[내 시행착오]
나는 AutoLayout을 처음 적용했을 때 내 마음대로 각각의 이미지 크기와 이미지 사이 간격을 모두 고정을 해주었다.
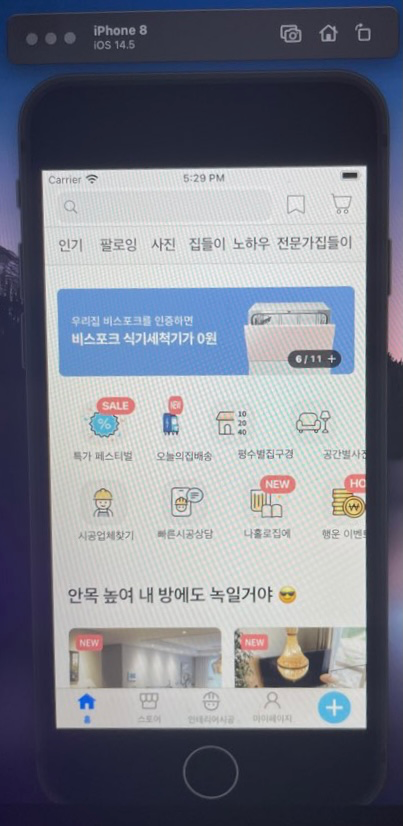
하지만 모두를 고정해주면 한 이미지는 아래처럼 납작해진다.

하지만 해당 값에 고정 값을 주려면 그 외의 간격은 유동적으로 만들어야 했다.
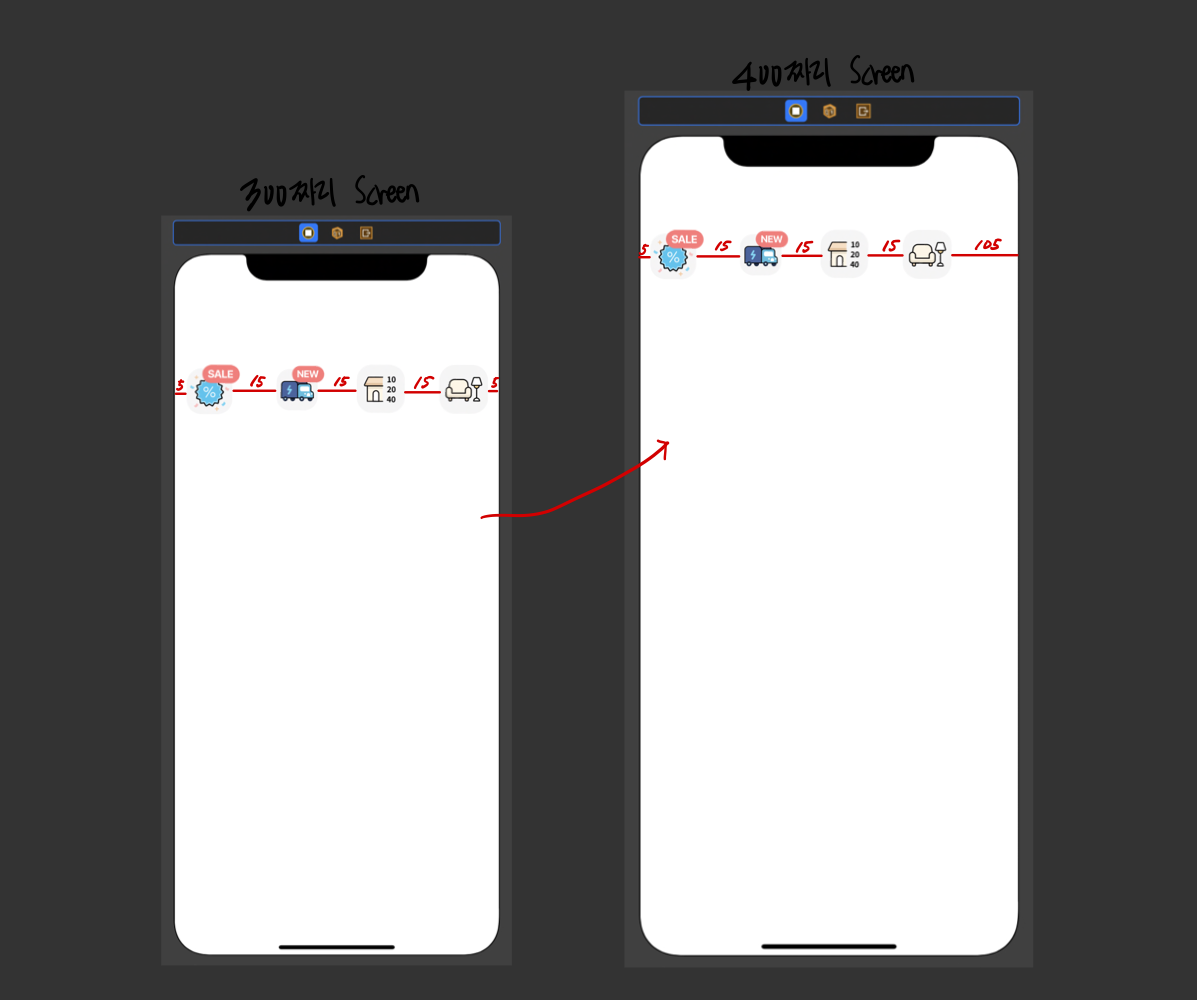
내가 한 행동을 예를 들어서 설명하자면 크기가 300인 화면에 50짜리 이미지 4개를 넣고 30씩 간격을 주어 50 30 50 30 50 30 50 이렇게 290이 채워지고 가장 앞에 있는 상위View leading(left)랑 간격을 5로 하고 가장 뒤에 있는 하위View trailing(right)에는 따로 잡지 않아도 5처럼 보일꺼다. 하지만 만약 화면의 크기가 400이 되면 가장 뒤에 있는 하위View trailing(right)에는 105만큼의 간격이 남아 오른쪽 간격이 많이 남게된다.
이런 상황처럼 내 경우 400짜리 화면에 간격을 모두 설정하고 300화면으로 보려고 하니깐 저렇게 이미지가 납작해지는 것이다.

그래서 나는 이를 해결하기 위해서 Stack View이용하기로 결정했다.
[시행착오 극복]
1. Assets.xcassets에서 이미지를 모두 3x로 바꾼다. -> 내가 누끼를 잘못딴건지 Stack View에 담으면 사진이 너무 커진다.
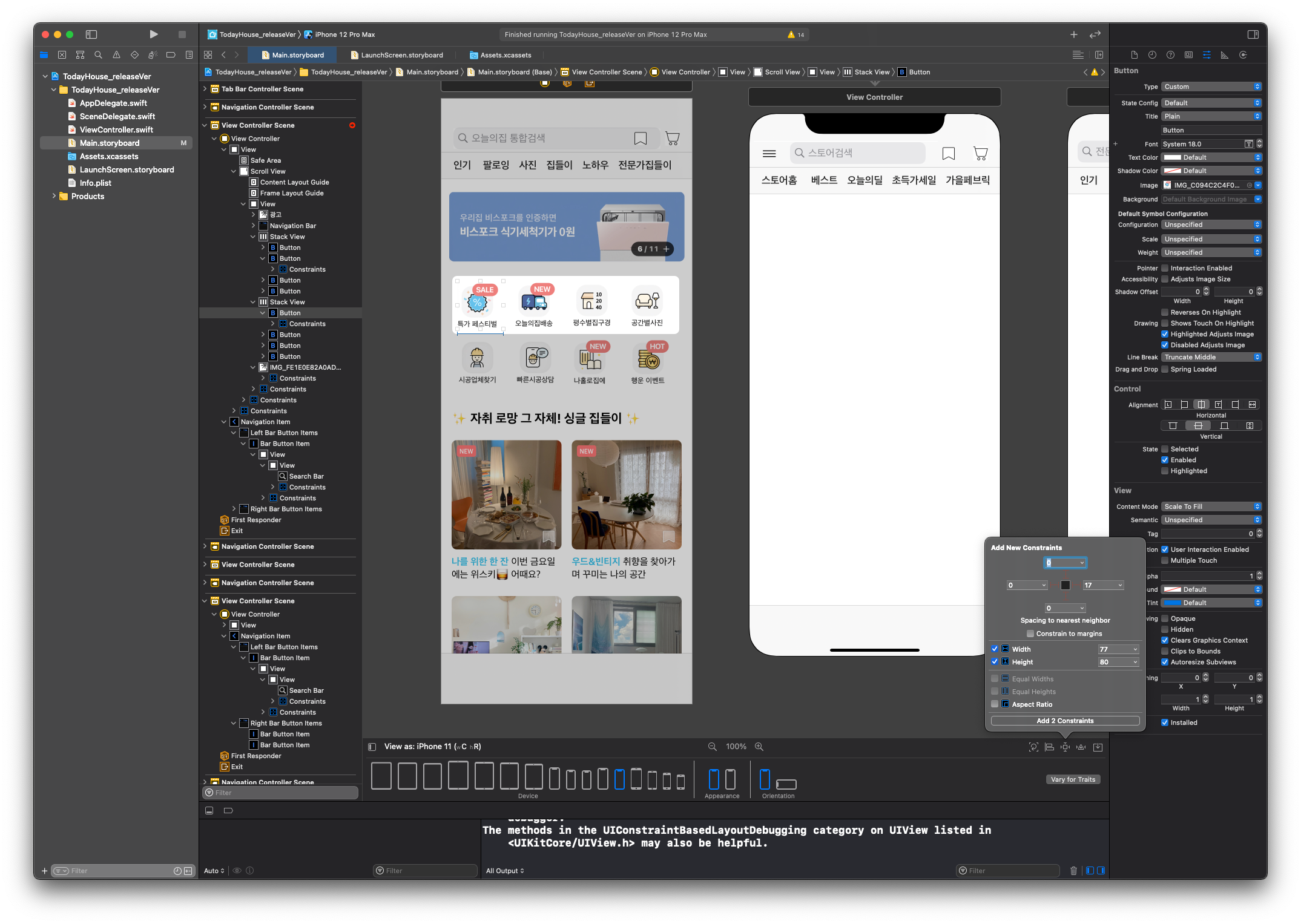
2. 각 이미지의 Height와 Width는 고정을 해준다.

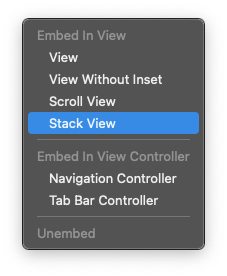
3. Stack View에 담고 싶은 이미지를 모두 선택하고 우측 하단 Inspector Area 옆에 Emaded In에서 Stack View를 선택해준다.

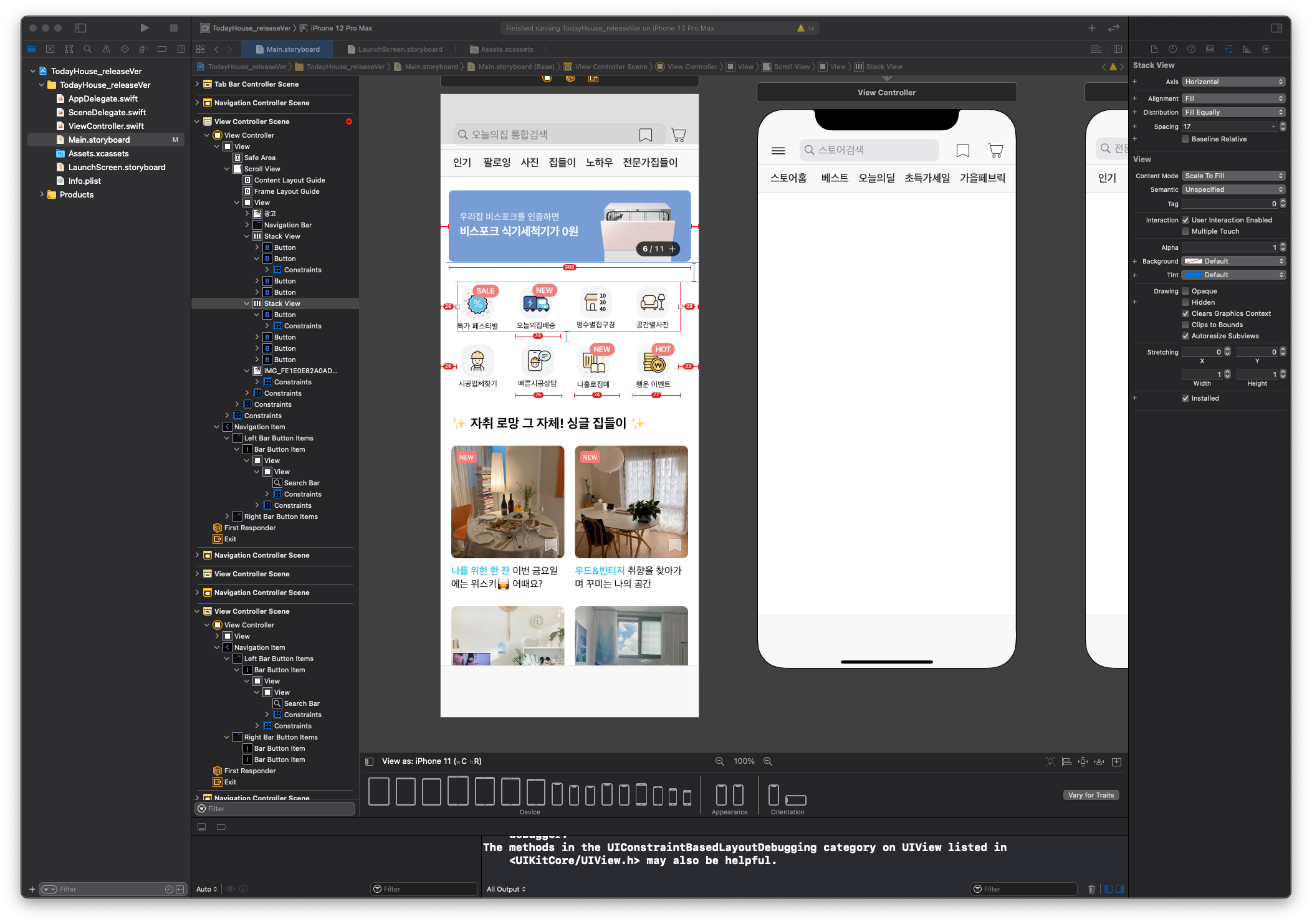
4. Stack View의
- Inspector Area - Stack View - Aligment - Filll
- Inspector Area - Stack View - Distribution - Fill Equally
- Inspector Area - Stack View - Spacing (Custom)
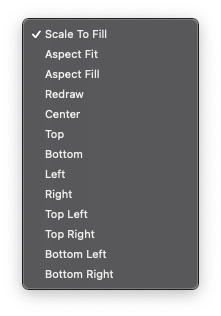
- Inspector Area - View - Content Mode - Scale To Fill

[Inspector Area - View - Content Mode에 대해서]

- Aspect = 비율 유지 / Fill = 빈 영역없이 꽉 차게 / Fit = 화면에 맞게
-
scaleToFill : 콘텐츠의 비율을 변경하여 View 크기에 맞게 확장하는 옵션입니다.
-
AspectFit : 콘텐츠의 비율을 유지하여 View 크기에 맞게 확장하는 옵션. 남는 영역은 투명합니다.
-
AspectFill : 콘텐츠의 비율을 유지하여 View 크기에 빈 영역없이 확장하는 옵션. 일부 내용은 잘라질 수 있습니다.
-
redraw : 메서드 를 호출하여 경계가 변경될 때 뷰를 다시 표시하는 옵션 입니다.setNeedsDisplay()
-
center : 비율을 동일하게 유지하면서 View의 경계에서 콘텐츠를 중앙에 배치하는 옵션입니다.
-
top : View 경계의 상단에 정렬된 콘텐츠를 가운데에 맞추는 옵션입니다.
-
bottom : View 경계의 맨 아래에 정렬된 콘텐츠를 가운데에 맞추는 옵션입니다.
-
left : View의 왼쪽에 콘텐츠를 정렬하는 옵션입니다.
-
right : View의 오른쪽에 콘텐츠를 정렬하는 옵션입니다.
-
topLeft : View의 왼쪽 상단 모서리에 콘텐츠를 정렬하는 옵션입니다.
-
topRight : View의 오른쪽 상단 모서리에 콘텐츠를 정렬하는 옵션입니다.
-
bottomLeft : View의 왼쪽 하단 모서리에 콘텐츠를 정렬하는 옵션입니다.
-
bottomRight : View의 오른쪽 하단 모서리에 콘텐츠를 정렬하는 옵션입니다.
| 이름 | 비율 유지 여부 | 화면 꽉 채움 여부 | 이미지 잘림 여부 |
|---|---|---|---|
| AspectFill | O | O | O |
| AspectFit | O | X | X |
| ScaleToFill | X | O | X |