Prototype과 상속
- 모든 함수에는 Prototype이라는 기능이 있고 prototype은 instance를 만들 때 필요한 원형 객체, 즉 청사진이다.
- Constructor 는 특정 객체를 생성할 때 실행하는 코드, 즉 생성자 함수이다.
- this 는 함수가 실행될 때 적용되는 고유의 context.
- Instance 를 생성하는 과정을 Instantiation 이라고도 한다.
- ES6 부터는 클래스를 사용해 객체를 생성할 수 있다. 하지만 그 전에는 그 4가지 Instantiation 방법을 통해서만 만들 수 있었다.
proto
- 자바스크립트의 객체는 모든 부모 객체와 연결되어 있는데 상속같이 부모의 method를 받아 사용할 수 있다. 이러한 부모객체를 Prototype객체라고 하는 것이다.
- proto 를 내가 가장 이해를 잘할 수 있는 개념은 족보라고 생각하는 것 같다. Class 를 사용하던, 어떤 Instantiation 으로 instance 를 만들던 프로토는 항상 최상위에 있는 Object를 가리킬 것이다.

Prototype 은 Assignable하다.
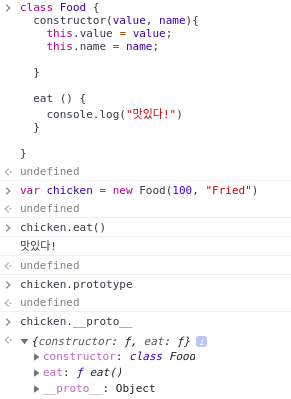
Instance는 따로 prototype이 없다. Chicken 의 proto는 Food.prototype을 바라보고 결국 가장 최상위인 Object, 대문자 객체를 바라본다.
함수도 객체여서 prototype을 가지고 Object.prototype이 아닌 Function.prototype을 가진다. 함수 객체가 생성자로 사용될 때 이 함수를 통해 생성될 객체의 부모 역할을 하는 객체(Prototype 객체)를 가리킨다.
Constructor (생성자 함수)
- constructor 프로퍼티는 자신을 생성한 객체를 가리킨다. 위 예시에서 볼 수 있듯이 chicken 의 constructor는 class Food이라는 함수 객체이다.
OOP 포스팅에 자세히 설명되어 있다!
