
- 값: 식(표현식)이 평가되어 생성된 결과
10 + 20; // 30- 리터럴: 사람이 이해할 수 있는 문자 또는 약속된 기호를 사용해 값을 생성하는 표기법
3 // 숫자 리터럴 3💻 표현식
값으로 평가될 수 있는 문. 즉, 표현식이 평가되면 새로운 값을 생성하거나 기존값을 참조한다.
// 리터럴 표현식
10
'Hello'
// 식별자 표현식
sum
person.name
arr[1]
// 연산자 표현식
10 + 20
sum = 10
sum !== 10
// 함수/메서드 호츌 표현식
square()
person.getName()✔ 값으로 평가될 수 있는 문은 모두 표현식이다.
💻 문
프로그램을 구성하는 기본 단위이자 최소 실행 단위.
// 변수 선언문
var x;
// 할당문
x = 5;
// 함수 선언문
function foo () {}
// 조건문
if ( x > 1) { console. log(x); }
// 반복문
for ( var i = 0; i < 2; i++ ) { console.log(i); }✔ 자바 스크립트 엔진에는 세미콜론 자동 삽입 기능(ASI)이 암묵적으로 수행된다.
✔ 코드 블록({ ... }) 뒤에는 세미콜론을 붙이지 않는다.
✔ 세미콜론 자동 삽입기능의 동작과 개발자의 예측이 일치 하지 않는 경우가 간혹 있고 나는 항상 세미콜론을 사용해 왔기 때문에 사용할 것이다.
💡 표현식와 문의 구분
표현식인 문과 표현식이 아닌 문을 구별하는 가장 간단하고 명료한 방법은 변수에 할당해 보는 것이다.
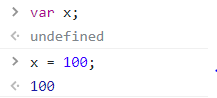
var x;
x = 100;👇 표현식이 아닌문은 값처럼 사용할 수 없다.
var foo = var x;
// SyntaxError: Unexpected token var👇 할당문은 표현식인 문이기 때문에 값처럼 사용할 수 있다.
var foo = x = 100;
console.log(foo); // 100
✔ 크롬 개발자 도구에서 표현식이 아닌 문을 실행하면 undefined 출력, 표현식인 문을 실행하면 평가된 값 반환.

📌 이것만은 기억하자
이 챕터에서 꼭 기억해야 할 점은
표현식인 문과 표현식이 아닌 문을 구별하는 가장 간단하고 명료한 방법은 변수에 할당해 보는 것이다.
인것 같다.
😌 이 챕터의 내용을 간단히 정리해 보자면 자바스크립트 코드의 거의 모든 부분은 문으로 되어있고, 이 문들 중에 값으로 평가될 수 있는게 표현식이다.
이를 비교해 보고 싶으면 변수에 할당해 봤을 때 값 반환되면 표현식 아니면 표현식이 아닌 문이다.
