Lighthouse(라이트하우스)란?
Lighthouse는 구글에서 개발한, 웹 페이지의 품질을 개선할 수 있는 오픈 소스 형태의 자동화 도구다. 어떤 웹 페이지든 사용할 수 있다.
Lighthouse 사용법
- Lighthouse 크롬 확장 프로그램을 설치한다.
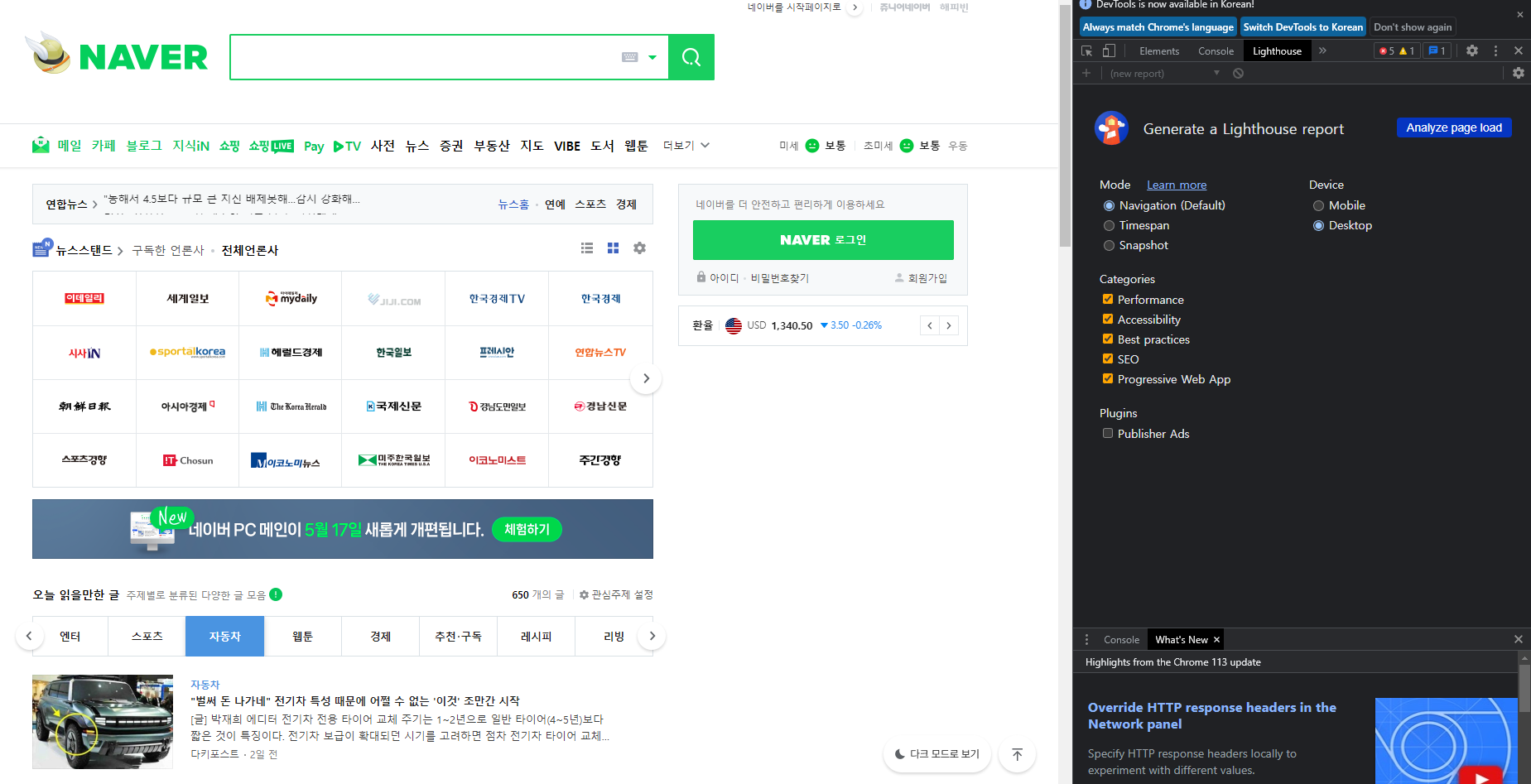
- 측정할 웹 사이트의 페이지로 이동한다. 개발자 도구를 열어 Lighthouse 탭으로 간다.
Analyze page load 버튼을 클릭한다. 현재 페이지가 자동으로 리로드되며 검사가 진행된다.
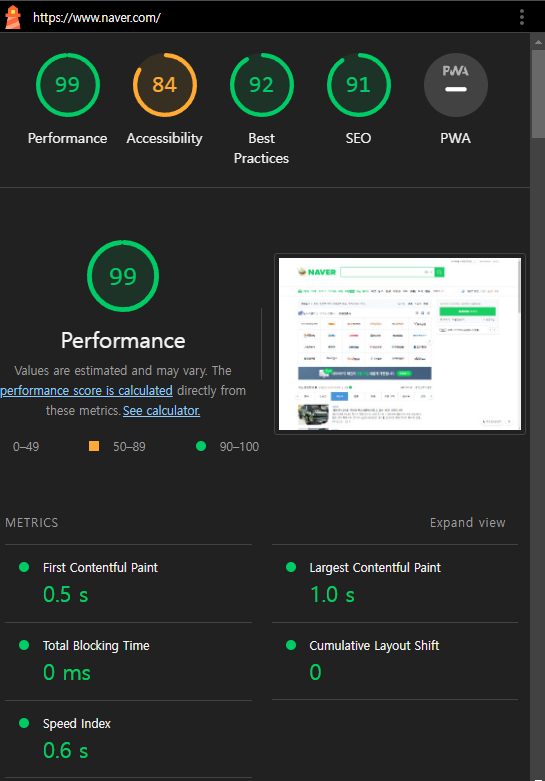
- 검사가 완료되면 결과 리포트가 생성된다. 카테고리별 측정 항목 및 점수, 계산 방식, 최적화 방안 등이 리포트에 포함되어 있다. Lighthouse 탭에서 바로 확인할 수 있으며, json이나 gist로 저장해두고 Lighthouse Report Viewer 사이트에서 언제든지 이전 결과를 다시 확인해 볼 수 있다.
Performance
Performance(성능)의 측정 항목은 6가지 Metric으로 정의된다. 각 Metric들은 페이지로 로드되는 속도를 다양한 측면에서 측정한다.

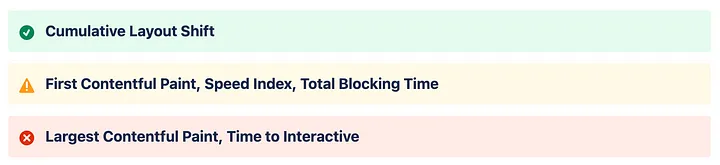
신호등 컬러코드는 항목별로 정해진 기준에 따라 지정된다. Metric마다 속도(소요 시간)와 점수에 대한 기준이 다르다. 초록색은 빠름, 노란색은 중간, 빨간색은 느림을 나타낸다.
5 Metrics
First Contentful Paint (FCP)
초기 DOM 콘텐츠를 렌더링하는데 걸리는 시간을 측정한다. 첫 번째 텍스트 또는 이미지가 표시되는 시간을 가리킨다. FCP 측정 시점을 시작점으로 하는 다른 Metric들이 있기 때문에, 가장 먼저 찍히는 FCP는 다른 항목들의 점수 및 전체 점수에 큰 영향을 줄 수 있다.
Speed Index (SI)
콘텐츠가 시각적으로 표시되는 진행 속도를 측정한다. 리로드되는 페이지의 비디오를 캡쳐하여 프레임 간의 속도를 계산한다.
SI 점수를 높이는 방법
- 메인 스레드 작업 최소화
- JavaScript 실행 시간 단축
- 폰트가 로드되는 중에도 텍스트가 계속 표시되도록
Largest Contentful Paint (LCP)
가장 큰 콘텐츠를 렌더링 하는데 걸리는 시간이다. 보통 중요한 콘텐츠일수록 크기가 크기 때문에, Lighthouse는 LCP 점수에 가장 높은 가중치인 25%를 주어 계산한다.
LCP로 간주되는 요소
<img>요소<svg>안에 있는<image>요소<video>요소- background-image 속성의 url()로 로드되는 요소
- block 레벨 요소
LCP 크기로 간주되려면 일반적으로 뷰포트(viewport) 내에서 사용자에게 표시되는 요소 중 가장 크기가 큰 요소로 결정된다.
Total Blocking Time (TBT)
마우스 클릭, 화면 탭 또는 키보드 누름과 같은 사용자 입력에 페이지가 응답하지 못하도록 차단된 총 시간을 의미한다.
TBT 점수를 높이는 방법
- 불필요한 JavaScript 로드, 실행 코드 제거
- 코드 분할을 통해 JavaScript payload 감소시키기
- 사용하지 않는 코드 삭제
Cumulative Layout Shift (CLS)
사용자가 예상치 못한 레이아웃 이동을 경험하는 것에 대한 점수다. 레이아웃 불안정이 사용자에게 미치는 부정적인 영향에 대해 검사해 볼 수 있다.
가중 평균
총 성능 점수는 5가지 Metric 점수들의 가중 평균으로 계산된다. 가중치가 더 높은 Metric이 전체 성능 점수에 큰 영향을 주게 된다. 각 가중치(%)는 사용자의 성능 인식을 균형있게 검사하기 위해 정해진다.
성능 점수가 변동하는 이유
Lighthouse를 통해 검사를 여러번 실행해보면, 동일판 페이지여도 항상 같은 점수가 나오지 않는다. 디바이스와 네트워크 환경이 다를 경우 많게는 30 ~ 40점 까지도 차이가 난다.
Lighthouse 팀에서는 점수의 변동성이 검사를 실행하는 근본적인 조건의 변화 때문이라고 한다.
일반적으로 문제는 다음과 같다.
- A / B 테스트 또는 광고 게시 변경
- 인터넷 트래픽 라우팅 변경
- 고성능 데스크톱 및 저성능 노트북과 같은 다양한 장치에서 테스트
- JavaScript를 삽입하고 네트워크 요청을 추가/수정하는 브라우저 확장
- 바이러스 백신 소프트웨어
Lighthouse가 전체 성능 점수를 종합적으로 제공할 수 있지만 사이트 성능을 단일 숫자가 아닌 점수 분포로 생각하는 것이 더 유용할 수 있다.