📌 개요
프로젝트를 진행하며 미디어 파일을 게시판에 등록해야 상황이 발생했습니다. 기존에는 @RequestBody, @RequestParam 을 통해 간단하게 클라이언트로부터 데이터를 받아왔습니다.
하지만 @RequestBody 는 데이터 형식을 JSON 형태로 전달받기 때문에 만약 파일을 Body로 받게 된다면 원하는 결과를 얻을 수 없습니다. @RequestParam 또한, 기본적으로 문자열 데이터를 처리하는데 사용되므로 미디어 파일과 같은 바이너리 데이터를 @RequestParam 을 통해 받아오는 것은 적절하지 않습니다.
이를 해결하기 위해서는 @RequestPart 를 활용해 온전한 미디어 파일을 받아오도록 해야합니다.
📌 @RequestPart란?
@RequestPart는 HTTP request body에 multipart/form-data 가 포함되어 있는 경우에 사용하는 어노테이션입니다. MultipartFile이 포함되어 있는 경우 MultipartResolver가 동작하여 역직렬화를 하게 됩니다. 만약 MultipartFile이 포함되어있지 않다면,@RequestBody와 마찬가지로 동작하게 됩니다.
📌 @RequestPart 사용법
@PostMapping(value = "/api/v1/posts/file", consumes = {MediaType.APPLICATION_JSON_VALUE, MediaType.MULTIPART_FORM_DATA_VALUE})
public ResponseEntity<PostResponseDTO> savePostFile(@RequestPart(value = "file", required = false) MultipartFile multipartFile) throws IOException {
if (!multipartFile.isEmpty()) {
log.info("파일 이름 : " + multipartFile.getOriginalFilename());
} else {
log.info("파일이 존재하지 않습니다.");
}
return ResponseEntity.ok(new PostResponseDTO());
}consumes
위와 같은 형태를 사용하면 하나의 API 에서 Json 과 MultipartFile 을 한번에 전달받을 수 있습니다. 특이점으로는 API 에서 consume 할 MediaType 을 지정해줘야 한다는 점 입니다.
만약 적절한 MediaType 을 지정하지 않을 경우 415 Unsupported MediaType ERROR 를 마주하게 됩니다. consume은 해당 엔드포인트에서 수신되는 요청의 미디어 타입을 지정하는데 사용됩니다. 즉, 클라이언트가 요청 본문에 담아 보내는 데이터의 형식을 나타냅니다.
일반적으로 웹 애플리케이션에서는 JSON, XML, 폼 데이터 등 다양한 형식의 데이터를 POST 요청으로 보낼 수 있습니다. 이 때 consume 옵션을 사용하여 어떤 미디어 타입의 요청을 처리할지를 명시할 수 있습니다.
consume 옵션을 사용하여 엔드포인트가 특정 미디어 타입을 수용하도록 설정하면, 해당 미디어 타입의 요청만이 해당 엔드포인트로 라우팅되어 처리됩니다.
@RequsetPart
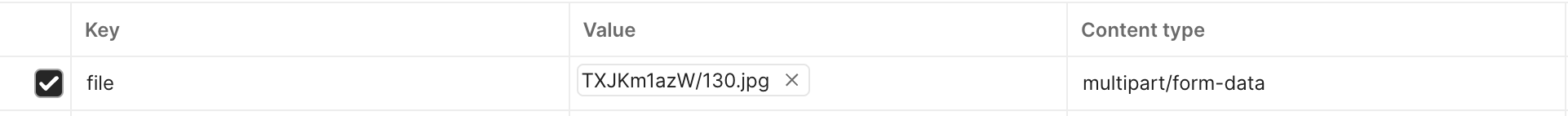
value : 예를 들어 "file" 멀티파트 요청에서 "file"이라는 이름을 가진 파트를 추출하겠다는 의미입니다.
required : false인 경우는 MultipartFile이 필수가 아니며, 없어도 됩니다.
getOriginalFilename() : File 원본 이름을 추출할 수 있습니다.
요청 받은 MultipartFile이 존재하는 경우를 확인하려면 isEmpty() 를 활용해 File 존재 여부를 판단하면 됩니다.


참고
피드백 및 개선점은 댓글을 통해 알려주세요😊
