컴포넌트란?
- 엔지니어링에서의 컴포넌트: 전체 시스템을 구성하는 하나의 부품 혹은 모듈
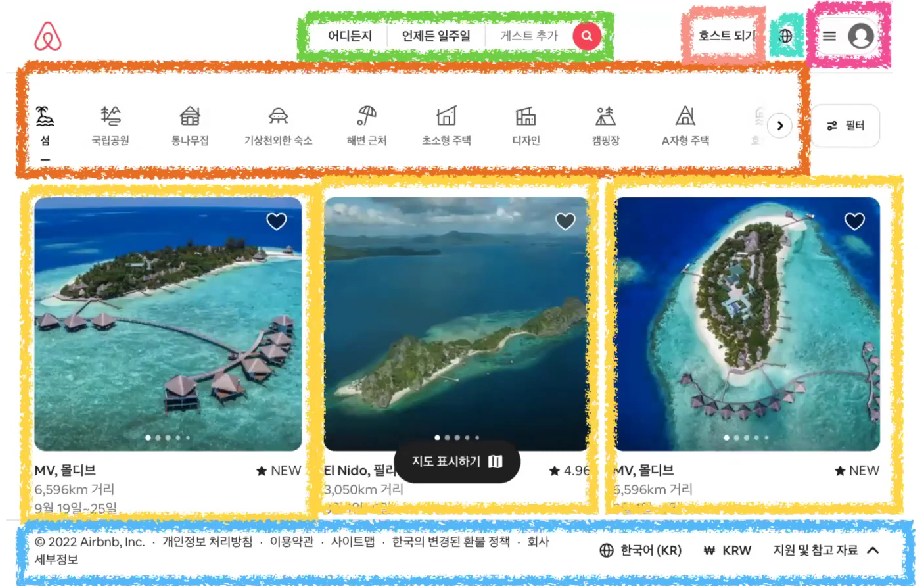
- 프론트엔드 엔지니어링에서의 컴포넌트: UI를 구성하는 UI 요소
프론트엔드에서 컴포넌트의 의미
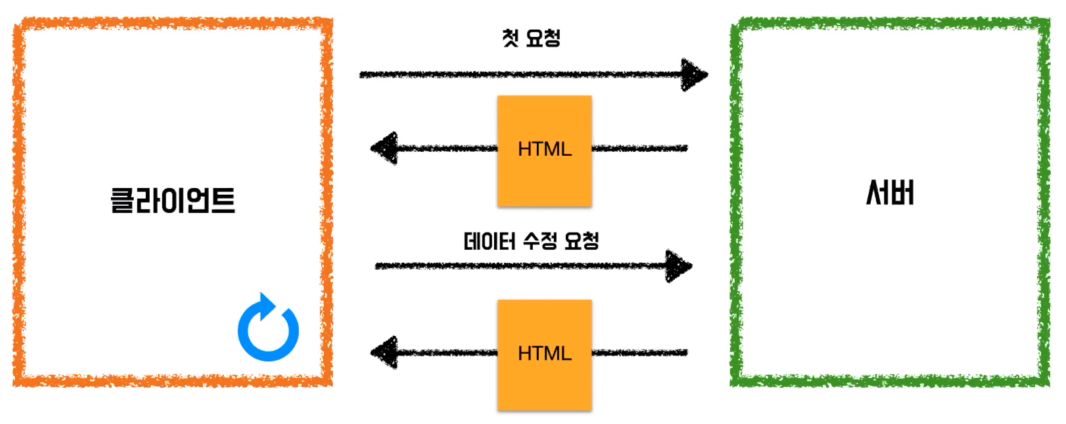
과거 웹 페이지

페이지를 이동할 때마다 웹 전체가 바뀐다.
서버에서 HTML 전체를 받아와서 클라이언트에서 보여줘야 했기 때문이다.
- 문제점
- 웹 복잡도 증가, 사용자 경험 하락
- 재사용의 어려움
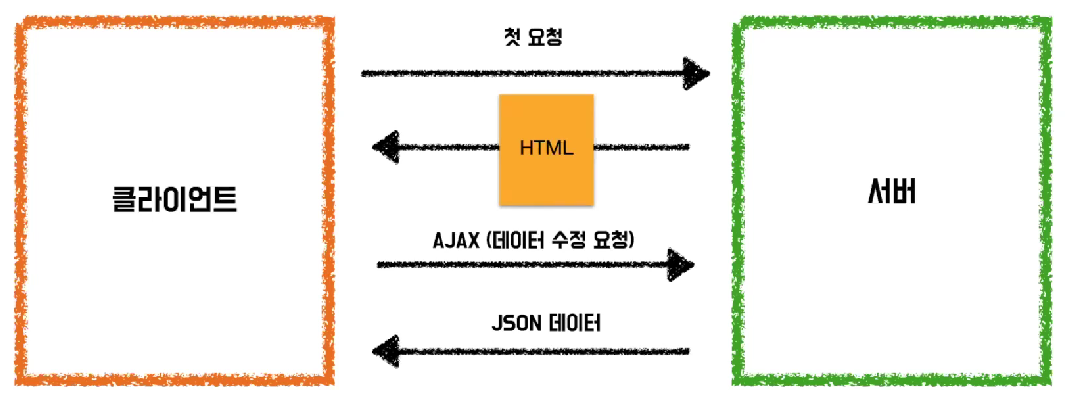
AJAX 방식 등장

페이지를 부분적으로 바꿀 수 있다.
처음에 HTML 파일과 리액트, 뷰 등의 프레임워크 소스들을 받아온 후엔 JSON 데이터를 받아서 JS로 필요한 부분만 수정한다.

웹을 컴포넌트 단위로 구분할 수 있게 되었다.
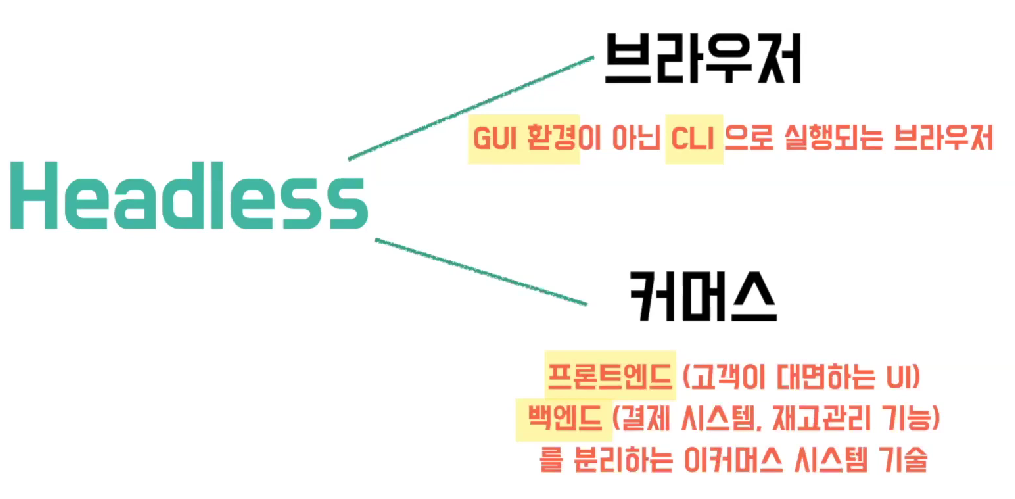
컴포넌트 잘 만들기 - Headless 컴포넌트
컴포넌트를 어떻게 하면 잘 설계할 수 있을까
관심사가 분리(주요 핵심) 된 재사용성이 높고 유지보수하기 용이한 컴포넌트에 대해 알아보자.
해결하고자 하는 문제
- 재사용 가능한 컴포넌트 만들기
- 변경에 따른 부수효과 최소화 하기
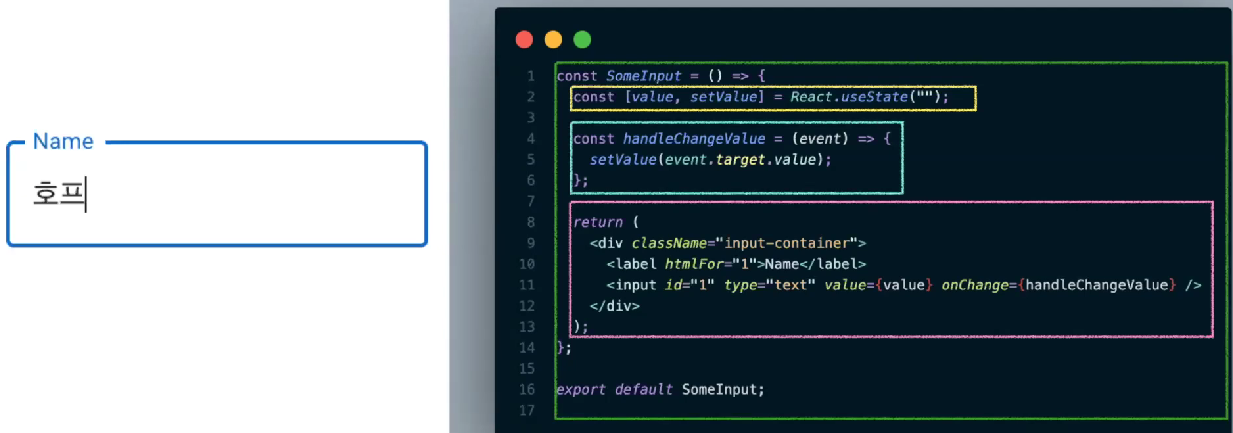
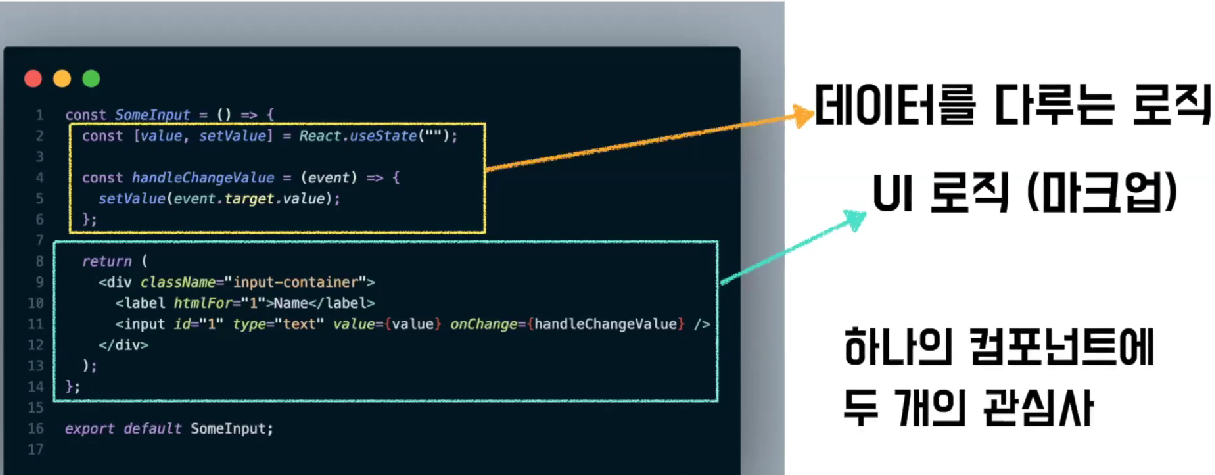
예시

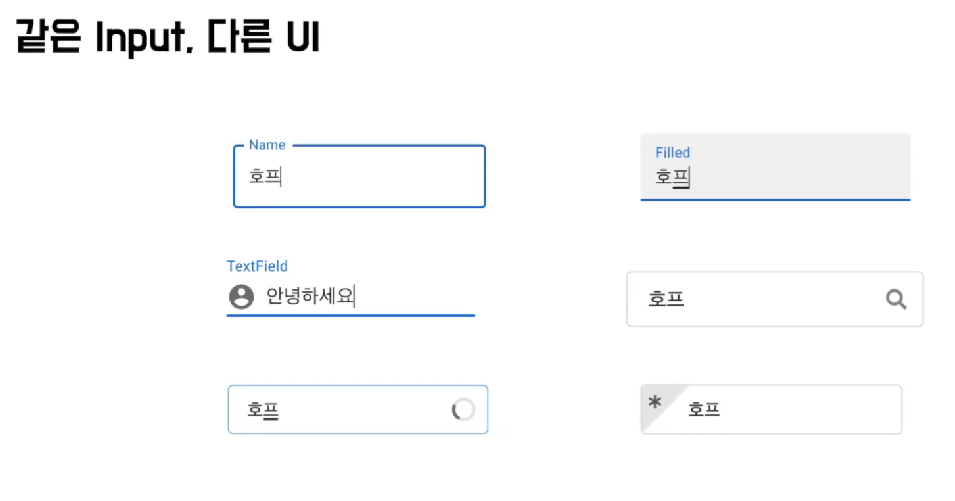
다름과 같은 input을 만들었다. 하지만 다음날 기획자가 다른 input을 또 만들어 달라고 한다면?
새로운 요구사항의 등장

이전의 컴포넌트를 재사용하긴 어럽다. 하지만 잘 보면 input 자체의 데이터 로직은 같다.
2가지 방법이 있다.
1. 다른 컴포넌트 만들기: 이전 컴포넌트의 재사용 불가를 입증하는 방법
2. props로 스타일링 옵션 내려주기: 사이드 이펙트 초래
무엇이 문제일까

하나의 컴포넌트에 2개의 관심사가 붙어있어서 생긴 문제이다.
다양한 요구사항 예시

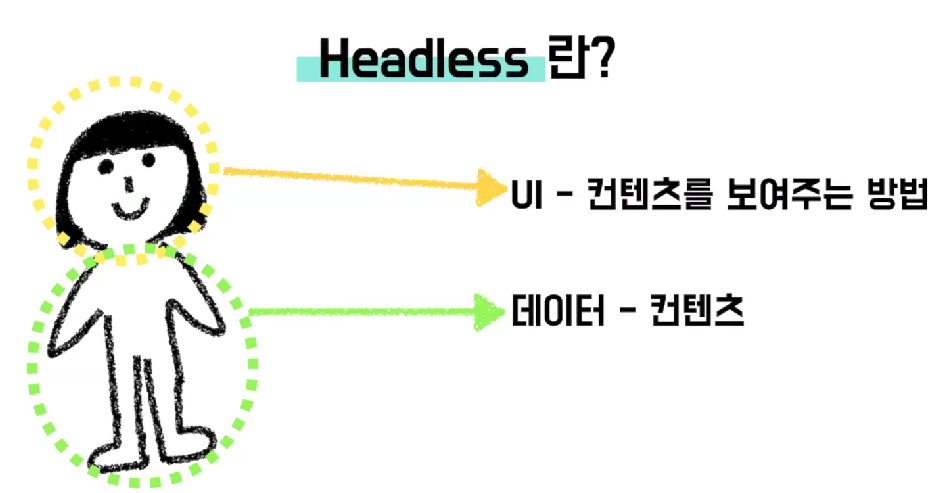
Headless하게 만들어보기
하나의 컴포넌트에 두 가지 관심사가 존재하는 문제를 해결해보자.

우리는 머리를 없애야 하므로 ui 부분을 없애야 한다. 즉 데이터만 남는다.
이렇게 데이터만 남은 컴포넌트를 Headless 컴포넌트라고 한다.
Headless의 예시

input 컴포넌트를 어떻게 Headless하게 만들까?
- 남길 부분: input의 value 상태, onChange Handler, 그 외의 inputattributes
- 없앨 부분: input이 어떻게 보여질지(UI)
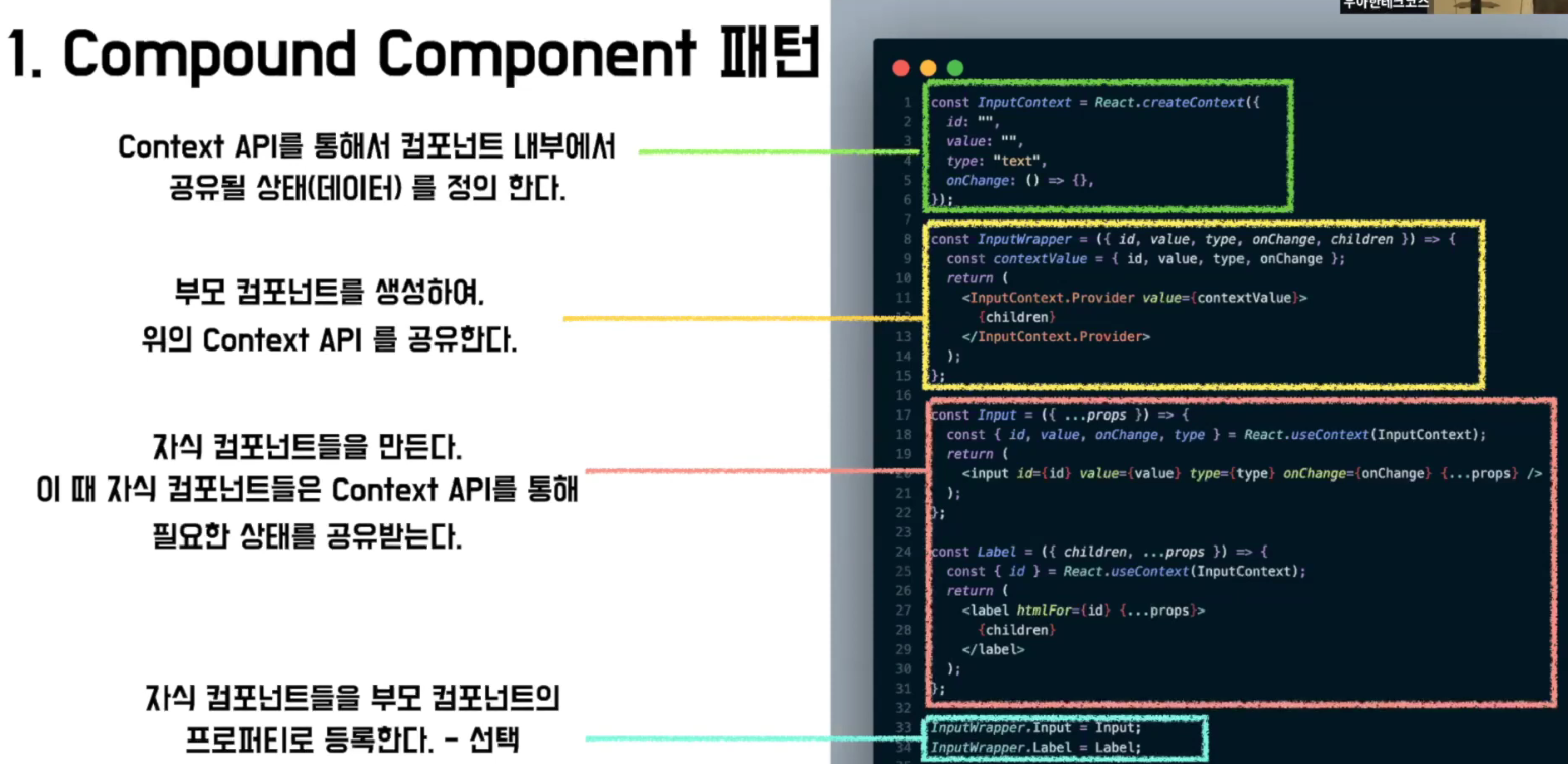
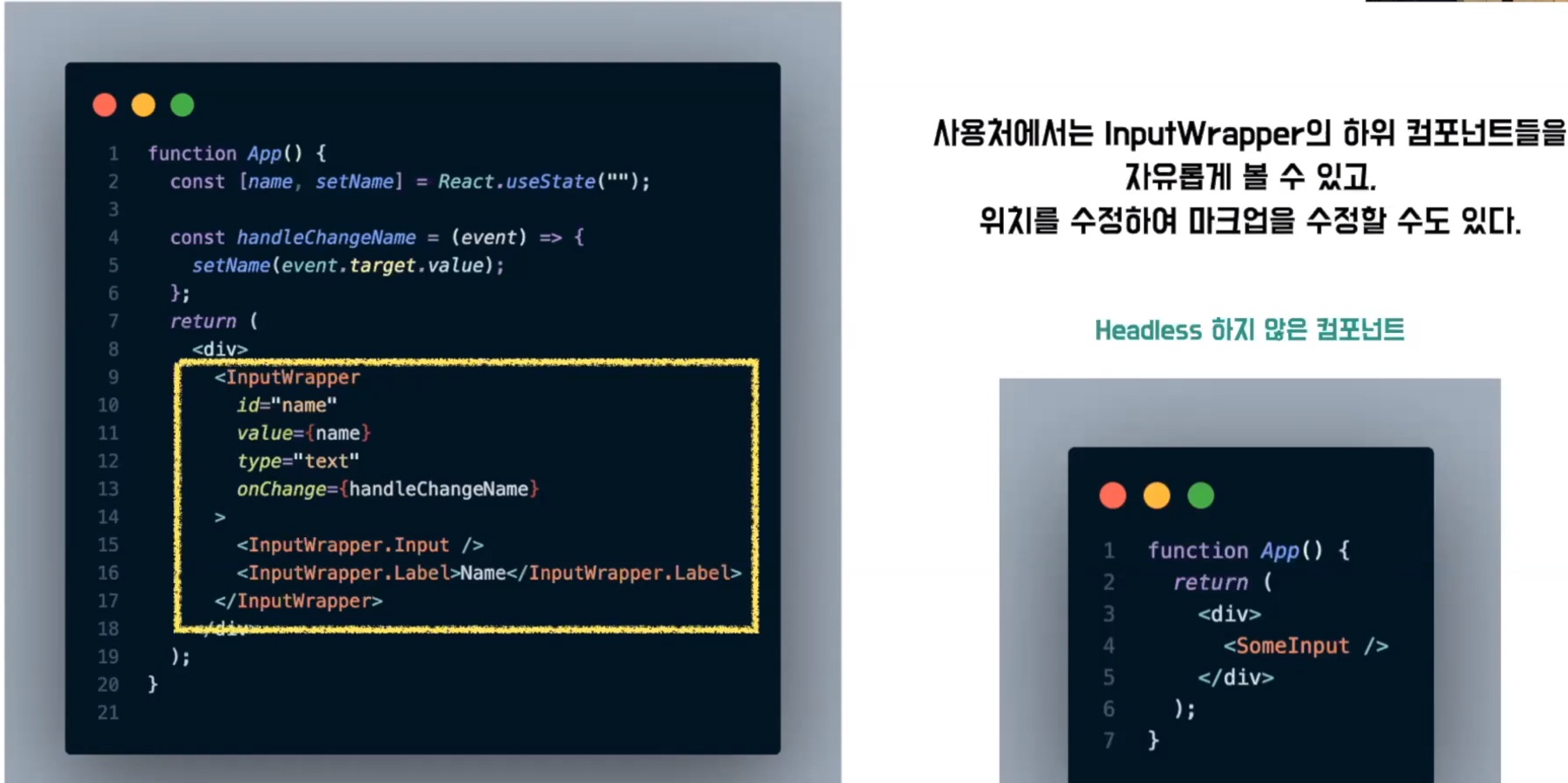
1. Compound 컴포넌트 패턴

- 왜 이런 방법이 유리할까?

부모와 자식 부분을 나눠서 자식 부분을 마음대로 커스터마이징 할 수 있다.
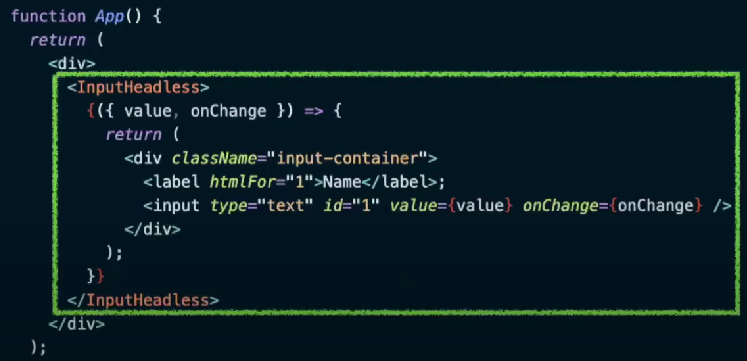
2. Function as Children 컴포넌트 패턴
const InputHeadless = ({ children }) => {
const [value, setValue] = React.useState("");
const handleChangeValue = (event) => {
setValue(event.target.value);
};
return children({//이 부분이 함수이다.
value,
onChange: handleChangeValue,
});
};
export default InputHeadless;보다시피 children 타입이 함수다. 자식에 어떤 것이 들어올지 모른다고 가정하기 때문이다.
-
자식에 어떤 것이 들어올지 모른다고 가정한다.
-
inputHeadless 컴포넌트는 데이터 로직만 갖는다.
-
해당 데이터 로직을 자식 함수에 주입한다.

그러면 이제 사진과 같이 children에서 매개변수로 받은 데이터 로직을 마음대로 사용할 수 있다.
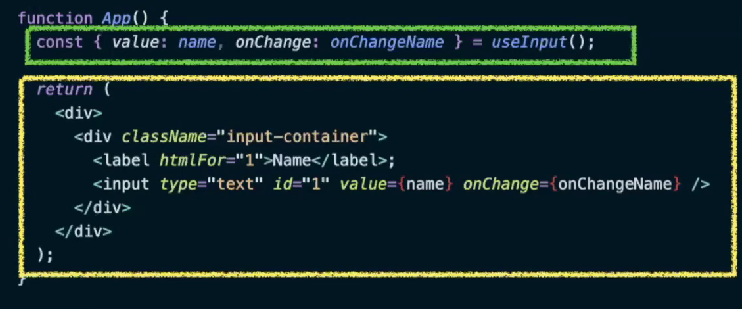
3. Custom Hook 패턴

바디에 들어갈 데이터 로직들을 useOO(여기서는 useInput)으로 사용처에서 사용한다.
jsx 부분만 변경이 되면 다른 ui가 요구사항이 와도 대응할 수 있다.
일반 JS함수와 리액트 컴포넌트의 차이
React 함수 컴포넌트
- UI를 생성하고 렌더링하기 위해 사용
- JSX를 반환
- 리액트의 생명주기와 상태 관리를 위해 훅을 사용할 수 있다.
- 화면을 구성하고 상태에 따라 UI를 업데이트하는 것이 주 목적
JavaScript 함수
- 특정 작업을 수행하거나 값을 반환하기 위해 사용
- 리액트 함수 컴포넌트와 달리 UI 관련 기능을 제공하지 않는다.
