"핵심 : AutoLayout = View의 x, y위치 + View의 가로, 세로"
Auto Layout이란 기존의 Frame-Based Layout과 다른 View들 간의 관계를 이용하여 View의 위치와 크기를 자동으로 결정하는 Layout System
출처: https://zeddios.tistory.com/380#recentEntries [ZeddiOS]
[AutoLayout]
AutoLayout : 두개의 View사이의 관계를 Constraints라는 제약조건을 이용해서 View의 크기와 위치를 지정하는 것이다.
AutoLayout가 필요한 이유 : 어플이 작동되는 기기또는 스크린 회전에 따라서 비율적인(절대적인 좌표가 필요한 경우에 사용하기 위해서

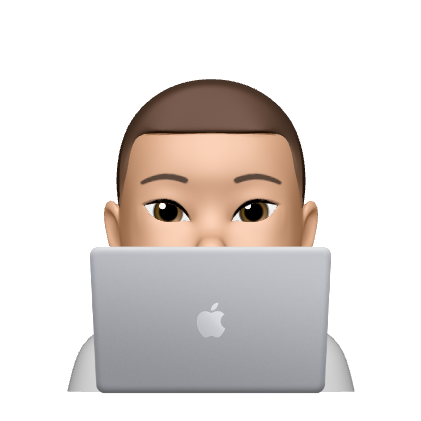
위의 사진에서 View의 x, y위치는 top(위쪽 면과 View의 거리), bottom(아래쪽 면과 View의 거리), leading(왼쪽 면과 View의 거리), trailig(오른쪽 면과 View의 거리)으로 Anchor를 걸어서 설정할 수 있다. Anchor를 거는 방법은 아래의 사진처럼 빨간색 대문자 i모양을 클릭하면 된다.

[AutoLayout 삭제방법]
- 아래의 사진과 같이 삭제할 UI를 선택하고 Clear Constraints를 클릭한다.

- 아래의 사진에서 Constraints 내부에 있는 것들을 모두 Delete키를 눌러서 삭제해준다.

디바이스별 오토레이아웃은 어떻게 설정하나?
-
아래 링크 튜토리얼을 통해서, 대략적으로 감을 잡아볼 수 있습니다.
AutoLayout tutorial -
아래 링크는, 예전 공식문서로, 각 디바이스별로 다른 size가 적혀있습니다. 이 size 값을 통해서 switch 분기문을 통해 디바이스별로 오토레이아웃의 multipler 나 constants를 조절할 수 있겠죠. 결국 디바이스별로 조절할수 있는 방법들 중 하나입니다.
디바이스별 다른 Size -
Zedd0202님의 AutoLayout 설명
이해하기 좋은 AutoLayout 설명
[오토레이아웃 조언에 대한 내용]
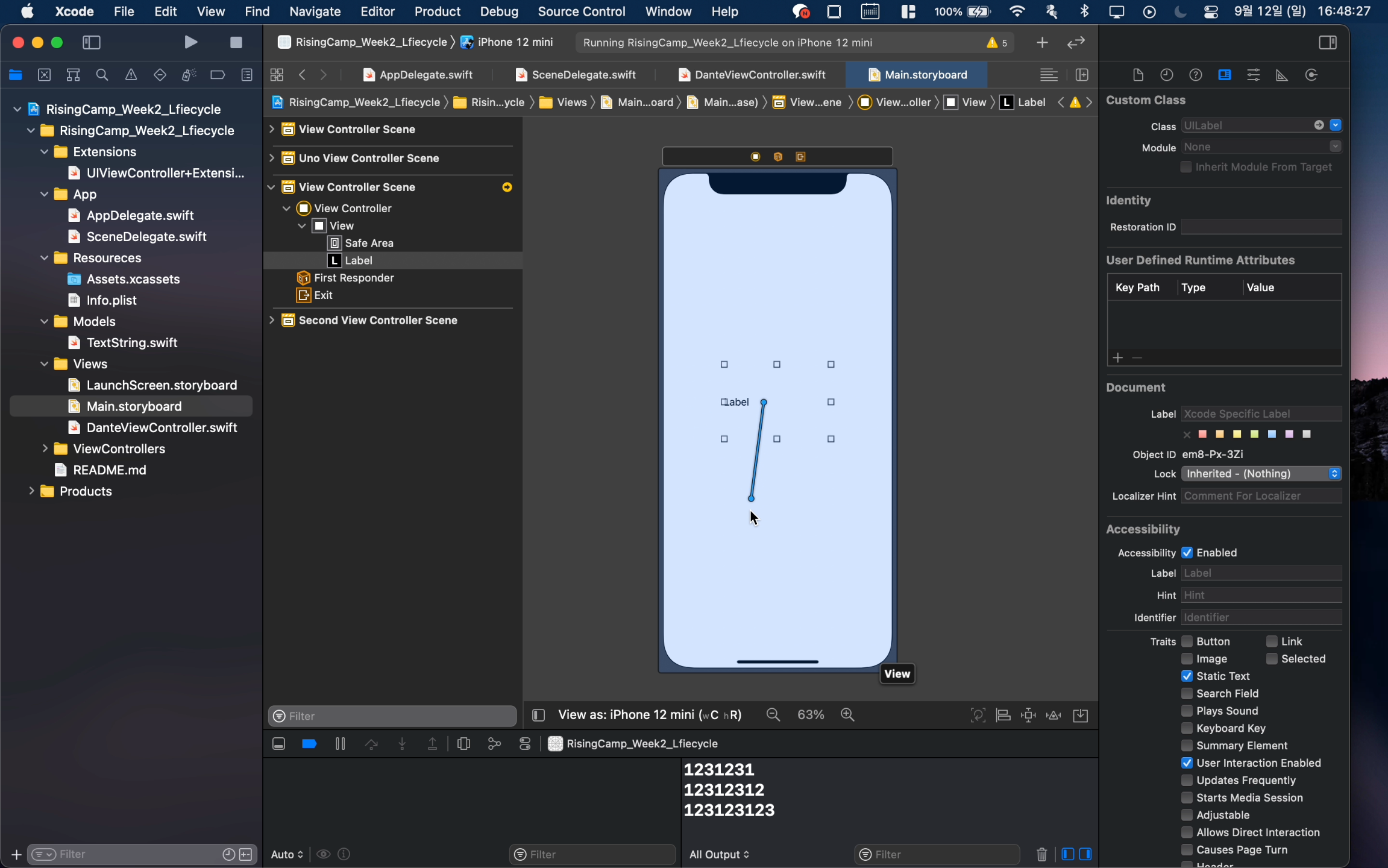
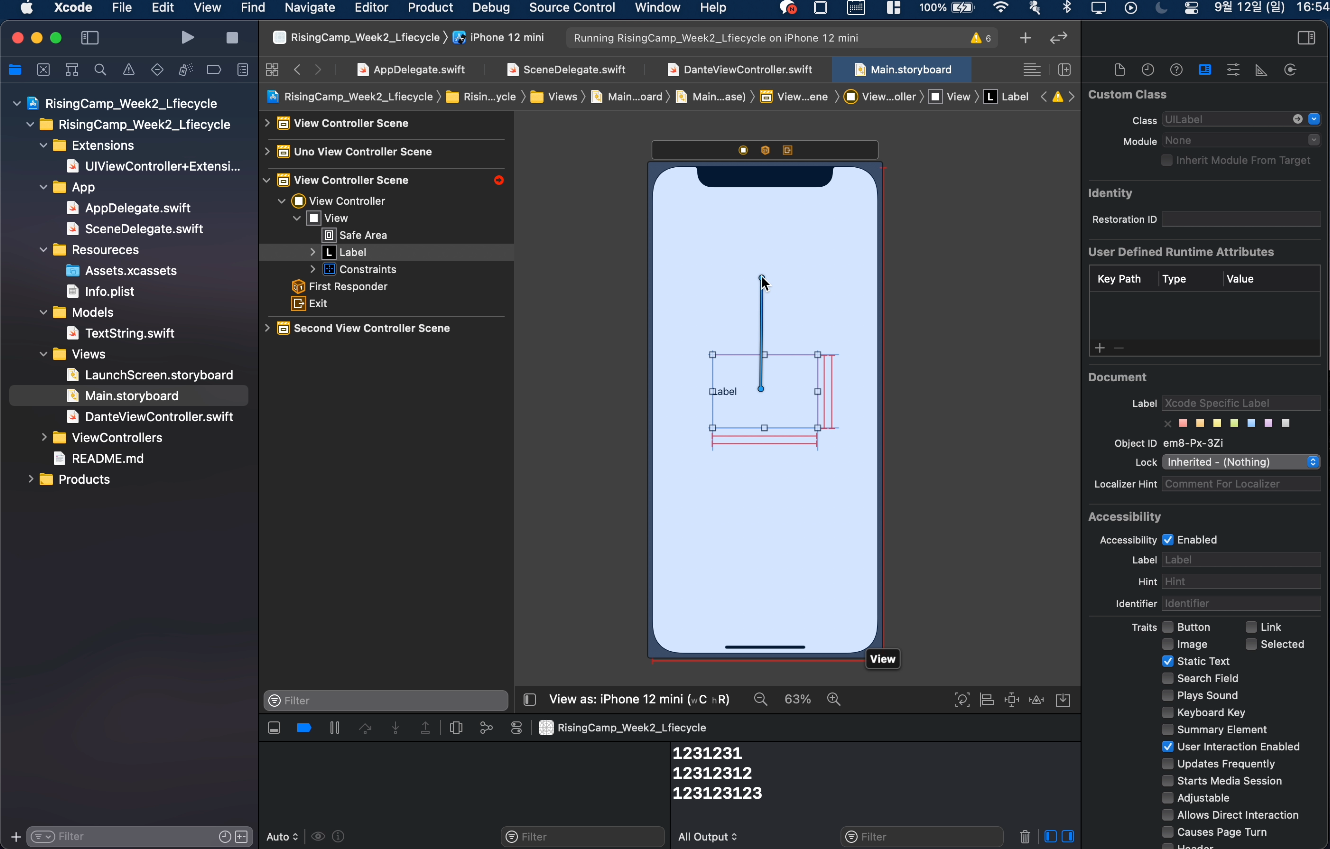
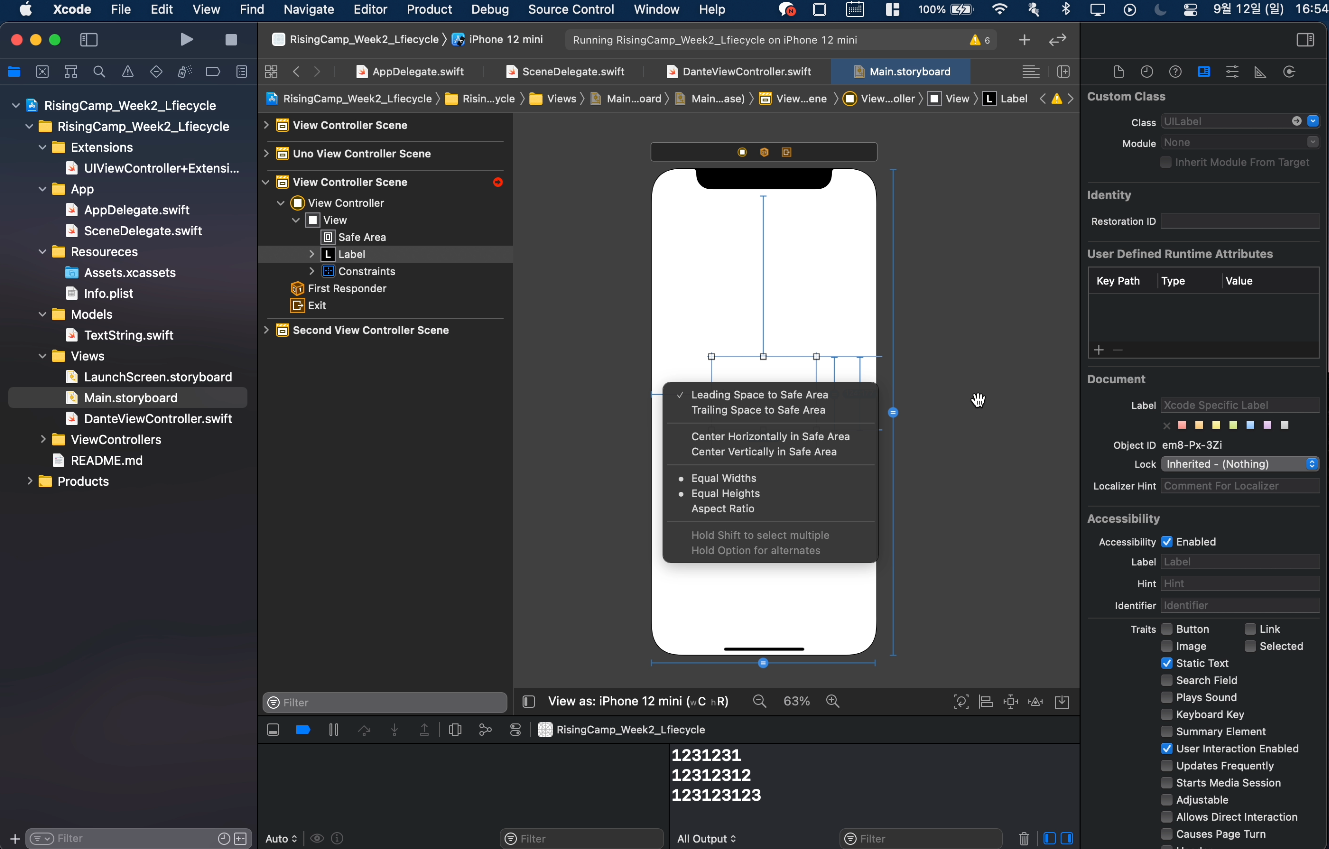
1. 오토레이아웃을 설정 시키고 싶은 UI와 해당 View의 Segue를 연결해서 Equal Widths와 Equal Heights를 선택 해준다.


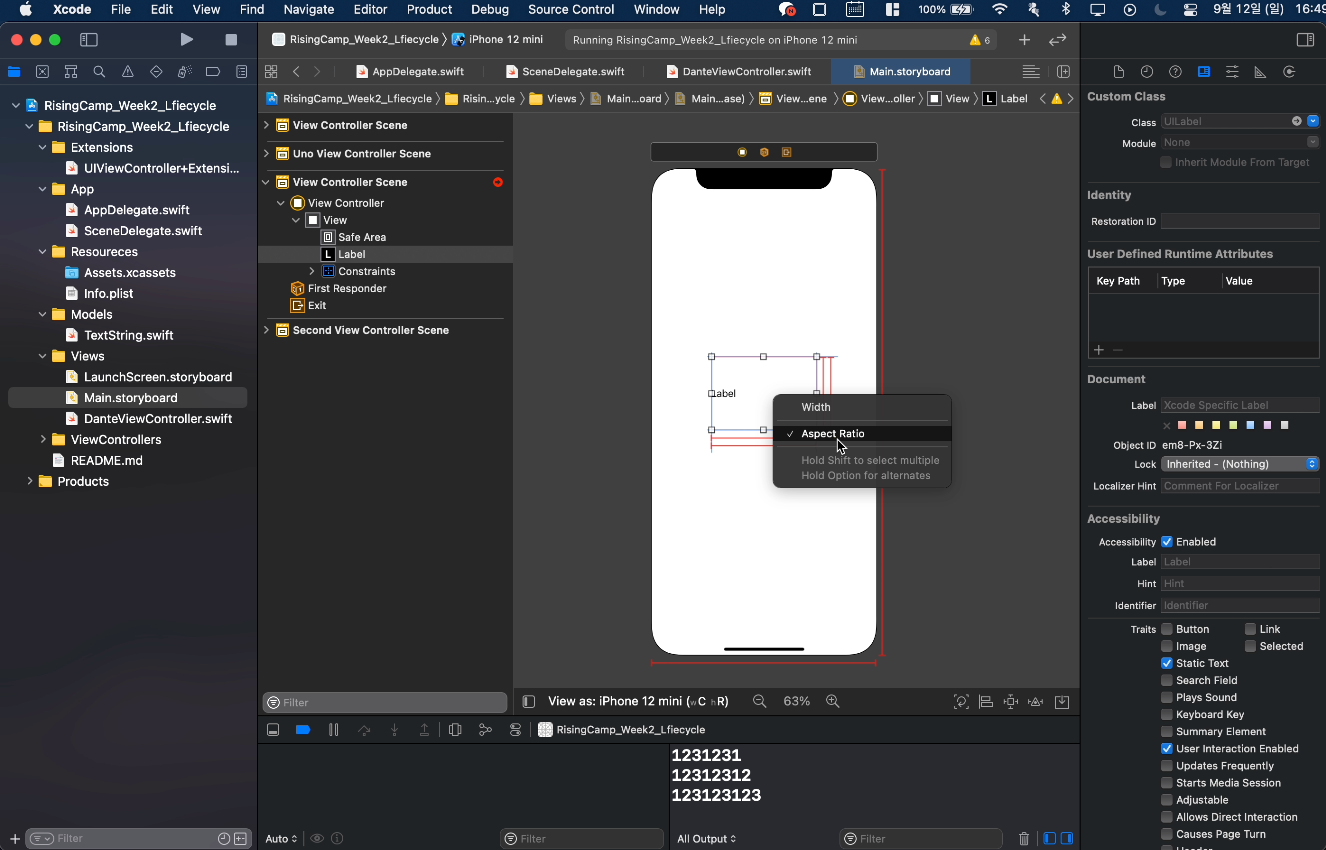
2. 좀더 확실하게 비율을 맞추고 싶다면 자기자신과 Segue를 연결해서 Aspect Ratio를 선택 해준다.


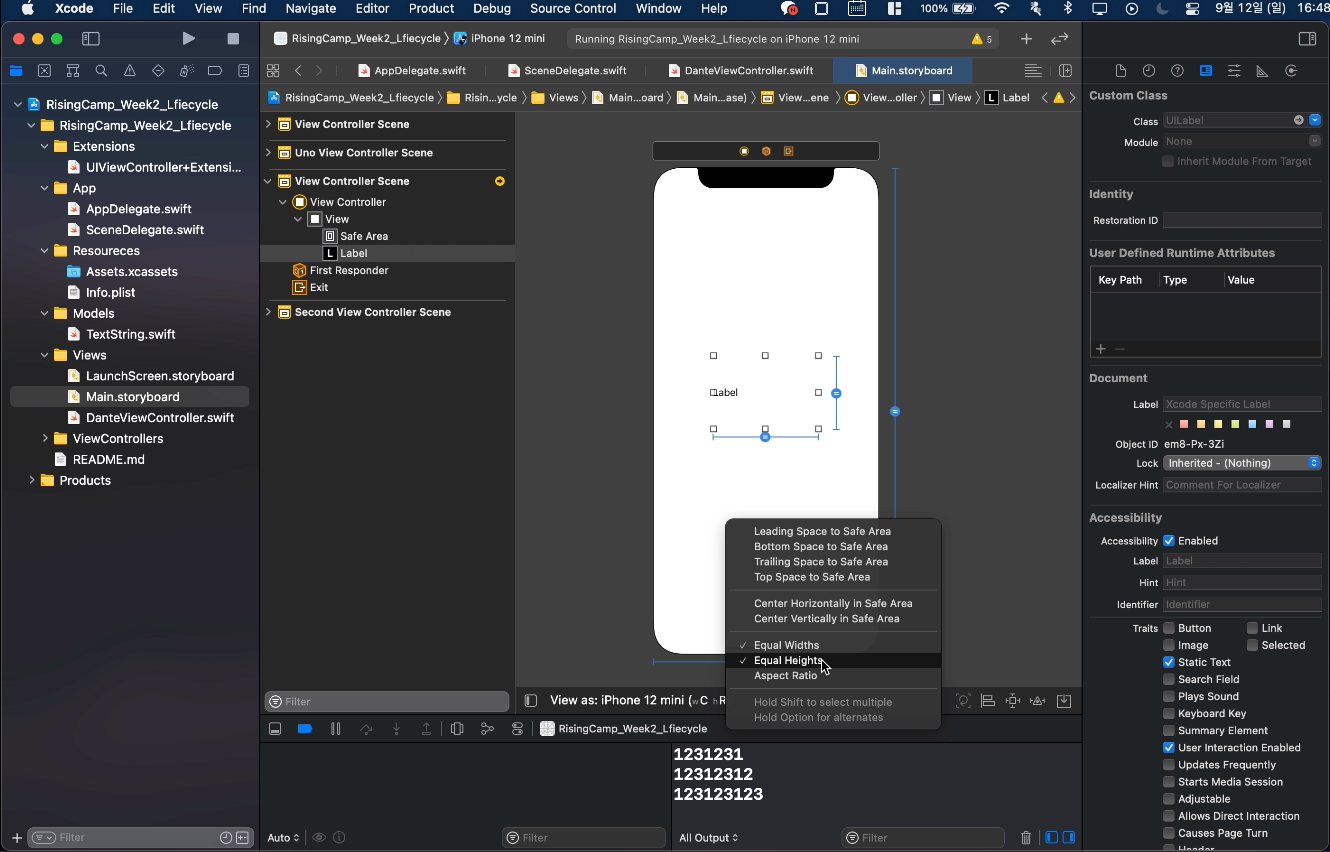
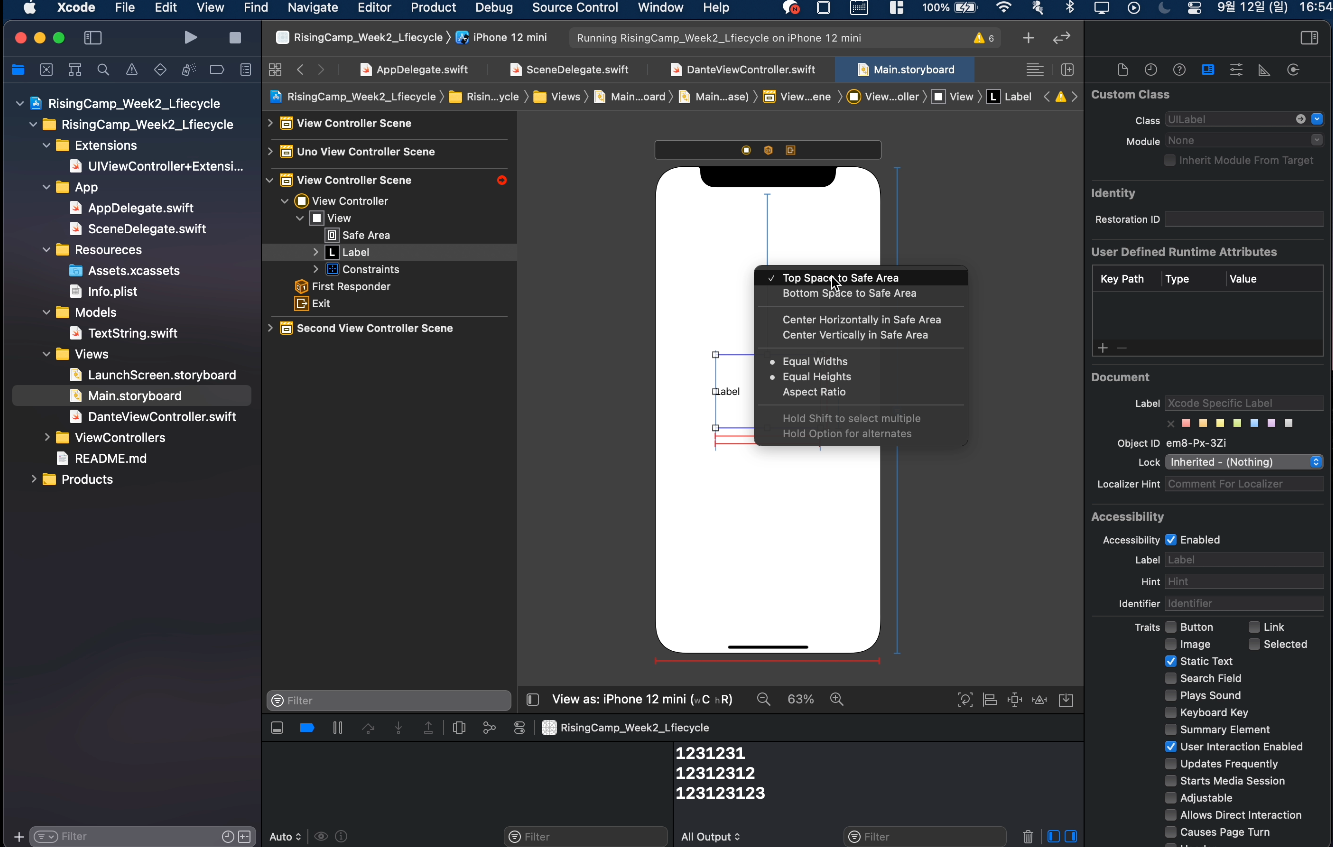
3. x좌표를 설정해주기 위해서 UI와 해당 View의 Segue를 연결해서 Top Space to Safe Area를 선택해준다.


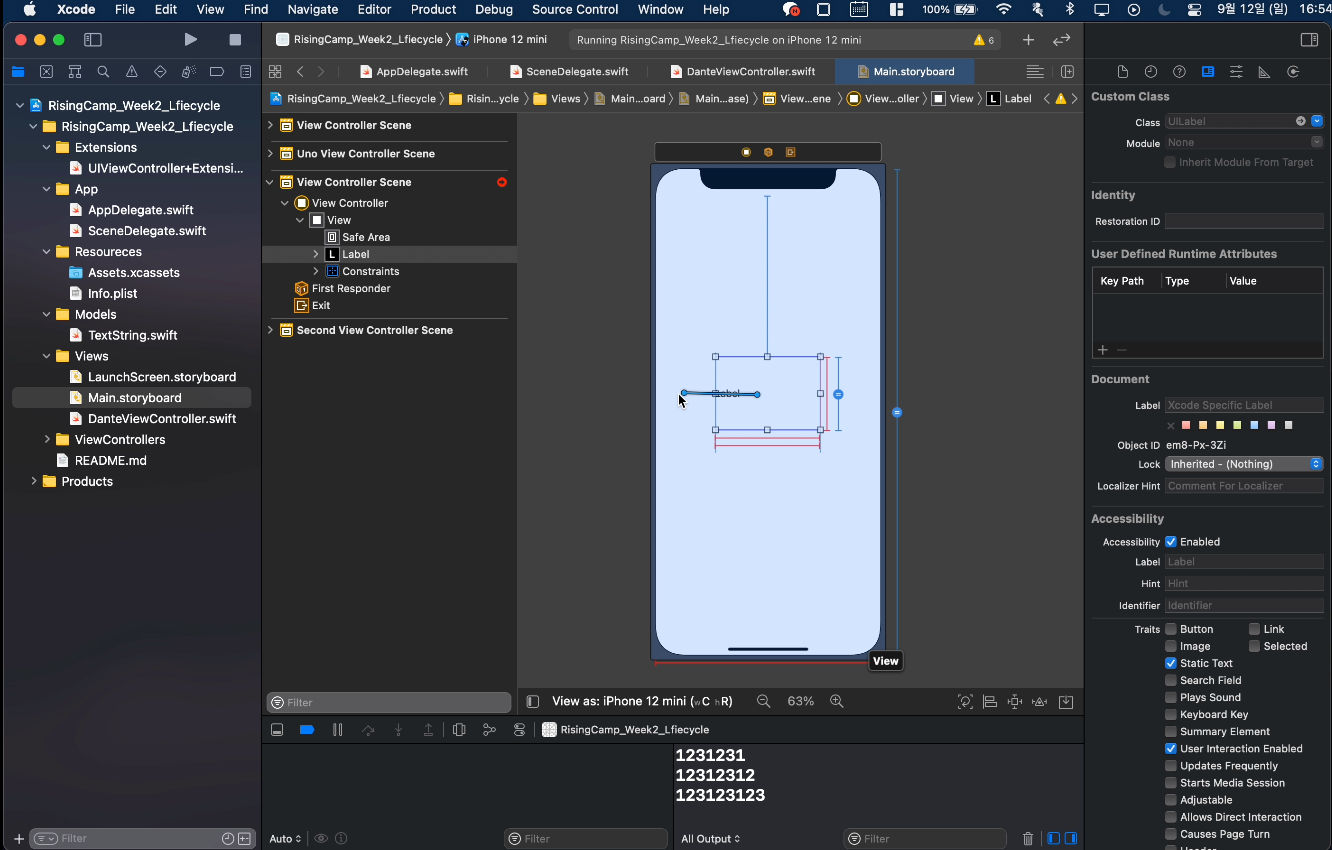
4. y좌표를 설정해주기 위해서 UI와 해당 View의 Segue를 연결해서 Leading Space to Safe Area를 선택해준다.


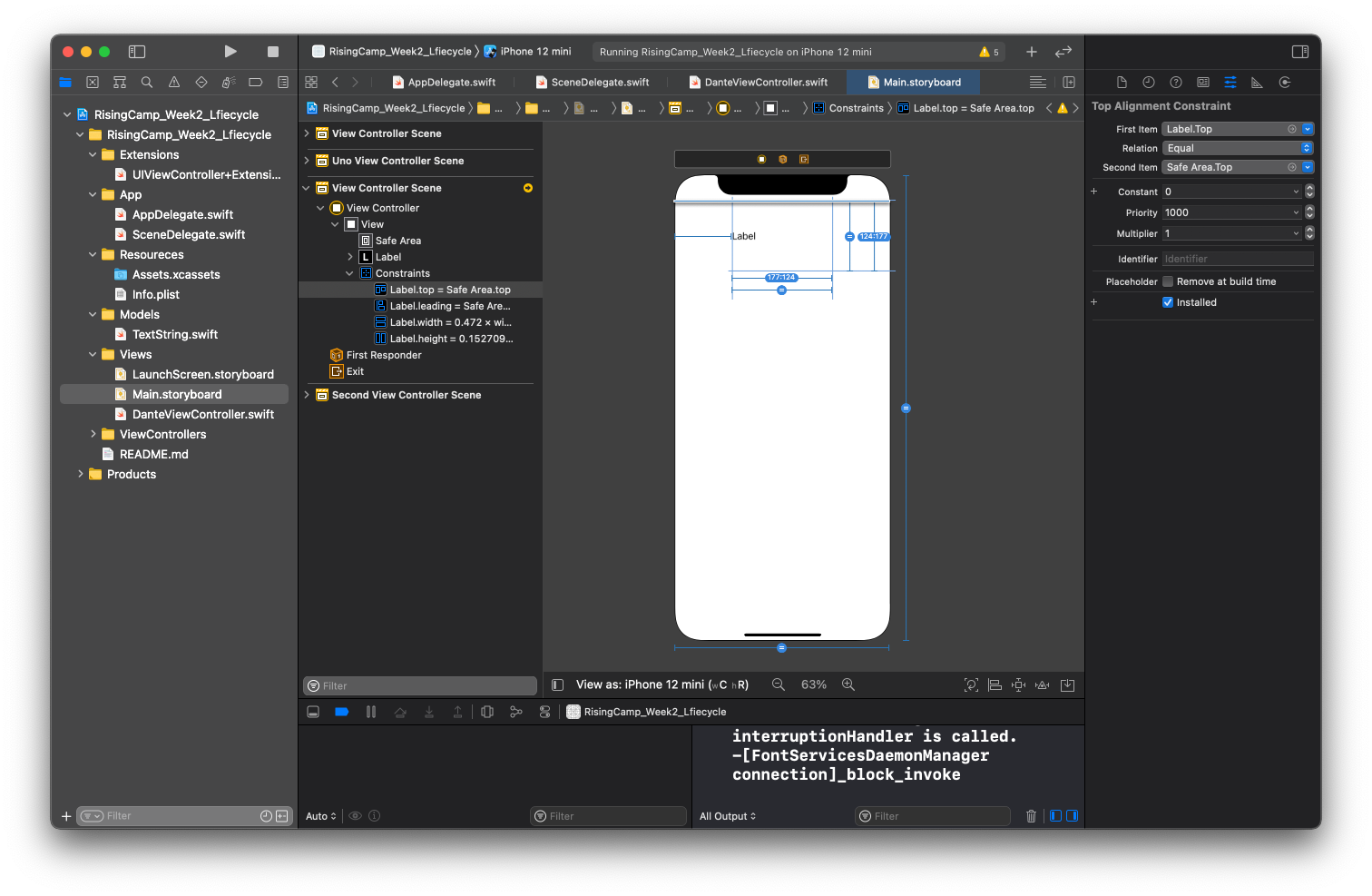
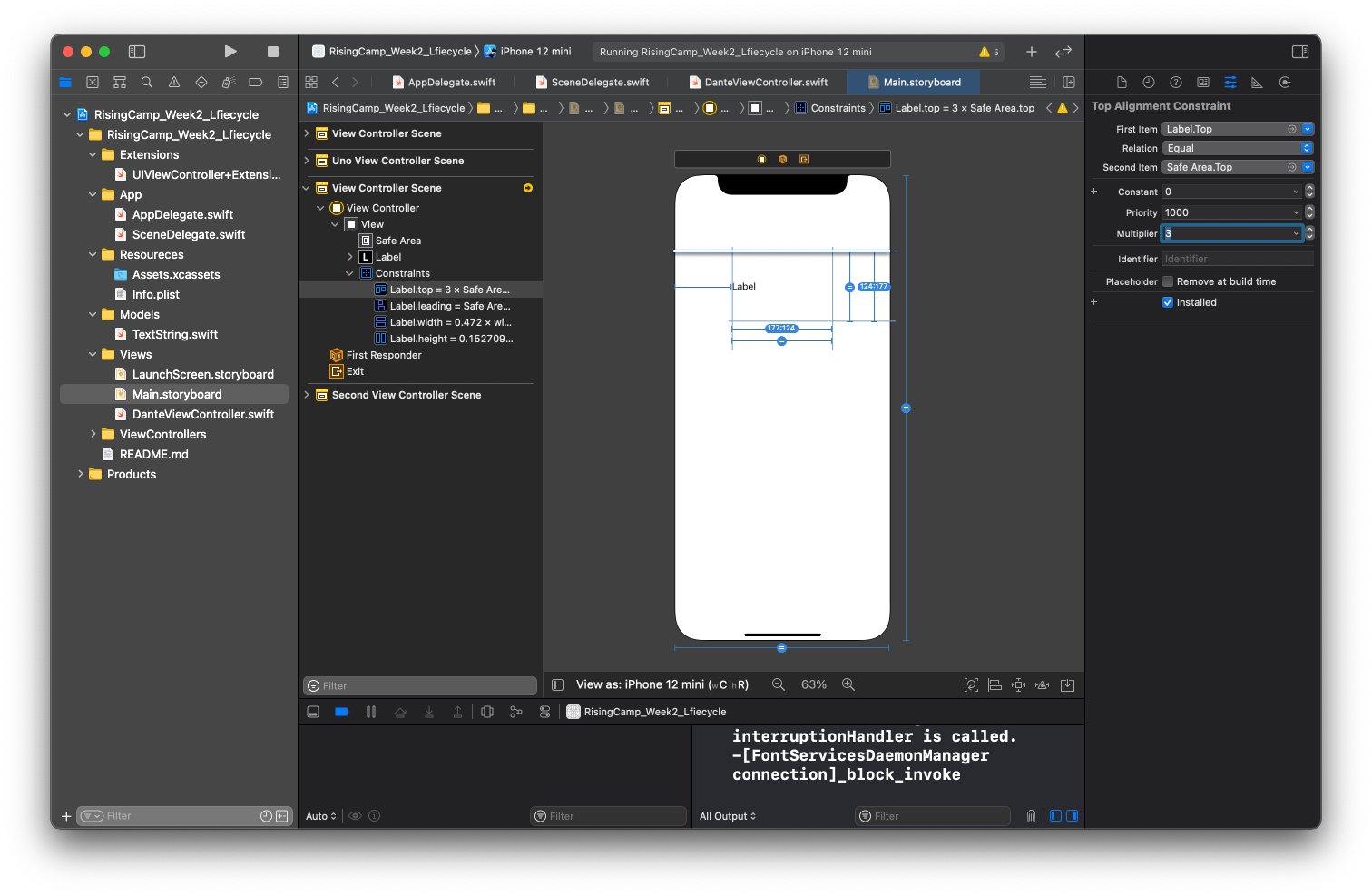
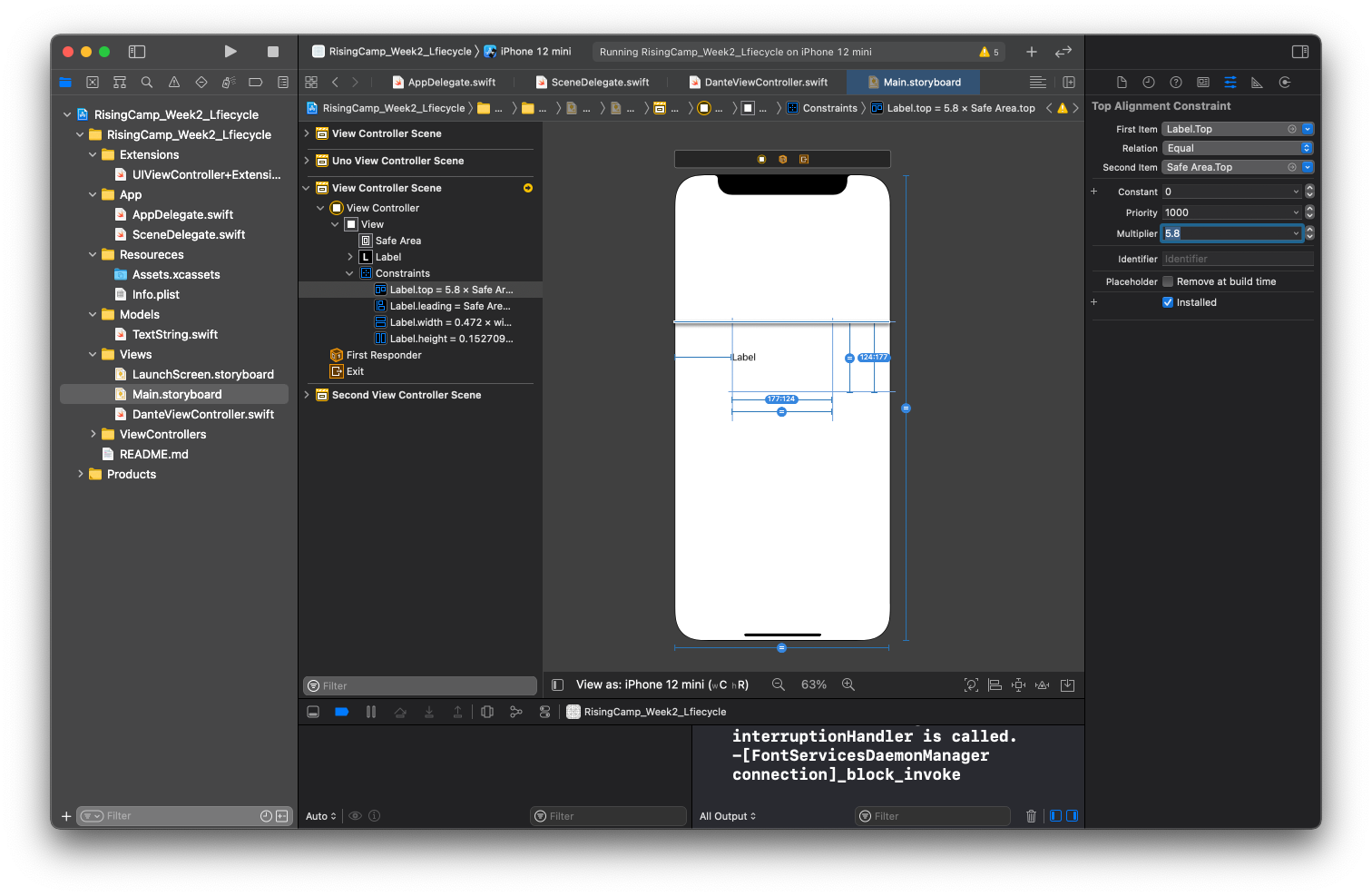
5. 하지만 Storyboard에서 constant를 0으로 하면 아래의 사진처럼 되기 때문에 Multiplier를 잘 조절해주면서 설정해준다.