반응형 디자인에서 화면의 크기가 줄어들 때화면의 크기가 줄어들 때 콘텐츠가 중앙 정렬되는 경우와 좌측 정렬되는 경우는 부모 요소의 스타일과 Tailwind CSS의 레이아웃 속성에 따라 달라진다. 몇 가지 주요 원인을 정리해 보겠다.
좌측 정렬 예시

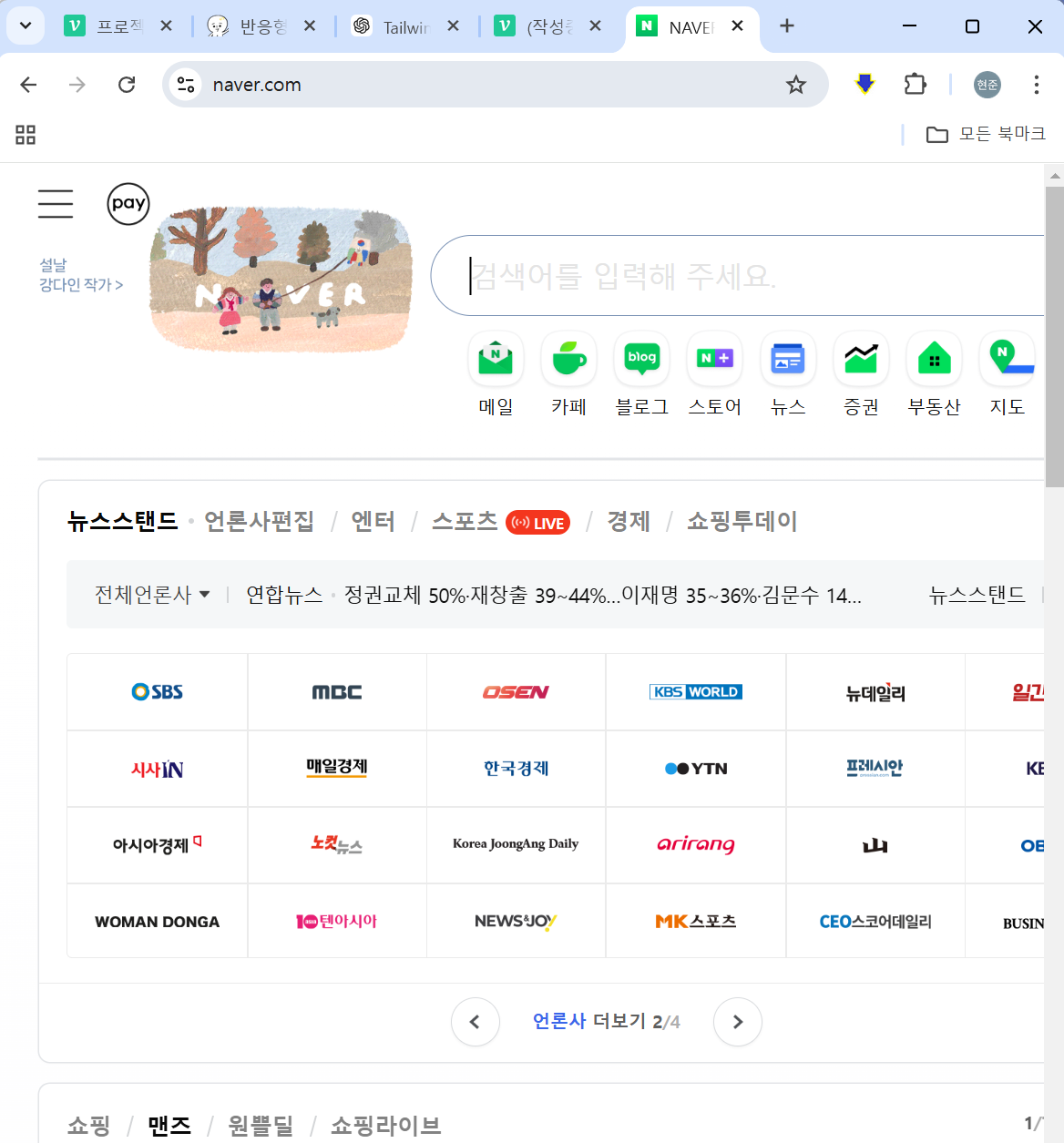
네이버의 경우 x스크롤이 생기면서 좌측을 기준으로 줄어든다.
브라우저 크기가 1024px보다 클 때는 중앙 정렬되지만, 1024px보다 작아지면 좌측 정렬 예시
lg:와 max-lg: 조합
<div className="max-w-[1024px] lg:mx-auto max-lg:ml-0 max-lg:pl-4">
내용
</div>max-w-[1024px]: 최대 너비를 1024px로 제한lg:mx-auto: 브라우저 크기가 콘텐츠보다 클 경우 중앙 정렬(1024px 이상)max-lg:ml-0: 브라우저 크기가 콘텐츠보다 작아지면 왼쪽 정렬(1024px 이하)max-lg:pl-4: 화면이 작아질 때 좌측과 너무 붙지 않도록 패딩 추가
1. 반응형 웹, min-width와 max-width
min-width
@media (min-width: 1000px) {
body {
background: gold;
}
}- min-width(최소 width)가 1000px, 즉 1000px 이상인 경우에 적용
min-width를 사용하는 경우
스마트폰 등 가장 작은 사이즈에서의 레이아웃을 기본으로 하고, 점차 확장되어가는 형태로 CSS를 작성
max-width
@media (max-width: 1000px) {
body {
background: gold;
}
}- max-width(최대 width)가 1000px, 즉 1000px 이하인 경우에 적용
max-width를 사용하는 경우
데스크탑용의 가장 큰 화면 사이즈의 레이아웃을 기본으로 하고, 점차 축소하는 형태로 CSS를 작성
2. 콘텐츠가 중앙 정렬되는 경우
중앙 정렬이 되려면, 부모 요소가 display: flex 또는 margin: auto 등을 사용해야 함.
✅ Tailwind 예제 (중앙 정렬)
<div className="flex justify-center">
<div className="max-w-[1280px] w-full">내용</div>
</div>flex justify-center: 부모 요소가flex를 사용하고justify-center로 내부 콘텐츠를 중앙 정렬.max-w-[1280px] w-full: 최대 1280px까지만 늘어나며, 부모 요소 크기만큼 자동 조절.
또는 mx-auto를 활용할 수도 있음:
<div className="max-w-[1280px] w-full mx-auto">내용</div>mx-auto: margin을 자동으로 조정하여 중앙 정렬.
✅ 결과: 브라우저 너비를 줄여도 콘텐츠가 화면 중앙을 유지.
3. 콘텐츠가 좌측 정렬되는 경우
아래와 같은 경우에는 콘텐츠가 좌측 정렬될 가능성이 높다.
좌측 정렬되는 원인
-
부모 요소가
flex justify-center또는mx-auto가 없을 때div의 너비가max-w-[1280px]로 제한되지만, 정렬 속성이 없으면 브라우저 왼쪽에서 시작.
<div className="max-w-[1280px] w-full">내용</div>mx-auto가 없기 때문에 부모 요소가 기본적으로 좌측 정렬됨.
-
부모 요소가
display: flex를 사용했으나justify-start또는justify-between을 적용했을 때<div className="flex justify-start"> <div className="max-w-[1280px] w-full">내용</div> </div>justify-start: 기본적으로 왼쪽 정렬되도록 설정.
-
부모 요소가
position: absolute나position: fixed로 배치되었을 때- 절대 위치(
absolute)나 고정(fixed)이 적용되면, 기본적으로left: 0px에서 시작하는 경우가 많음.
- 절대 위치(
4. 화면 크기에 따라 중앙/좌측 정렬이 달라지는 이유
브라우저 크기를 줄일 때 일부 페이지에서 중앙 정렬이 유지되지 않는 이유는 부모 요소의 크기와 레이아웃 구조 때문이다.
-
부모 요소가
w-full인 경우
→max-w-[1280px]을 적용해도w-full이기 때문에 부모 요소 크기를 따라감.
→ 부모가flex justify-center또는mx-auto가 없으면 좌측 정렬됨. -
부모 요소가
w-screen인 경우
→w-screen은 뷰포트 크기를 기준으로 동작하므로 너비가 줄어도max-w-[1280px]이 적용된div는 화면 왼쪽에서부터 시작할 수 있음.
5. 해결 방법 (항상 중앙 정렬 유지)
브라우저 크기가 줄어들어도 항상 중앙 정렬을 유지하고 싶다면, 부모 요소에 mx-auto 또는 justify-center를 추가하면 된다.
확실한 중앙 정렬
<div className="flex justify-center">
<div className="max-w-[1280px] w-full px-4">내용</div>
</div>justify-center: 내부 요소를 중앙 정렬.px-4: 양쪽 여백을 추가해 가로 폭이 줄어들 때도 내용이 너무 좌측으로 붙지 않게 함.
또는:
<div className="max-w-[1280px] w-full mx-auto px-4">내용</div>mx-auto를 활용하여 부모 요소가 너비를 유지하면서 중앙 정렬되도록 만듦.
결론
- 콘텐츠가 중앙에 위치하는 이유: 부모 요소가
flex justify-center또는mx-auto를 사용했기 때문. - 콘텐츠가 좌측에 위치하는 이유: 부모 요소가 기본적으로
w-full이고,justify-center또는mx-auto없이 배치되었기 때문. - 해결 방법:
flex justify-center또는mx-auto를 사용하여 부모 요소를 중앙 정렬.
(추가로px-4같은 패딩을 주면 가로 크기가 작아질 때도 자연스러움)
