할 것이 있다. 레이아웃을 다시 그리는 것(리플로우)과 페인팅을 다시 하는 건(리페인팅)
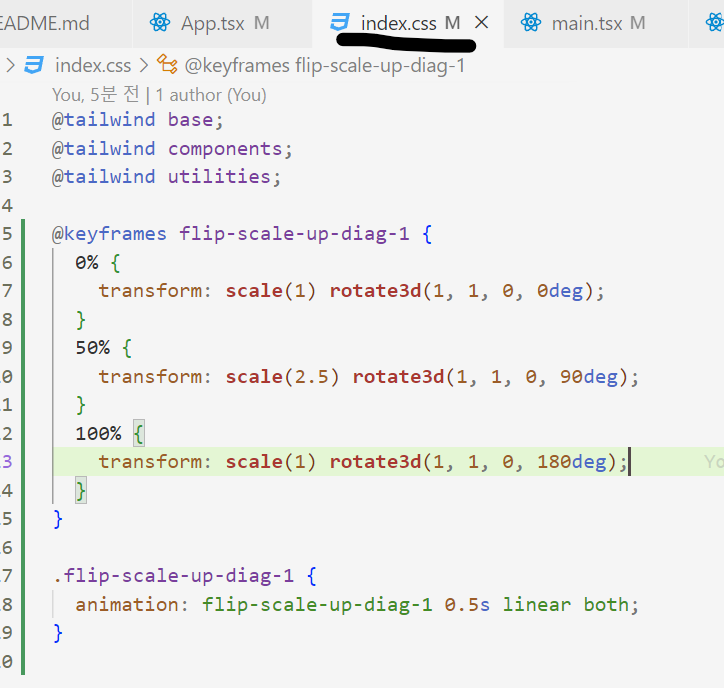
6.리액트에 애니메이션 키프레임 적용하기

위처럼 키프레임을 적용한 flip-scale-up-diag-1를 jsx에서 사용하고 싶을 경우꼭 main.tsx가 아닌 사용하고 싶은 tsx에만 import해도 된다.
7.Vite로 리액트 설치

https://mycodings.fly.dev/blog/2022-11-19-using-vite-rather-than-create-react-app-cra
8.리액트 쿼리의 다양한 훅

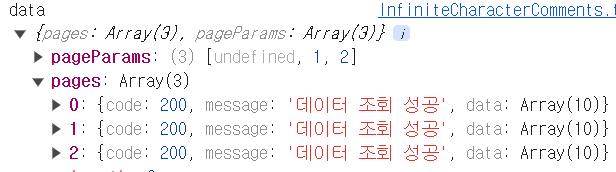
리액트 쿼리는 데이터를 가져오고 변형하는 데 매우 유용한 다양한 훅을 제공한다. 각 훅은 특정한 역할을 수행하며, 이들을 잘 활용하면 비동기 데이터 관리를 쉽게 할 수 있다. 아래에서 주요 훅들을 소개한다.데이터 페칭을 위한 기본 훅이다.사용 예:useInfiniteQ
9.훅이란? 그리고 커스텀 훅이란?

Hook은 리액트의 함수형 컴포넌트에서 상태(state)와 생명주기 기능(lifecycle features)을 사용할 수 있게 해주는 함수이다.리액트의 컴포넌트는 크게 <span style="color:Hook 도입 전클래스형 컴포넌트는 상태값에 접근하고 생명주기
10.컴포넌트란

엔지니어링에서의 컴포넌트: 전체 시스템을 구성하는 하나의 부품 혹은 모듈프론트엔드 엔지니어링에서의 컴포넌트: UI를 구성하는 UI 요소페이지를 이동할 때마다 웹 전체가 바뀐다.서버에서 HTML 전체를 받아와서 클라이언트에서 보여줘야 했기 때문이다.문제점웹 복잡도 증가,
11.리액트 상태 업데이트는 왜 여러 번 해도 한 번만 적용될까?

리액트를 공부하다 보면 이런 코드를 한 번쯤은 써보게 된다"3번 증가시키려고 했는데... 결과는 1만 올라가네?"이유가 뭘까?리액트에서 setCount()는 즉시 상태를 바꾸지 않고,"업데이트 예약"만 해두는 함수다.그래서 위 코드를 실행하면, 아래처럼 실행됨→ 결국