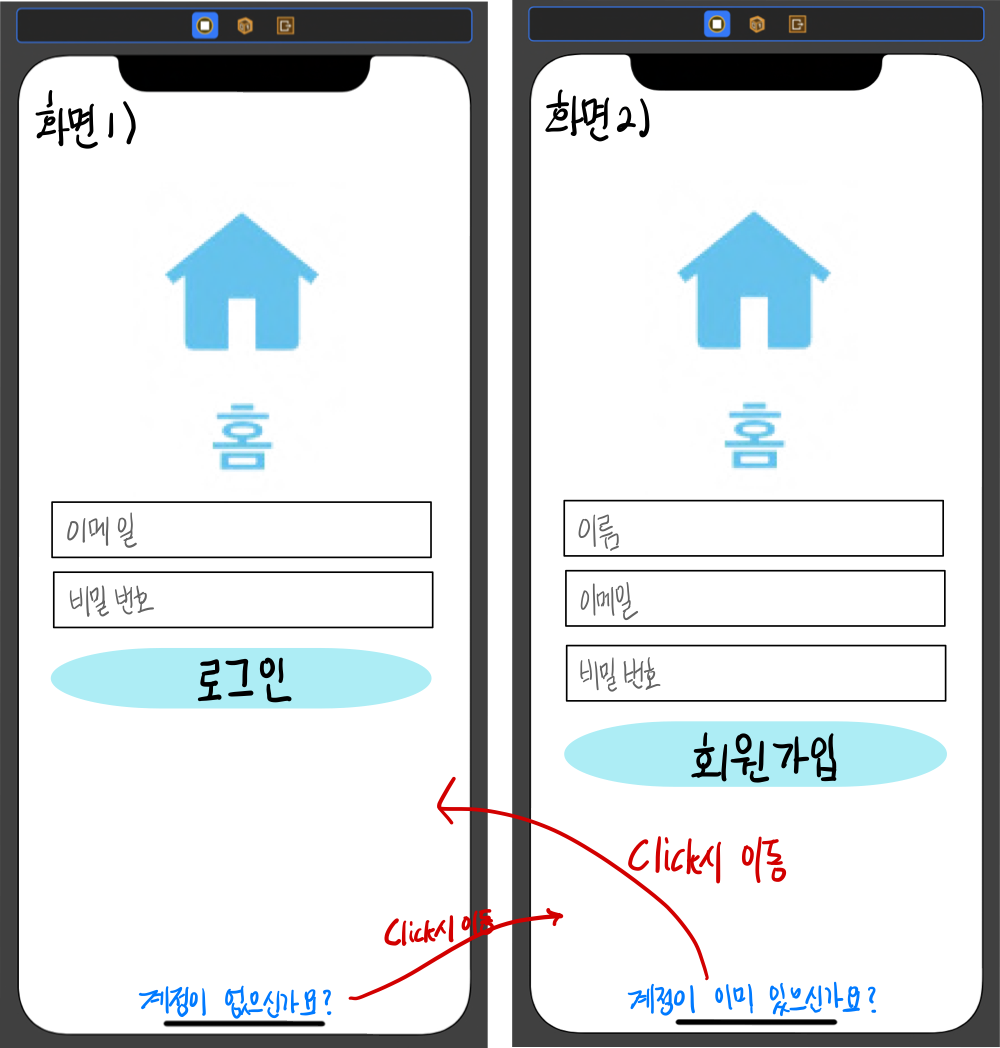
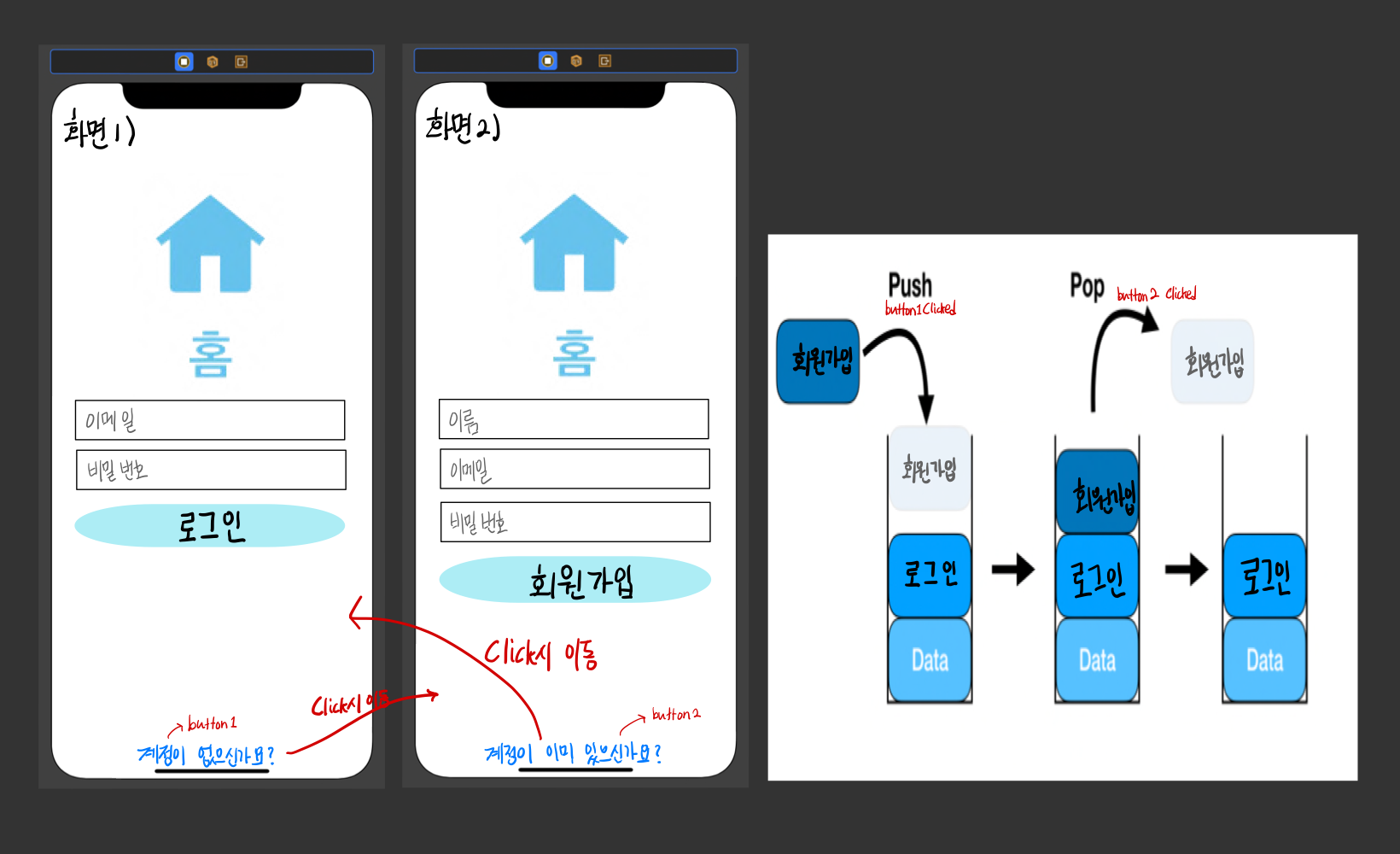
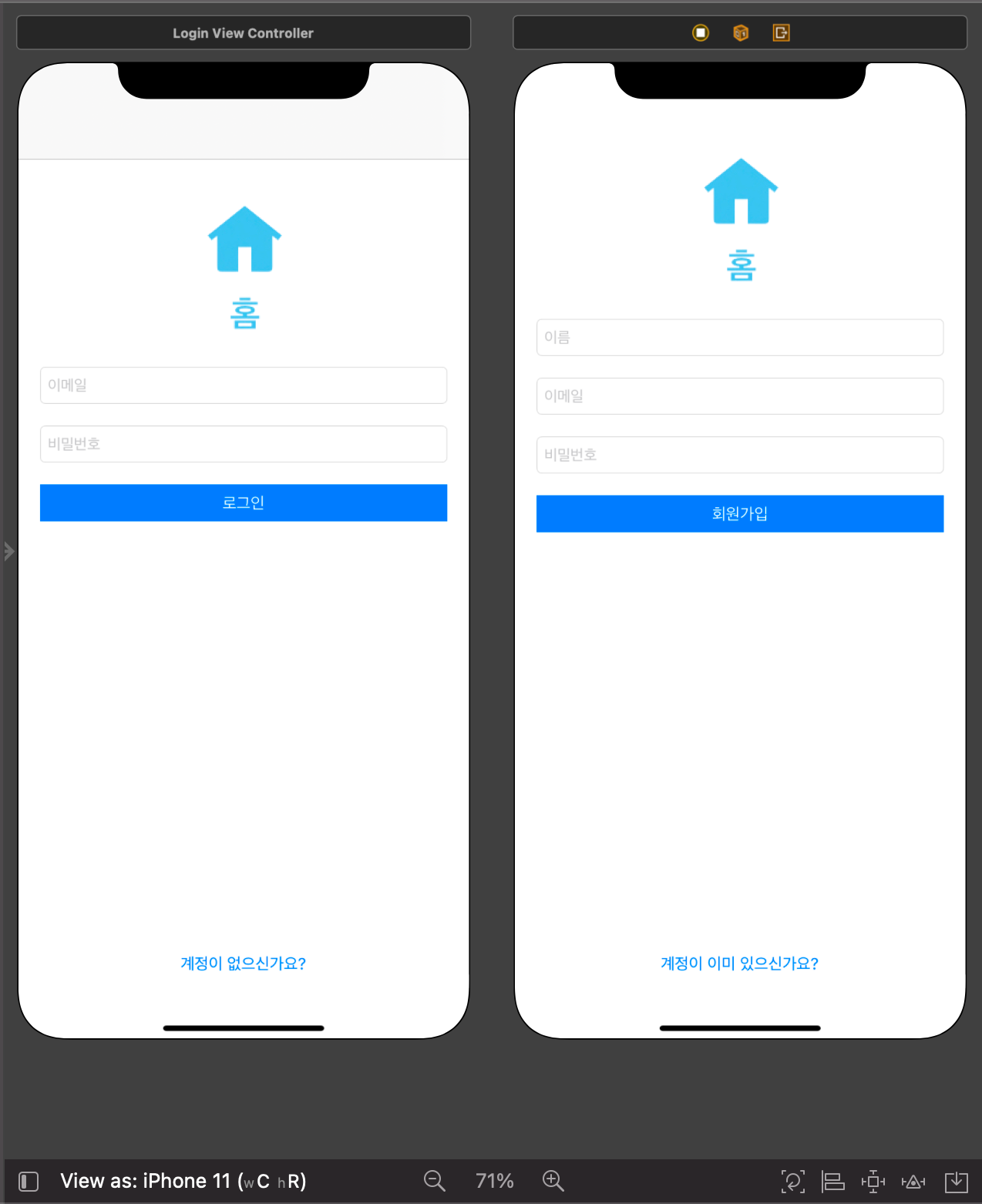
Stack View와 Navigation Controller을 이용해서 아래의 사진과 같은 로그인 + 회원가입 화면을 만들어보겠습니다.

[Stack 개념 설명]

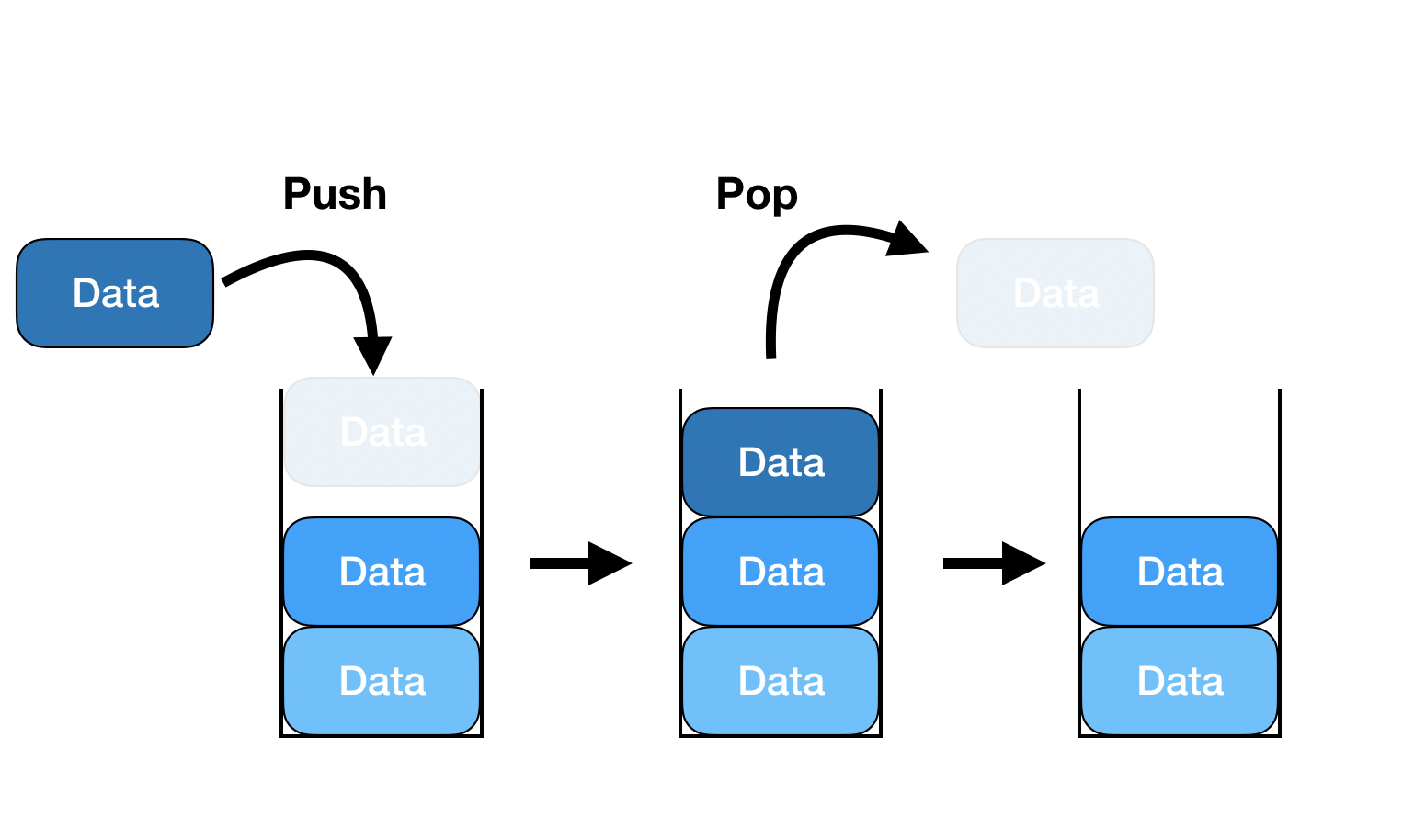
위의 사진을 보게되면 중앙에 모두가 알고 있는 Stack을 볼 수 있습니다. Stack은 FILO(First In, Last Out)
즉, 선입후출 - 먼저 들어간것이 가장 나중에 나오게 됩니다.
Push(삽입) : 스택의 구조상 제일 위에 있는 곳에 데이터를 저장(삽입)합니다.
Pop(삭제) : 스택의 구조상 제일 위에 있는 곳의 데이터를 삭제합니다.
[로그인과 회원가입에서의 Stack 설명]
로그인 화면에서 계정이 없으신가요? 라는 버튼을 누르면 회원가입 화면으로 넘어가는데 이 상황을 로그인 Stack위에 회원가입 Stack을 쌓는 라고 한다.
그리고 회원가입 화면에서 계정이 이미 있으신가요? 라는 버튼을 누르면 로그인 화면으로 넘어가는데 이 상황을 로그인 Stack위에 있는 회원가입 Stack을 삭제하는 Pop 한다.

[실습]
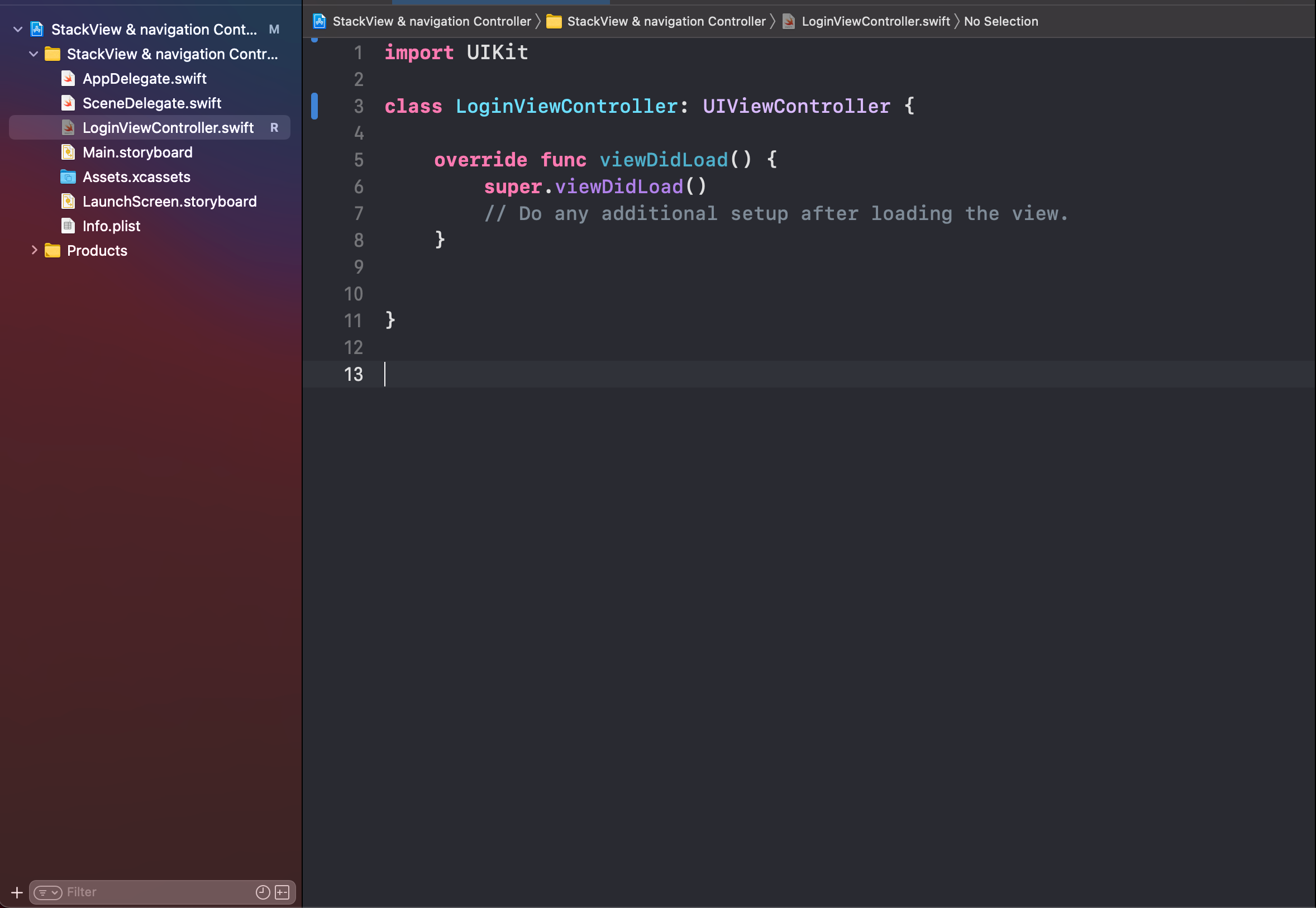
1. ViewController -> LoginViewController로 변경

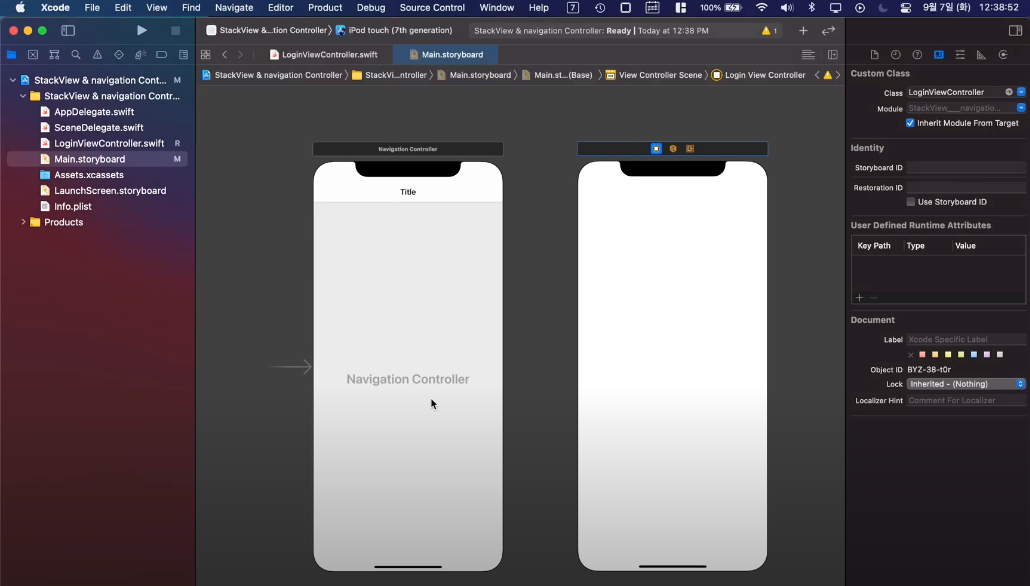
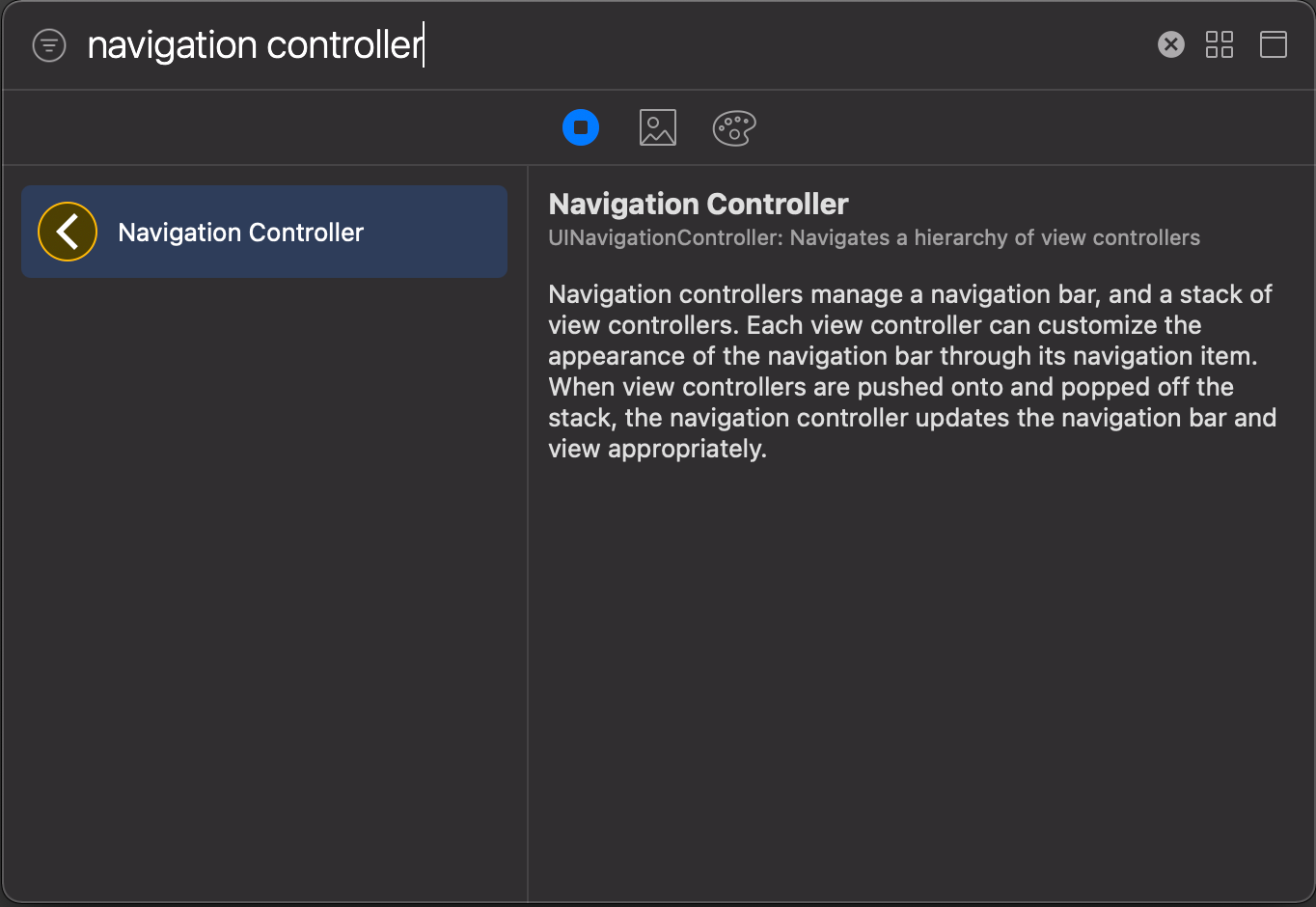
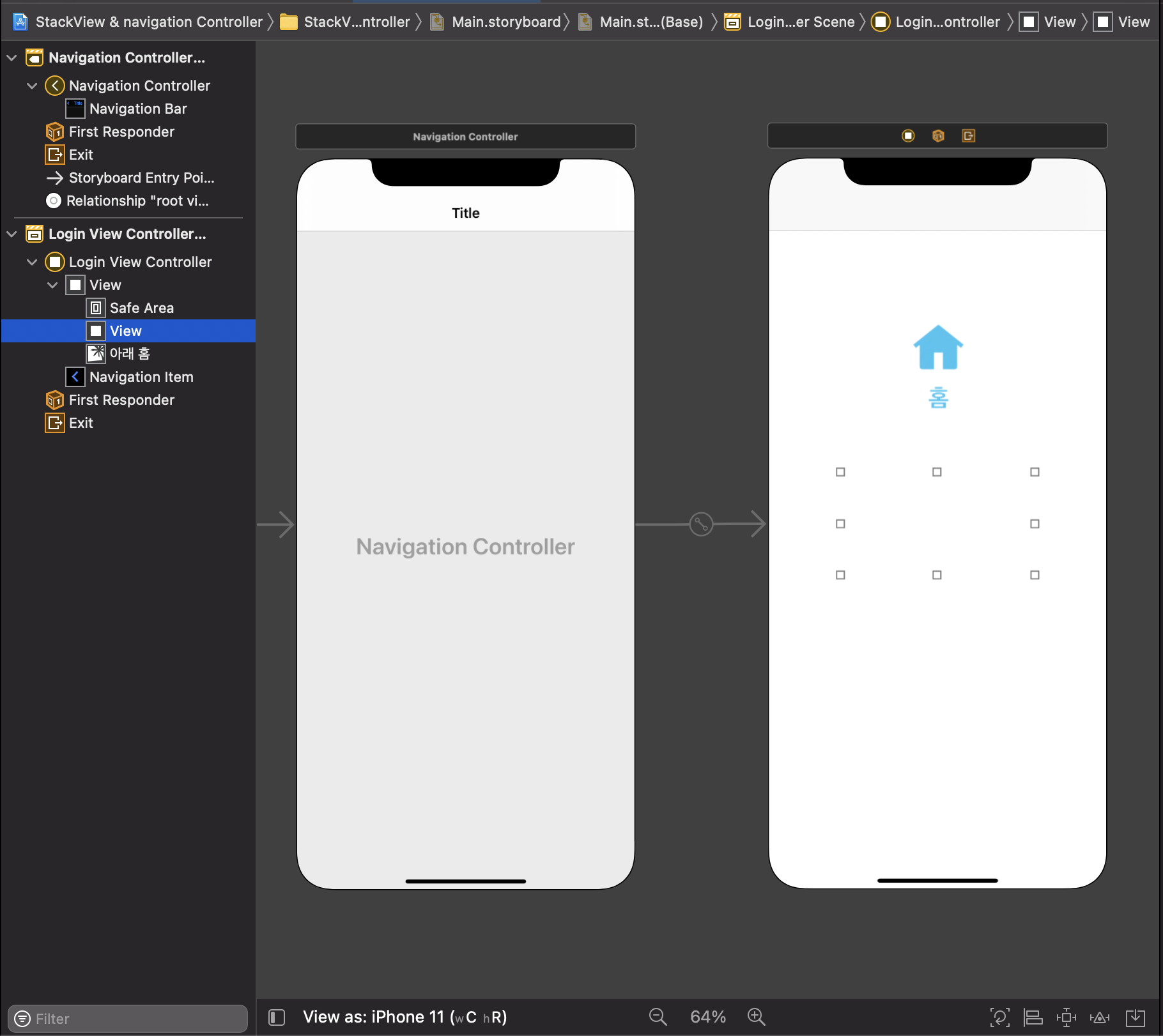
2. Navigation Controller를 Main.Storyboard에 끌어놓고 기존에 있던 Table view는 삭제하고 아래의 사진과 같이 배치해준다.


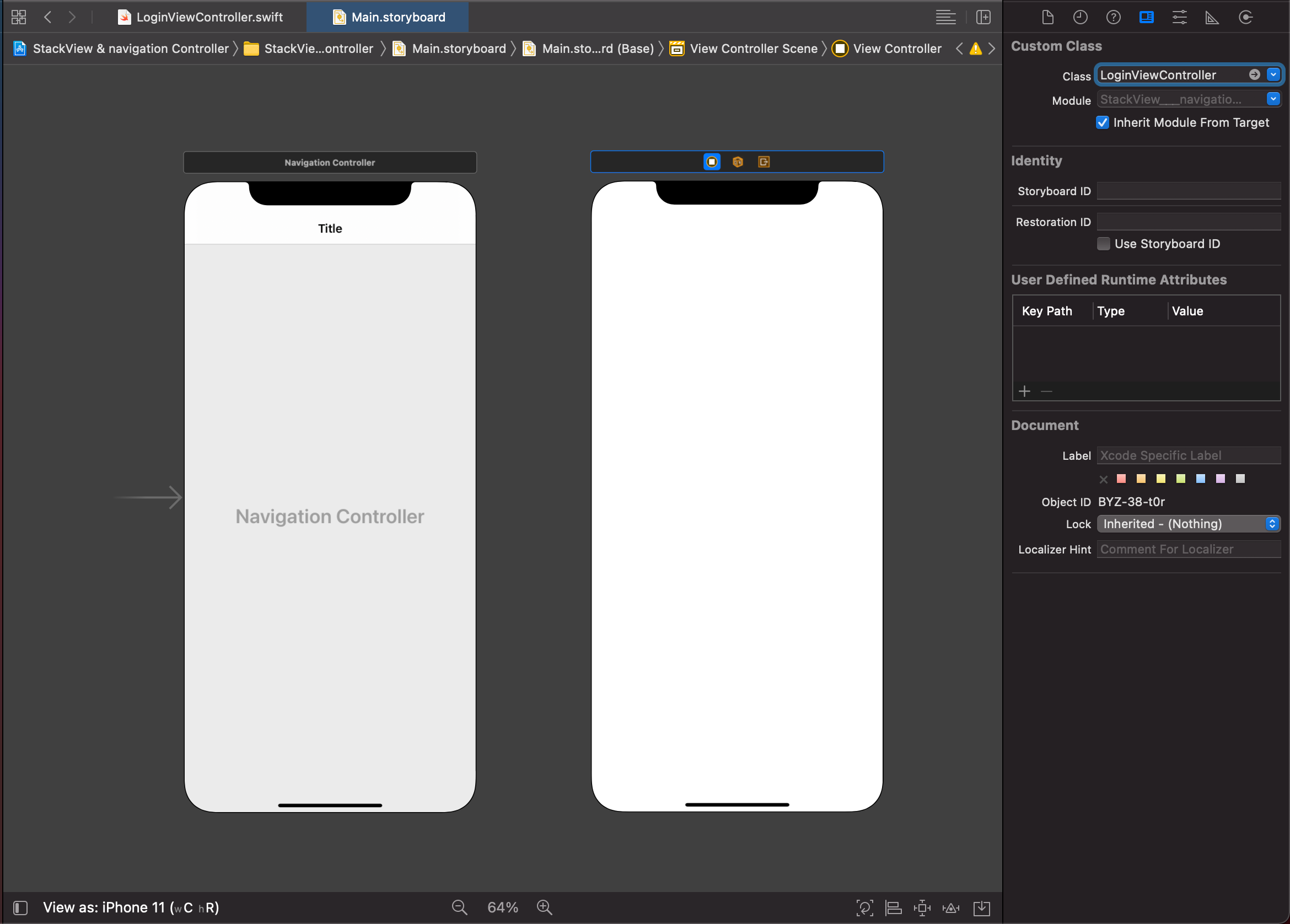
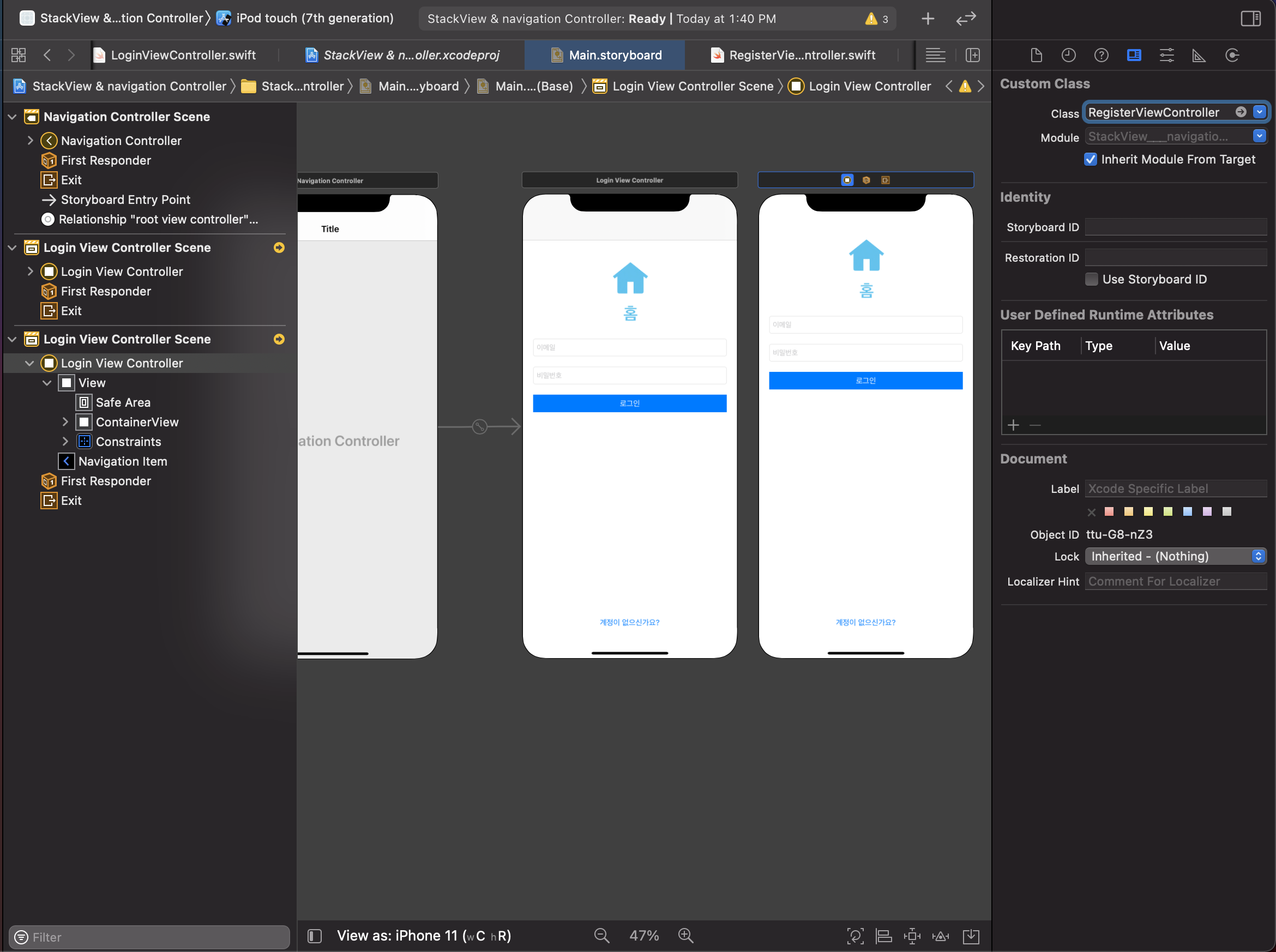
3. 기존 View Controller의 Class를 LoginView Controller로 바꾼다.

4. Ctrl을 누르고 Navigation Controller을 클릭해서 View Controller로 이어주고 Relationship Segue - root view Controller를 선택해준다.
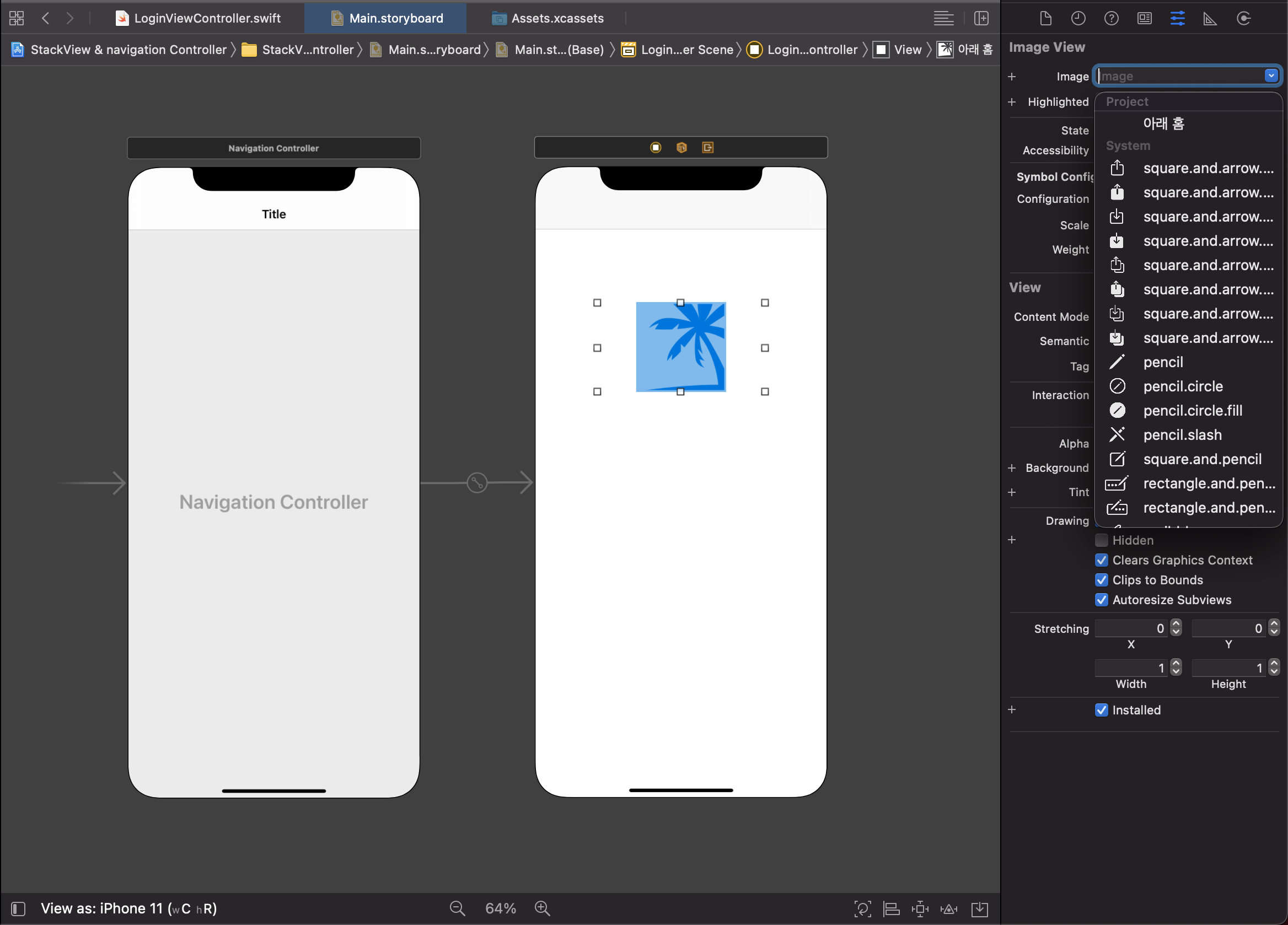
5. image view를 LoginView Controller위에 놓고 사진을 하나 선택해준다.


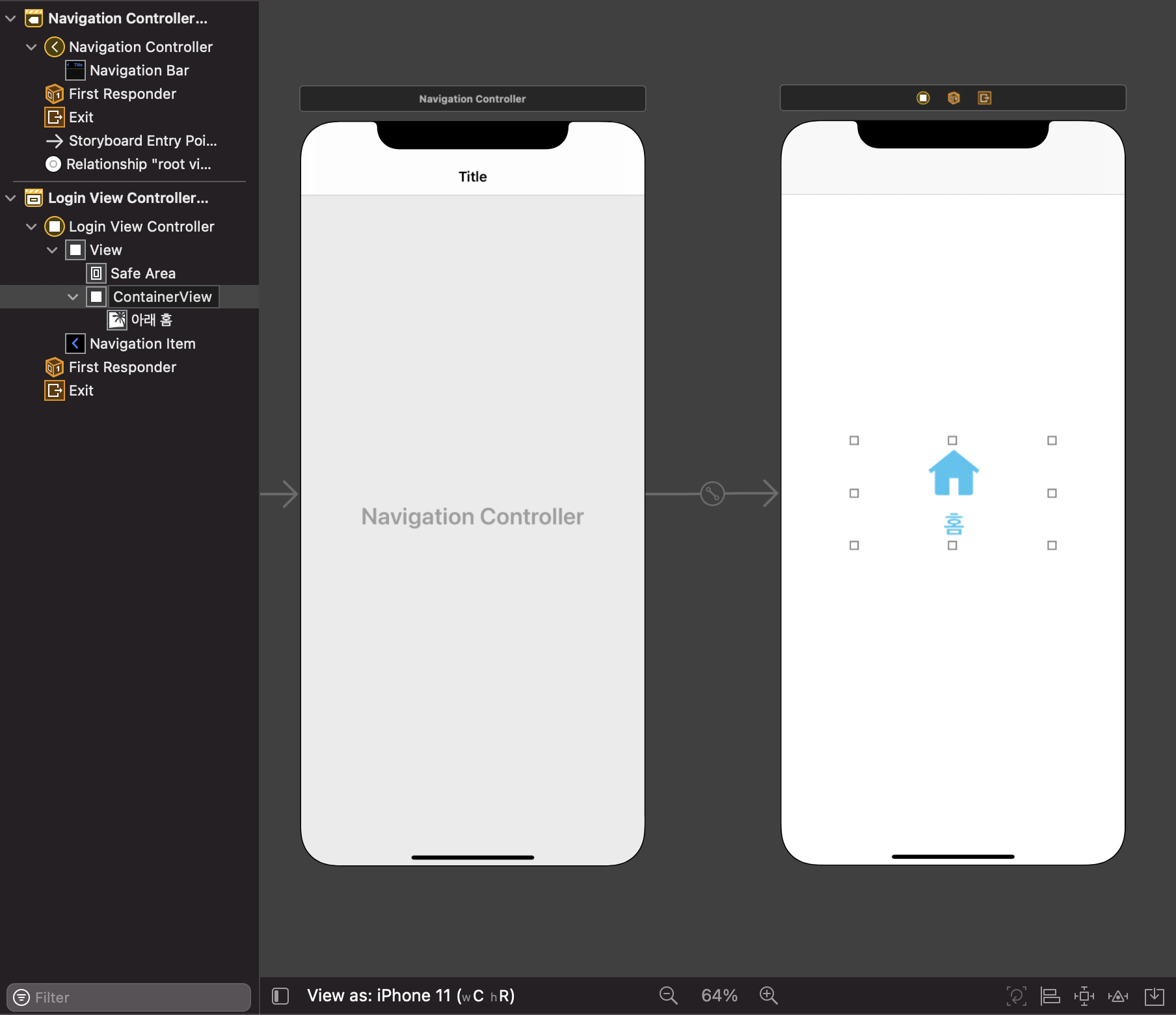
6. UIView를 Safe Area에 놓아주고 우리가 놓아준 사진을 해당 View 안에 넣어주고 그 View의 이름은 ContainerView라고 해준다.


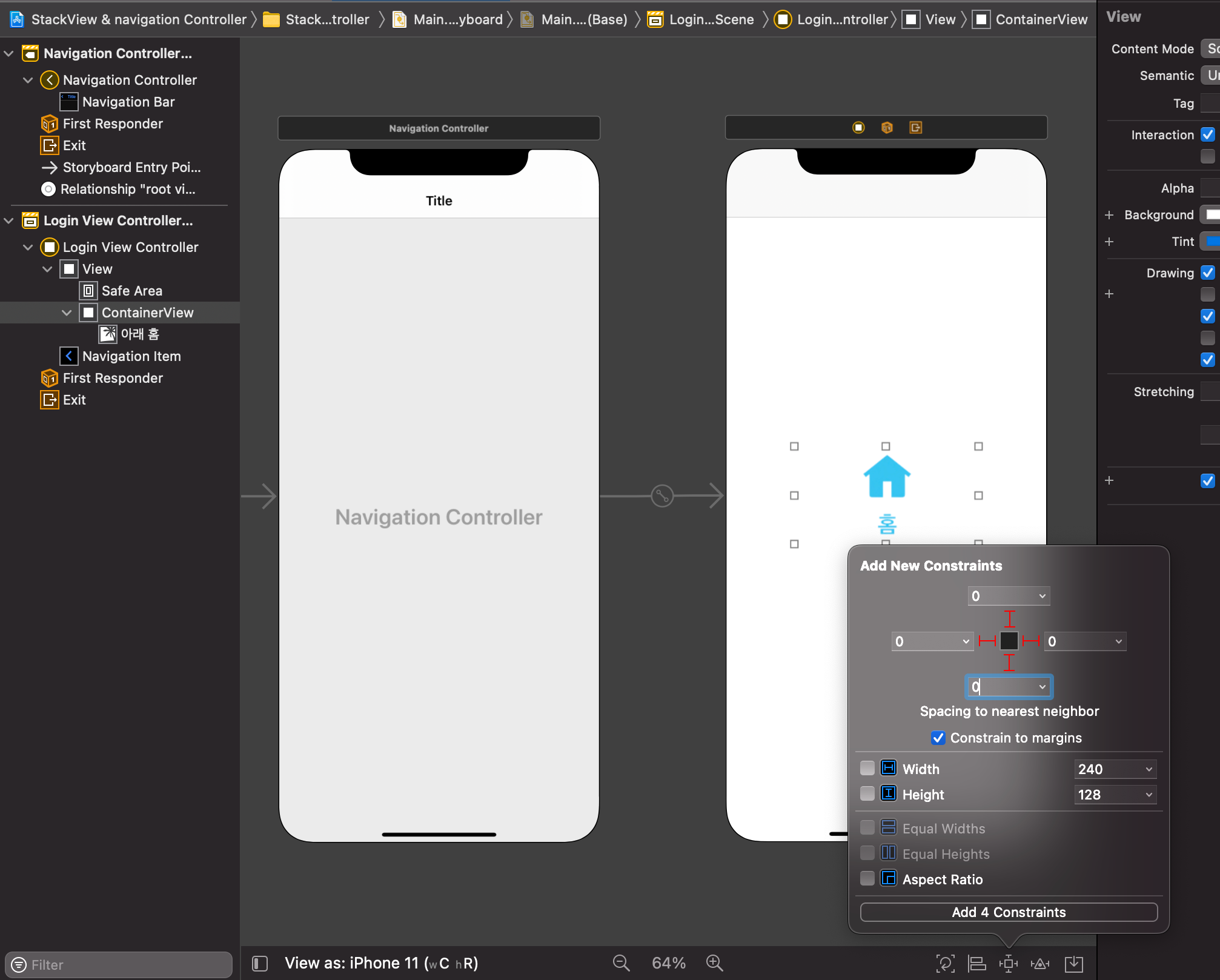
7. ContainerView의 4개의 방향 모두 Contraints를 0으로 해준다.

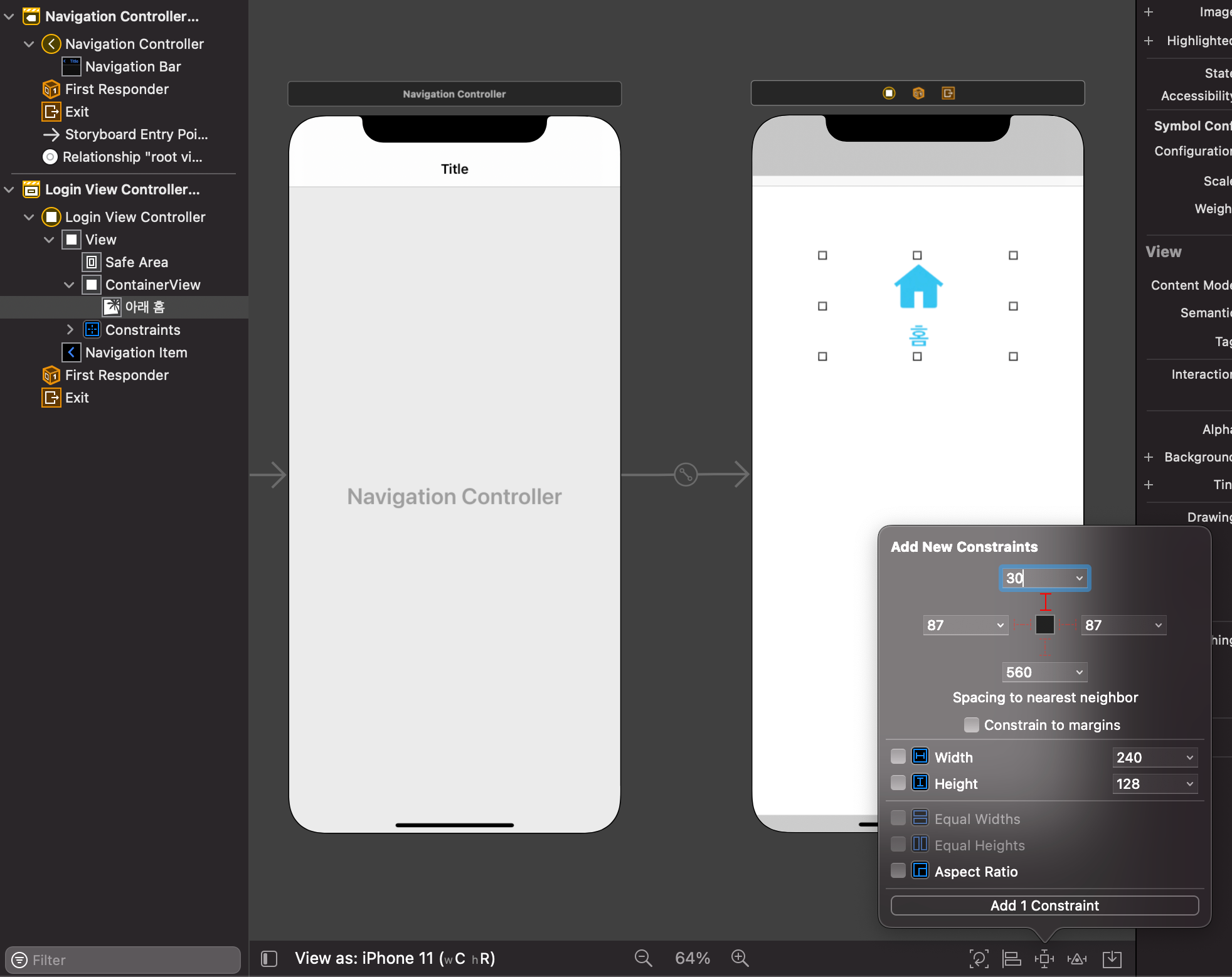
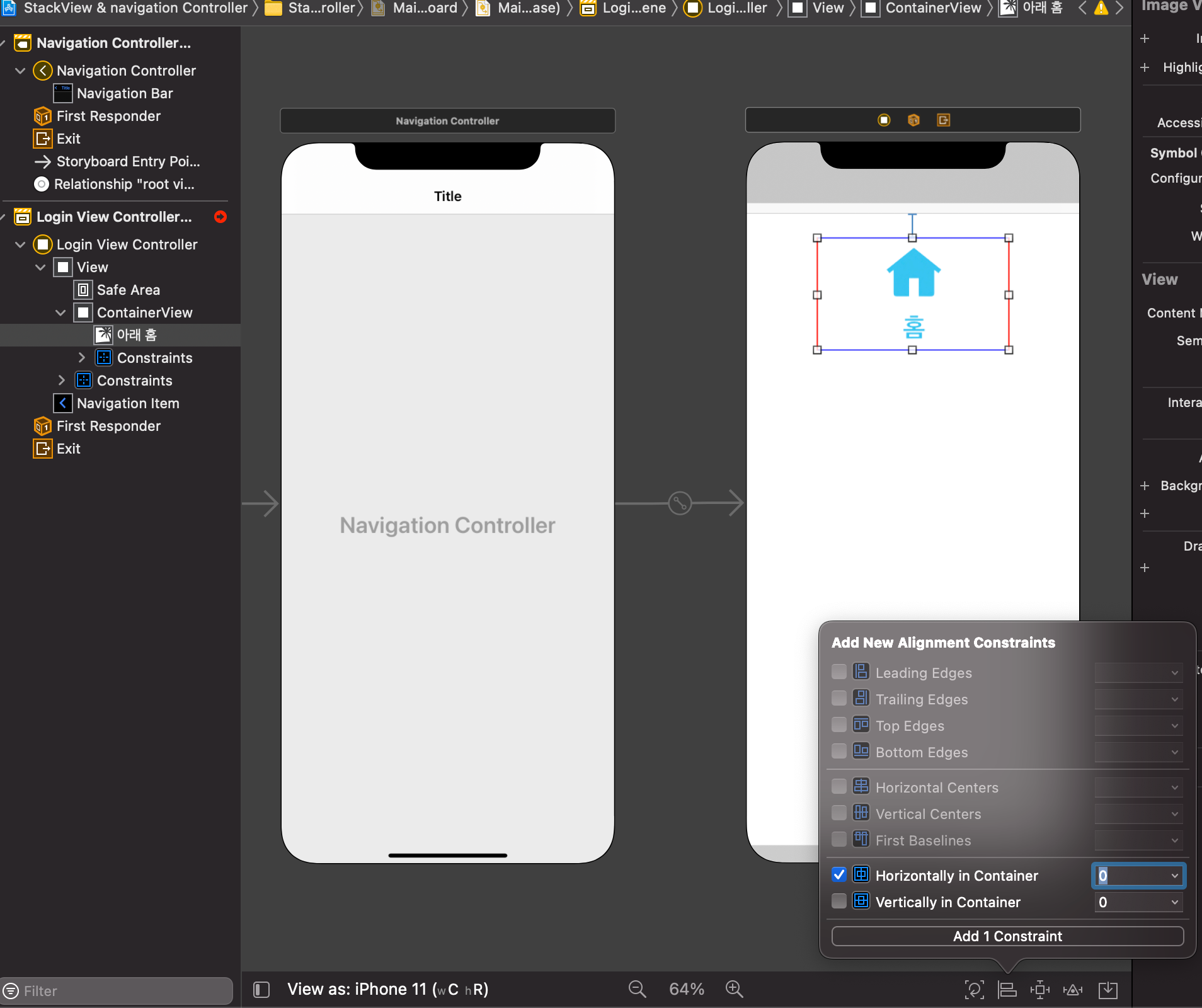
8. 선택한 이미지는 다시 제자리로 놓고 Top방향으로 Contraints를 30으로 해주고, Horizontally in Container를 클릭해준다.


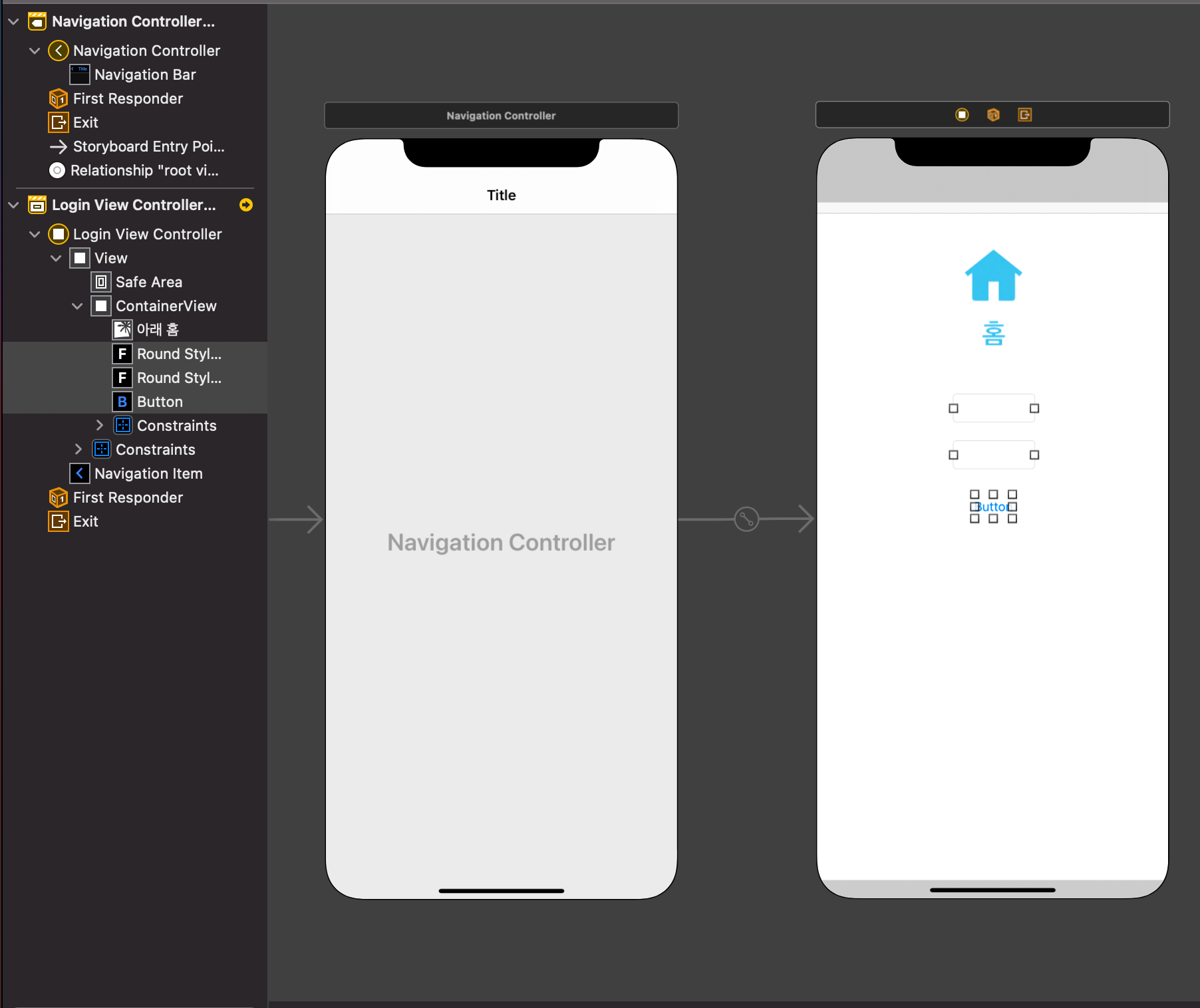
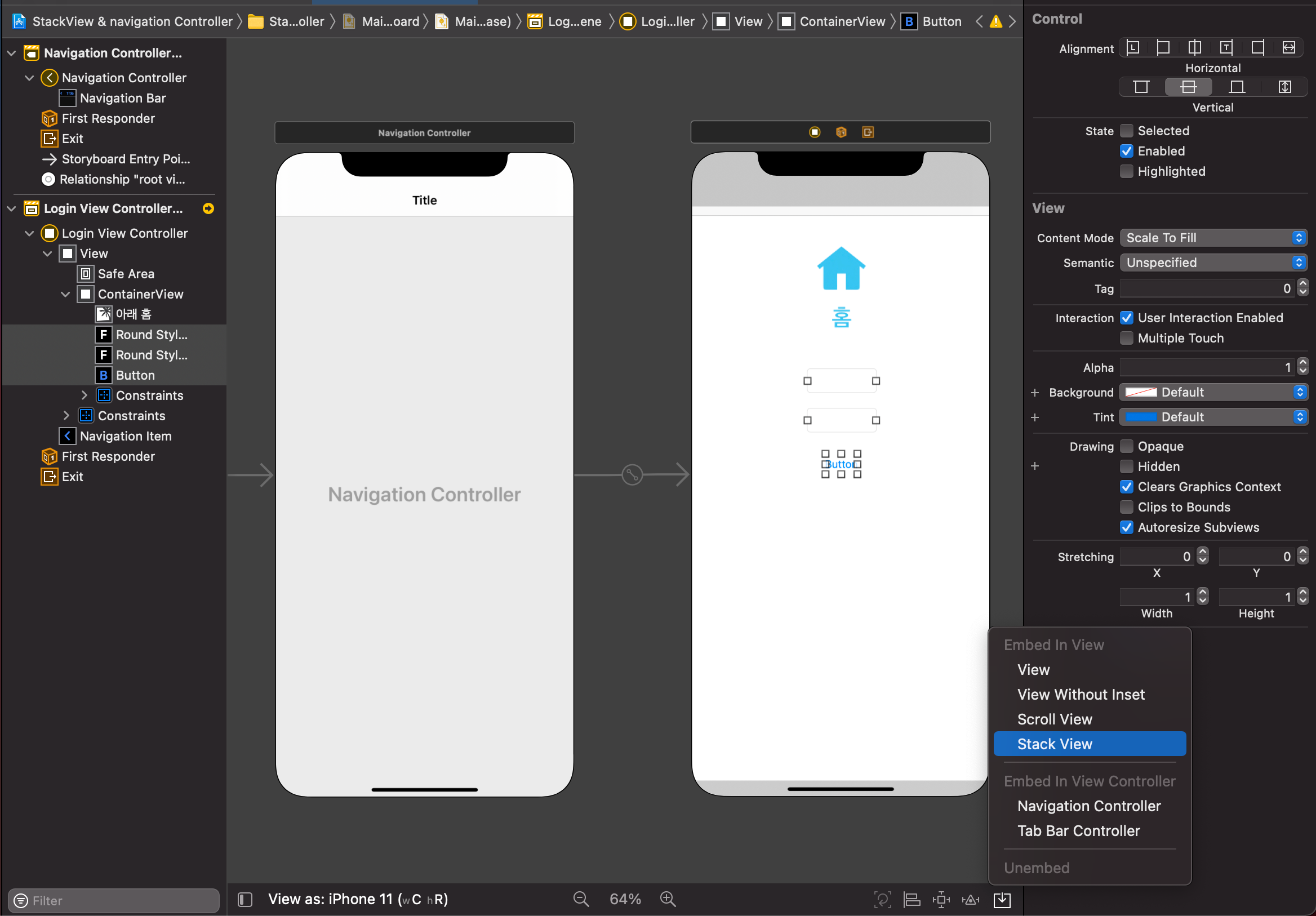
9. Text Field 2개 Button 1개를 일렬로 놓아주고 3개를 모두 선택한 상태에서 우측하단의 Embed In - Stack View를 선택해준다.


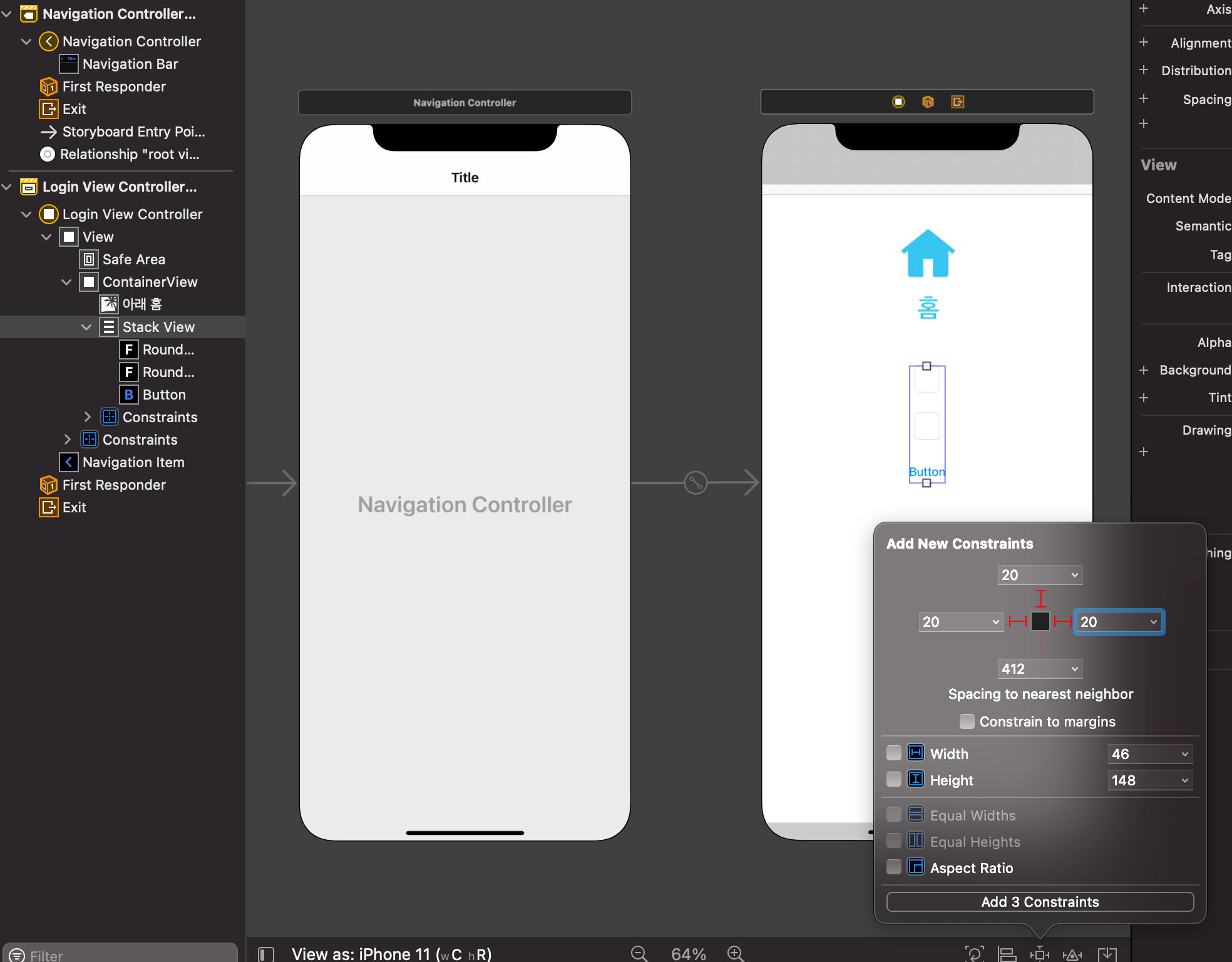
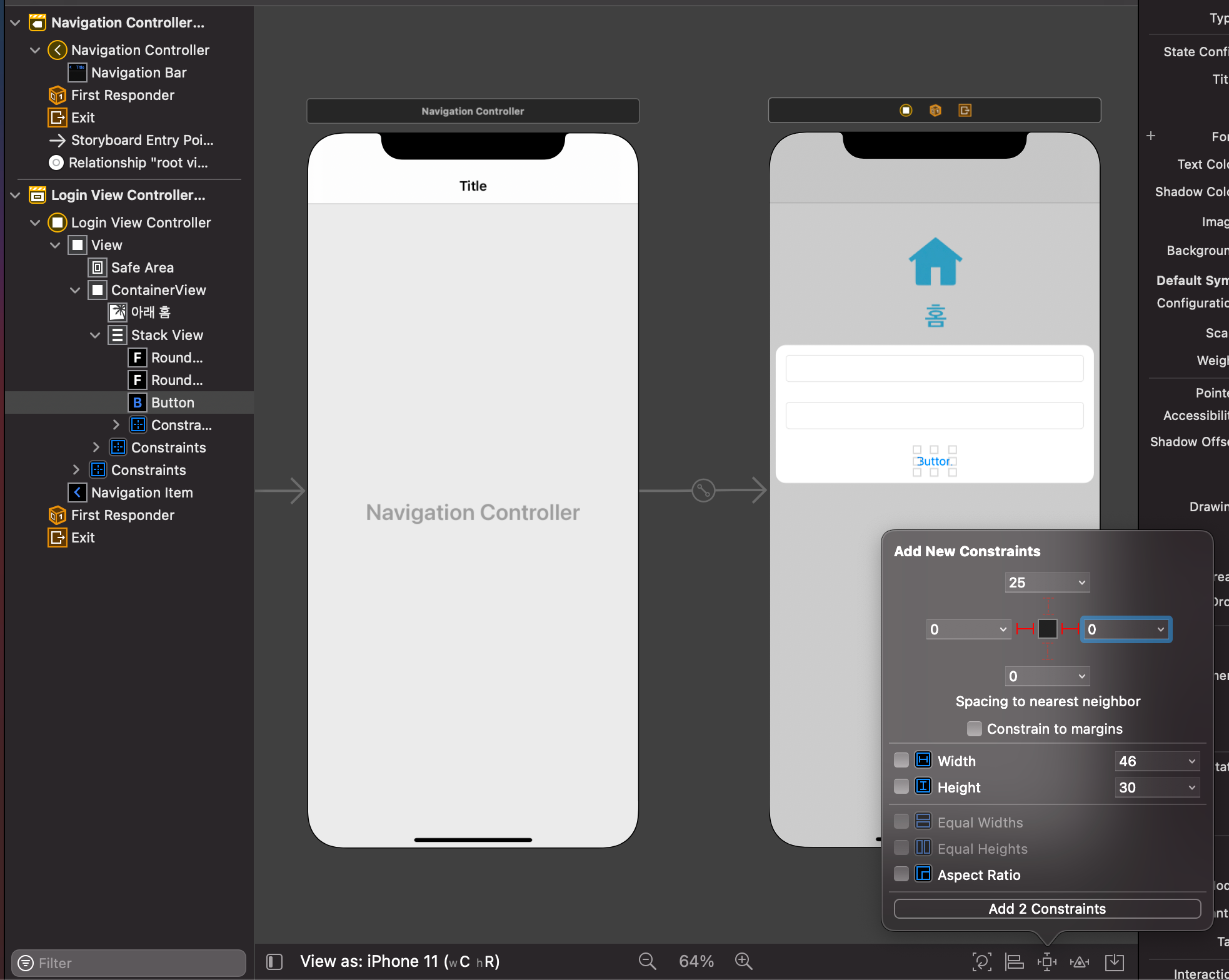
10. 위에서 만든 Stack View를 Bottom을 제외한 모든 방향을 Contraints를 20씩 해주고 각각의 Text Field와 Button은 좌우 방향을 Contraints를 0으로 해준다.


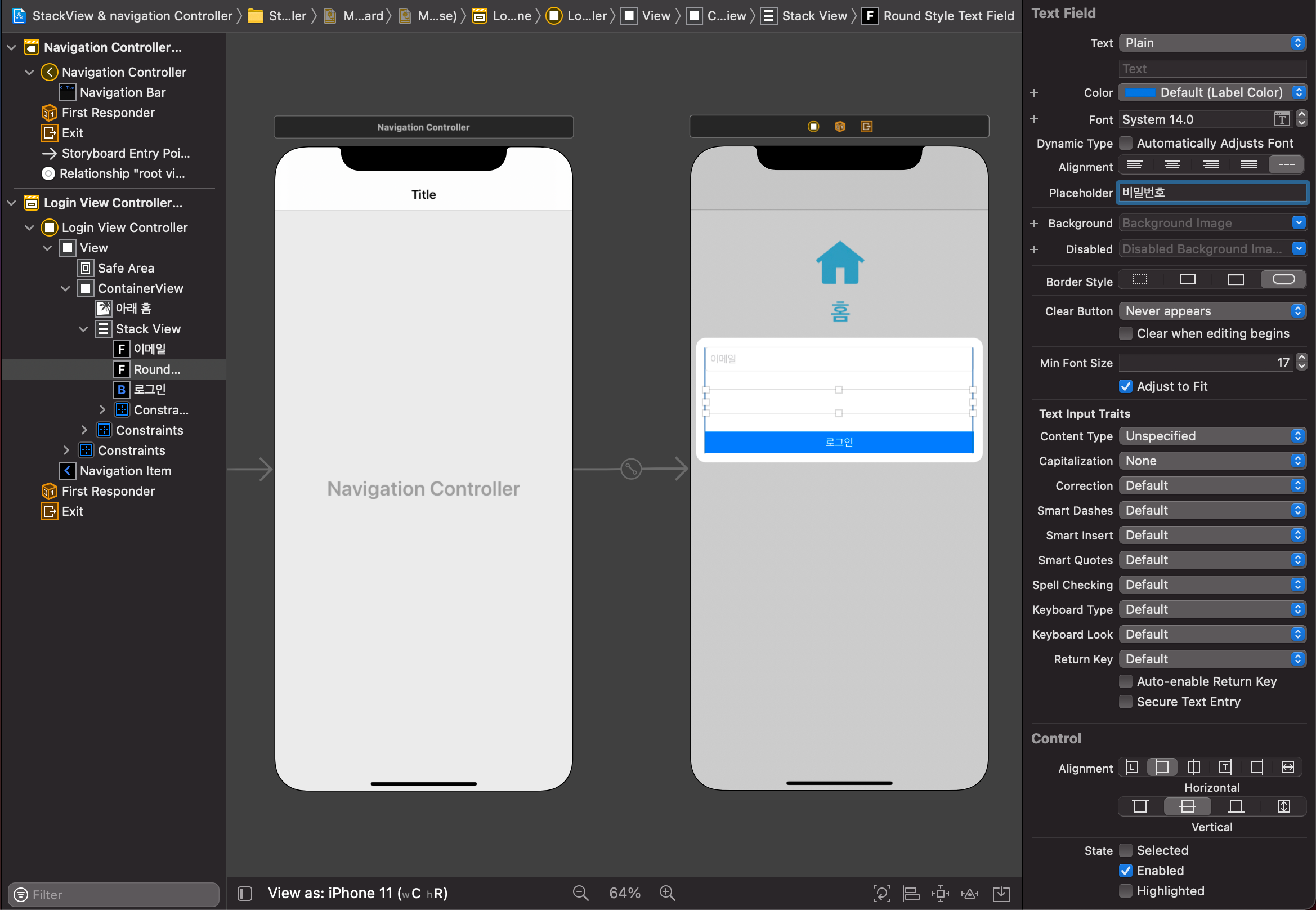
11. Button의 텍스는 로그인으로하고 배경색과 글자색은 커스텀해주고 각각의 placeholder에 Text Field1은 이메일, Text Field2는 비밀번호 적어준다.
placeholder(입력 힌트) : 사용자가 값을 입력하기 전에 입력값에 도움을 줄 수 있는 짧은 힌트를 입력 상자에 표시해주는 것이다. -> 사용자가 값을 입력하면 문자는 사라지게 된다.

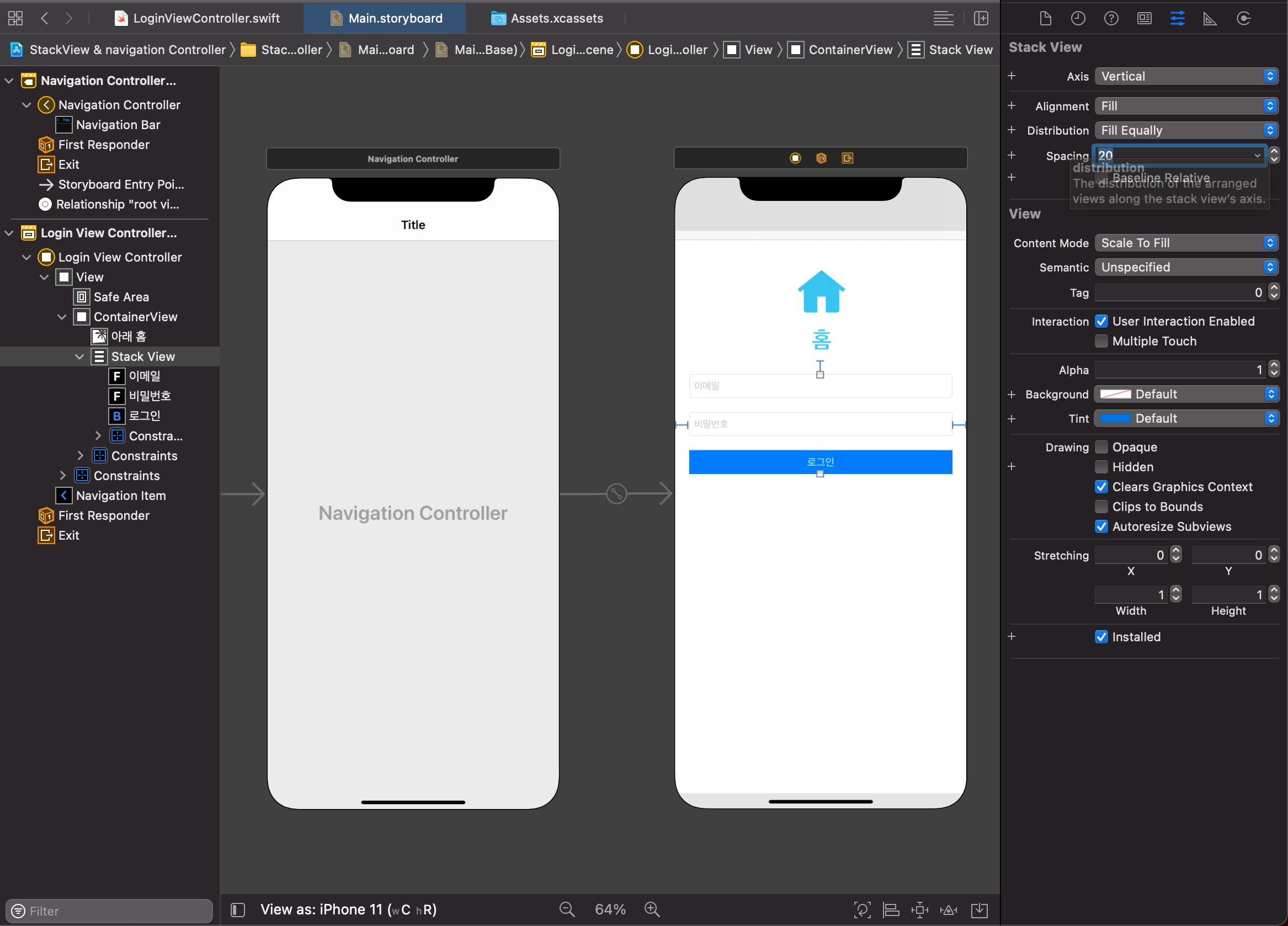
12. Stack View의 Alignment: Fill / Distribution: Fill Equally / Spacing: 20으로 해준다.

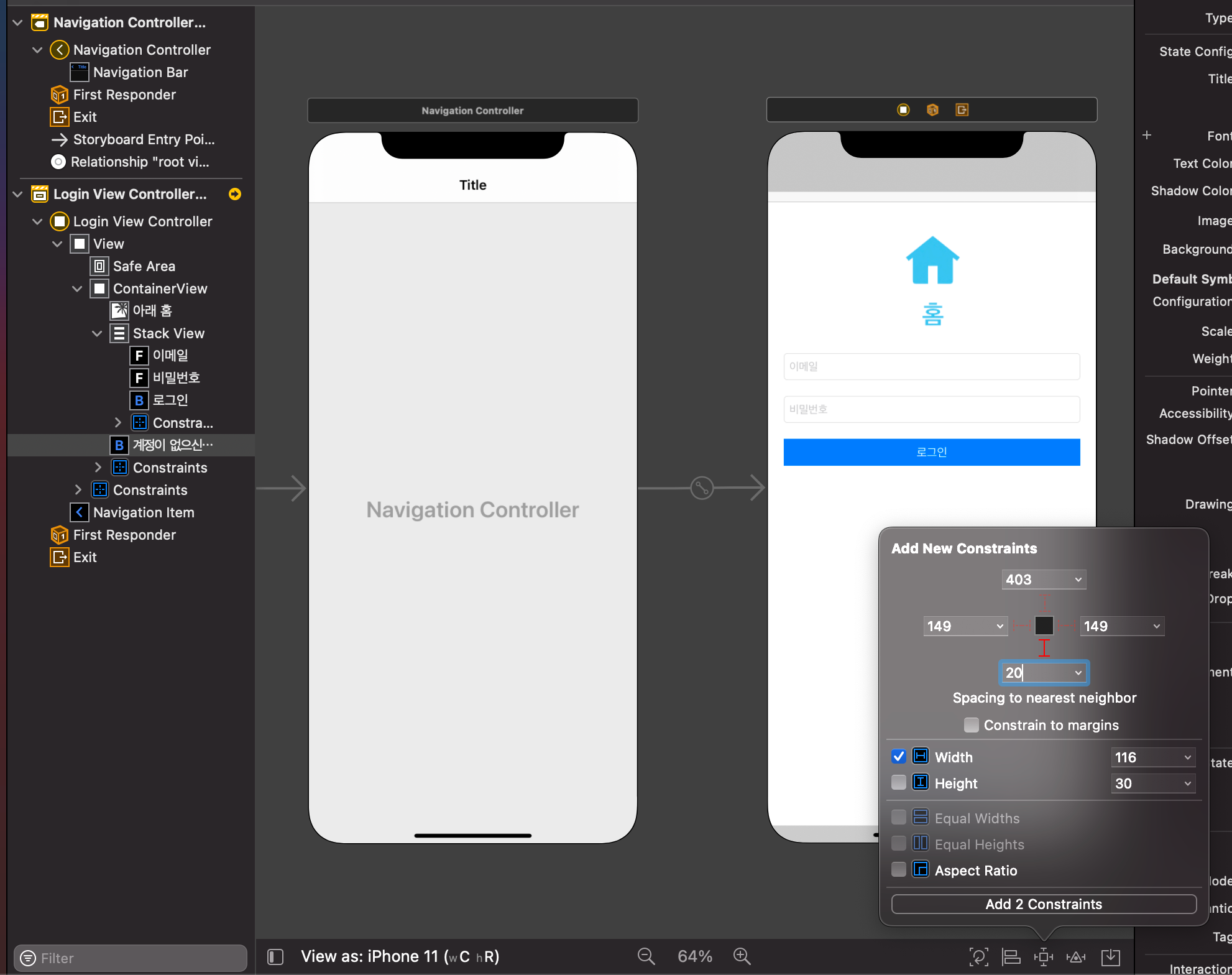
13. Button을 StackView에 놓아주고 계정이 없으신가요?라고 바꾸어주고 Constraints는 아래와 같이 걸어주고 Horizontally in Container을 선택해준다.

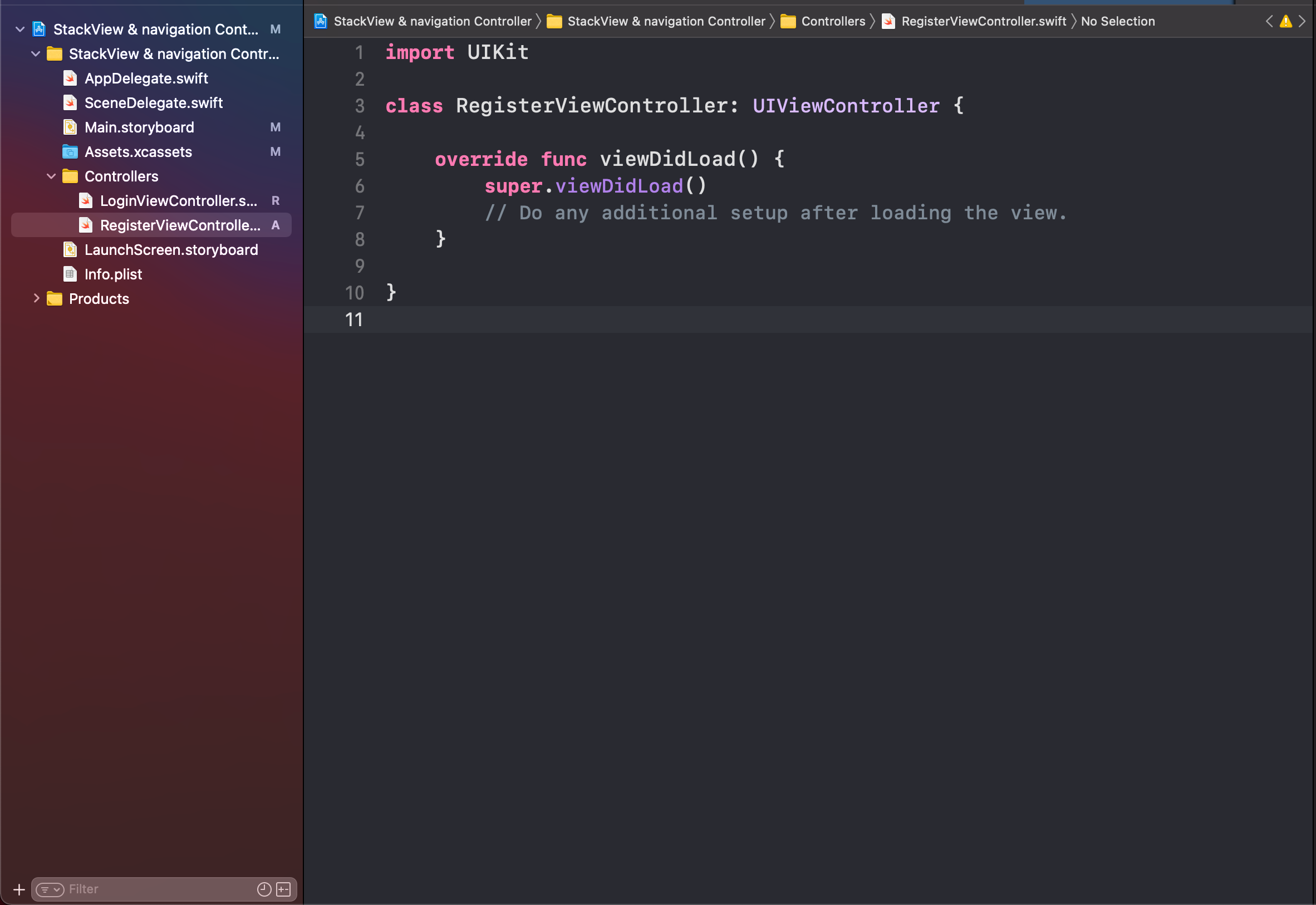
14. New File - Swift File - RegisterViewController.swift를 만들어주고 클래스 이름도 바꾸어주고 New Group을 누르고 그 이름은 Controllers로 하고 Register와 Login을 넣어준다.

15. Login View Controller를 복사 붙여넣기하고 클래스 이름은 RegisterViewController로 바꾸어준다.

16. 아래의 사진과 같이 Login View Controller를 만든거 처럼 바꾸어준다. 그리고나서 동영상처럼 Ctrl + 계정이 없으신가요? 버튼을 누른 상태에서 RegisterViewController를 드래그하고 Show를 선택해준다.

[나의 활용]
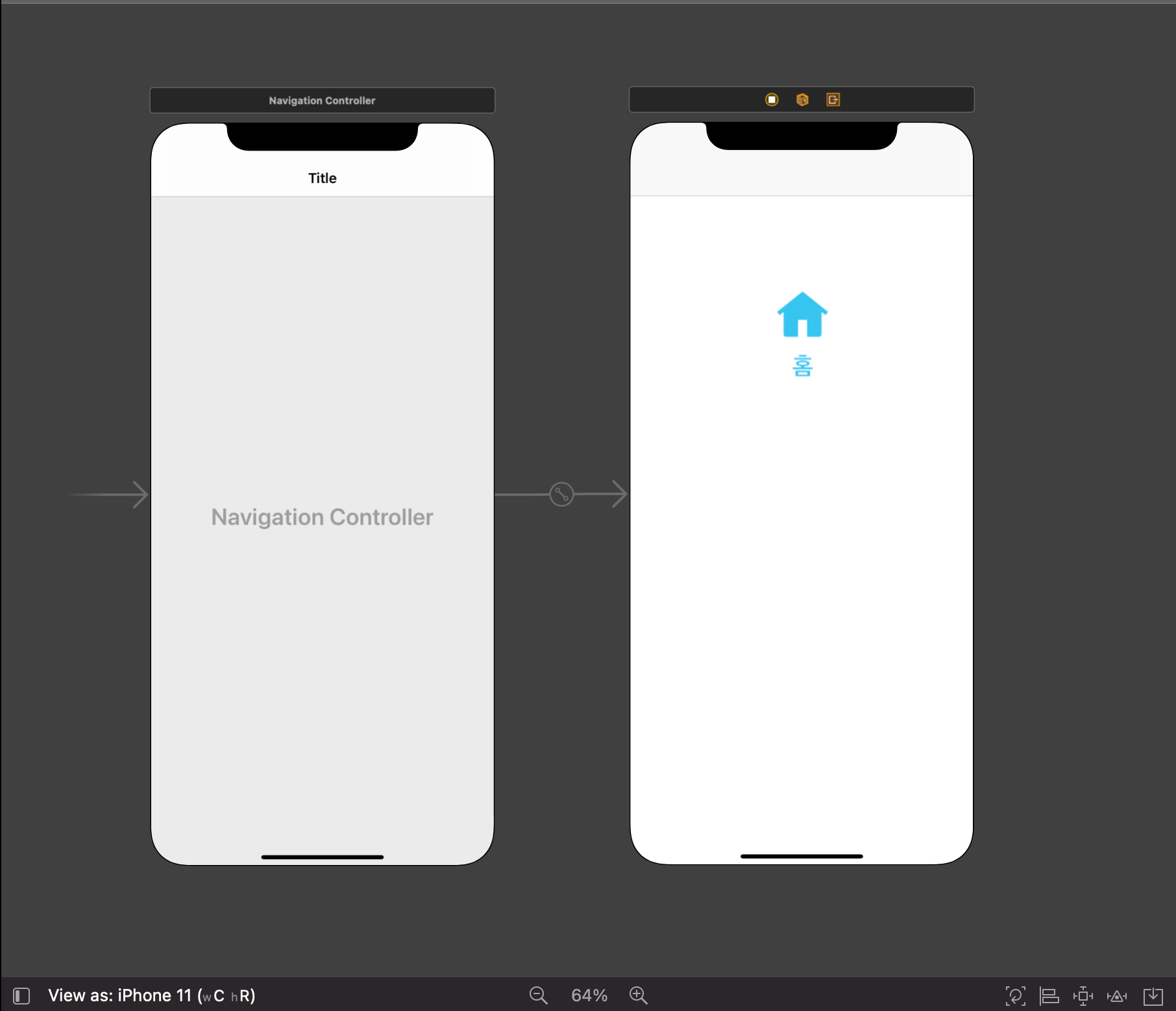
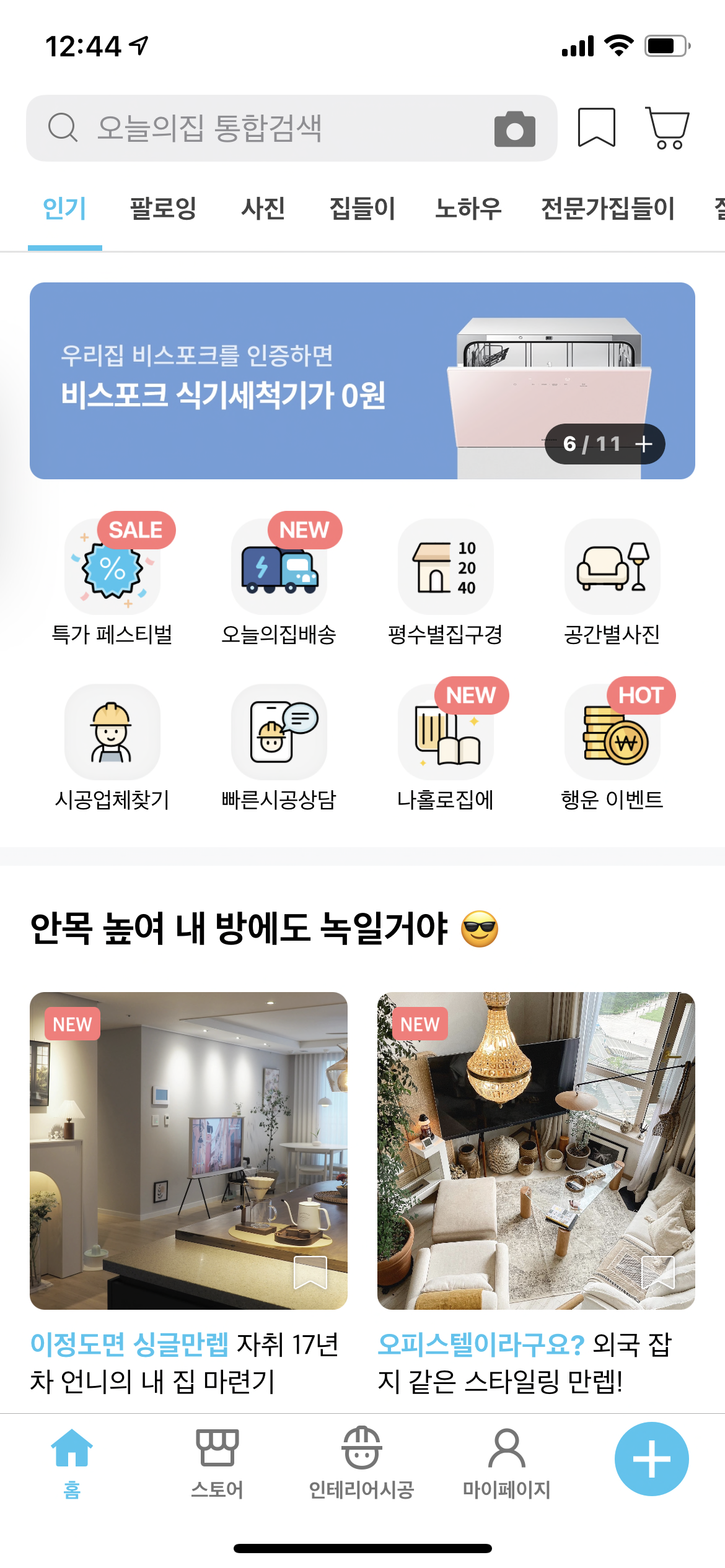
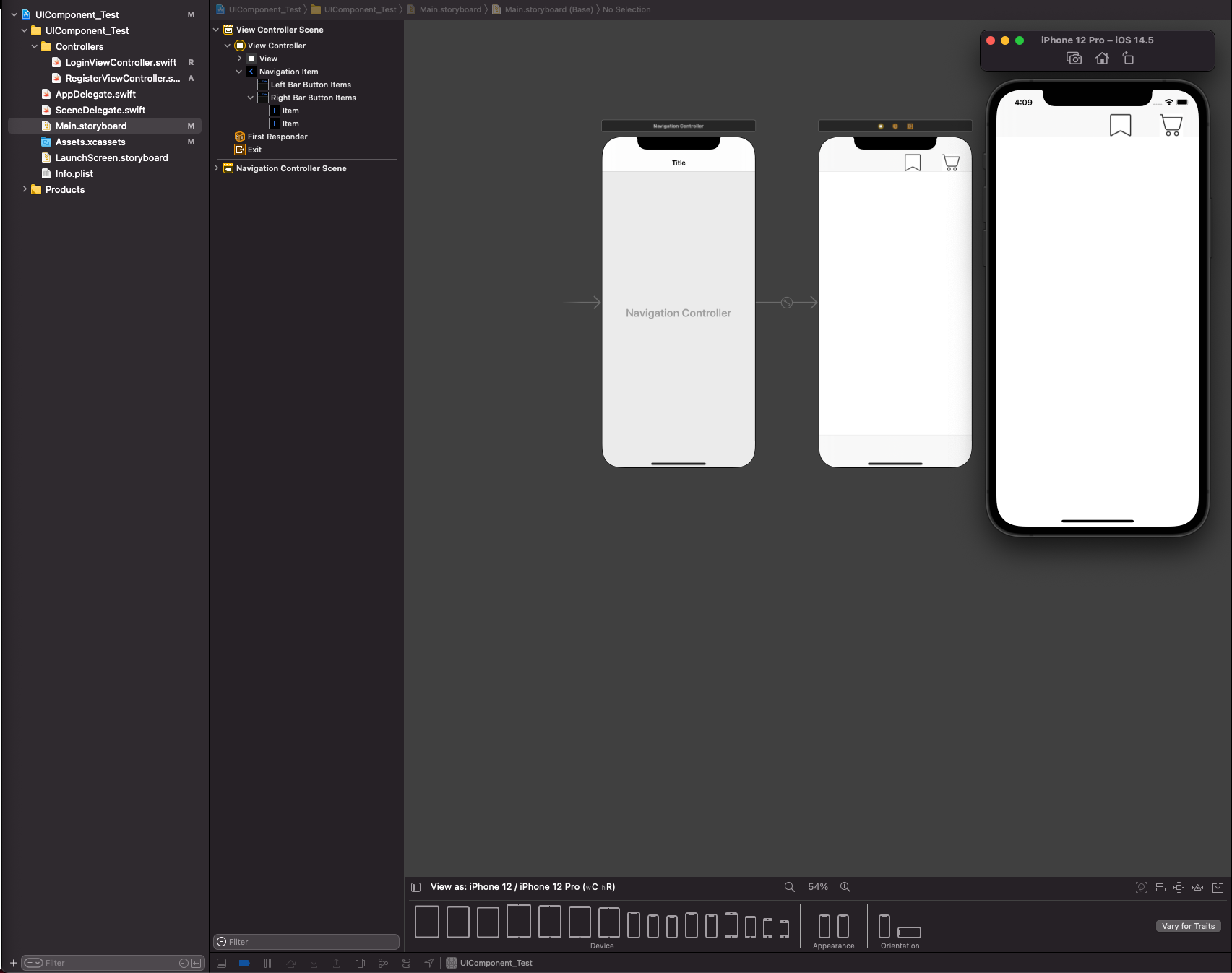
나는 오늘의 집 화면에서 깃발Button과 장바구니Button을 Navigation Controllerr과 bar button item을 이용해서 나타내었다.


아 그리고 이미지를 선택해서 실행을 했을 때 이미지에 파란색만 나오는 경우가 있는데 그 부분은 Assets.xcassets에서 해당 이미지를 선택하고 Remder As - Original Image를 선택하면 해결된다!
+수정) 사진 이미지 크기는 Assets.xcassets에서 1x에 있던 사진을 3x로 옮기니깐 되었다!!