Data Structure
자료구조
- 자료를 어떻게 효율적으로 조직, 관리, 저장
- 데이터 값의 모임, 또는 데이터 간의 관계, 그리고 데이터에 적용할 수 있는 함수
Stack, queue, linked list
Algorithm
- A step-by-step list of directions to follow to solve a problem
- Establish the rules of the problem
- Define the inputs and outputs
- Carefully establish the constraints of the problem
- (If using TDD) Write a test that would verify a solution
- vague senses of what you might need => specific test of what you want
- Explore the problem space and discover techniques
- consider edge cases (surprising or unlikely)
- identify archetypes and common patterns
- Generate a simple plan that should solve the problem
- must be able to articulate the solution to a problem in plain language(I guess pseudo code)
- Elaborate the plan into steps (pseudocode)
- with indents to establish hierarchies
- Optionally, verify each step in the process manually/mentally for some simple input
- consider simple and ede cases
- Transform pseudocode into real code
Intro to OOP (Object Oriented Programming) 객체지향 프로그래밍의 시작
Computer Programming
- 컴퓨터 프로그래밍은 컴퓨터에게 지시를 내릴 수 있는 명령이다. 프로그래밍 언어로 개발을 가능케 한다. 프로그래밍 언어는 총 3가지이다.
-
Machine Languages
- 1과 0으로 이루어져 있고 컴퓨터의 가장 원초적인 언어이다. 숫자 하나를 잘못쓰거나 실수가 하나라도 있으면
프로그램이 실패한다.
- 1과 0으로 이루어져 있고 컴퓨터의 가장 원초적인 언어이다. 숫자 하나를 잘못쓰거나 실수가 하나라도 있으면
-
Assembly Languages
- 조금 더 수월한 프로그래밍이다. 키워드가 열 몇개 밖에 안돼고 기초적인 명령들로 이루어져있다. CPU와 놀고
싶다면 이 언어를 사용한다.
- 조금 더 수월한 프로그래밍이다. 키워드가 열 몇개 밖에 안돼고 기초적인 명령들로 이루어져있다. CPU와 놀고
-
Programming languages
- 고차원적인 프로그래밍 언어들로 컴파일러를 통해 assembly language에서 programming language로
변환할 수 있다.
- 고차원적인 프로그래밍 언어들로 컴파일러를 통해 assembly language에서 programming language로
Ease of Implementation, Flexibility, Portability (Low to High) vs Speed of Execution, Code Density, Machine Specific (High to Low)
High-Level Languages - Type of Programming Language
-
고급 레벨의 언어들은 영어처럼 왼쪽에서 오른쪽으로 읽는다. 각 언어마다 interpreter가 코드를 읽고 프로그램을
실행한다. -
Two groups
- Procedural languages (C)
- 초기의 고급 레벨 언어들은 Procedural language, 즉 구조에 집중하고 줄마다 가면서 명령을 수행하는
특징을 지니고 있다.
- 초기의 고급 레벨 언어들은 Procedural language, 즉 구조에 집중하고 줄마다 가면서 명령을 수행하는
- Object-Oriented languages (OOP) 객체지향 언어
- 클래스라는 청사진을 사용한다.
- Java, C++, C#, Python, PHP, JavaScript, Ruby, Perl
- 자바스크립트도 객체지향적이다.
OOP***
- 객체 지향 프로그래밍은 컴퓨터 프로그래밍 패러다임 중 하나이고 철학이라고 볼 수도 있다.
- 프로그래밍에 필요한 데이터를 추상화시켜 속성과 method를 가진 객체를 만들고 객체들 간의 유기적인 상호작용을 통해 로직을 구성하는 프로그램이다.
- 하나의 클래스에서 여러 instance(Object)를 뽑을 수 있다.
- Procedural languages (C)
장점
-
코드 재사용 용이**: 자신이 만들지 않은 클래스더라도 가져와서 이용하고 상속을 통해 수정이 가능하다.
-
유지보수가 수월: 절차 지향 프로그래밍에서는 코드 수정을 위해 line by line으로 일일이 찾아 수정해야하지만 OOP는 수정해야 할 부분이 클래스 내부에 변수 아니면 method로 있어 이 부분만 수정해도 된다.
-
대형프로젝트에 적합: 클래스 단위로 모듈화 시켜 개발이 가능해서 여럿이 업무를 분담하기 수월하다.
단점
-
처리속도가 상대적으로 느리다.
-
객체가 많으면 용량도 커진다.
-
Takes a lot of time
-
Classes and Objects
- A class is a prototype, idea and blueprint for creating objects. 추상화를 통해 속성과 action을 변수와 method로 정의해서 정리한 것. 생성자를 통해 객체를 만든다.
- An object is an instance of a class. 클래스에 정의한 것을 바탕으로 실제 메모리에 할당된 데이터.
- 차라는 클래스가 있으면, 색깔, 가격 속도는 속성이고 후진, 전진 같은 기능은 method이다.
-
OOP Basic Concepts
-
Encapsulation: 속성과 method를 클래스에 모아두는, 캡슐화 한다, 이말. 한마디로 다 묶어서 가지고 있는 다는 말이다. "클래스"라는 "캡슐"에 기능과 특성의 모음을 정리한다. 절차지향은 하나에 다 가지고 있어서 클래스의 instance인 객체가 늘어날 수록 더 복잡해진다. 그래서 객체화 시킨다면 데이터 정리가 더 쉽다. 복잡도를 줄이고, 재사용성을 늘린다.
-
Inheritance(상속): 부모클래스의 속성과 기능을 그대로 이어받아 사용할 수 있는 것이다. 특정 부분만 추가할 수 있다. 잉여 코드를 없앤다.
-
Abstraction: 사용자가 쓰기 간단하게 만드는 것. 불필요한 정보는 숨기고 중요한 정보만 보여준다. 공통의 속성이나 기능을 묶어 이름을 붙이는 것이다. 클래스를 정의하는 것이다. Interface도 간단해지고 사용자가 건드려 변화를 이르킬 위험이 적어진다. 복잡도를 줄인다.
-
Polymorphism: 하나의 변수명, 함수명 등이 상황에 따라 다르게 해석될 수 있는 것이다. Inheritance와 연관도 있다. 부모에서 속성이나 method를 바꾸면 그 아래 객체들도 사용할 수 있다. Refactor ugly switch/case statements
-
추상화와 다형성의 관계를 설명한 것 같다. 추상화를 통해 그린다는, Draw()를 설정하면 그걸 상속으로 받아 용도에 맞게 변화시키는 것이 다형성이다.
Instantiation Pattern (Class 가 나오기 전 사용하던 Class 선언 방식) Object 생성 방법
-
-
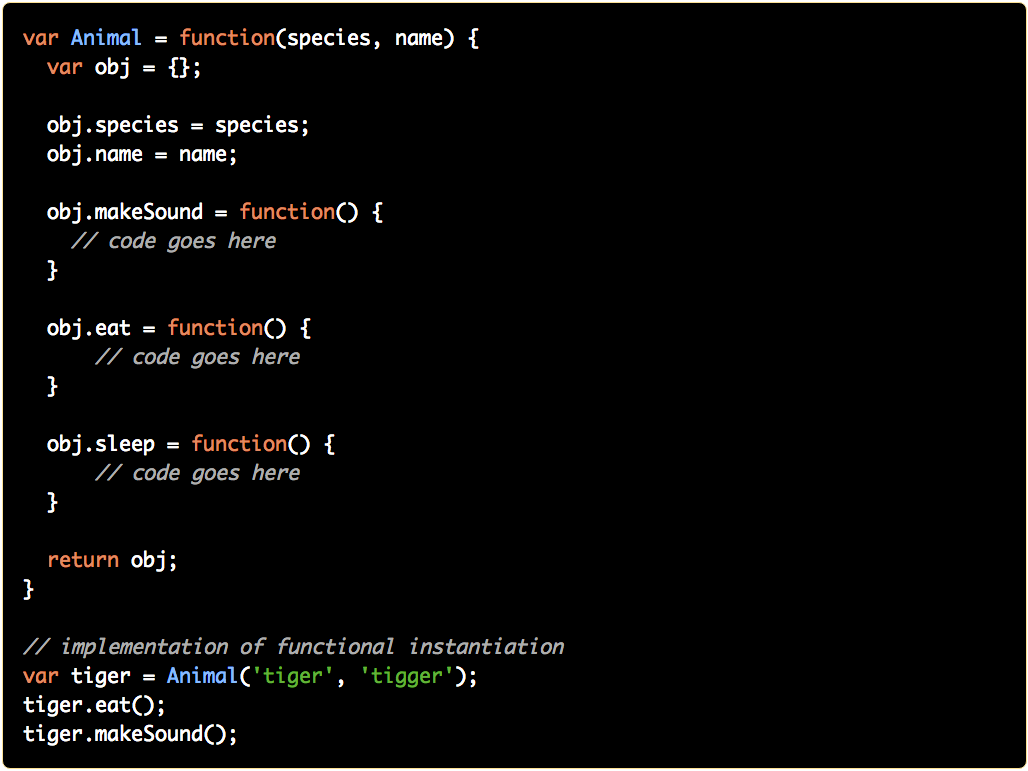
Functional

**장점**: 새로운 객체를 만드는 때 많은 사람이 사용하는 방법이다. 모든 함수가 객체안에 있기 때문에 코드가 이해하기 쉽다. 속성은 닫혀있는 범위에 속해 있기 때문에 private하다. 단점: 함수안에 모든 method가 포함되어 있으니 객체의 두번째 instance를 만든다면 메모리의 모든 속성과 method를 복사해야 한다. 이 방법으로 새로운 객체를 만들 때 method에 변화를 주고 새로운 instance를 만든다면 두 객체는 각자 다른 method들을 레퍼런스 할 것이다.
-
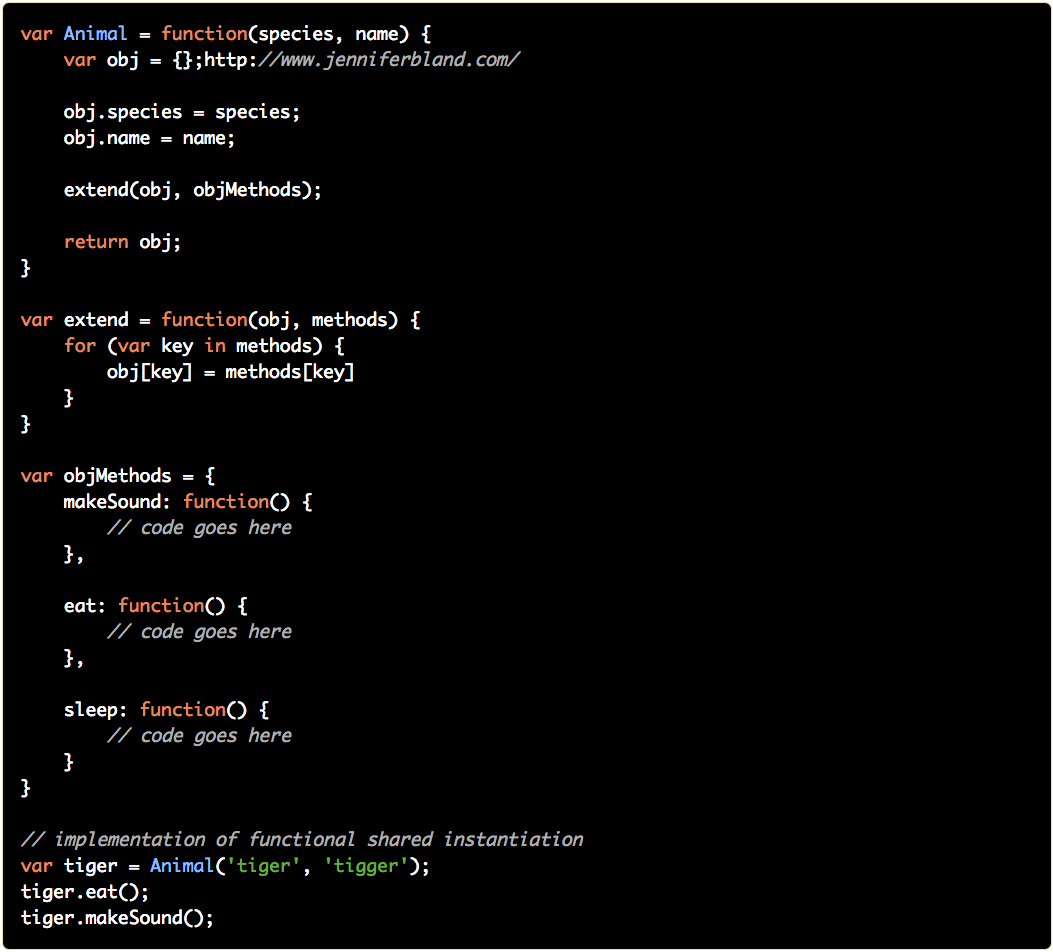
Functional Shared Instantiation

Functional Shared 방식은 이전의 functional 방식의 단점을 커버한다. Functional 방식은 instance를 생성할 때의 메소드 복사를 안하기 때문에 메모리 관리와 효율을 향상시킨다. Method들을 모아논 다른 객체가 있으니 그 객체의 메모리 주소만을 참조한다. 단점이 있다면 만약 메소드 객체를 수정 한 후 새로운 instance를 생성하면 오리지널과 새로운 것은 각자 다른 method를 참조한다.
-
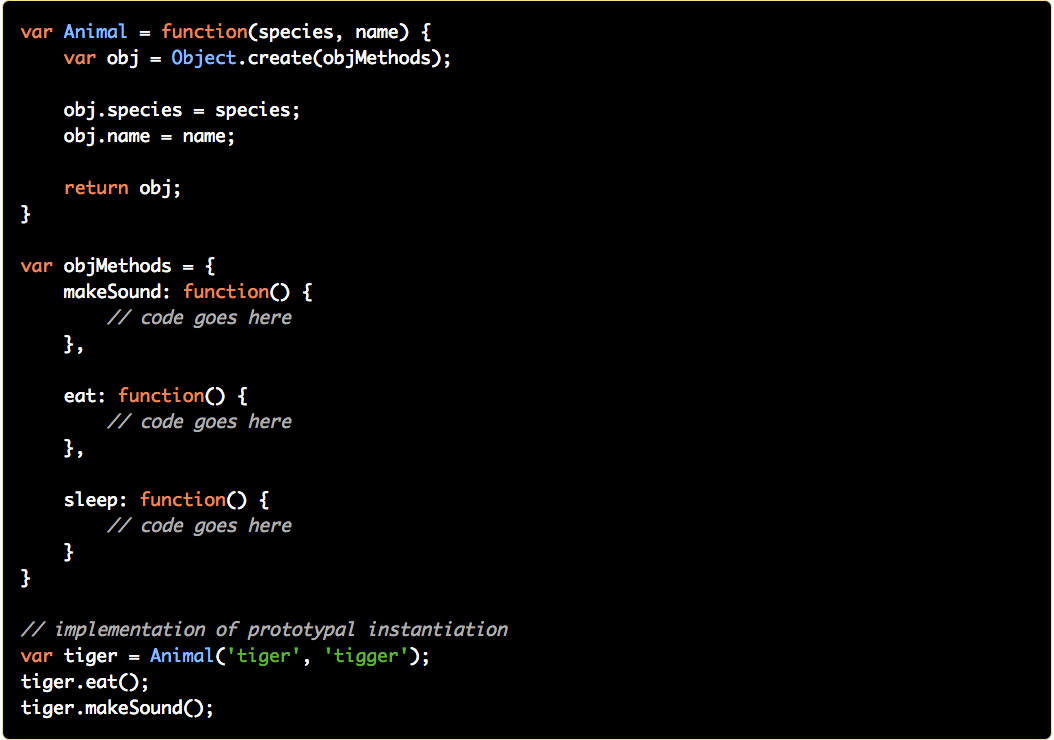
Prototypal Instantiation

Prototypal 은 Object.create을 활용해 객체를 생성한다. 그리고 method를 만들어논 객체와 Object.create로 연결해준다. Object.create은 특정 객체를 프로토 타입으로 하는 객체를 생성해 준다. Prototype Object를 사용하지 않으니 직접 객체를 만든 후 연결을 해줘야 한다.
장점: 메소드들이 객체의 원형에 연결되고 객체안에서 반환되지 않는다. 메소드를 복사하지 않아도 되기 때문에 메모리 효율에 더 좋다.
단점: 이 방법을 사용하려면 객체를 만들어 안의 코드를 써 원하는 method로 채운 후 생성자 함수에서 반환해야 한다.
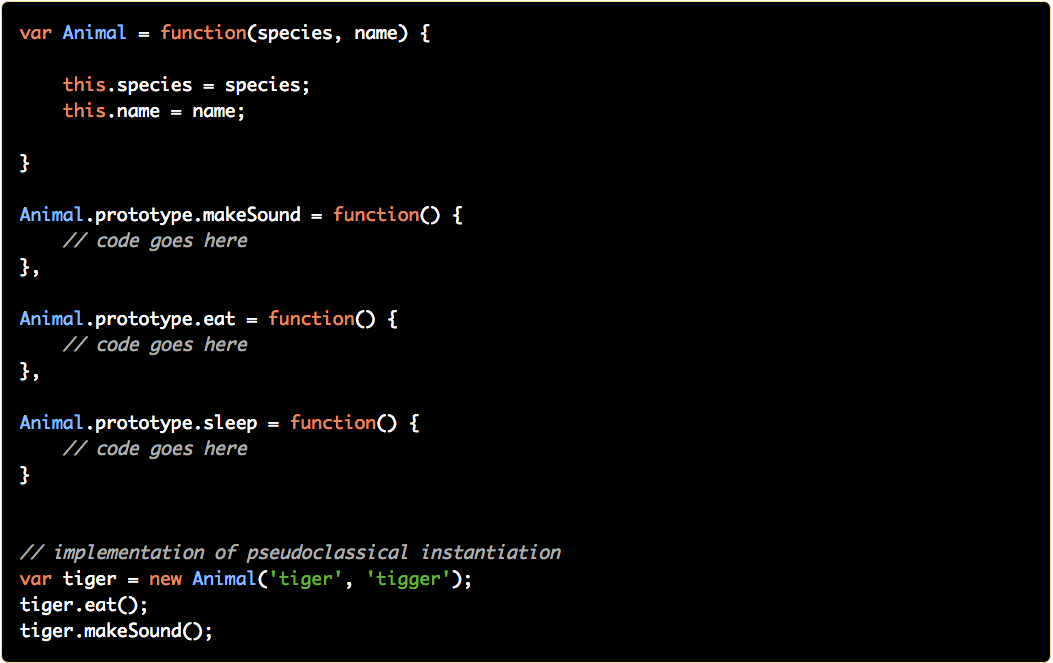
Pseudoclassical

Pseudoclassical도 prototypal처럼 원형을 사용한다. new라는 키워드를 통해 새로운 instance를 만들어 낸다. 새로운 variable을 만들어 Object.create()로 연결해 주지 않고 이 방법은 "this"를 이용한다. this 키워드로 속성을 설정해준 후 new 키워드로 새로운 instance사용한다. 가장 보기 좋고 많이 쓰이지만 디자인 하기 더 어려운 방법이다. 코드 재사용이 유용하다~
참조 - https://medium.com/dailyjs/instantiation-patterns-in-javascript-8fdcf69e8f9b
https://jeong-pro.tistory.com/95
코드스테이츠
Prototype(자바스크립트는 프로토타입 기반 언어)
- 자바스크립트는 자바, 파이쏜, 루비같은 객체지향언어이지만 클래스(class)라는 개념이 없다. 대신 프로토타입으로 클래스의 상속을 흉내내도록 구현해서 사용한다. ECMA6에서 Class 문법이 추가되었지만 클래스 기반으로 바뀌진 않았다. 그렇다면 어떻게 흉내낼까? Pseudoclassical을 통해서, 그리고 prototype을 통해서 이다. 클래스의 상속을 흉내내고 싶다면...프로토타입 쓰자.
- 위에서 본 것처럼 함수와 new키워드를 통해 클래스를 흉내낼 수 있다.
function Food() {
this.price = 3;
this.taste = "Good";
}
var apple = new Food();
var orange = new Food();
console.log(apple.price); //3
console.log(apple.taste); //"Good"
console.log(orange.price); //3
console.log(orange.taste); //"Good"Apple과 Orange는 price와 taste를 공통적으로 가지고 있는데 그렇면 메모리에 각자 2 개씩, 4개가 할당이 된다. 그러면 객체가 늘어날 수록 메모리에는 너무나도 많은 변수가 할당이 된다. 해결책은 프로토타입이다.
function Food() {}
Food.prototype.price = 3;
Food.prototype.taste = "Good";
var apple = new Food();
var orange = new Food();
console.log(apple.price); //3
프로토타입의 원리는 Food.prototype이라는 빈 객체가 있으면 Food 함수로 생성된 객체 (apple, orange)는 어딘가에 있는 그 Food.prototype에 들어있는 값을 가져와서 쓸 수 있다. 간단한 비유는 마치 클라우드에 사진을 올려놓으면 동생과 친구가 둘이 공유해서 그 사진을 사용할 수 있는 것이다.
Prototype은 Prototype Link 와 Prototype Object를 통틀어 일컫는 것이다.
객체는 언제나 함수로 생성된다.
var obj = {}
//이것은 결국
var obj = new Object();
//이 함수이다. Object는 자바스크립트에서 기본적으로 제공하는 함수여서 new 키워드로 생성한 것이다. 배열과 함수도 다 함수로 정의되어 있다!먼저 Prototype Object...!
함수가 정의될 때는 2가지 일이 동시에 이루어진다.
-
해당함수에 Constructor(생성자) 자격 부여: new 키워드를 통해 객체를 만들어 낼 수 있다. 함수만 new를 사용할 수 있다!
var chill = function () { console.log("whatup") }; var eat = new chill(); -
해당함수의 Prototype Object 생성 및 연결: 함수를 정의하면 함수와 Prototype Object도 같이 생성되고 연결된다. 이 생성된 함수는 prototype 속성을 통해 Prototype Object에 접근할 수 있다.
chill.prototype.look = "Where"; eat.look //"Where"Prototype Object는 일반적인 객체와 같고 기본적인 속성으로 constructor (생성된 함수)와 -- proto 를 가지고
있다.
Prototype Object는 일반적인 객체여서 속성을 마음대로 추가할 수도, 삭제할 수도 있다. eat은 chill.prototype을 참조할 수 있다.
자 이제 Prototype Link/Chain
eat에는 look이라는 속성이 없는데 "where"라는, chill 함수 prototype Object의 값을 참조하는데 이 비결은 eat의 딱 하나 속성 proto 로 인해 가능한 것이다. prototype 속성은 함수만 가지고 있었는데 proto 속성은 모든 객체가 가지고 있다.
proto 는 객체가 생성될 때 조상인 함수의 Prototype Object를 바라본다. eat 객체는 chill이라는 함수를 통해 생성되어서 eat의 속성인 proto 는 eat의 Prototype Object를 보고 참조하는 것이다. eat은 look이라는 속성을 가지고 있지 않아 상위 프로토타입을 뒤지는데 최상위 Object의 Prototype Object까지 갔는데도 못찾으면 undefined를 리턴한다. 이렇게 proto 를 통해 상위 조상과 연결되어 있는 걸 프로토타입 체인이라고 한다. 그래서 모든 객체는 최상위 조상인 Object 의 Prototype Object에 있는 모든 속성을 사용할 수 있다.
eat.look //"Where"
eat.nowhere //undefined참조 - https://medium.com/@bluesh55/javascript-prototype-%EC%9D%B4%ED%95%B4%ED%95%98%EA%B8%B0-f8e67c286b67

