Browser Security
-
브라우저 위협의 가장 큰 이유는 자바스크립트를 구동한다는 점이다.
- Ajax call 을 해서 api 호출
- DOM 제어
- 인증 정보를 브라우저에 저장
- 인증 정보를 불러 올 수도 있다.
-
한 웹페이지가 렌더 되려면 각기 다른 서버에 여러 번 요청을 보내고, 서로 다른 서버에서 제공하는 리소스를 사용해 이미지, 사진 등 여러가지 부분들을 구현한다. 이 요청들이 안전한 건지에 대한 점검을 하지 않으면 브라우저 보안에 문제가 생기고, 또 해킹의 위협이 있다.
-
Possible Threats
- XSS
- 클라이언트가 서버를 신뢰 하기 때문에 발생하는 이슈
- 보통 서버에 메시지 요청 => 메세지 응답 => 응답 받은 메세지 돔 반영식의 순서로 진행되는데 XSS는 서버에서 코드를 변형해 악의적인 메시지를 응답.
- CSRF
- 서버가 클라이언트를 신뢰해서 발생하는 이슈
- 서버는 인증정보를 가지고 오면 믿는다.
- 사용자가 만약 인증 정보를 가진체로 해커의 링크를 누르면 해커가 가로채서 서버에 요청을 해, 원하는 결과를 본다.
How do we stop this?! => 브라우저 보안 정책 : CORS 와 Same-origin Policy
- XSS
Same-origin Policy (SOP)
- 프로토콜, 호스트, 포트 번호가 일치하는 웹페이지들 간의 interaction 만 허락하는 보안 정책.
http://www.rlcjf0014.com/coding.html 이란 url에서 http://www.rlcjf0014.com/design.html 이란 페이지로 이동할 때, 이 이동은 프로토콜(http)도 같고, 각 url의 포트번호(80번은 HTTP의 기본 포트 번호입니다)도 같고, 호스트(www.rlcjf0014.com)도 같기 때문에 문제가 없다.
하지만 http://www.rlcjf000000014.com/coding.html 이란 페이지로는 호스트가 다르기 때문에 이동할 수가 없다. 이것이 Same-origin policy로 보안을 정한거였다.
- SOP는 단순하고 철저하지만, 웹 페이지 기술이 발달하며 외부 서버에 대한 리소스 요청이 늘었고 SOP의 유연하지 못하고 엄격함은 오히려 리소스 사용을 불편하게 만들었다. 그래서 대안으로 나온 것이 CORS이다.
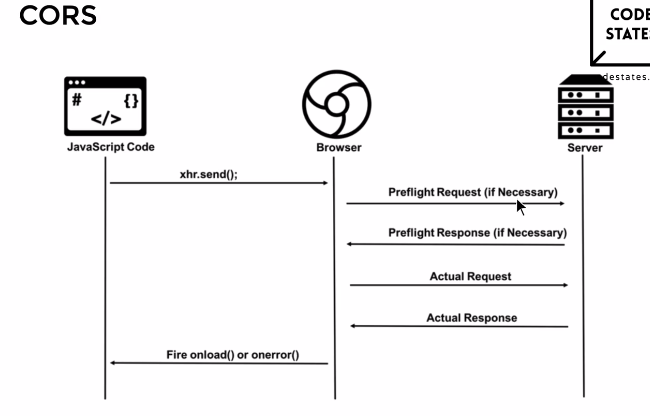
CORS (Cross-Origin Resource Sharing)
- uses additional HTTP headers to tell browsers to give a web application running at one origin then access to selected resources from a different origin. origin 서버 바깥에 대한 리소스 요청을 관리하는 방법이다. SOP와는 달리 호스트가 달라도 이동이 가능하다.
- 누가 서버의 리소스에 접근할 수 있는지 결정하고, 어떤 방식으로 접근할 수 있는지도 명시하는 역할을 수행한다.
- 자원을 공유한다. 코스다. 서로 다른 오리진 간의 리소스를 공유한다. a 라는 도메인에서 오는 HTML이 b 라는 도메인의 이미지를 사용할 때 CORS를 사용.
- 보안적인 이유로, 브라우저는 cross-origin HTTP request를 스크립트 안에서 실행. 같은 오리진 정책을 따른다. 브라우저가 자발적으로 브라우저의 웹 애플리케이션 사용을 보호한다. 웹 서버를 통해서 사용자의 브라우저 웹 애플리케이션 사용을 보호해준다.
- 크로스 오리진 리퀘스트면 호출이 될 수도, 안 될수도 있다.
- HTTP 헤더에 전송하는 요청 혹은 응답에 대한 정보가 담겨있다. 헤더를 통해 크로스 오리진 요청들을 관리할 수 있다.

Access-Control-Allow-Origin
- 여러 헤더들 중, 이 헤더는 서버의 리소스를 어떤 외부 도메인과 공유할 것인지 공유할 수 있다. 서버의 이 헤더 값이 *면 어떠한 도메인이라도 접근할 수 있고 특정한 도메인이면, 해당 도메인의 접근만 허용된다.
- 다른 method들은 :
- Access-Control-Expose Headers: 서버가 특정 헤더가 브라우저에 노출되게 해준다.
- Access-Control-Max-Age: 프리플라이트 요청이 얼마나 cache(저장)돼 있을지 보여준다.
- Access-Control-Allow-Credentials: 인증 플래그가 사실일 때, 요청에 대한 응답이 노출되도 되는지 안되는지 보여준다.
- Access-Control-Allow-Methods: 리소스에 접근할 때 허락된 method를 특정지어 준다.
- Access-Control-Allow-Headers: 프리플라이트 요청에 대한 응답으로 사용되는데 HTTP 헤더가 실제 요청을 만들때 사용될 수 있는지 보여준다.
CORS를 사용하는 리퀘스트:**
- Fetch 나 XMLHttpRequest 호출이 사용한다.
Simple Request
-
Doesn't trigger CORS preflight
-
Has to be one of
- GET
- HEAD
- POST
-
기본적으로 세팅되는 헤더로만!
-
Content-type
- `application/x-www-form-urlencoded``
- multipart/form-data
- text/plain
Preflight Request
- 프리블라이트 요청은 OPTIONS method를 사용해 HTTP 요청을 보내 실제 요청이 안전한지 안한지 확인을 한다.
- 만약 안전하지 않을 경우, 아니면 브라우저가 redirection을 지원하지 않는 경우, 에러 메시지를 보여준다.

XSS
Cross-Site Scripting
-
클라이언트에 악성 스크립트를 주입하는 공격.
-
공격하는 쪽이 있고 방어하는 쪽이 있으면, 공격은 웹 브라우저를 통해 웹 애플리케이션에 XSS payload를 보낸다. 그러면 웹 애플리케이션에서는 해커가 보낸 특정 payload를 웹서버에 저장한다. 그러면 일반 유저가 브라우저를 통해 웹 애플리케이션에서 XSS payload를 받아 실행한다.
-
보안이 약한 웹 애플리케이션에 대한 웹 기반 공격
-
공격의 희생자는 사용자.
-
payload는 javascript를 활용하여 전달 됨.
- Attack가 브라우저랑 서버로 POST하는데 malicious한 걸 넣어논다. 그러면 웹사이트는 그 malicious한 스크립트를 넣는다. 그러면 유저는 웹에서 그 스크립트를 받아 해커가 원하는 걸 실행하고 준다.
- 최신 브라우저는 자동적으로 막아준다...!
- 아니면, 출력할 때 데이터에 대한 필터 장치를 마련해 둔다...스크립트가 input을 통해 입력될 때 단순 문자열로 변환하려면? (JSON.stringify 같은 걸 사용해주면 되지 않을까?)
CSRF
Cross-Site Request Forgery (XSRF)

- 요청을 위조한다.
- 사용자가 은행 정보를 컴퓨터에 저장한다. (session token)
- 해커의 링크를 스팸 메일에 속아 클릭한다.
- 링크를 타고 간 사이트에서 코드를 실행해 은행 정보를 빼간다. (Simple Request)로 처리한다.
- 그러면 그 은행 정보를 가지고 해커가 은행에서 돈을 빼간다.
그 토큰으로 해커가 코드만 조금 수정해서 은행에서 빼갈 수 있다.
- 클라이언트의 HTTP 요청에서, 요청을 보낸 페이지의 정보가 담겨 있는 Referrer 헤더를 확인한다. 만약 다른 도메인에서 보낸 요청이라면?? 차단하면 된다.
