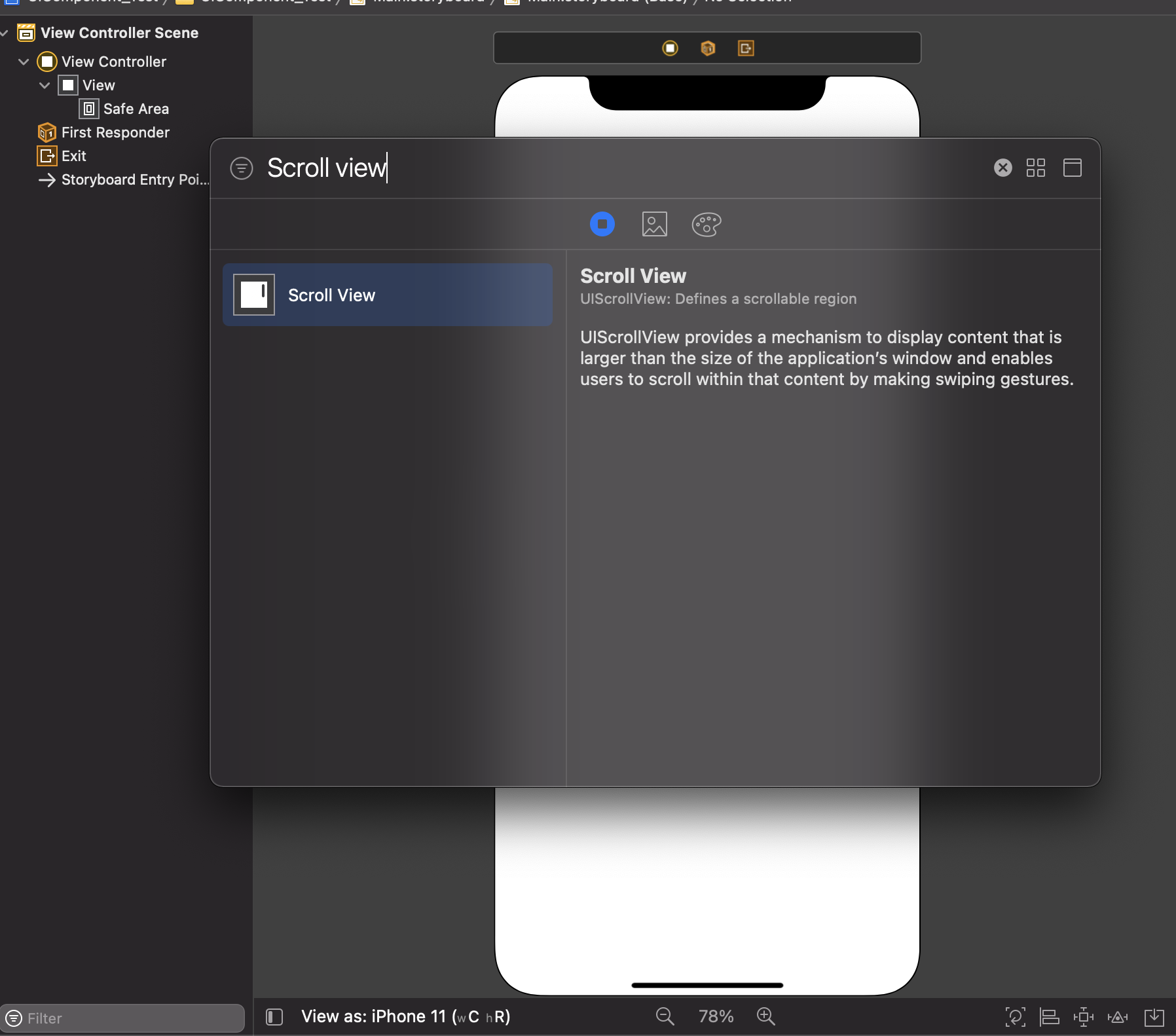
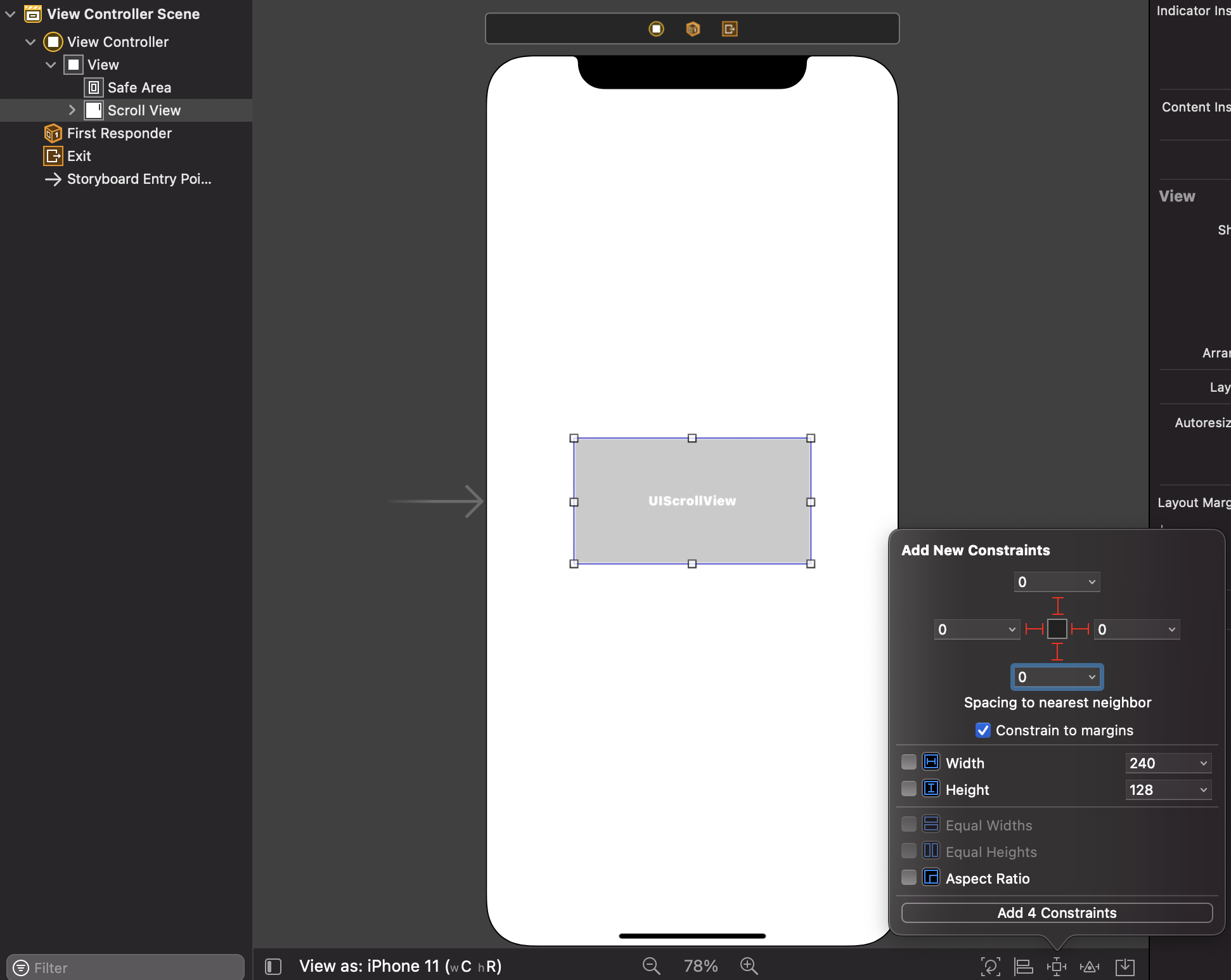
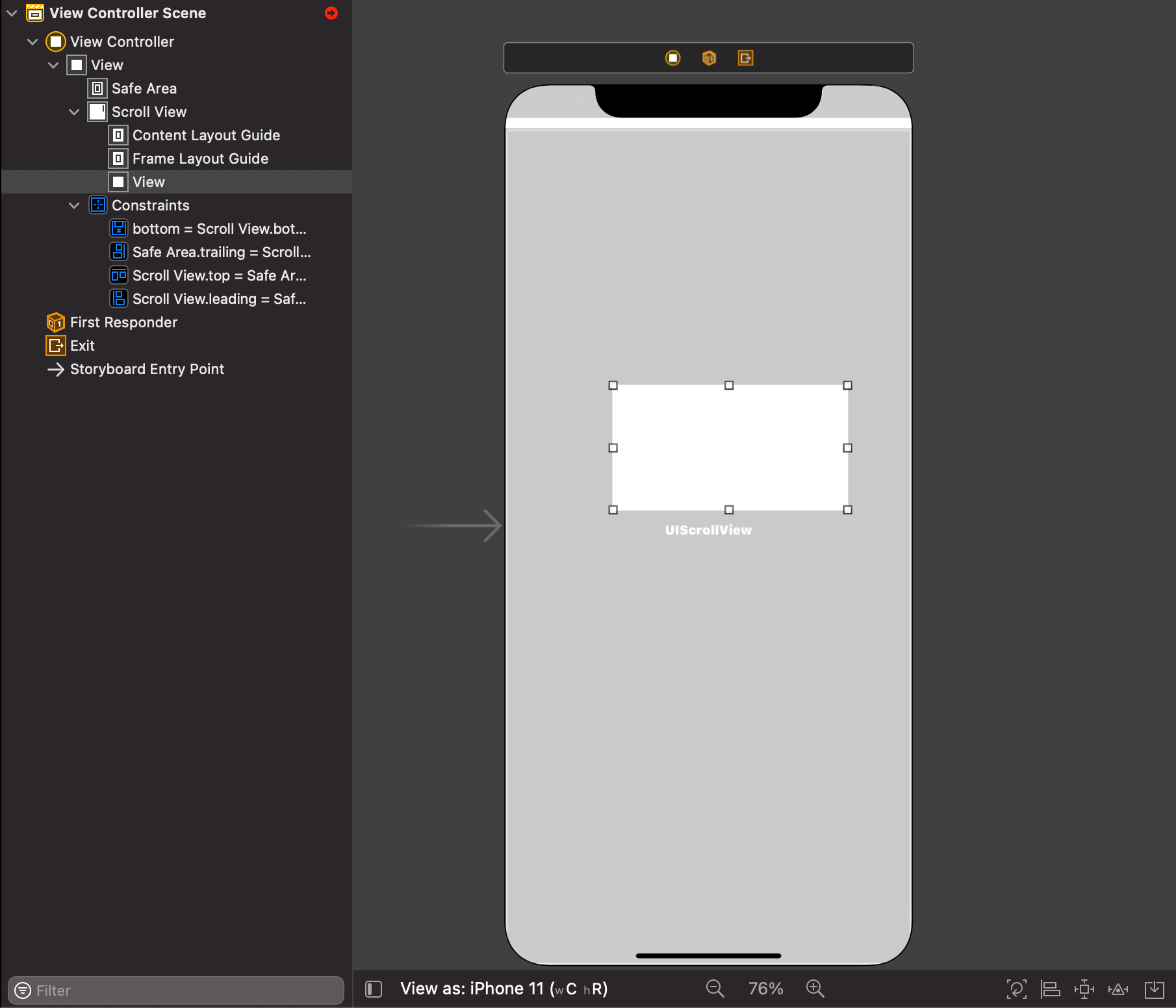
1. cmd + Shift + L을 누른 뒤 Scroll View를 View에 놓고 AutoLayout을 잡아준다.


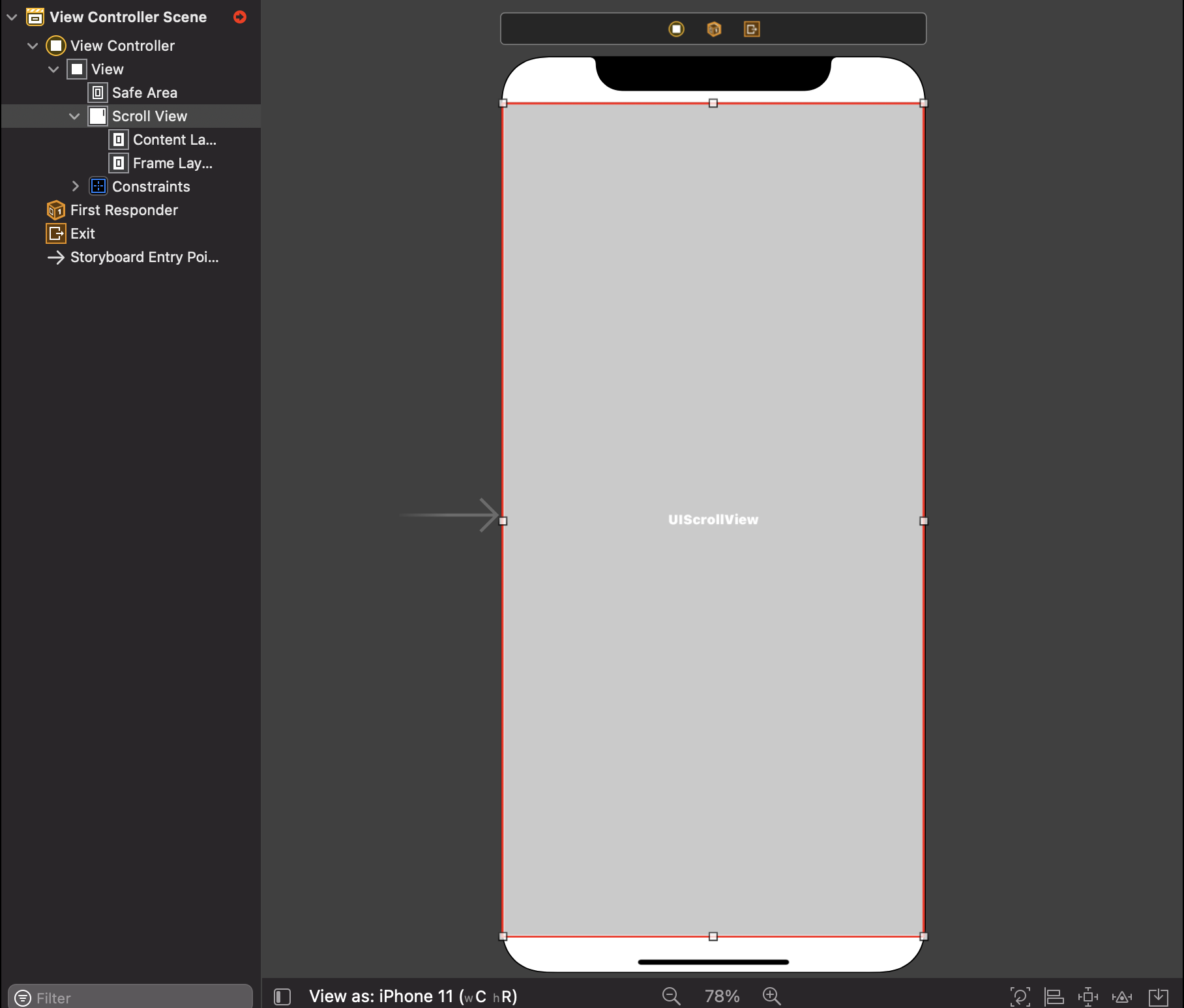
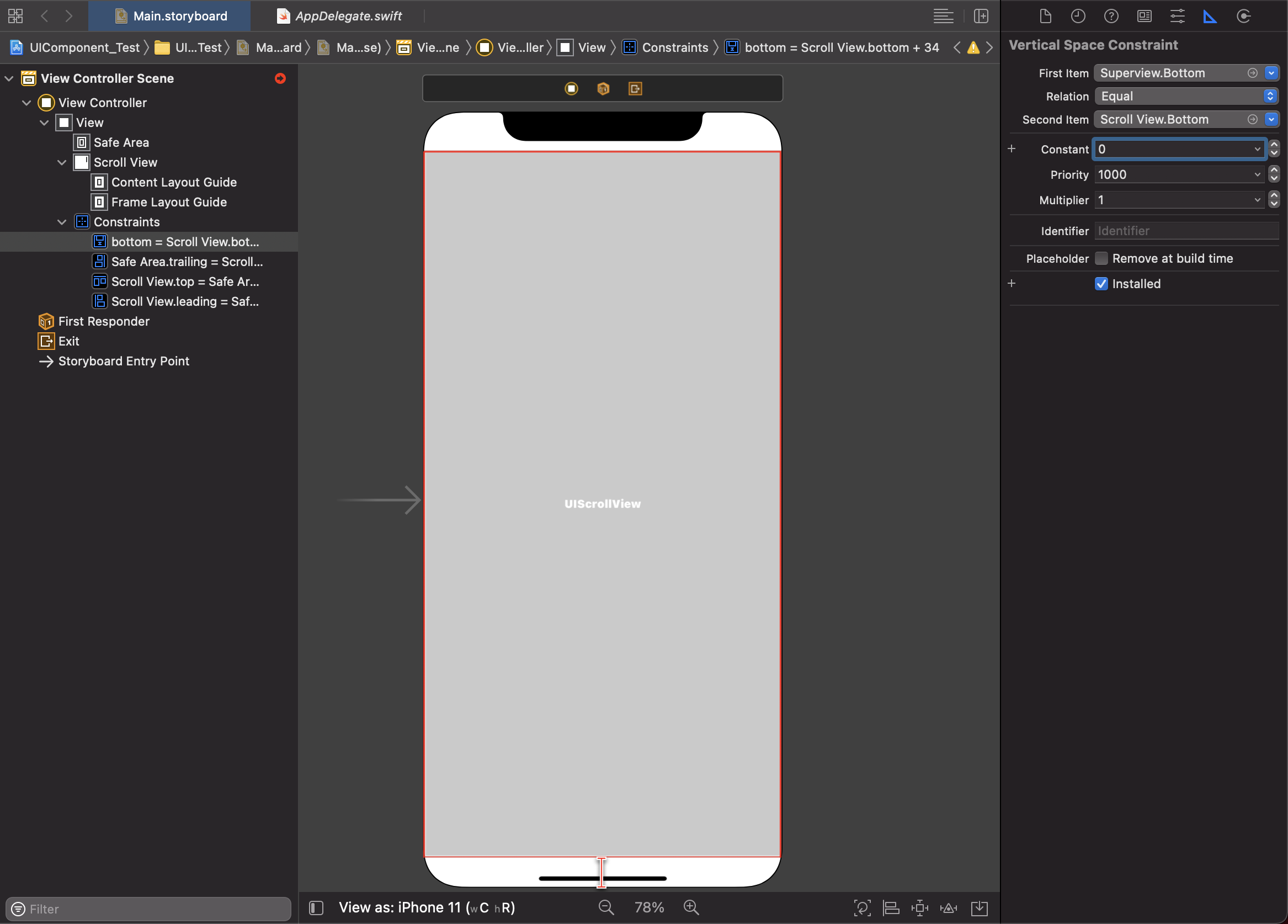
2. ScrolView를 Safe Area에 펼치고 bottom은 Superview로 해준뒤 Constant는 0으로 해준다.


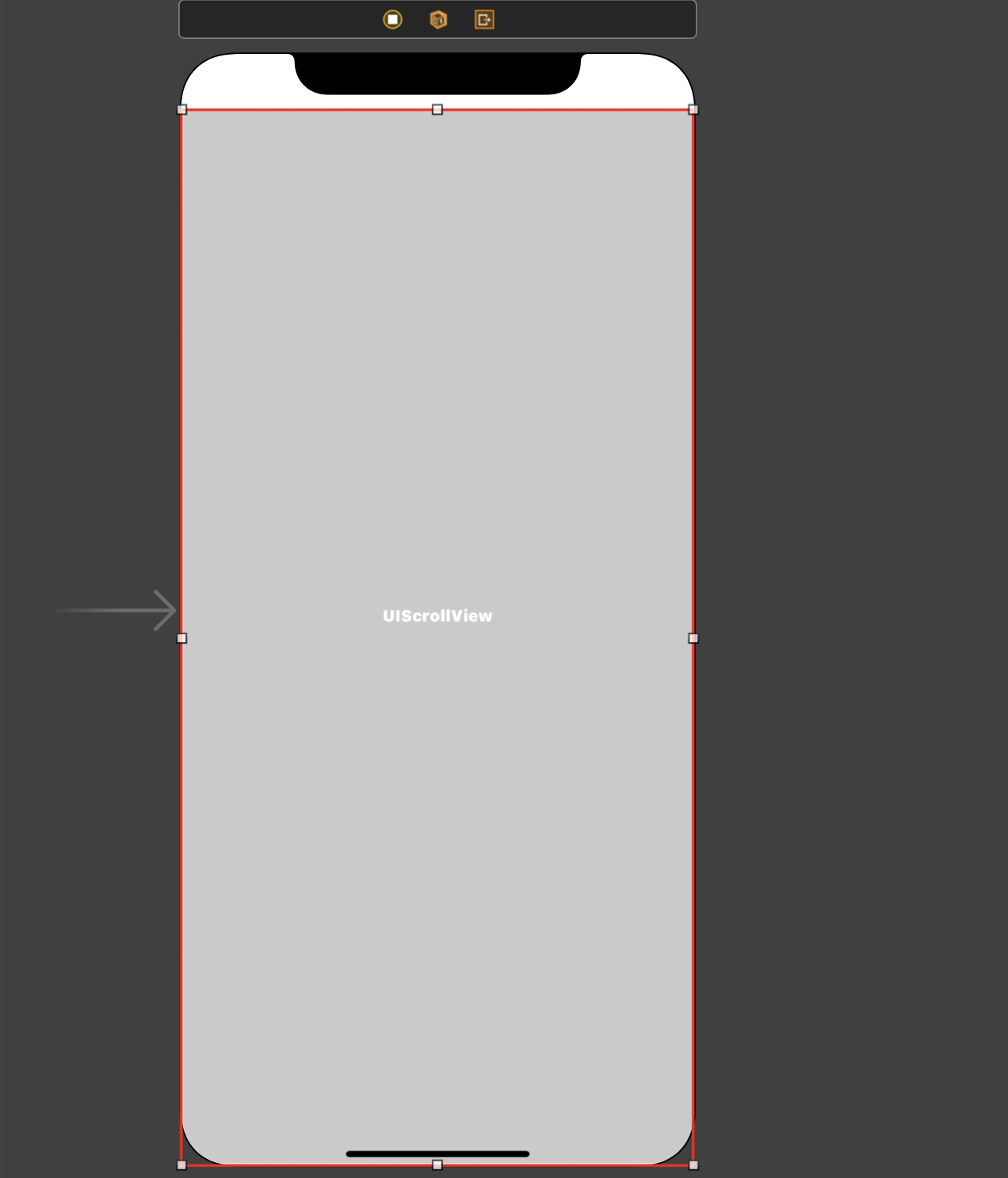
3. 2번과정을 거치고 bottom부분을 끝까지 내려준다.

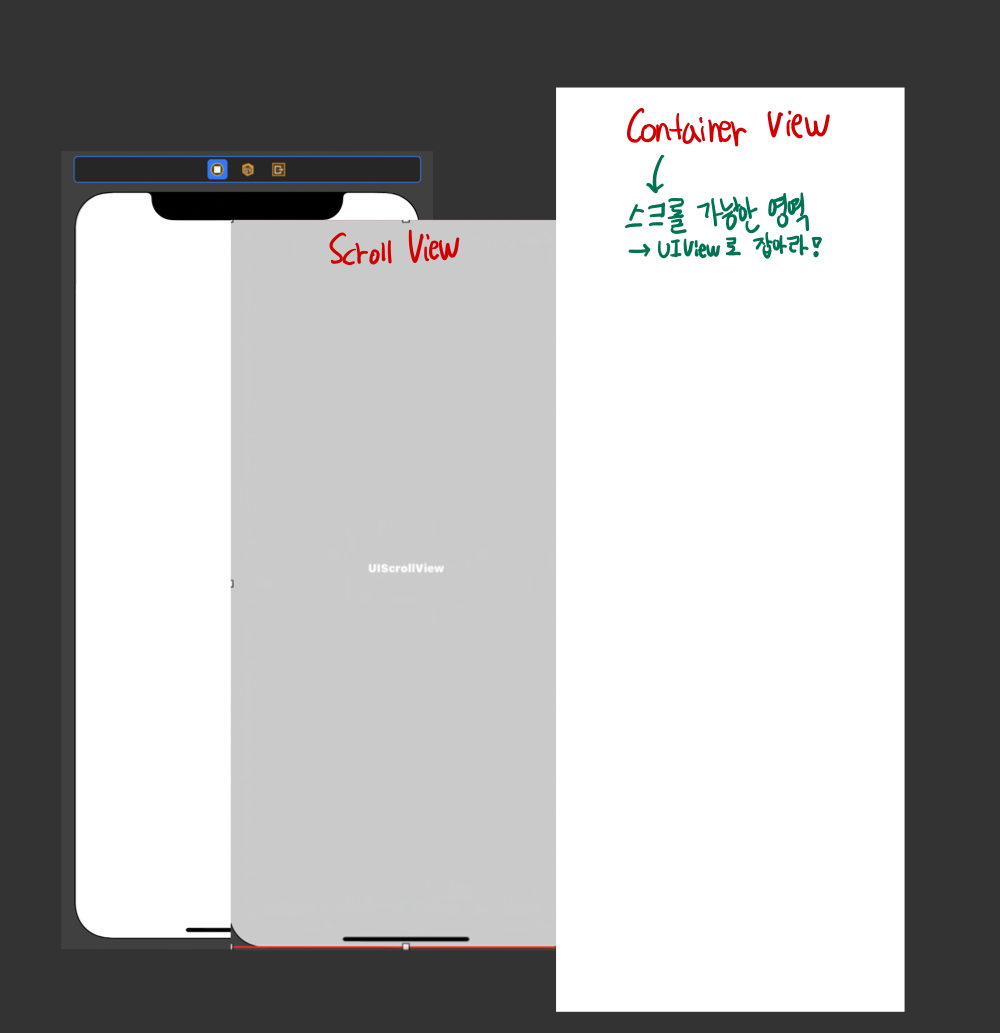
4. Scroll View를 잡고 이제 content가 들어가는 Scroll이 가능한 View를 잡아주어야하는데 이건 UIView로 잡는 것이 좋다.


5. AutoLayout을 이용하기 위해서 UIView의 크기와 위치를 잡아줘야하는데 좌측 Scroll View 내부에 Content Layout Guide와 Frame Layout Guide를 이용해서 크기와 위치를 잡아준다.
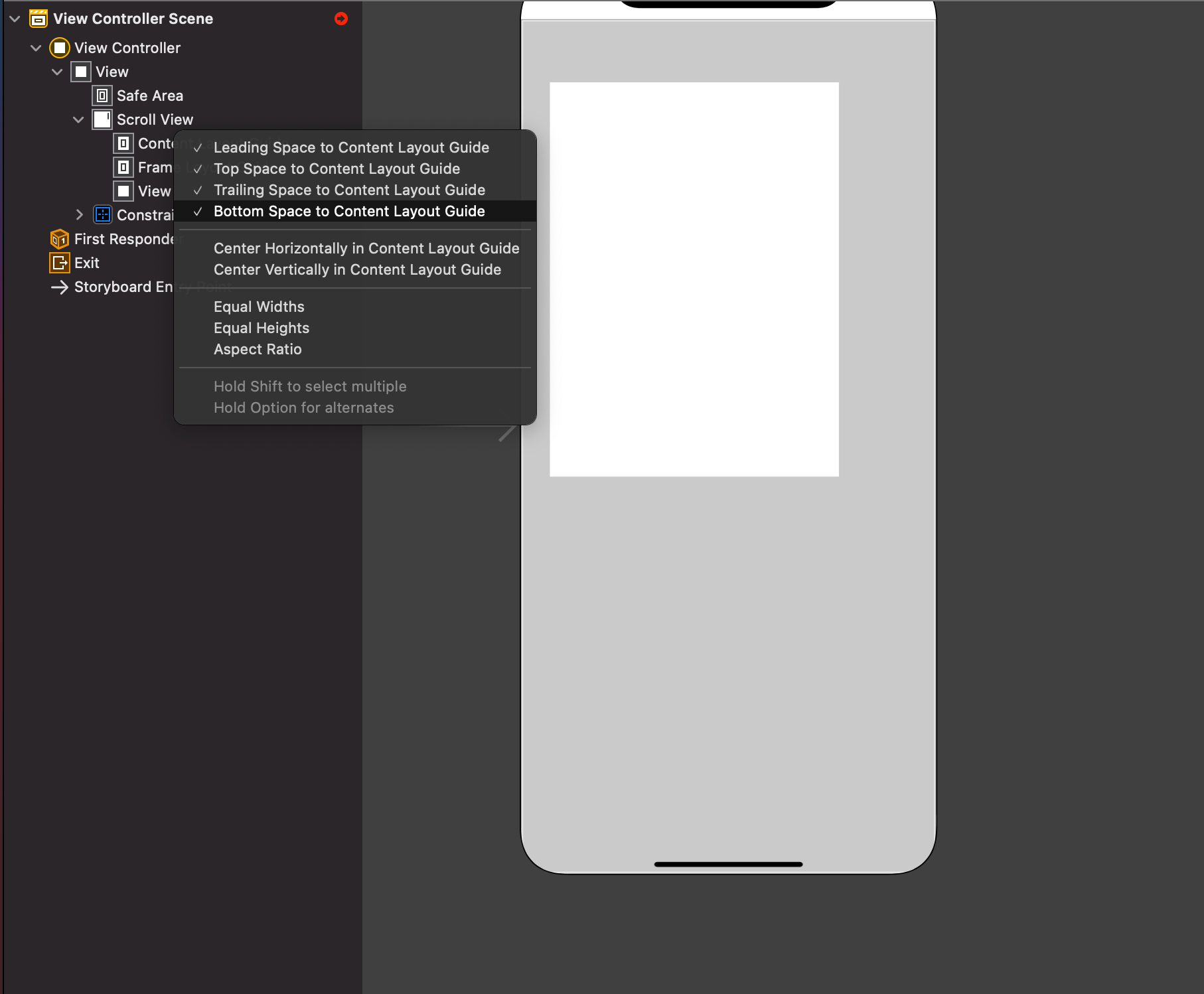
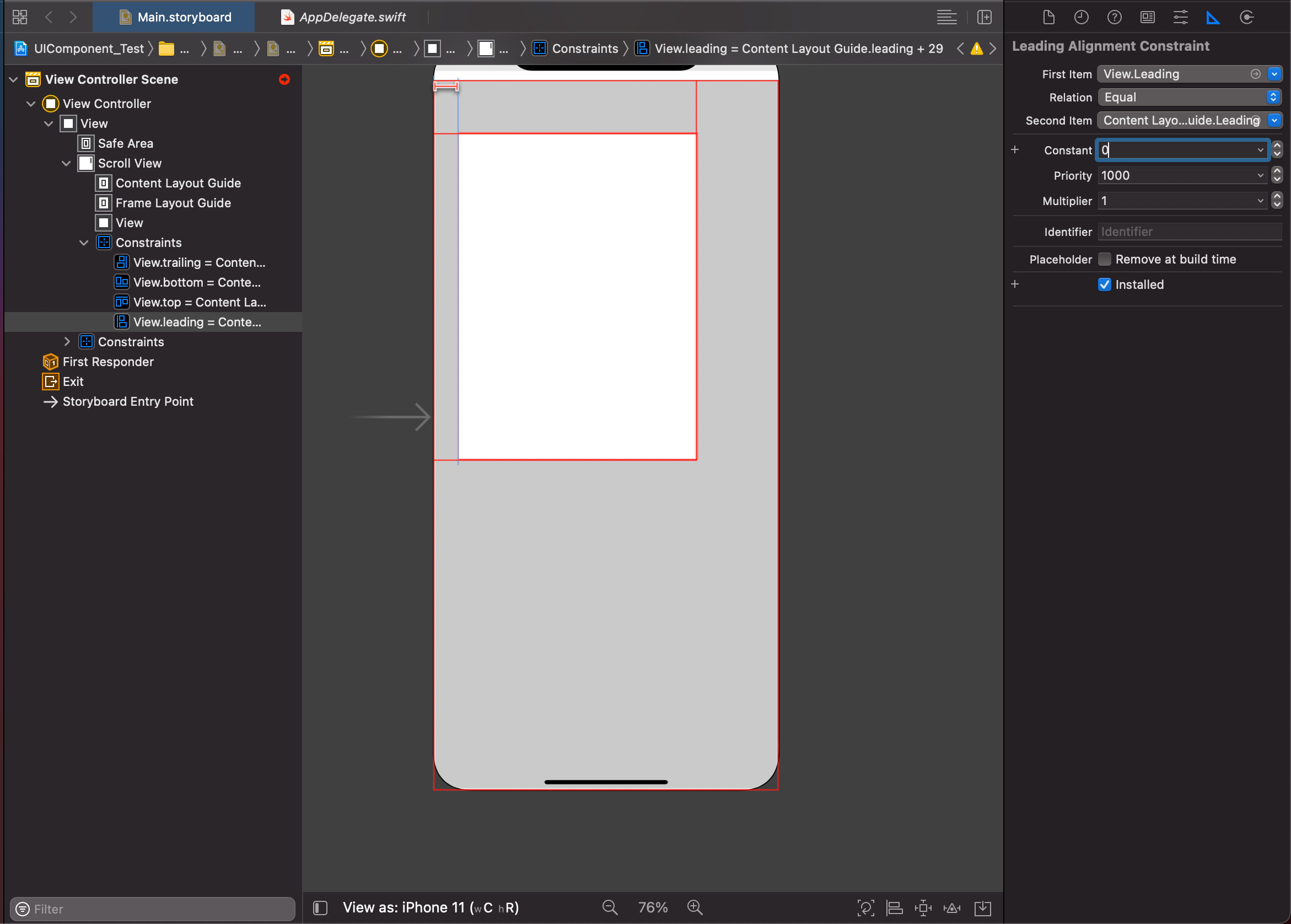
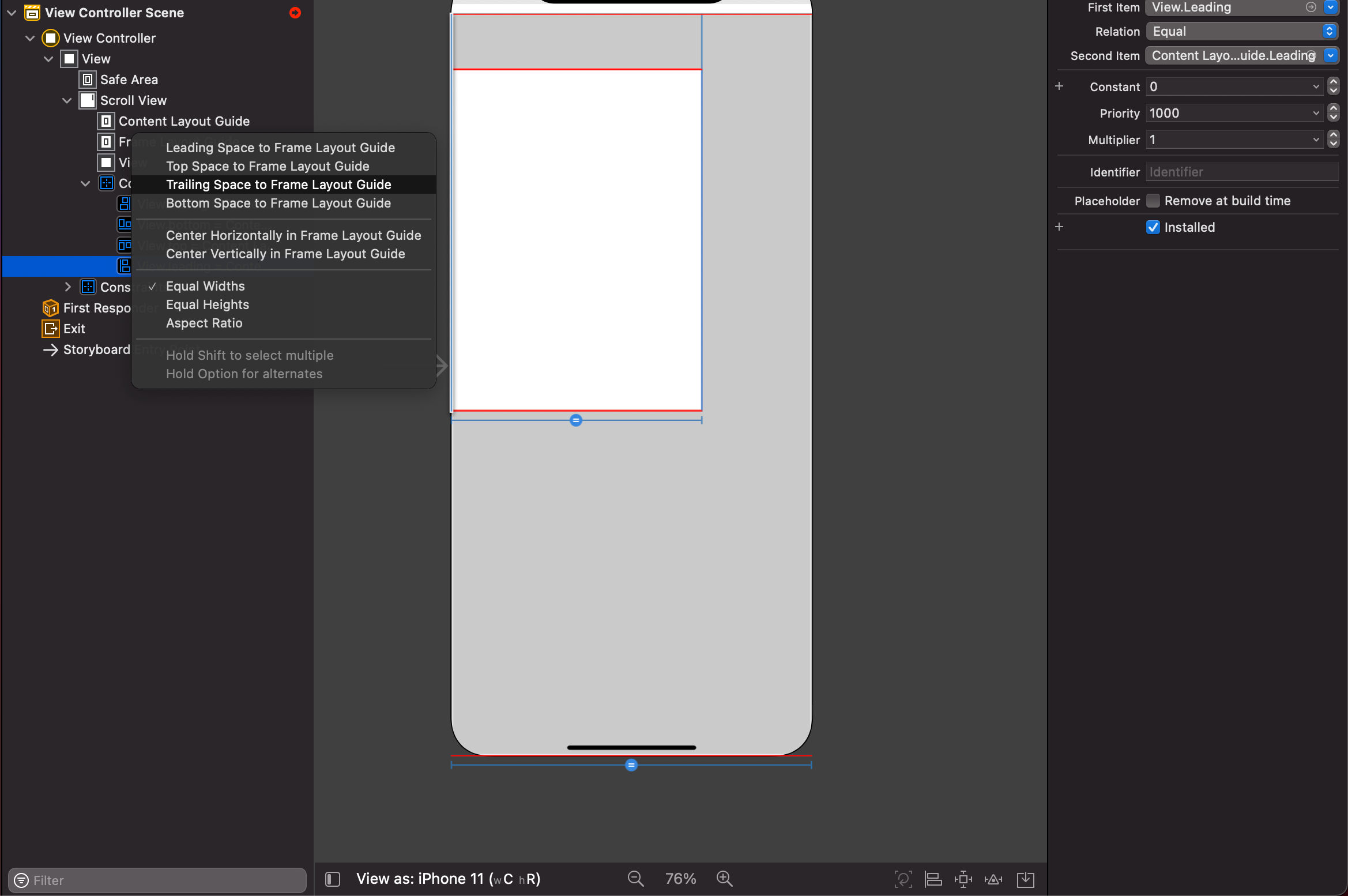
(1) Ctrl + View 선택한 뒤 Content Layout Guide와 연결하면 창이 하나뜨는데 여기서 Shift를 누른상태에서 상단에 있는 Leading, Top,Trailing, Bottom을 선택해준다. 그리고 각각 Constraint의 Constant를 0으로 해준다. -> Content Layout Guide에 UIView를 맞추는 과정


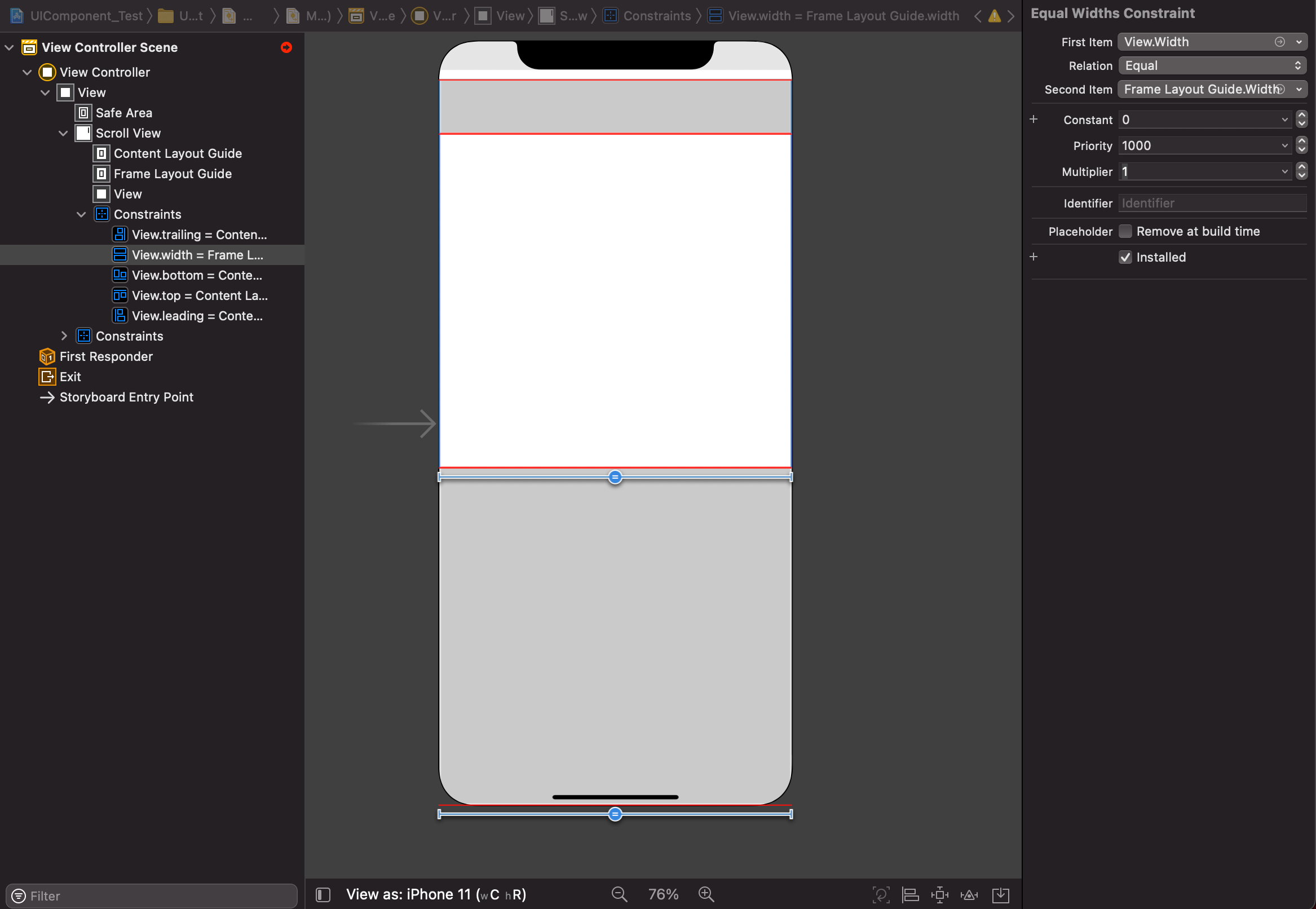
(2) Ctrl + View 선택한 뒤 Frame Layout Guide와 연결하면 창이 하나뜨는데 여기서 Shift를 누른상태에서 Equal Width를 선택해준다. 그리고 Viewwidth를 선택사고 Multiplier를 1로 해준다. -> 내가 제공하려는 Width를 맞추는 과정


6. Height가 주어지지 않아서 현재 AutoLayout부분에 빨간색이 떴는데 이부분은 Height를 따로주어서 설정할 수도 있지만 우리는 늘어나는 Content에 따라서 Scroll의 크기도 늘어나도록 한다.
(1) 다이나믹 Scroll view를 만들기 위해서 아래와 같은 설정을 하면 편리하다.
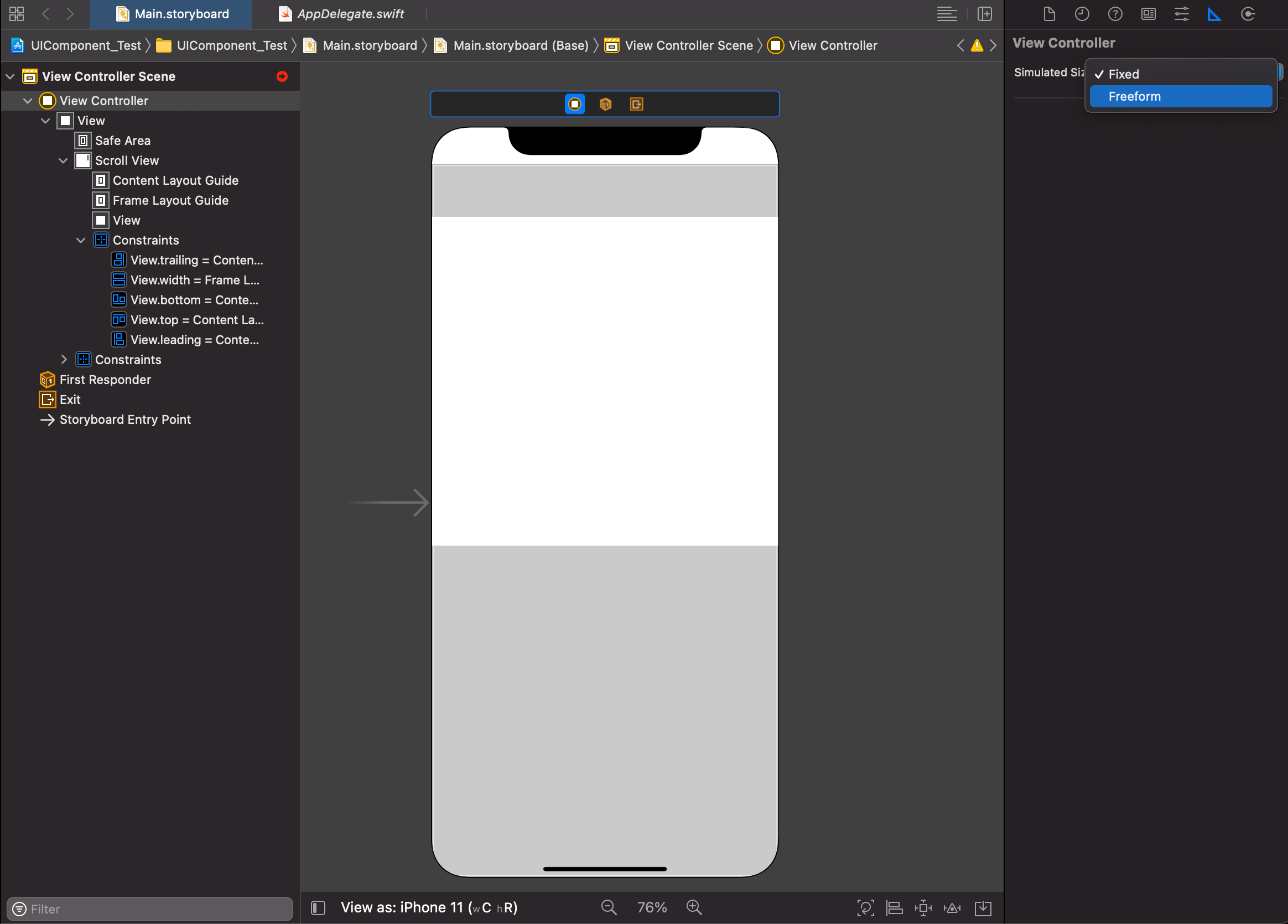
View Controller를 선택하고 Simulated Size - Freeform을 선택해준다.

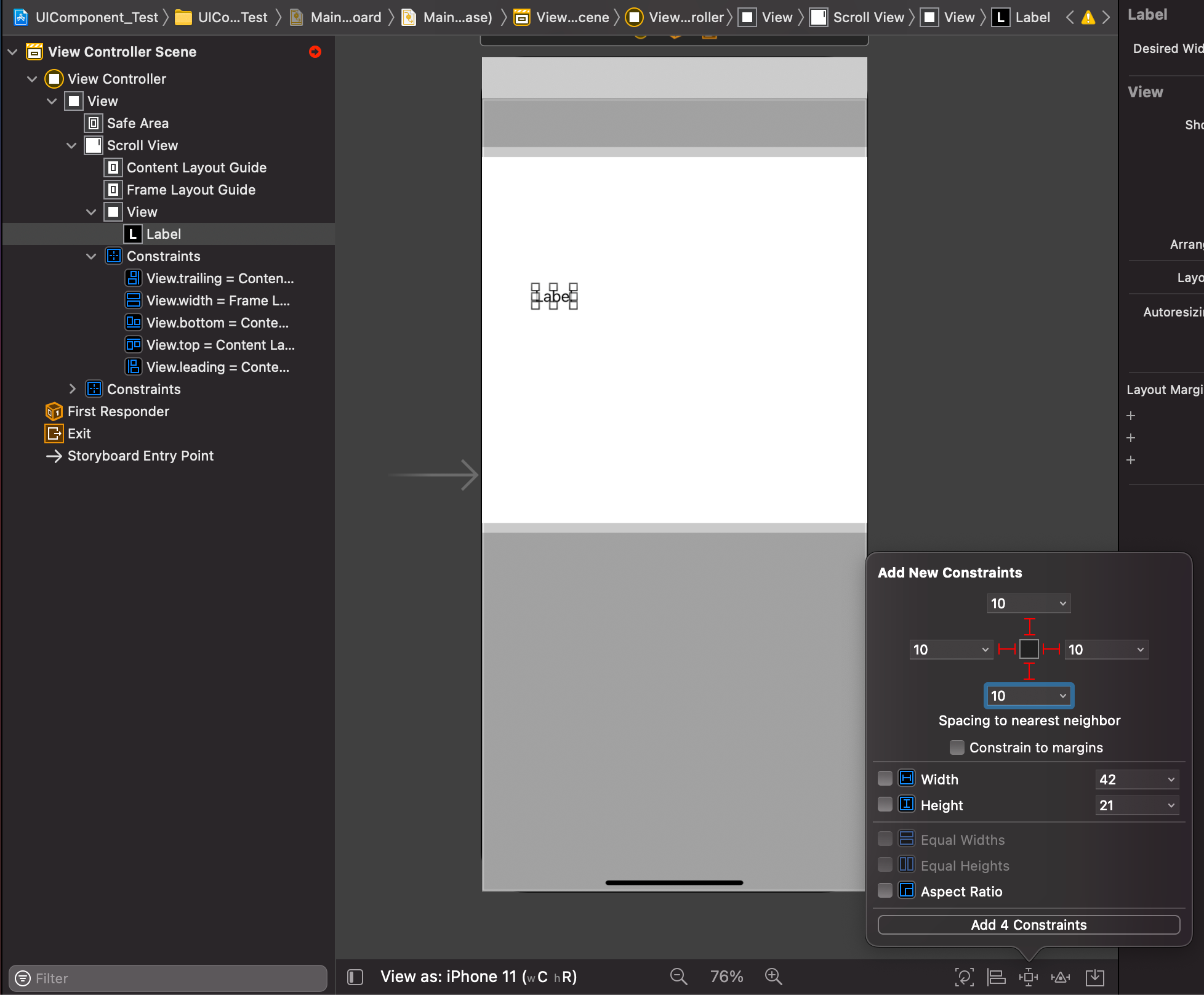
(2) Label을 꺼내서 View에 놓고 4방향의 Contraints를 모두10씩 조정해준다. + Label의 Line은 0으로 해준다. (일자로 Text가 작성되는 것을 막음)

(3) 아래의 사이트에서 Text를 복사한 뒤 스크롤이 되는지 실험해본다.
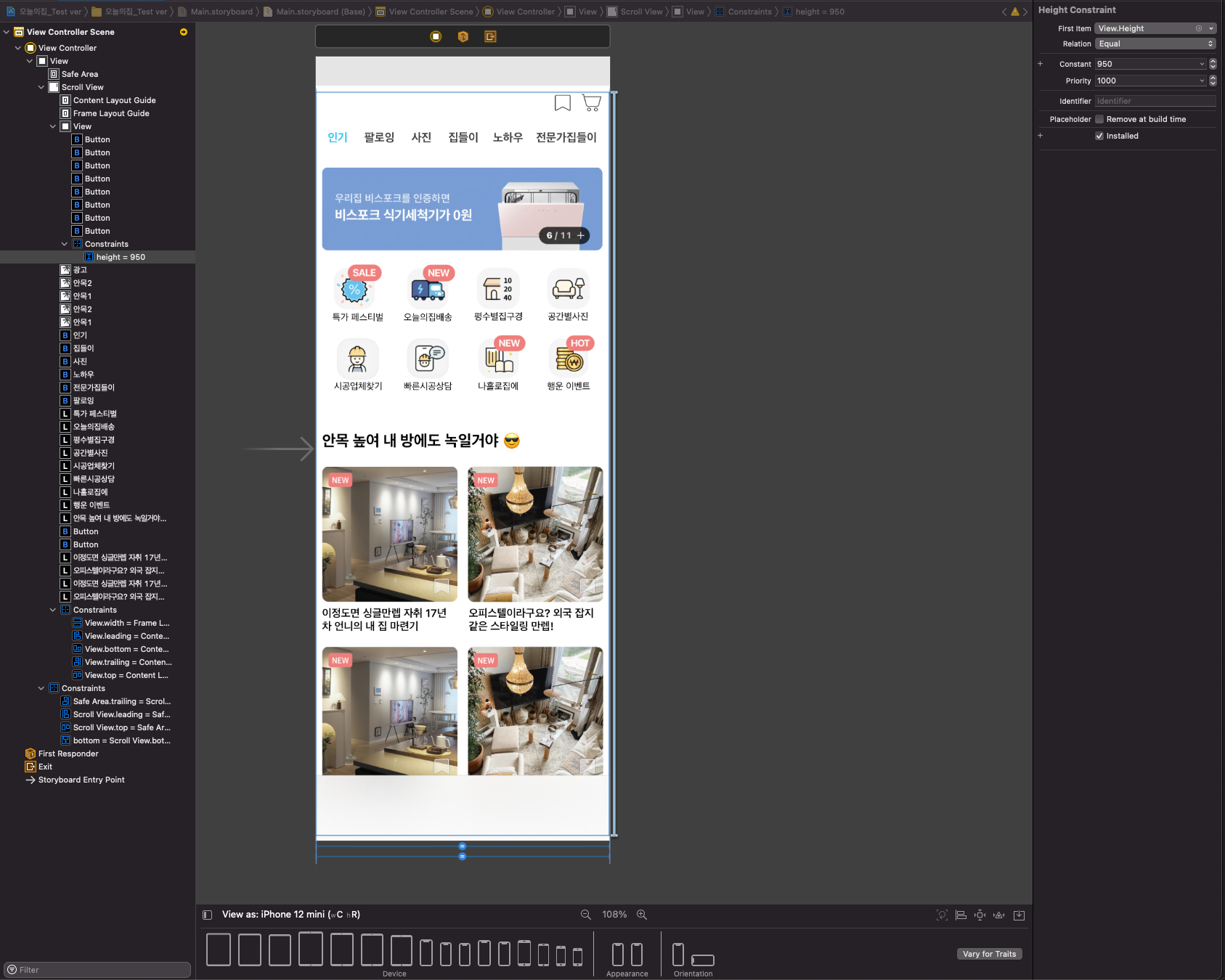
나의 활용
오늘의 집을 UI클론코딩하면서 ScrollView가 필요했는데 그 부분은 view자체에 Height를 주어서 다이나믹하게 만드는것이 아니라 딱 길이를 주었다.