주특기 심화 주차 [Node js]

개인 과제
이번 주차의 개인 과제는 jest작성되어있는 테스트 코드를 활용하여
각 요구사항을 만족하는 코드를 작성하는 것이다.
테스트 코드란?
테스트 코드란 말 그래도 우리가 작성한 코드에 문제가 없는지 테스트 하기 위해 작성하는 코드 이다.
테스트 코드는 방금 작성한 코드를 당장 테스트 하기 위해서만 작성되는 것이 아니다, 잘 구성된 테스트 코드는 이후 다른 변경 사항으로 인해 발생 가능한 결함을 찾아내는 역활을 한다.
흔히 테스트 기본 원칙이라고 불리는 "일곱 테스트 원칙"에서의 첫번째 규칙은Testing shows the presence of defects, not their absence
테스팅은 결함이 없는것이 아니라, 결함의 존재를 보여주는것이다.
테스트 코드의 종류
1. 단위 테스트 (Unit Test) : 가장 작은 규모의 기능을 테스트
2. 통합 테스트 (Integration Test) : 여러가지 기능을 합쳤을때 생기는 문제를 방지하기 위한 테스트
3. E2E 테스트 (End-to-end Test) : 끝에서 끝(종단 간)을 의미하는 End to end 테스트 이다. - 쉽게 이해 하자면 백엔드부터 시작해서 최종적으로 웹 페이지가 원하는대로 동작하며 원하는 데이터를 잘 보여주는지 확인한다.
Jest 란?
테스트 코드는 방금 작성한 코드를 당장 테스트 하기 위해서만 작성되는 것이 아니다, 잘 구성된 테스트 코드는 이후 다른 변경 사항으로 인해 발생 가능한 결함을 찾아내는 역활을 한다.
jest를 통한 테스트
- 간단히 이메일 형식을 확인하는 테스트를 해보자
// 코드 예시
const { isEmail } = require("./validation");
test('입력한 이메일 주소에는 "@" 문자가 1개만 있어야 이메일 형식이다.', () => {
expect(isEmail("my-email@domain.com")).toEqual(true); // 1개만 있는 상황
expect(isEmail("my-email@@@@domain.com")).toEqual(false); // 여러개 있는 상황
expect(isEmail("my-emaildomain.com")).toEqual(false); // 하나도 없는 상황
});
test("입력한 이메일 주소에 공백(스페이스)이 존재하면 이메일 형식이 아니다.", () => {
expect(isEmail("myemail@domain.com")).toEqual(true);
expect(isEmail("my email@domain.com")).toEqual(false);
});
test("입력한 이메일 주소 맨 앞에 하이픈(-)이 있으면 이메일 형식이 아니다.", () => {
expect(isEmail("e-m-a-i-l@domain.com")).toEqual(true);
expect(isEmail("-email@domain.com")).toEqual(false);
});
test("입력한 이메일 주소중, 로컬 파트(골뱅이 기준 앞부분)에는 영문 대소문자와 숫자, 특수문자는 덧셈기호(+),
하이픈(-), 언더바(_) 3개 외에 다른 값이 존재하면 이메일 형식이 아니다.", () =>
{
expect(isEmail('_good-Email+test99@domain.com')).toEqual(true);
expect(isEmail('my$bad-Email9999@domain.com')).toEqual(false);
});
test("입력한 이메일 주소중, 도메인(골뱅이기준 뒷부분)에는 영문 대소문자와 숫자, 하이픈(-) 외에 다른 값이 존재하면
이메일 형식이 아니다.", () =>
{
expect(isEmail('my-email@my-Domain99.com')).toEqual(true);
expect(isEmail('my-email@my_Domain99.com')).toEqual(false);
expect(isEmail('my-email@my$Domain99.com')).toEqual(false);
});Jest로 단위 테스트 코드 작성
- 테스트 할 간단한 함수 만들어 보기
일반적으로 테스트할 파일이름.spec.js와 같은 파일 형식을 사용하는데, 그 이유는 Jest가 spec.js와 같은 파일을 읽어서 테스트 코드를 실행하는게 기본 설정이다.
Jest가 테스팅을 위해 기본적으로 제공하는 함수들이 있는데 여기에서는- test() : 단위 테스트를 묶어주는 함수다.
- expect() : 특정 값이 정상적인지 확인하기 위한 표현식을 작성할수 있게 해주는 함수다.
module.exports = {
isEmail: (value) => {
const email = value || "";
const [localPart, domain, ...etc] = email.split("@");
if (!localPart || !domain || etc.length) {
return false;
} else if (email.includes(" ")) {
return false;
} else if (email[0] === "-") {
return false;
} else if (!/^[a-z0-9+_-]+$/gi.test(localPart)) {
return false;
} else if (!/^[a-z0-9.-]+$/gi.test(domain)) {
return false;
}
return true;
},
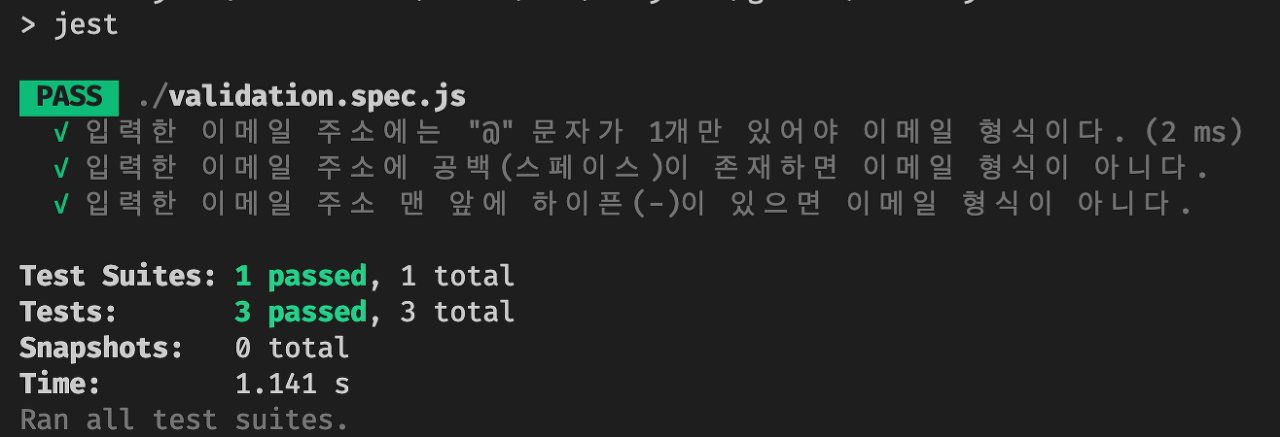
};결과

테스트 기본 원칙에 맞춰 잘 구성된 테스트는 기능 개발 효율 및 안정성을 높여줄 뿐만 아니라, 코드 품질을 좋게 만드는데 큰 역할을 합니다.
cors
CORS는 Cross-Origin Resource Sharing의 줄임말로, 한국어로 직역하면 교차 출처 리소스 공유라고 해석할 수 있으며, 자신이 속하지 않은 다른 도메인, 다른 프로토콜, 혹은 다른 포트에 있는 리소스를 요청하는 Cross-Origin HTTP 요청 방식이다.
특정한 도메인 간(cross-domain) 요청, 특히 Ajax 요청은 동일-출처 보안 정책에 의해 기본적으로 금지된다.
CORS는 교차 출처 요청을 허용하는 것이 안전한지 아닌지를 판별하기 위해 브라우저와 서버가 상호 통신하는 하나의 방법을 정의한다. 순수하게 동일한 출처 요청보다 더 많은 자유와 기능을 허용하지만 단순히 모든 교차 출처 요청을 허용하는 것보다 더 안전하다.
출처 란?
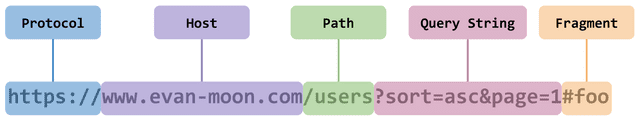
서버의 위치를 의미하는 https://google.com과 같은 URL들은 마치 하나의 문자열 같아 보여도, 사실은 여러 개의 구성 요소로 이루어져있다.
이때 출처는 Protocol과 Host, 그리고 위 그림에는 나와있지 않지만 :80, :443과 같은 포트 번호까지 모두 합친 것을 의미한다. 즉, 서버의 위치를 찾아가기 위해 필요한 가장 기본적인 것들을 합쳐놓은 것이다.
또한 출처 내의 포트 번호는 생략이 가능한데, 이는 각 웹에서 사용하는 HTTP, HTTPS 프로토콜의 기본 포트 번호가 정해져있기 때문이다
CORS 동작
기본적으로 웹 클라이언트 어플리케이션이 다른 출처의 리소스를 요청할 때는 HTTP 프로토콜을 사용하여 요청을 보내게 되는데, 이때 브라우저는 요청 헤더에 Origin이라는 필드에 요청을 보내는 출처를 함께 담아보낸다.
예시) : Origin: https://evan-moon.github.io
이후 서버가 이 요청에 대한 응답을 할 때 응답 헤더의 Access-Control-Allow-Origin이라는 값에 “이 리소스를 접근하는 것이 허용된 출처”를 내려주고, 이후 응답을 받은 브라우저는 자신이 보냈던 요청의 Origin과 서버가 보내준 응답의 Access-Control-Allow-Origin을 비교해본 후 이 응답이 유효한 응답인지 아닌지를 결정한다.고맙게도 express에서는 CORS에 대한 라이브러리를 제공해준다
먼저
npm i cors 로 설치후 간단히 코드 작성만 해주면 사용가능하다const cors = require('cors') const options = { origin: "http://www.domain.com", credentials: true } app.use(cors(options))위와 같이 options 변수에 서버에서 허용할 도메인을 추가하고, app.use(cors(options))를 해주면 해당 도메인은 제한 없이 서버에 요청을 보내서 응답을 받을 수 있다.
모든 도메인에서 제한을 없앨려면
Options없이app.use(cors())해주면 된다.
이번 주차 느낀점
이번 주 주특기 심화 주차를 끝으로 주특기 커리큘럼은 끝이났다. 3주동안 진행된 주특기 커리큘럼이 많은 도움이 되면서, 한편으론 많은 아쉬움이 남았다.
개인 과제 들을 진행하면서, 많은 부족함을 느끼고, 그 과정들을 통해 또 많은 것들을 배울 수 있었지만, 개인적으로 기초적인 부분들이 다시한번 뼈져리게 느껴지는 한주였다. 매주매주 포기하지 않고 열심히는 하고있지만, 이 아쉬운 부분이 언제쯤 채워질지 걱정되며, 한편으로는 기대도 된다.
이 고민과, 걱정, 많은 어려움들을 겪어보고 지난 나의 모습은 어떨지.... 포기 란 없다!!
자료 참고 및 출처
- https://kwaktaem.tistory.com/36?category=1058593
- https://kwaktaem.tistory.com/39?category=1058593
- https://developer.mozilla.org/ko/docs/Web/HTTP/CORS
- https://ssowonny.medium.com/%EC%84%A4%EB%A7%88-%EC%95%84%EC%A7%81%EB%8F%84-%ED%85%8C%EC%8A%A4%ED%8A%B8-%EC%BD%94%EB%93%9C%EB%A5%BC-%EC%9E%91%EC%84%B1-%EC%95%88-%ED%95%98%EC%8B%9C%EB%82%98%EC%9A%94-b54ec61ef91a