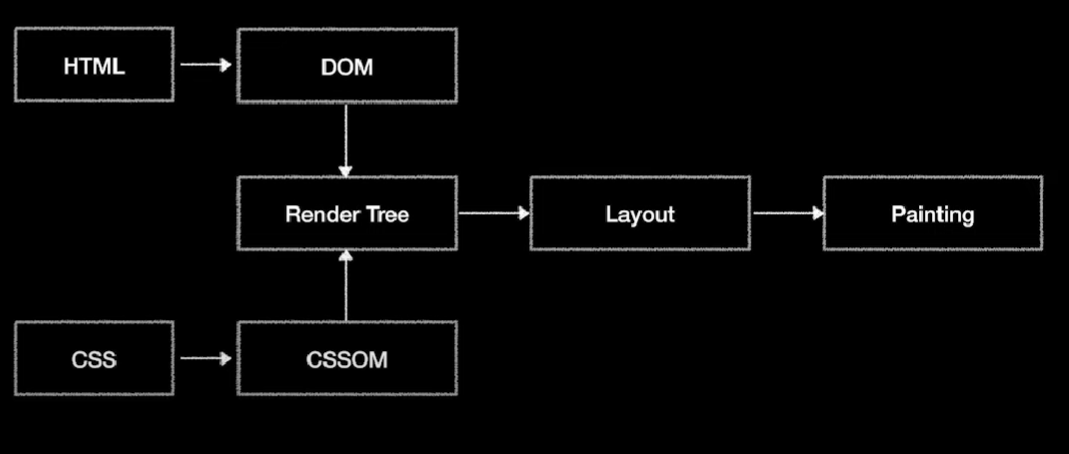
웹 브라우저는 어떻게 동작할까?
크리티컬 렌더링 패스

이 영상에서 잘 설명되어 있으니 보고 오자.
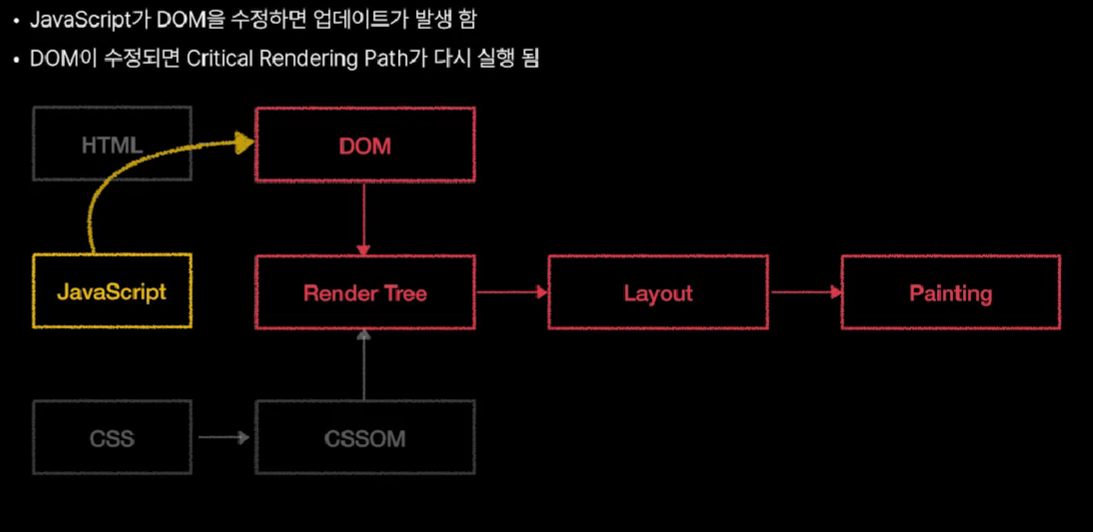
업데이트(이벤트에 따라 화면이 실시간으로 변화하는 것)는 어떻게 이루어질까?

이렇게 js로 돔을 직접 조작해서 업데이트할 땐 특별히 조심해야할 것이 있다.
레이아웃을 다시 그리는 것(리플로우)과 페인팅을 다시 하는 건(리페인팅) 매우 비싼 과정이기 때문이다.
그러므로 돔의 수정횟수를 최소화하는게 중요하다.
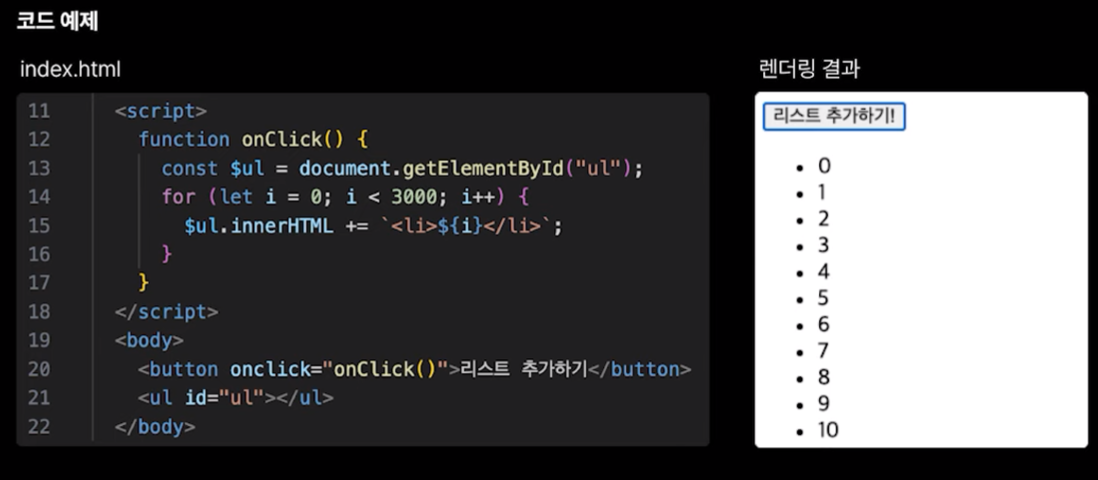
안 좋은 예시

위 코드는 안 좋은 예시이다.
반복문으로 <li>태그를 <ul>태그 안에 3000번 추가하며 돔을 다시 그린다.
굉장히 안 좋은 방식인데 돔을 3000번 수정시키기 때문이다. 그러므로 리플로우와 리페인트도 3000번 발생한다.
성능 측정 결과: 3500ms(4.5초)
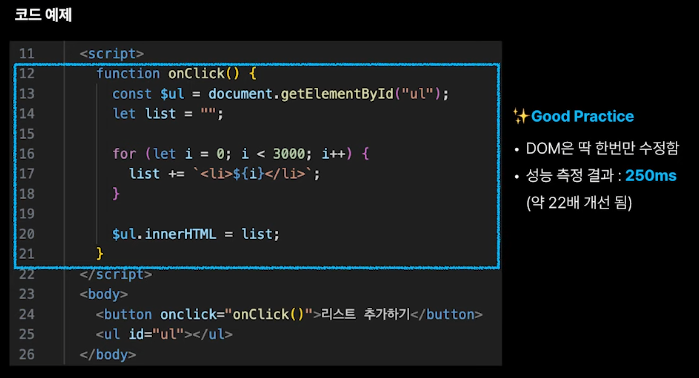
수정된 예시

list 변수에 계산 결과를 저장하고, 계산이 끝나면 그 때 돔을 수정한다.
돔을 한 번만 수정하므로 이전 예시보다 훨씬 효율적이다.
결론

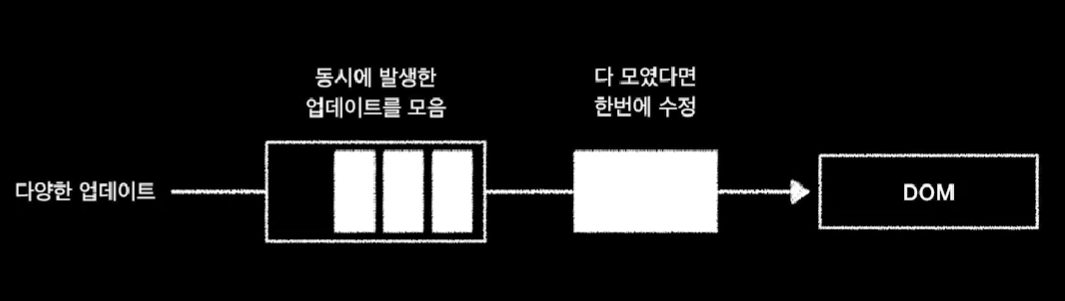
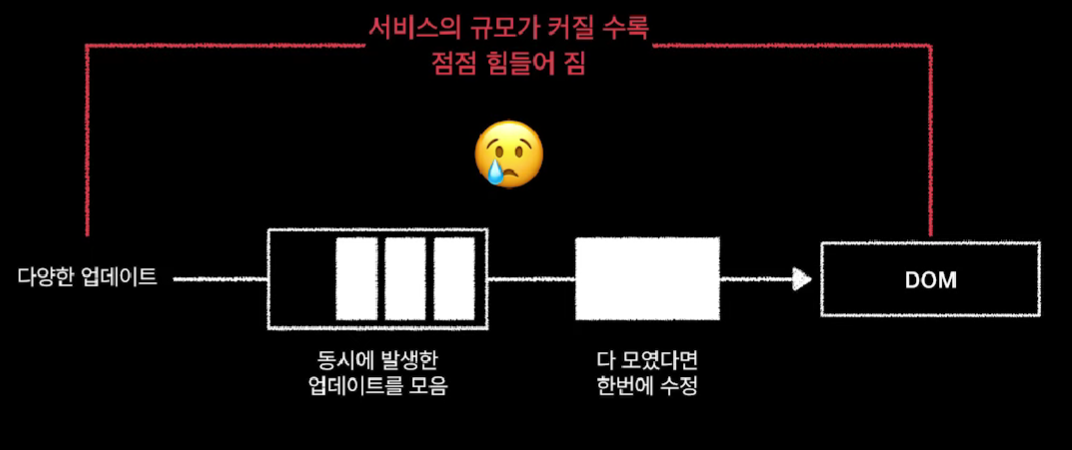
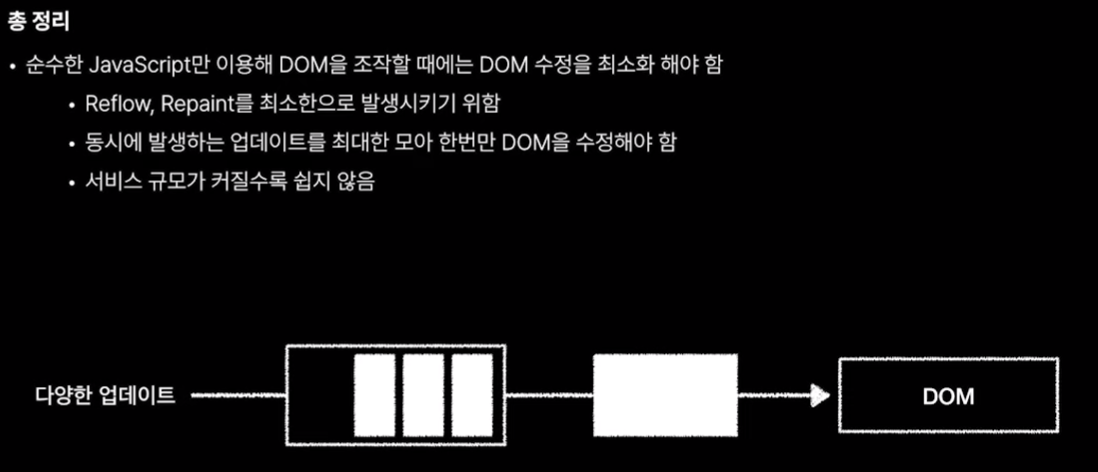
js를 이용해 돔을 업데이트해야 할 때엔 동시에 발생한 업데이트들을 최대한 모아서 돔 수정횟수를 최소한으로 가져가야 한다.

하지만 이것은 규모가 커질 수록 어려운 일이다.

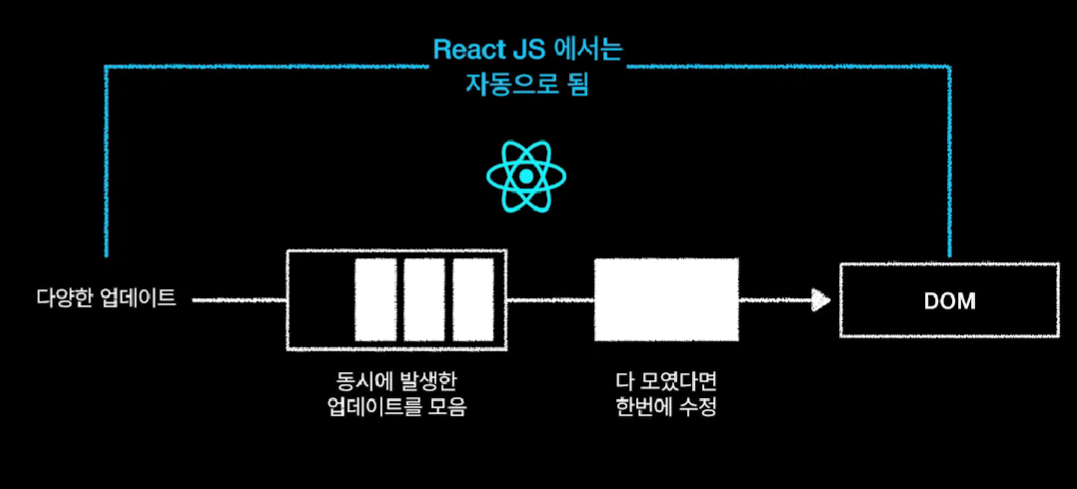
리액트는 내부적으로 동시에 발생한 업데이트들을 모아서 최소한의 횟수로 돔을 업데이트를 하도록 해준다.
리액트는 별도의 렌더링 프로세스를 사용하기 때문이다.
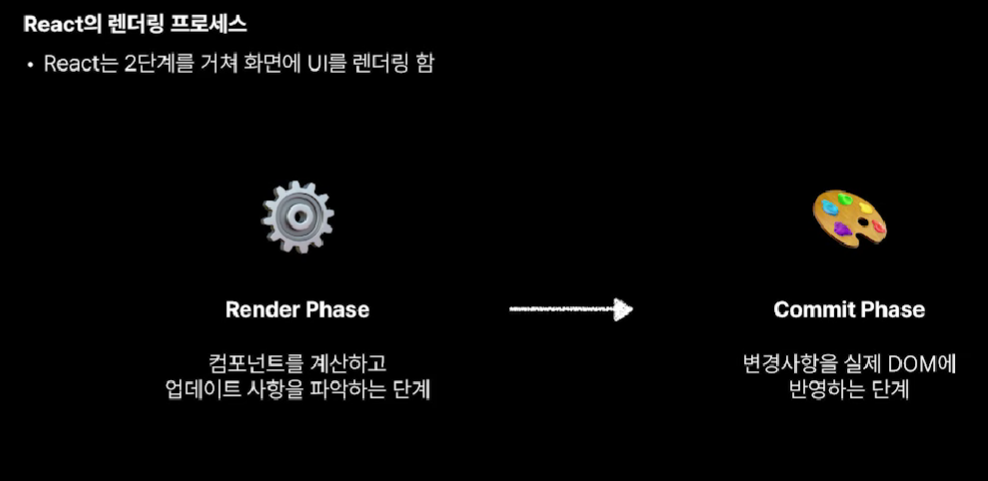
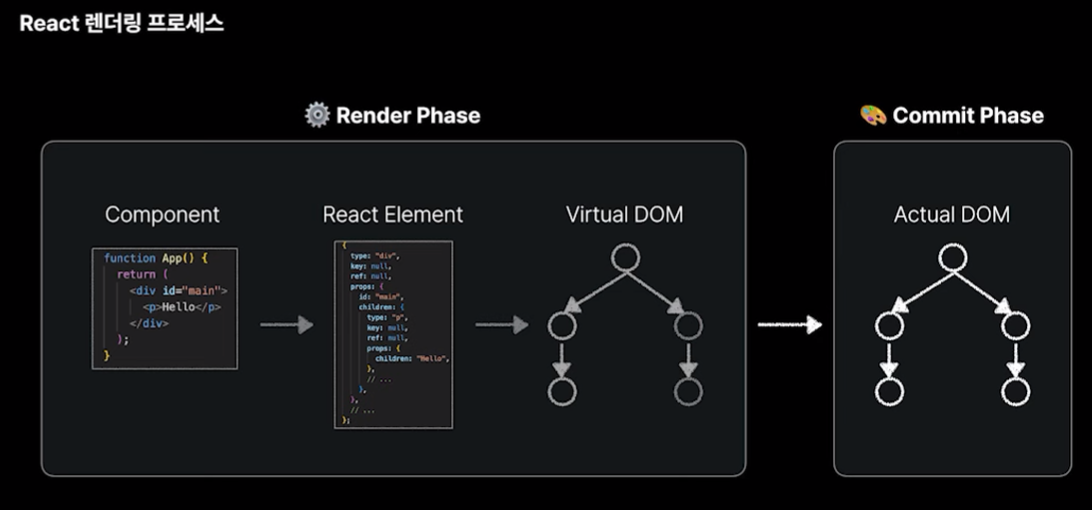
리액트의 렌더링 프로세스

예시를 살펴보자.
Render Phase1

-
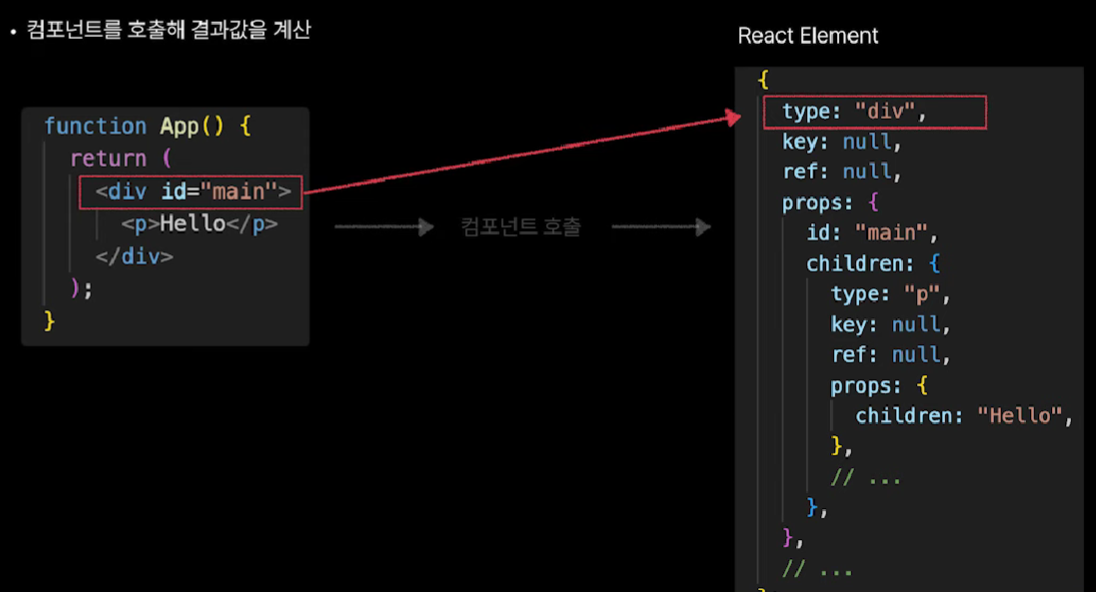
컴포넌트를 호출해 결과값을 계산
-
리액트 엘리먼트라는 객체값을 반환
- 리액트 엘리먼트:
왼쪽의 컴포넌트가 렌더링하고자 하는 ui에 대한 모든 정보를 포한하고 있는 객체
- 리액트 엘리먼트:
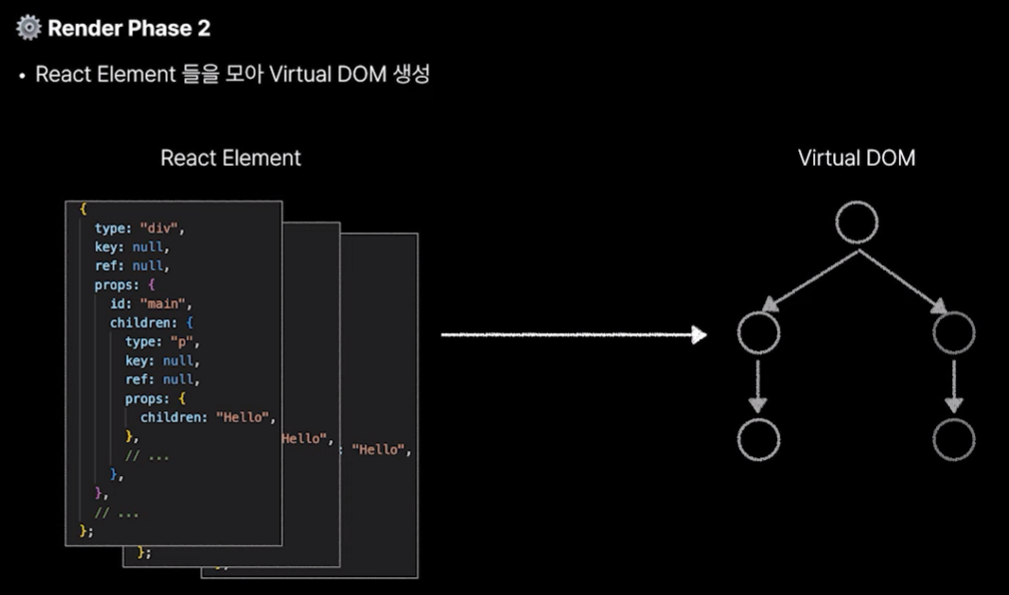
Render Phase2

모든 엘리먼트들을 모아 버츄어 돔이라는 트리 형태로 구조화를 한다.
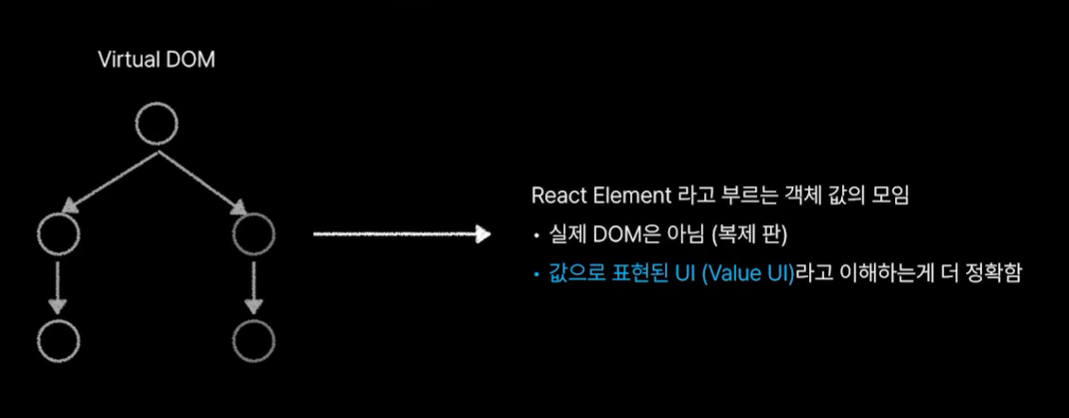
- 버츄어 돔
리액트 엘리먼트들을 모은 것이므로 객체 형태를 가진 자바스크립트 값

실제 돔이 아닌 값으로 표현된 ui라고 이해하자.
그러므로 수정이 자유롭다.
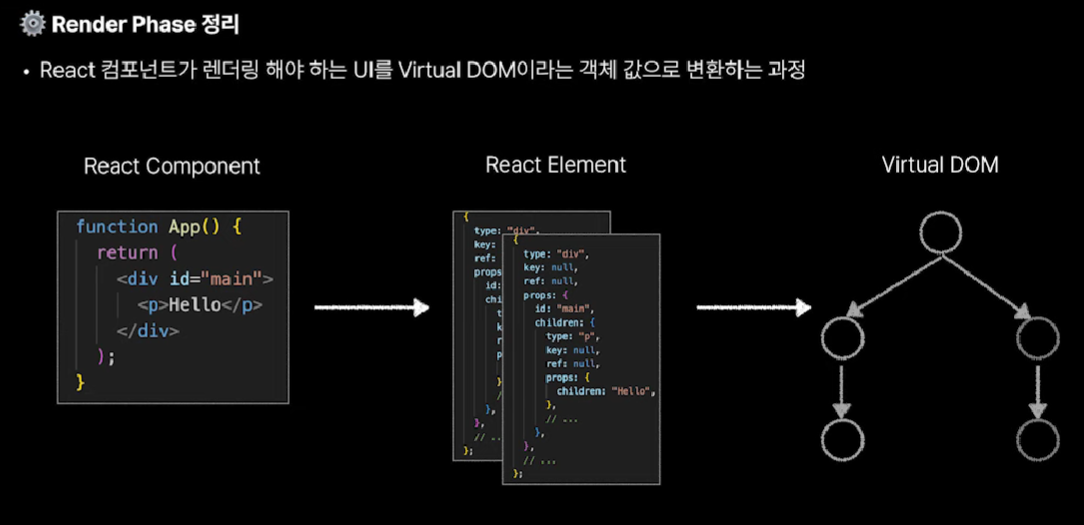
Render Phase 정리

버츄어 돔을 만들게 되면 렌더페이즈가 종료된다.
렌더페이즈 정리
1. 컴포넌트를 호출해서 리액트 엘리먼트 객체들을 받는다.
2. 객체들을 모아서 버츄어 돔을 만든다.
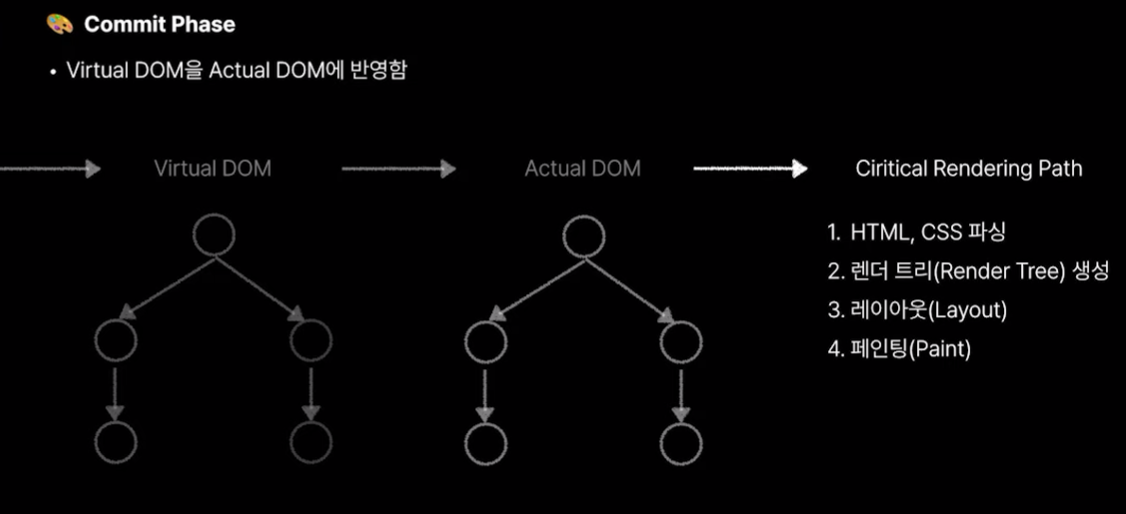
Commit Phase(커밋 페이즈)
렌더페이즈가 종료가 되면 진행된다.

렌더페이즈에서 계산한 버츄어 돔의 결과를 가지고 진짜 브라우저가 렌더링하게 될 액츄어 돔에 반영시킨다.
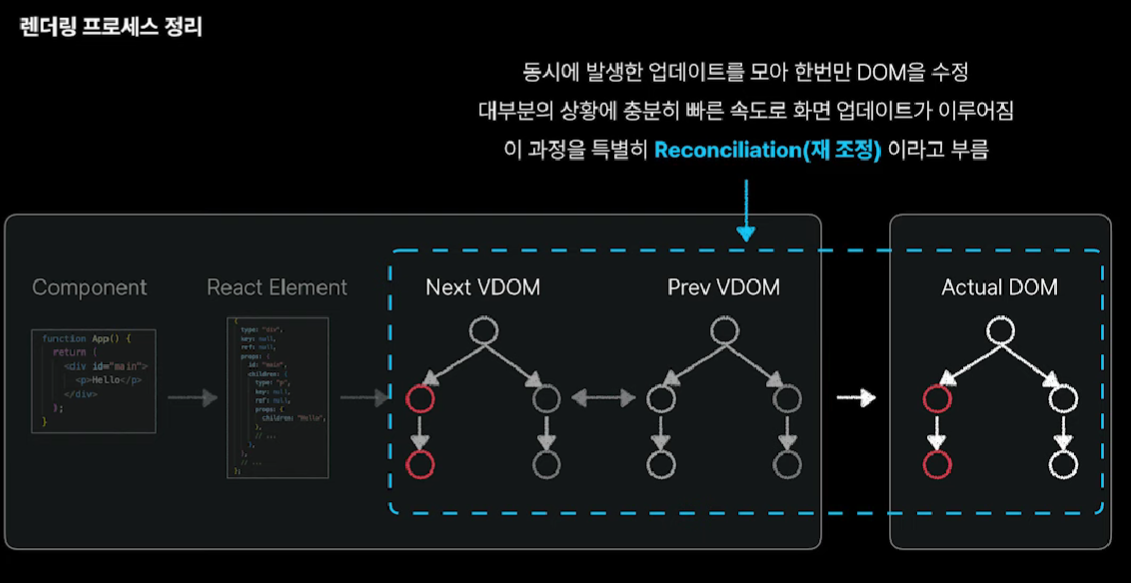
리액트 렌더링 프로세스 총과정

이렇게까지 복잡하게 하는 이유는?
돔 수정을 최소화 하기 위해서(대부분의 상황에 충분히 빠른 업데이트를 보장하기 위해서)
업데이트가 발생했을 때 다 모아서 내부적으로 최소한의 횟수로 돔을 수정하기 위해서이다.
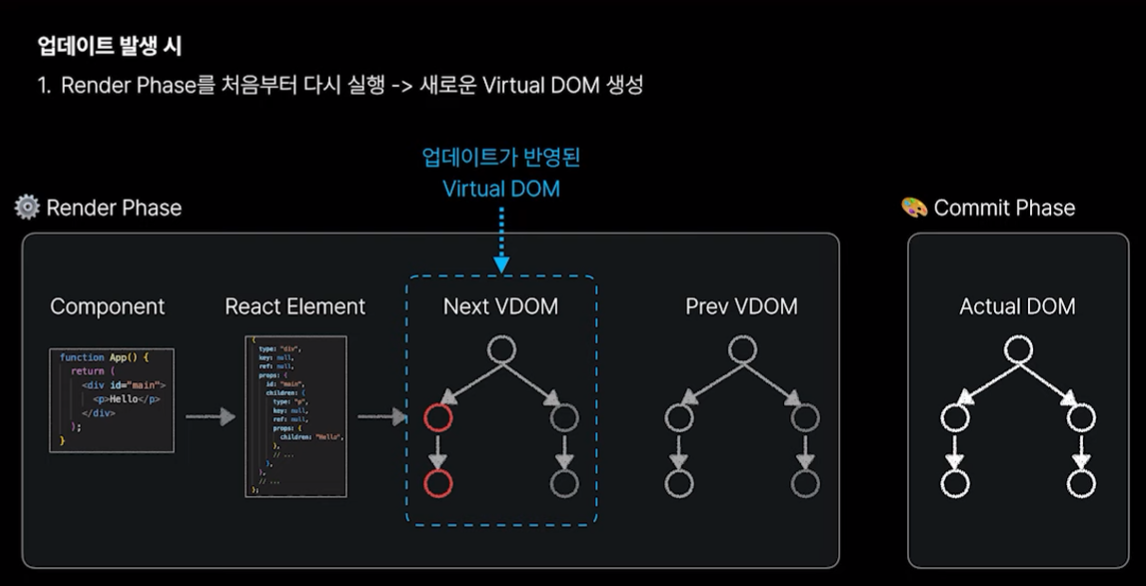
예시: state가 변경되는 등의 이유로 업데이트가 발생했을 때

- 변경사항(빨간 동그라미)이 반영된 리액트 엘리먼트들을 다시 반환 받고, 이것들을 다시 끌어모아 새로운 버츄어 돔을 만든다.

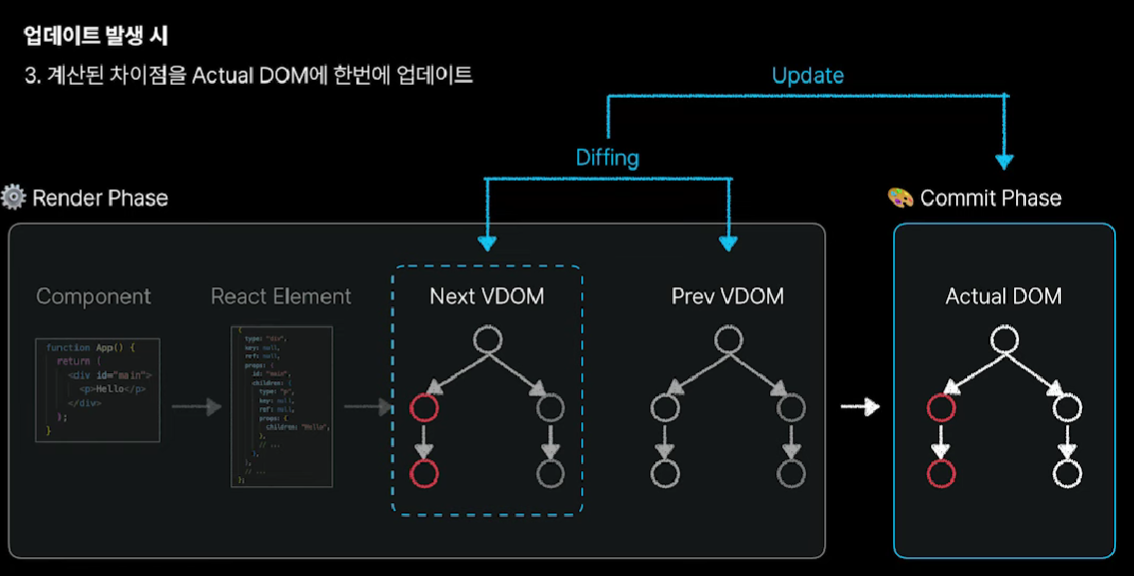
- 이전 렌더링에 만들어졌었던
prev VDOM과 차이점을 비교한다.

- 계산된 차이점을 한번에 액츄어 돔에 업데이트
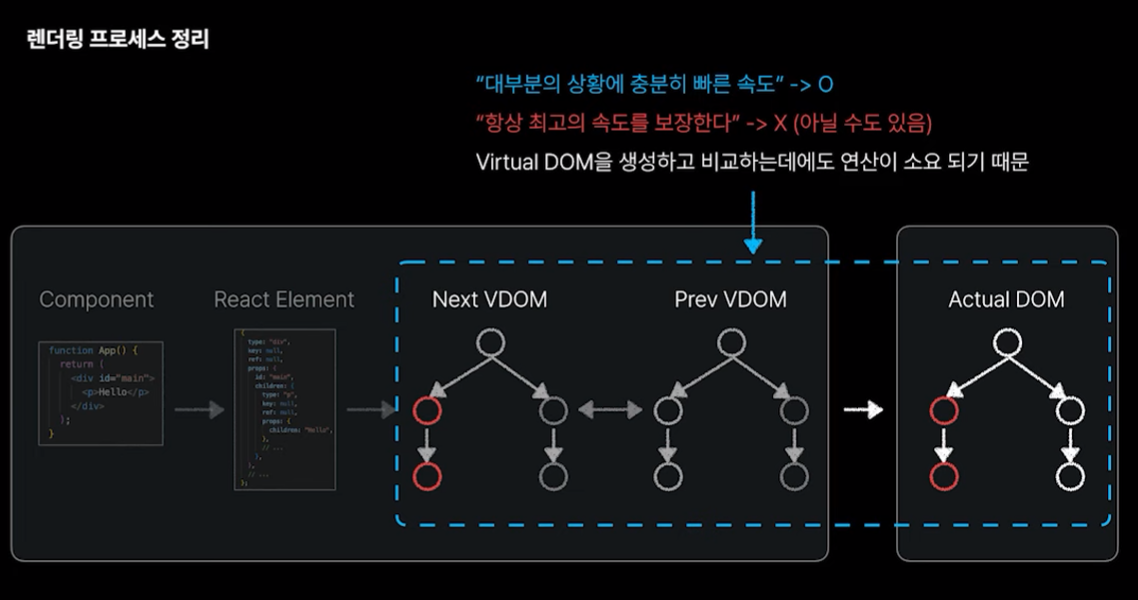
렌더링 프로세스 정리

이것을 정확히 알지 못해도 이런 기능들을 자동적으로 제공받을 수 있다는 것을 알아두자.

항상 최고의 속도를 내는 것은 아니다.
프로그래머가 크게 신경쓰지 않아도 대부분의 상황에 충분히 빠른 속도로 업데이트를 시키는 것이다. 버츄어 돔을 생성하고 비교하는 데도 연산이 소요되기 때문이다.
그러므로 스벨트와 같은 버츄어 돔을 사용하지 않는 기술이 리액트보다 빠르다고 얘기하기도 한다.
총정리

이것은 서비스의 규모가 커질 수록 쉽지 않다.
