
💻 변수란?
변수는 하나의 값을 저장하기 위해 확보한 메모리 공간 자체 또는 그 메모리 공간을 식별하기 위해 붙인 이름을 말한다.
- 변수명 : 메모리 공간에 저장된 값을 식별할 수 있는 고유한 이름
- 변수값 : 변수에 저장된 값
- 식별자 : 어떤 값을 구별해서 식별할 수 있는 고유한 이름
💡 JavaScript의 변수
JavaScript는 동적 타입의 언어이기 때문에 변수의 타입 지정없이 값이 할당되는 과정에서 자동으로 변수의 타입이 결정된다. 즉, 변수는 고정된 타입이 없으며 같은 변수에 여러 타입의 값을 자유롭게 할당할 수 있다.
💡 JavaScript의 변수 선언
변수를 사용하려면 반드시 선언이 필요하다. 변수를 선언할 때는 var, let, const 키워드를 사용한다
👇 변수 선언 예시
var userId = 1;
var userName = 'Lee';
var user = { id: 1, name: 'Lee' };
var users = [
{ id: 1, name: 'Lee' },
{ id: 2, name: 'Kim }
]자바스크립트 엔진은 변수 선언을 다음과 같은 2단계에 거쳐 수행한다
- 선언단계: 변수 이름을 등록해서 자바스크립트 엔진에 변수의 존재를 알린다.
- 초기화 단계: 값을 저장하기 위한 메모리 공간을 확보하고 암묵적으로 undefined를 할당해 초기화 한다.
💡 변수 호이스팅
자바스크립트 엔진은 소스코드의 평가 과정을 거치면서 소스코드를 실행하기 위한 준비를 한다. 이때 변수 선언을 포함한 모든 선언문(변수 선언문, 함수 선언문 등) 을 소스코드에서 찾아내 먼저 실행한다.
변수 선언문이 코드의 선두로 끌어 올려진 것처럼 동작하는 자바스크립트 고유의 특징을 변수 호이스팅이라고 한다.
console.log(score);
var score:따라서 👆 코드의 결과는 참조에러가 발생하지 않고 undefined가 출력된다
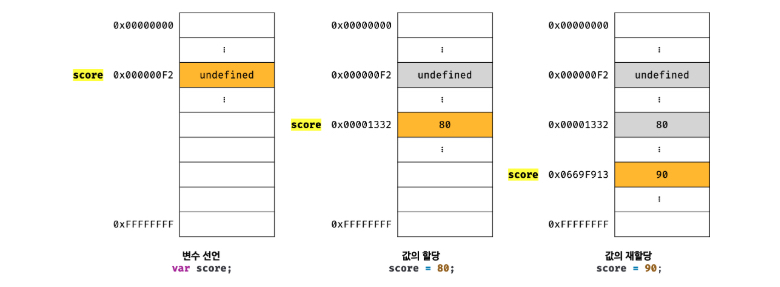
💡 값의 할당 / 재할당
변수 선언은 런타임 이전에 먼저 실행되고 값의 할당은 런타임에 실행된다.
var score = 80; // 값의 할당
score = 90; // 값의 재할당
- 값을 할당할 때는 새로운 메모리 공간을 확보하고 그곳에 할당 값을 저장한다.
- 위 그림의 undefined 값과 80은 불필요한 값들이기 때문에 가비지 콜렉터에 의해 메모리에서 자동 해제된다.
💡 식별자 네이밍 규칙
- 식별자는 특수문자를 제외한 문자, 숫자, 언더스코어(_), 달러기호($)를 포함할 수 있다.
- 단, 식별자는 특수문자를 제외한 문자, 언더스코어(_), 달러 기호($)로 시작해야 한다. 숫자로 시작하는 것은 허용하지 않는다.
- 예약어는 식별자로 사용할 수 없다.
코드전체의 가독성을 높이려면 네이밍 컨벤션의 카멜케이스와 파스칼 케이스를 따르는 것이 유리하다.
// 카멜 케이스
var firstName;
// 파스칼 케이스
var FirstName;📌 이것만은 기억해놓자!
이 챕터에서 꼭 기억해야 할 점은
변수 선언은 런타임 이전에 먼저 실행되고 값의 할당은 런타임에 실행된다.
인것 같다.
런타임이란?
아직은 런타임에 대해 정확히 배우진 않았지만 구글링을 하다보면 다
"런타임은 프로그래밍 언어가 구동되는 환경이다."라고 나온다.
❗️ 그냥 간단하게 코드를 한줄씩 실행시키는 시간이라고 생각하면 된다.
그래서 런타임 이전에 (코드를 한줄씩 실행시키기 전에) 자바스크립트 엔진이 소스코드의 평가 과정을 거치면서 변수들을 찾아서 메모리에 넣는다라고 생각하면 된다.
😌 이 챕터의 내용을 간단하게 정리해 보면 런타임 이전에 변수 선언이 실행되어 호이스팅이 일어나게 되고, 런타임에 값의 할당이 실행된다. 값을 할당할 때는 새로운 메모리로 이동하기 때문에 남겨진 곳은 가비지 컬렉터가 메모리의 값을 해제시킨다 라고 정리해 볼 수 있을것 같다.
