저번 포스트에서 flex에 대해서 부모 요소인 container에 적용할 수 있는 요소들에 대해서 공부했다. 생각해보니 flex를 지금가지 써 오면서 container에만 적용하여 css작업을 했다. 하지만, item에 적용할 수 있는 것들을 공부하면서 정말 유용한게 많다고 생각했으며 삽질의 순간들이 스쳐지나갔다... ㅜ.ㅜ
그럼 item에 적용할 수 있는 요소들에 대해서 살펴보자.
item에 적용하는 것이기 때문에 container가 아닌 class="item"에 적용해야 한다.
🍀 item에 적용할 수 있는 요소
👉🏻 Ⅰ) flex-basis
flex-basis는 flex가 적용된 상태에서 item들의 width에 대한 기본 크기를 지정한다.
🤔 왜 flex-basis가 필요할까?
기본 크기를 설정할 때 width: ??px과 같이 사용을 해 와서 width값을 설정해주면 되는데 왜 굳이
flex-basis란 것이 나왔을까 궁금증이 들었다. 이에 대한 대답은 아래에서 배우는flex-grow와flex-shrink를 사용할 수 있어서 나오지 않았나 싶다.
.container {
display: flex;
flex-wrap: wrap;
background-color: lightseagreen;
}
.item {
background-color: salmon;
color: white;
text-align: center;
flex-basis: 100px; /* 👈 이 곳에 item들의 기본 width값을 100px로 설정 */
}
📒 적용되기 전에 각 item들의 넓이는 content의 길이만큼 할당되지만 flex-basis를 적용해주면 item들의 기본 width값이 100px로 설정됨을 볼 수 있다.
👉🏻 Ⅱ) flex-grow
flex-grow는 유연하게 item들의 width를 늘릴 수 있는 속성으로, 기본으로 flex-basis통해 설정된 width값 이상으로 얼마나 넓어질지 정해주는 속성이다. 즉, 0을 초과하는 값을 입력을 통해 item들의 width를 유연하게 늘릴 수 있다.
- flex-grow의
기본값은 0이다. - flex-grow의 값은
[0, 무한대]이고 number형이며음수 값은 허용하지 않는다. - flex-grow의 값은 여백에 대해 얼마나 차지할 지에 대한
비율이다. 1️⃣
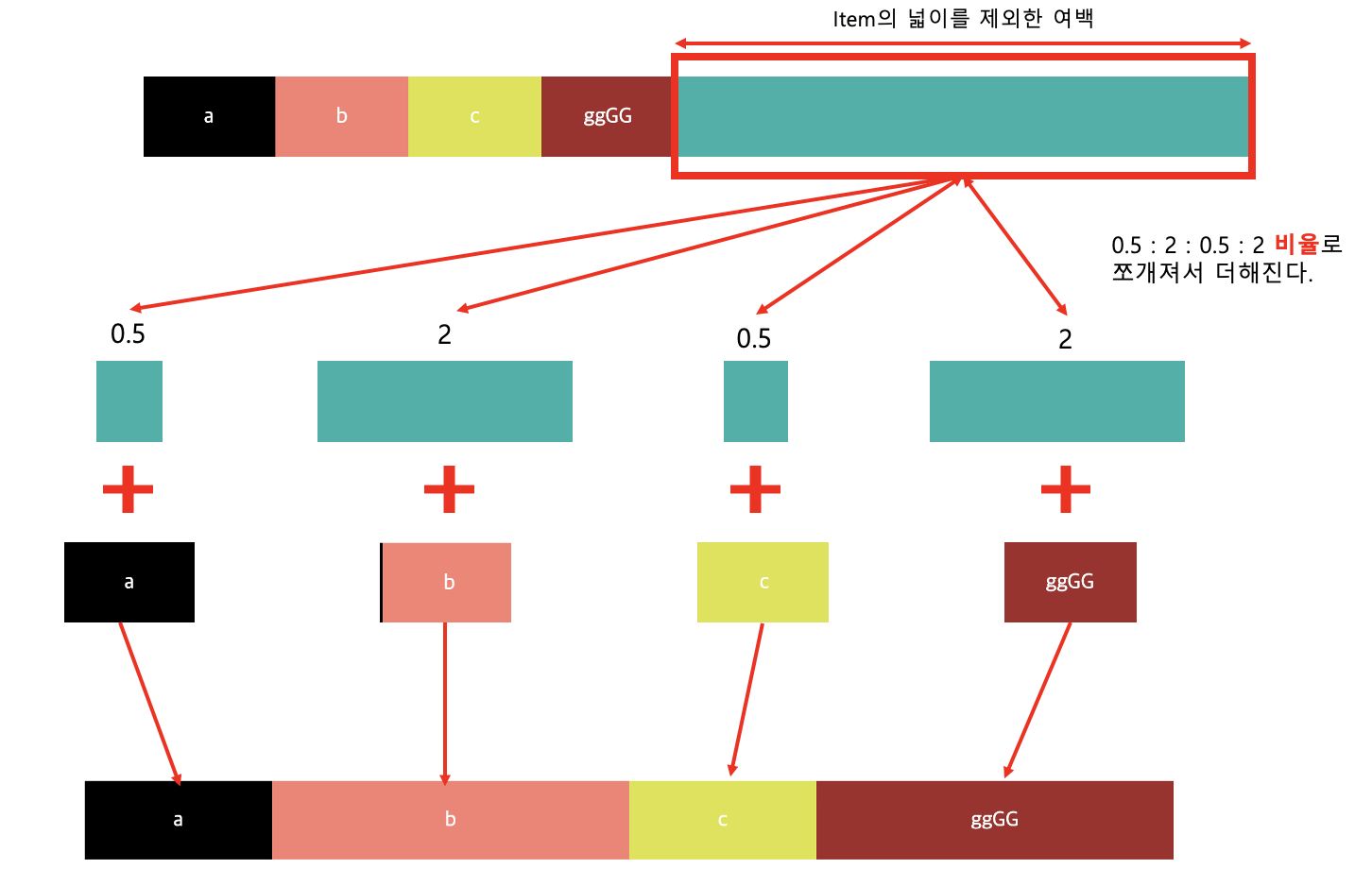
1️⃣ 에서 글만 보면 도저히 감이 오질 않는다. 아래 그림은 이해를 돕기 위해 첨부했으며 들어가기전에 부가적인 설명을 하자면
아이템들의 flex-basis를 통해 설정된 기본 넓이를 제외한 여백 부분을 flex-grow에 지정된 숫자의 비율로 나누어 가진다.
code
.item{
flex-basis: 100px;
}
...//
.item:nth-child(2n) {
flex-grow: 2;
}
.item:nth-child(2n + 1) {
flex-grow: 0.5;
}
👉🏻 Ⅲ) flex-shrink
flex-shrink는 flex-grow와 비슷하지만 넓이를 줄인다. 즉, flex-basis를 통해 설정한 기본 넓이보다 작아질 수 있는지 설정한다.
- flex-shrink의
기본값은 1이다.flex-grow와 다르게 기본값이 1이기 때문에 window의 크기를 줄이면 같이 줄어들 수 있었던 것이다.1️⃣ - flex-shrink의 값은
[0, 무한대]이고 number형이며음수 값은 허용하지 않는다.

