
🚀 create-react-app
작업 폴더에서 mkdir 하지 않고 상위 폴더에서 create-react-app (이하 CRA)에 폴더명을 입력한다. 현재 프로젝트 폴더에서 CRA를 한다면 npx create-react-app .으로 설치한다.
# 터미널
cd devina
# npx <CRA> <프로젝트명>
npx create-react-app web-todos-timer-react🛤 git add remote
CRA은 git init이 생성되어 있기 때문에 원격 저장소와 연결만 하면 된다. 이하 github 가이드와 동일하다.
git remote add origin <본인의 Repo SSH>
git branch -M main
git push -u origin main📦 webpack 설정하기
사실 CRA로 app을 생성하면 기본 dependencies에 webpack이 있다. script npm run build에서 확인할 수 있는데, 굳이 보일러 플레이트를 수정해야 한다면 npm run eject로 webpack.config.js 확인할 수 있다.
절대 알고 싶지 않았다...😇
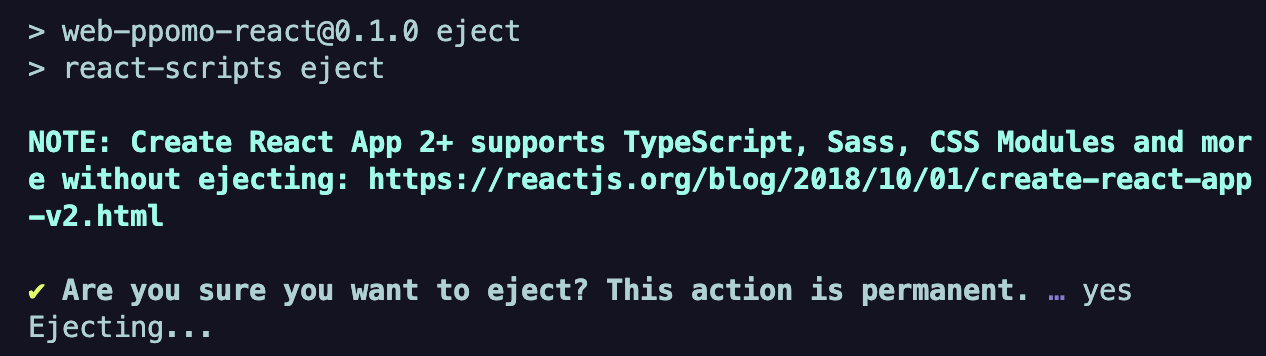
🛑 npm run eject 주의

이걸 모르고 dependency를 수동으로 설치하다가 loader 충돌이 났을 때, 이것저것 해보다가 잘못 참고하고 npm run eject 해버렸다...
webpack 뿐만 아니라 모든 숨겨진 CRA의 보일러 플레이트가 등판하여 todo app은..😇 내가 감당하지 못할 숨김 설정과 충돌 에러가 반기고 있었다. (일부러 eject하는 경우도 있겠지만, 이후 모든 설정과 의존성 관계에 대해서 책임을 질 수 있어야 하겠다)
꼭꼭 커스터마이징이 필요한 경우가 아니라면 되돌릴 수 없으니 주의할 것!! 😇 굳이 eject를 해야한다면 그 전에 customize-cra라는 방법도 있다.

여담?으로 eject 후엔 충실하게 왜 eject했는지 설문까지 받는다 역시 모르면 좋았으련만 by mistake이라구요.. 🫠🫠🫠
검색하다보니, 일부러(?) 숨겨진 코드를 분석하기 위해 eject한 (능력자의) 다른 블로그가 있어서 둘러보았다. 기본적으로 CRA의 build script 동작 방식은 다음과 같다고 한다.
npm run build를 실행시
build.js를 실행한다. webpack 빌드 설정을production으로 적용하고fs모듈을 사용해 기존의build폴더를 새롭게 빌드한 폴더로 치환한다.
npm run start를 실행시
start.js를 실행한다. webpack 빌드 설정을development로 적용하고 새로운WebpackDevServer객체를 선언하여 지정된 포트(3000)에development빌드가 적용된 웹팩 데브서버를 띄워준다. _출처
결론은 npm run build 🤗
하면 된다. 기본 폴더는 build
🖥 github pages deploy
CRA github pages deploy 공식문서를 참고! 내용은 동일하다. 아래 github action CI|CD를 활용하면 gh-pages 자동화 할 수 있다.
1. npm i gh-pages 설치
npm install --save gh-pages2. package.json
project page URL을 package.json에 추가해 준다.
"homepage": "https://myusername.github.io/my-app",script에 deploy추가
아래 +된 부분을 script에 추가한다.
이제 npm run deploy을 할 때마다 predeploy 는 자동으로 실행된다.
"scripts": {
+ "predeploy": "npm run build",
+ "deploy": "gh-pages -d build",
"start": "react-scripts start",
"build": "react-scripts build",
}npm run deploy를 실행해 앱을 빌드
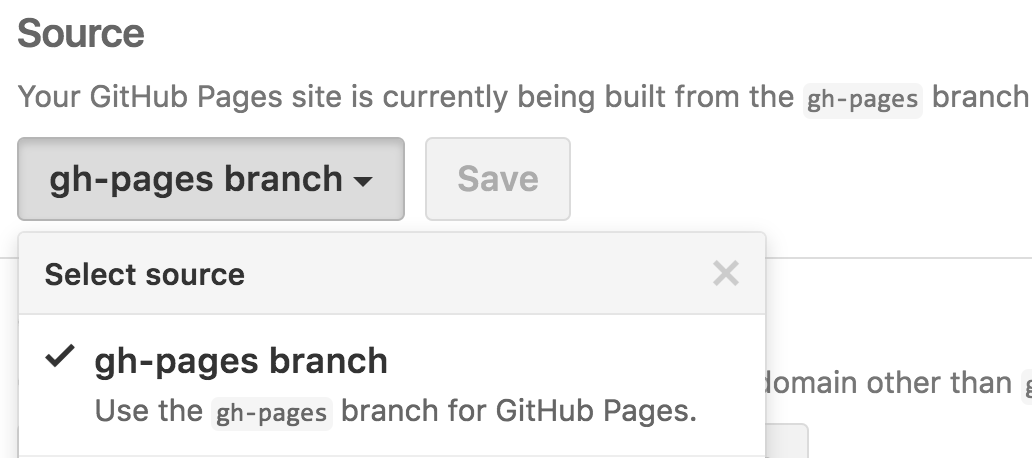
3. github pages branch
github 프로젝트 pages에서 branch를 gh-pages로 설정한다.

4. github pages 환경변수 설정하기
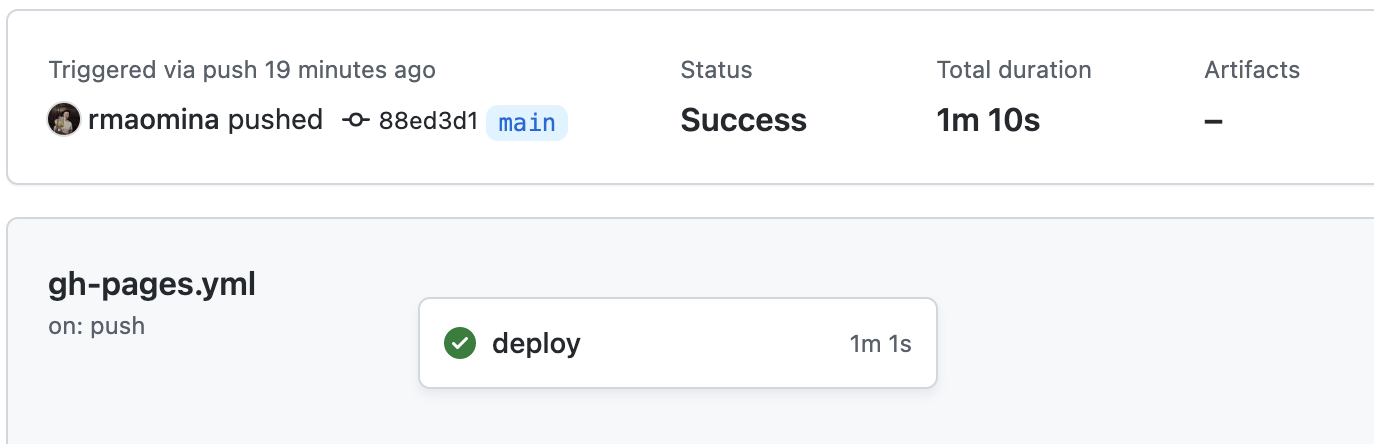
⚙️ github action
gh-pages 자동화
gh-pages github action를 참고했다. main 브랜치에 push 할 때마다 자동으로 pages에 적용된다.
1. gh-pages.yml 파일을 생성
.github > workflows > gh-pages.yml 파일을 생성한다. 위 공식 문서에도 있지만 하단의 GITHUB_TOKEN은 따로 설정하지 않아도 자동으로 생성된다고 한다.
name: github pages
on:
push:
branches:
- main
jobs:
deploy:
runs-on: ubuntu-20.04
steps:
- name: Checkout source code.
uses: actions/checkout@v2
- name: Install dependencies
run: npm install
- name: Build
run: npm run build
- name: Cache dependencies
uses: actions/cache@v2
with:
path: ~/.npm
key: ${{ runner.os }}-node-${{ hashFiles('**/package-lock.json') }}
restore-keys: |
${{ runner.os }}-node-
- run: npm ci
- run: npm run build
- name: Deploy
uses: peaceiris/actions-gh-pages@v3
with:
github_token: ${{ secrets.GITHUB_TOKEN }}
publish_dir: ./build
🥹 todo app을 만들면서 eject하고 CRA부터 다시 시작하면서 몇시간 고생한 만큼 정말 감격적인 순간.. 이제 todo app 옮겨서 배포해야겠다. 😇😇😇