ES6 키워드 / Syntax
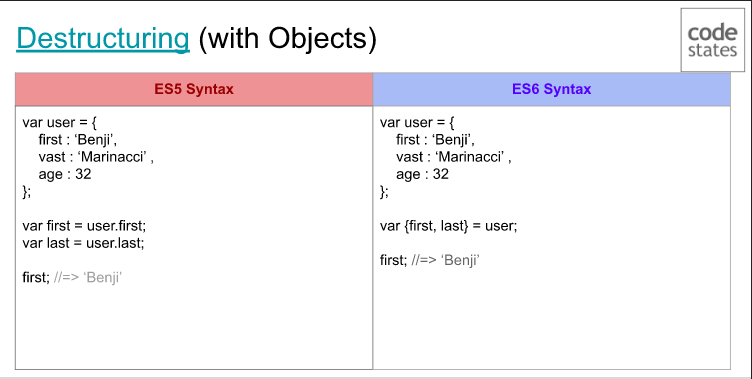
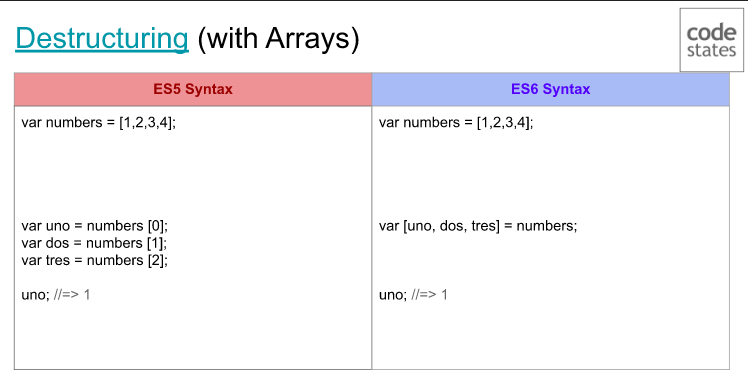
Destructuring
- With Objects

- With Arrays - Match by index

함수안에 인자로 값을 넣을 때 더 유용하다.
//ES5
var price = [6, 7, 8, 9];
var whatisprice = function (price){
var water = price[0];
var juice = price[1];
console.log("Price of liquid = " + water +", "+juice )
}
whatisprice(price); // "Price of liquid = 6, 7"
//ES6
var price = [6, 7, 8, 9];
var whatisprice = function ([water, juice]){
console.log("Price of liquid = " +water+", "+juice )
}
whatisprice(price); //"Price of liquid = 6, 7"객체는 배열과 거의 똑같고 할당을 할 때 키값으로 찾아 할당을 해주고 ES6에서는 인자로 들어갈 때 배열식이 아닌 객체식으로 {} 이런 식으로 들어가야 한다.
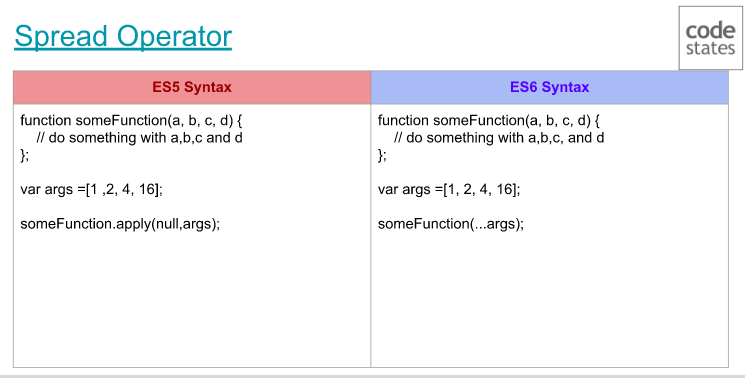
Spread Operator
Spread Operator 는 배열의 여러 요소들을 한번의 인자로 넣을 수 있게 된다. 함수에 배열의 인자들을 다 넣어야 할 때 사용하면 유용하다.

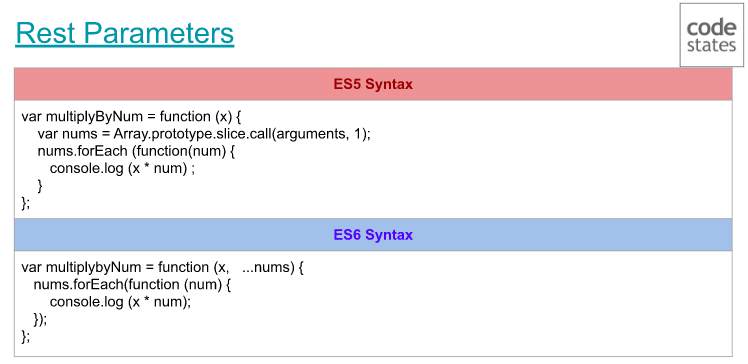
Rest Parameters
Rest Parameter 는 spread operator 와 반대로 spread operator 로 받은 인자를 배열처럼 사용할 수 있게, 배열의 method도 사용할 수 있도록 바꿔준다. 엄청 유용하다!

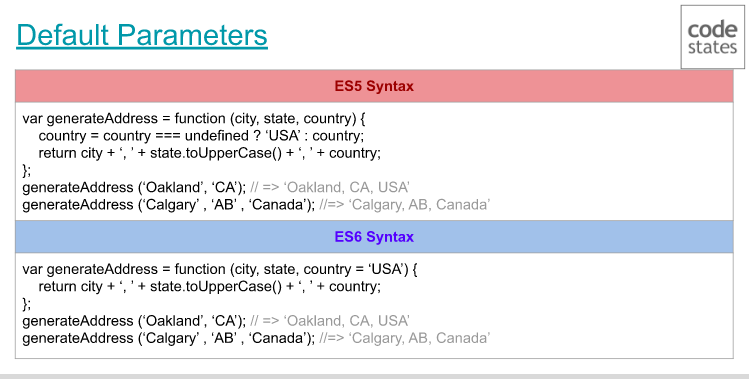
Default Parameters
Default Parameters는 파라미터로 넣은 것 중 기본적으로, base로 깔아놔 항상 사용하고 싶을 때 사용한다. 물론 그 자리에 argument를 넣어주면 바뀐다. 하지만 특별히 그 자리에 argument를 넣지 않으면 기본적으로 설정된, default parameter를 사용한다.

Template Literals
이것은 지난 시간에 배운, 백틱을 이용해 + 를 사용하지 않고도 문자열로 만들어 주는 것이다. ES6만 가능한 것 같다.
let food = true;
let vegetable = false;
console.log(`${food}${vegetable}`);
//truefalseTemplate Literals는 빈 공백과 여러 줄을 가진 문자열을 다룰 때 더 유용하다.
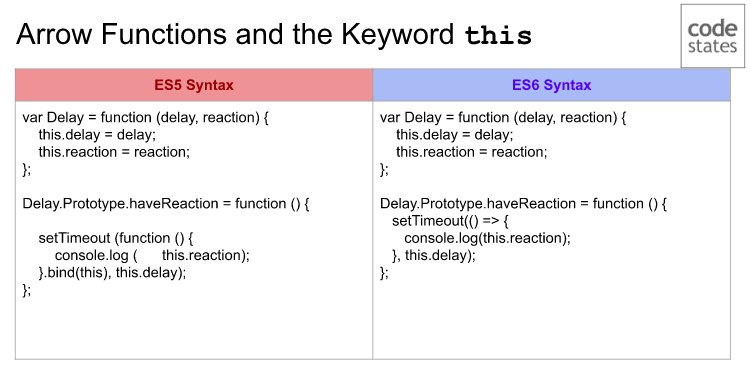
Arrow Functions
- 간단히 말하면 function () 표시를 쓰지 않고도 바로 간결하게 함수로 표현할 수 있다. this의 값은 속해 있는 상위 contex를 바라본다. 객체 지향적인 코드를 짤때 장점이 있다. 그러므로 ES5는 context를 bind 이던, 따로 설정을 해줘야 하지만 ES6에서는 this 를 사용하면 바로 속해있는 객체의 this를 바라본다.

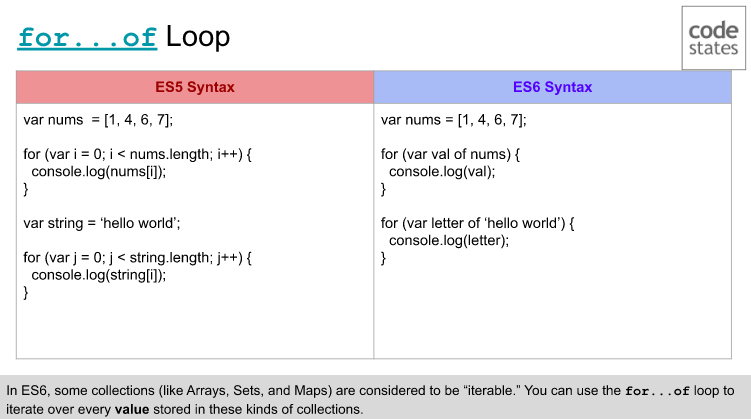
for... of