- 이 클론코딩은 오직 Storyboard만 이용합니다.
- 이 클론코딩은 한 화면만 클론코딩합니다.
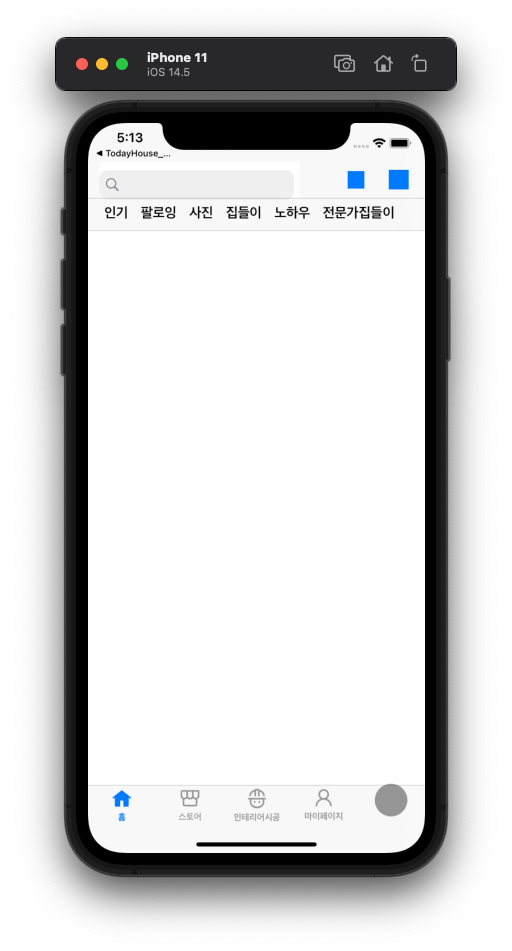
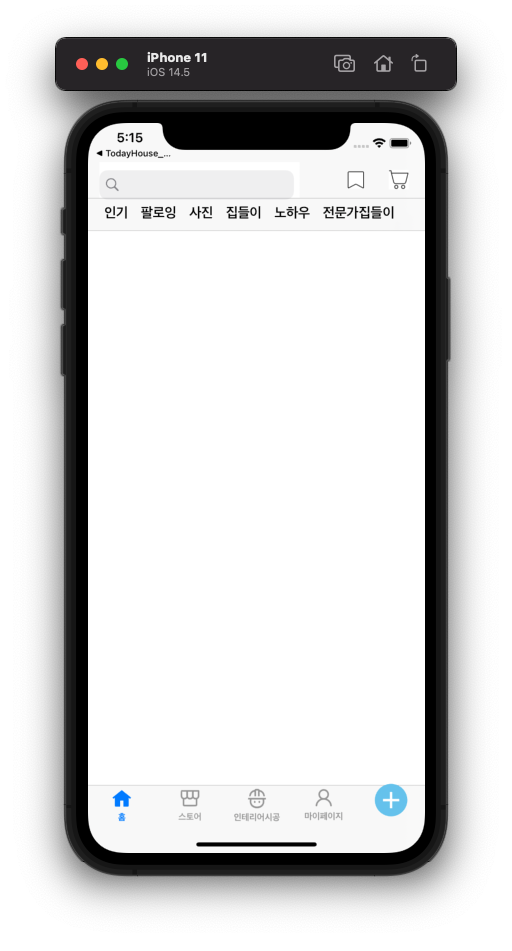
[앱 완성 화면]
+) 추후 안에 있는 버튼은 추가할 것임!

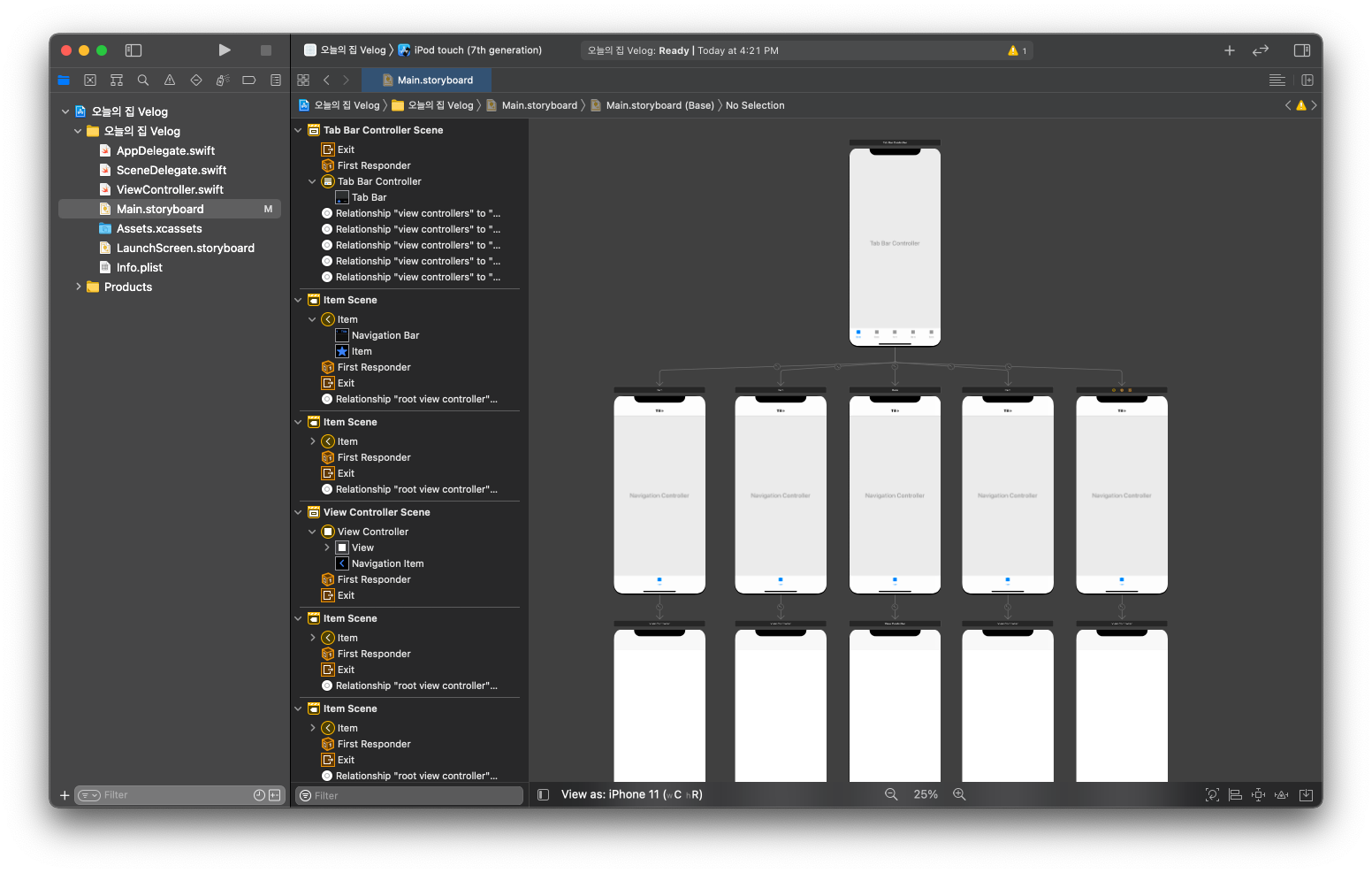
[전체적인 화면 설계]
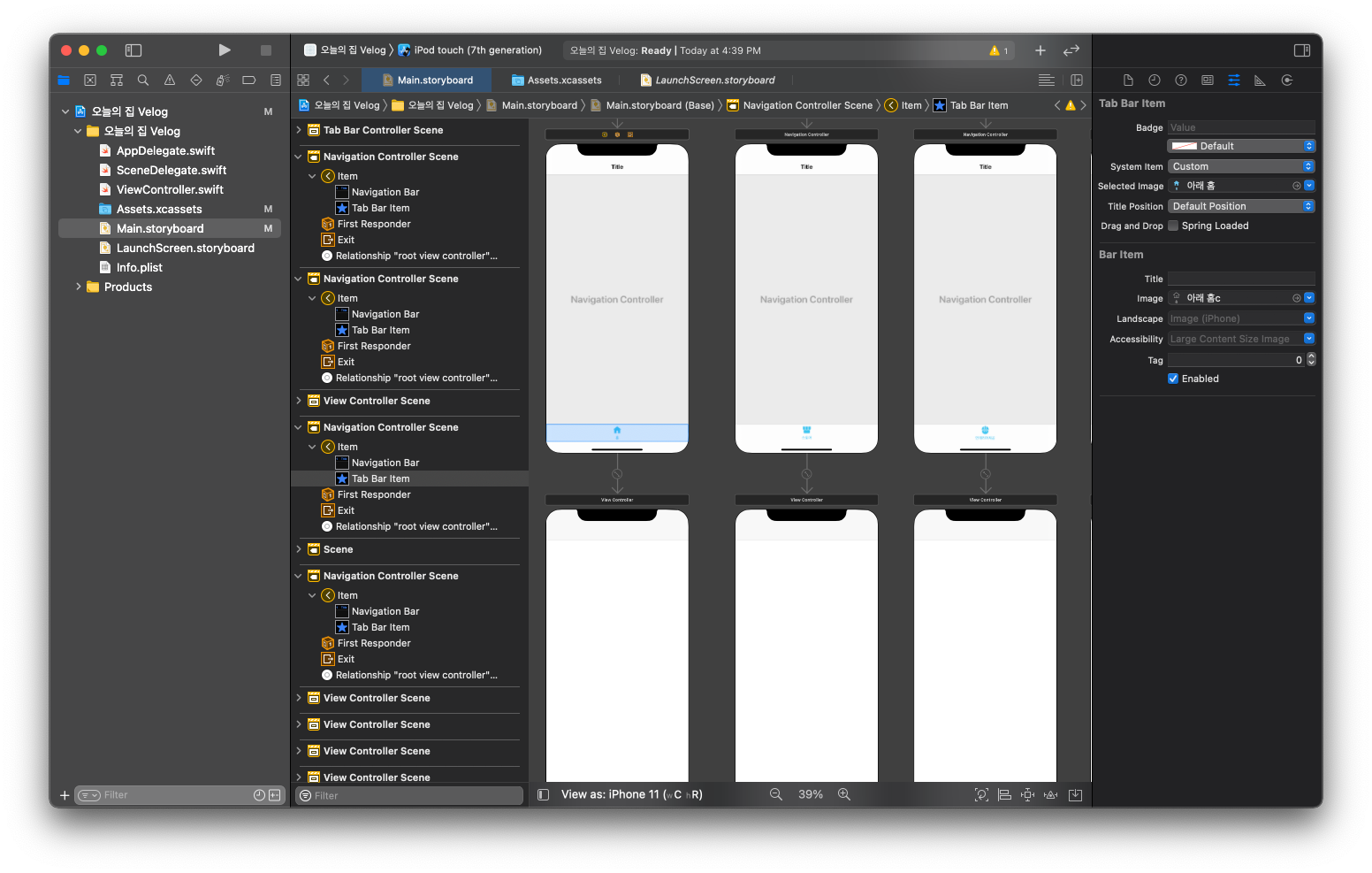
1. 스토리보드의 View Controller를 삭제하고 Tab Bar Controller - Navigation Controller - View Controller순서로 아래의 사진과 같이 만들어주고, Tab Bar Controller를 클릭해서 is initial View Controller를 선택해준다.

2. Tab Bar Controller와 Navigation Controller의 Segue연결은 Relationship Segue - View Controller, Navigation Controller와 View Controller는 Relationship Segue - root View Controller로 연결해준다. (모두)

[Tab bar button 설계]
1. 이미지를 넣기전에 내가 딴 누끼파일은 이미지가 크기때문에 Assets.xcassets에 들어가서 사진을 3x로 바꾸어주겠다. (런치스크린 이미지 제외)

2. Navigation Controller에 있는 Item을 선택해서 Inspector Area - Bar Item - Title에서 내용은 없애고 image(클릭하기 전 이미지)에서 사진을 선택하고 Inspector Area - Tab Bar Item - Seleted image(클릭한 후 이미지)에서 사진을 선택한다. (모두)

[bar button 설계]
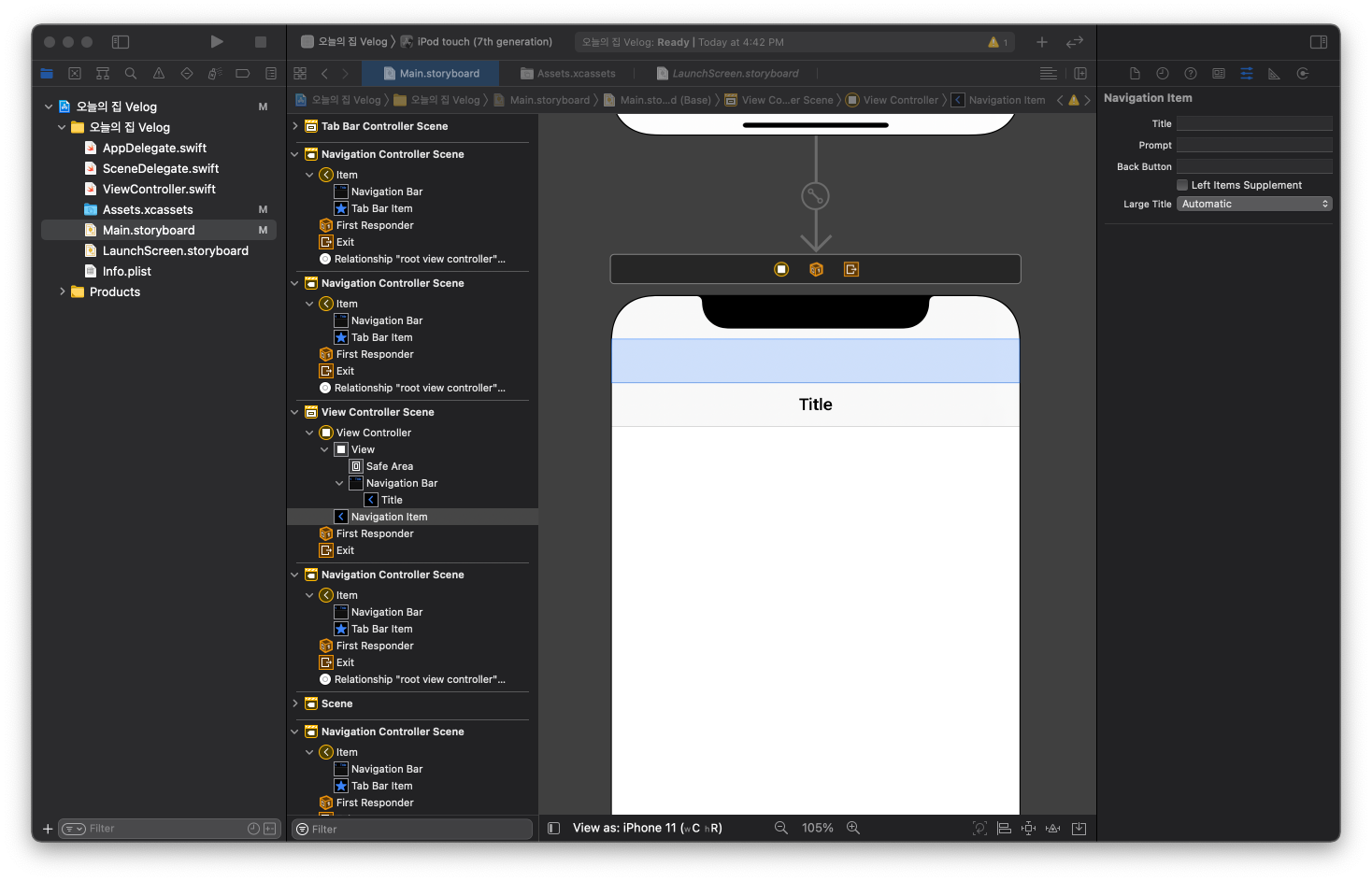
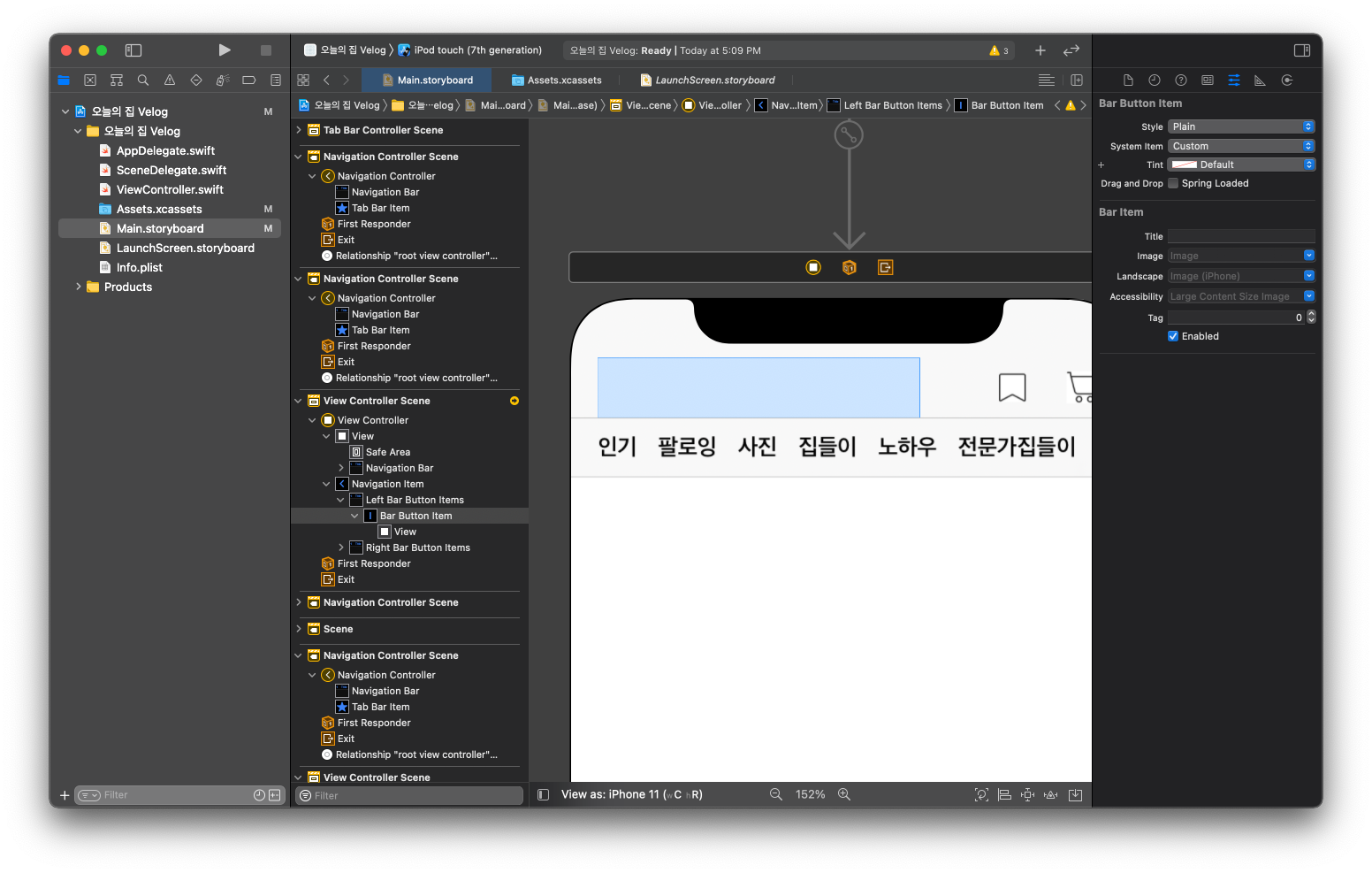
1. 우리는 위의 이미지 처럼 총 2개의 Navigation Bar가 필요하기 때문에 1개를 선택해서 아래와 같이 놓는다. (Title을 추가하는 것)

2. Title이라고 있는 Navigation Bar과 없는 Navigation Bar 두개가 있는데 여기서 Title 부분을 더블클릭해서 Title을 삭제해준다. (나머지 4개도 동일하게)


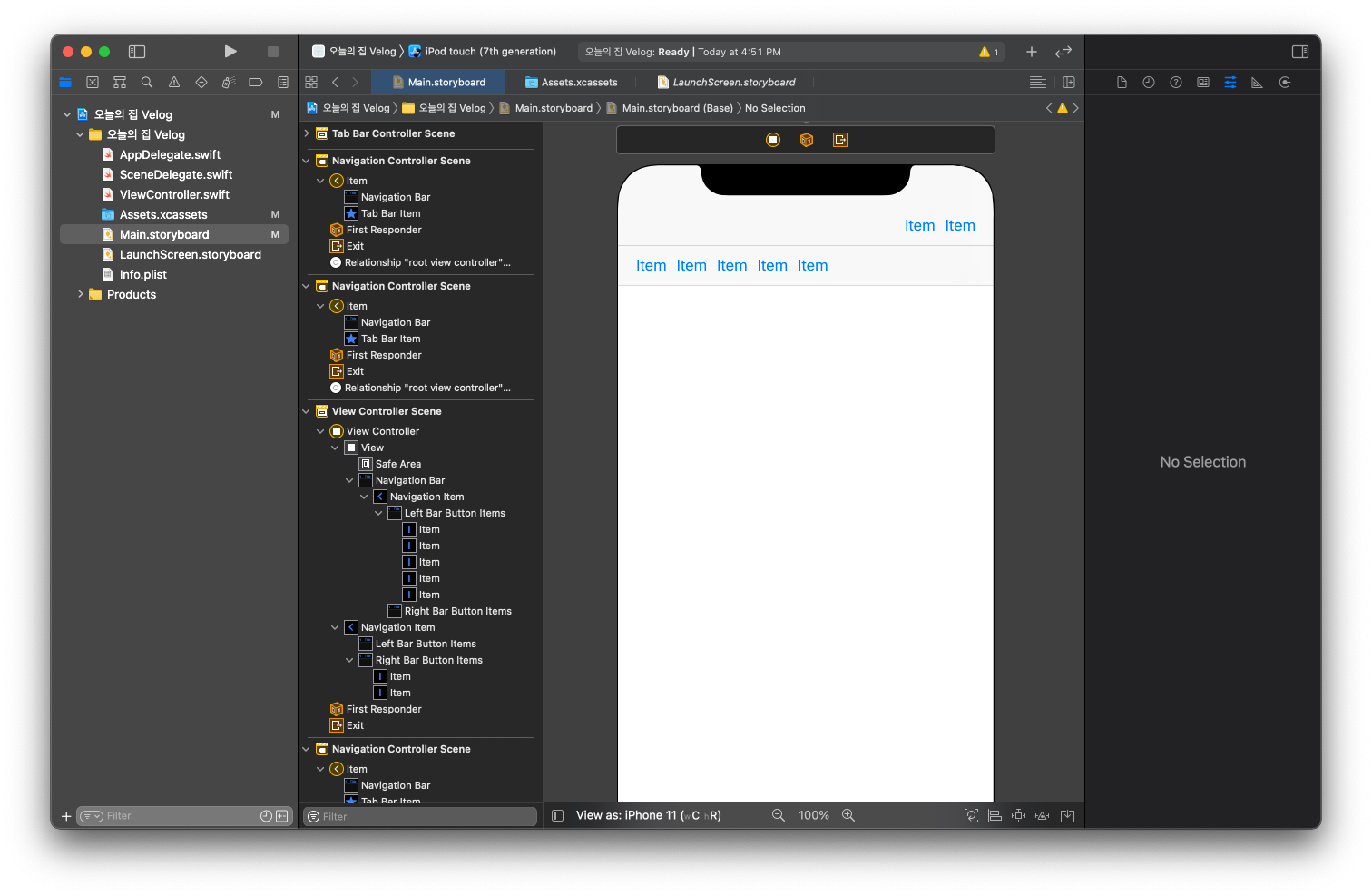
3. Bar Button Item을 클릭한 뒤 아래와 같이 배치해준다.


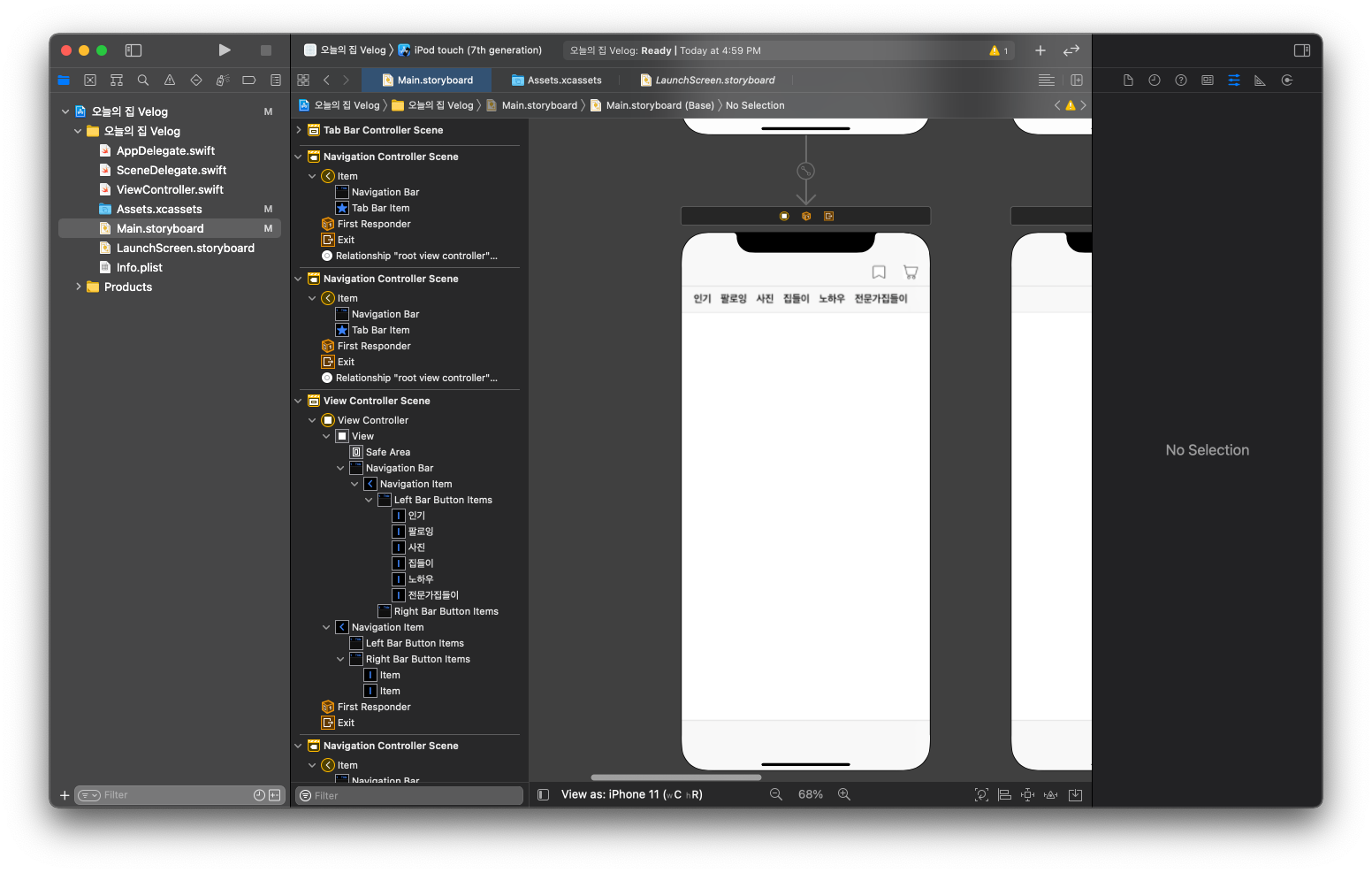
4. 위에는 북마크 이미지와 장바구니 이미지를 넣고 아래에는 인기, 팔로잉, 사진, 집들이, 노하우, 전문가집들이로 입력해준다. (텍스트를 입력할 때는 끝에 빈칸을하나씩 추가, Inspector Area - Bar Item - Style - Done / Tint - Label Color)


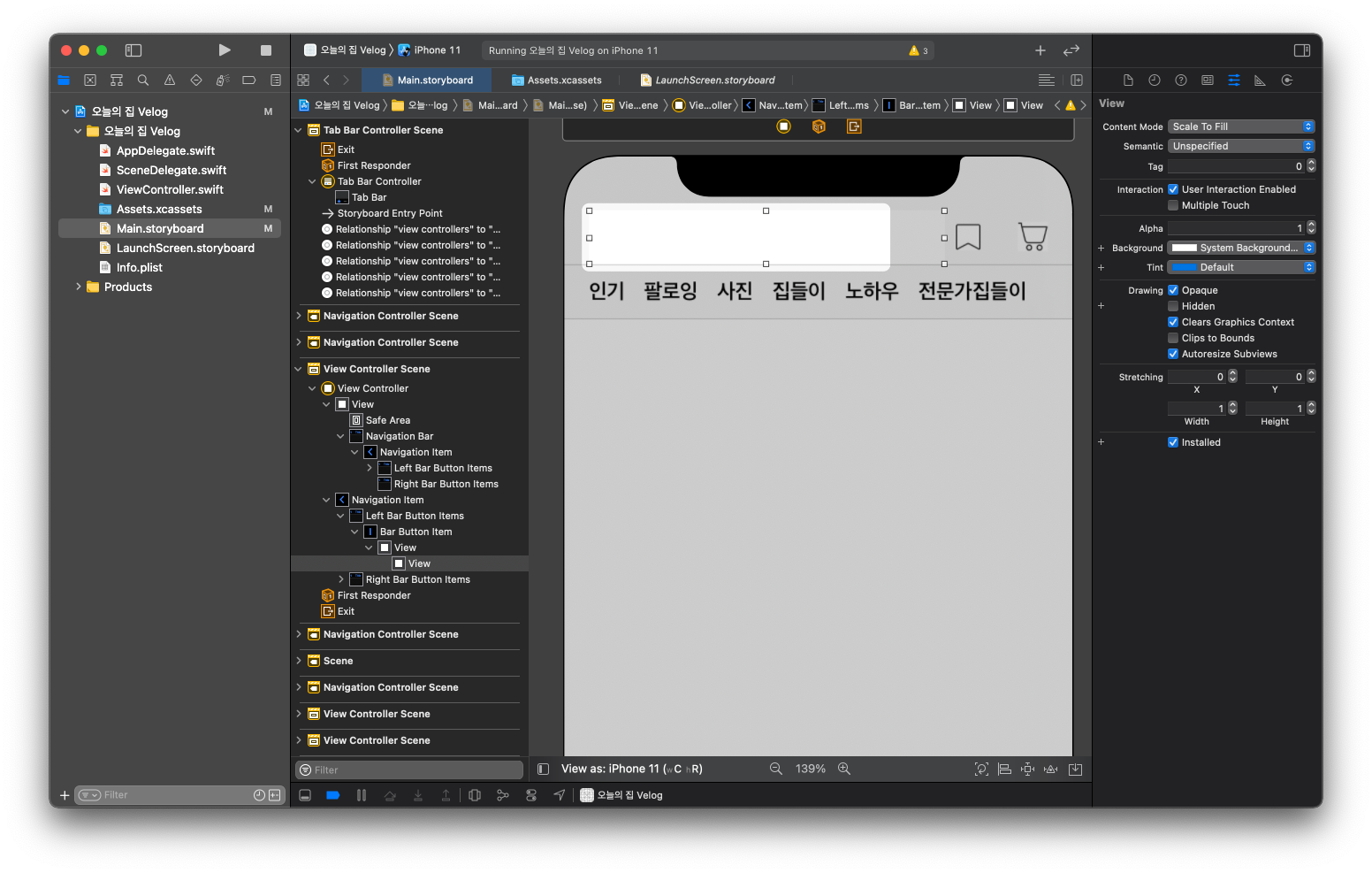
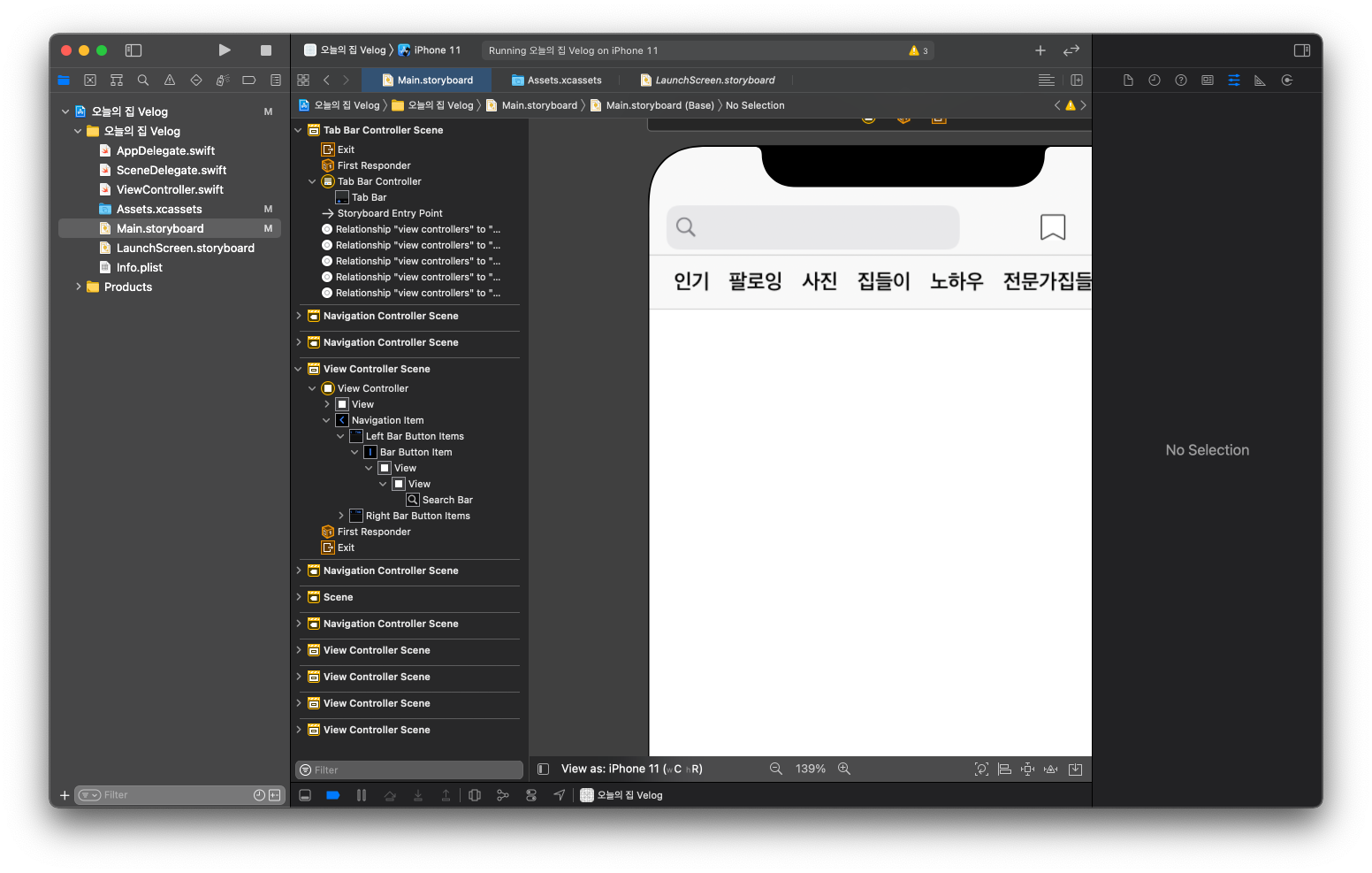
5. 이제 Search bar를 이용해서 검색창을 만들어주겠다. 아래 첫번째 사진의 파란색부분에 UIView를 추가해주고 두번째 View는 두번째 사진의 부분에 추가를 해준다. 추가했던 모든 View의 Background는 Default로 해준다. 그리고 Search bar를 View 위에 추가해준다. (제일 힘들었던 부분...)



6. 마지막으로 Search bar - Inspector Area - Search bar - Placeholder - 오늘의집통합검색
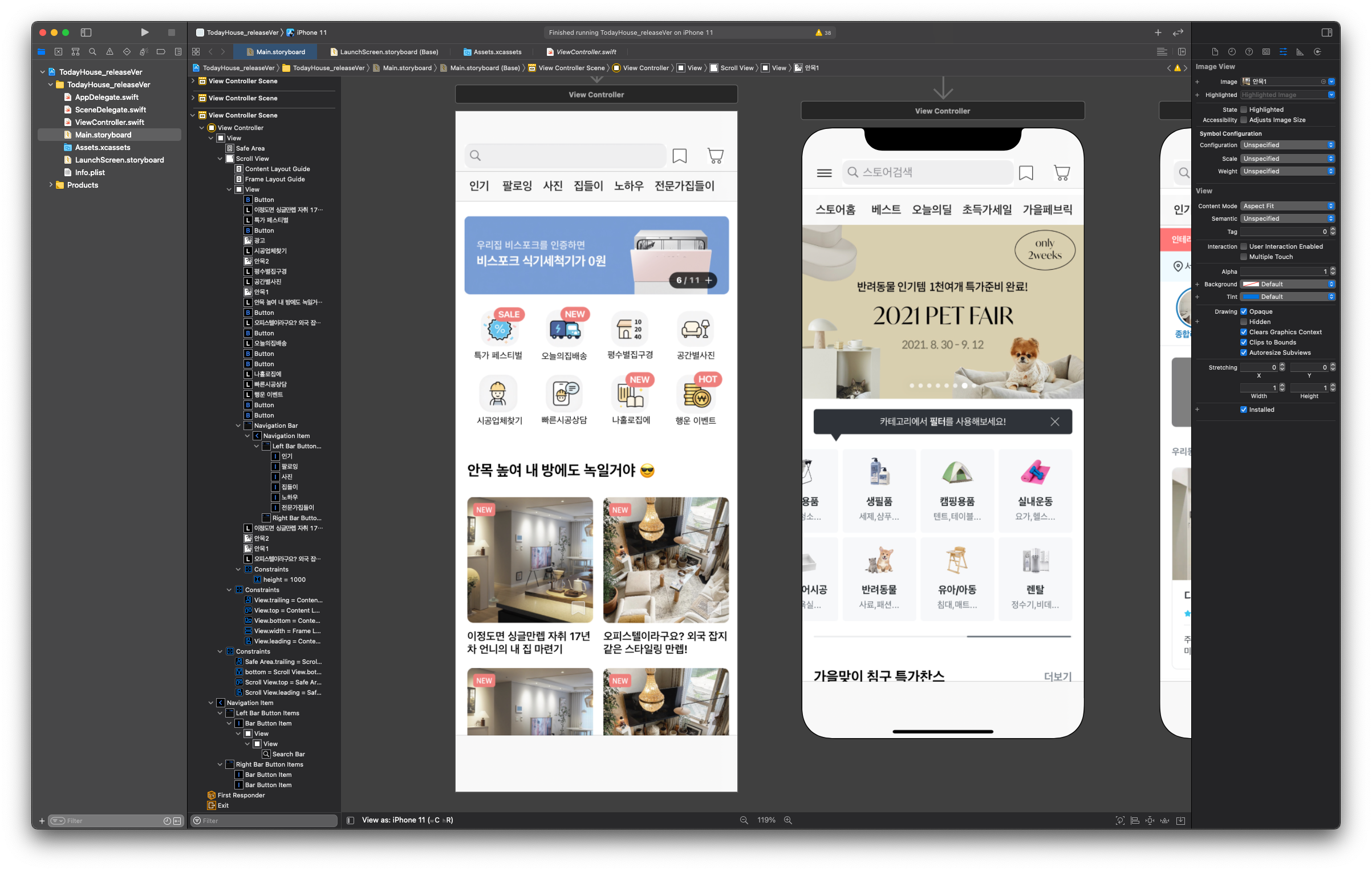
[Scroll View 설계]
[완성된 스크롤뷰 모습]

1.https://velog.io/@rlawnstn01023/UIKitAutoLayout-Scrollview 의 5번까지 마무리 한다.
2.만든 View의 Constraints의 bottom을 1000으로 잡는다.
3. View Controller를 선택하고 Simulated Size - Freeform을 선택해준 뒤에 Height를 1000으로 잡는다.
4. 이제 Button과 image View를 이용해서 나머지 부분을 만들어준다.
[오류 해결법]
1. 아래와 같이 실행을 했을 때 사진이 파랗게 되는 사진이 있다면 Assets.xcassets - Inspector Area - Image Set - Render As - Origianl Image로 해준다.