'사이트에 이미지를 넣는 두 가지 방법'
1. <img> 태그를 사용하기
2. 태그에 background-image 속성을 추가하기
이 두 방식에는 차이점이 존재한다.
<img> 태그는 'semantic tag'이다. 'semantic tag'란 'semantic web'에서 사람과 기계가 이해할 수 있는 형태, 즉 활용하기 좋은 형태의 데이터로 웹을 발전시키기 위해 나온 태그를 말한다.
예를들어
<div id="header"></div>이 태그는 'semantic tag'가 고안되고
<header></header>처럼 쓰이게 되었다.
활용하기 좋은 형태의 데이터란 단순히 태그가 짧아진 것이 전부가 아니다. 'semantic web'을 사용해 애플리케이션, 기업 및 커뮤니티에서 데이터를 보다 쉽게 공유하고 재사용이 가능해졌다.
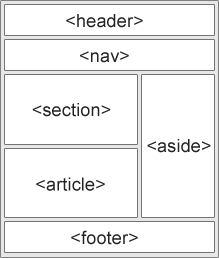
'semantic tag' 다양한 종류들

<header> 페이지 상단이나 섹션의 머리말
<nav> 문서의 네비게이션, 메뉴 항목을 정의
<section> 문서의 구획들을 정의
<article> 본문
<aside> 글의 주제와 간접적으로만 연관된 부분을 나타냄
<details> 추가적인 정보를 사용자가 숨기거나 보일 수 있게함
<summary> 부모요소인 details 요소의 내용에 대한 요약이나 캡션등을 나타냄
<figure> 사진, 다이어그램 등과 같은 부가적인 요소를 정의
<main> 문서의 주가 되는 컨텐츠 정의
<mark> 하이라이트 또는 참조와 같은 표시를 필요로 하는 문자를 정의
<time> 날짜, 시간을 정의
<img> 이미지
<video> 비디오(영상)
<audio> 사운드(소리)
다시 처음으로 돌아가서
'사이트에 이미지를 넣는 두 가지 방법'에서
<img>태그는 의미가 있는 'semantic tag'로서 컴퓨터가 이해하고 alt속성으로 정보가 내포되어 있다. 반면에 <div>태그를 사용하고 background-image속성을 사용하는 것은 의미가 있는 태그가 아니라 단순한 속성을 덧붙이기에 정보가 부족하고 컴퓨터가 어떠한 태그인지 알 수 없다.
두 방식 모두 이미지를 화면에 구현할 수 있다는 점에서는 같다. 하지만 img태그는 정보와 연관이 있고 중요한 의미가 내포되어 있는 이미지를 사용할 때 사용하고, background-image 속성은 말 그대로 배경을 채우기 위한 용도나 이미지가 콘텐츠의 일부로 사용이 되지 않을 때 사용하면 되겠다.

