json-server 라이브러리
💡 API 통신 이전에 원할한 FE 작업을 위해 프로토타입을 만들거나 또는 공부를 위해 서버가 필요할 때 json-server를 유용하게 활용할 수 있다.
🛑 실제 앱에서 사용하는 DB가 아님 주의!
json-server는 직접 DB를 만들고 서버를 구축할 필요 없이 json 파일을 이용하여 REST API 서버를 구축해주는 라이브러리이다.
json-server 설치하기
# 전역 설치
npm i -g json-serverdata/data.json 파일을 만들어 두고 (폴더, 파일명은 관계없음) 해당 폴더로 이동해서 json-server를 켜준다. 포트 번호는 바꿔도 되지만 포트 번호를 기억해 둘 것! —port 3001 이라는 옵션을 뒤에 붙여주지 않으면 자동으로 3000 포트를 점유하게 된다.
# 3001포트로 열어다오..
cd data
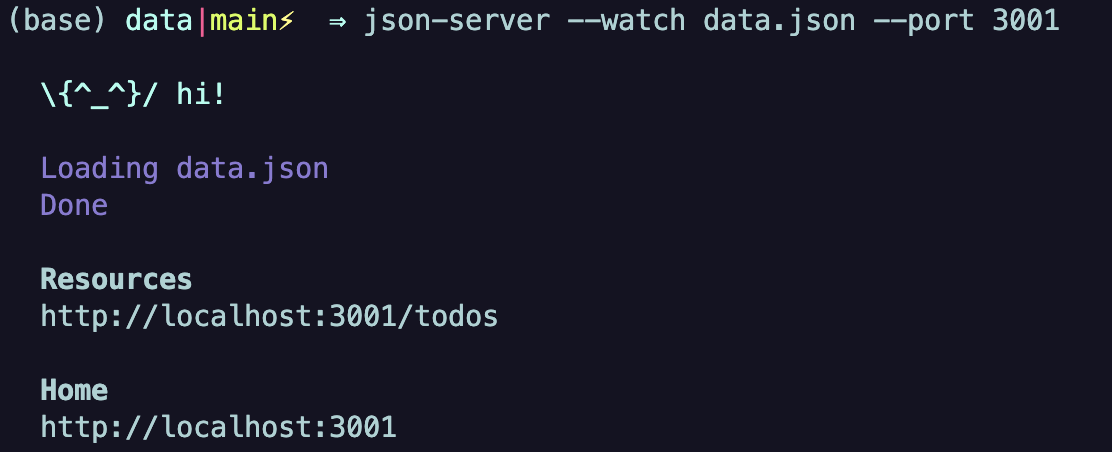
json-server --watch data.json --port 3001
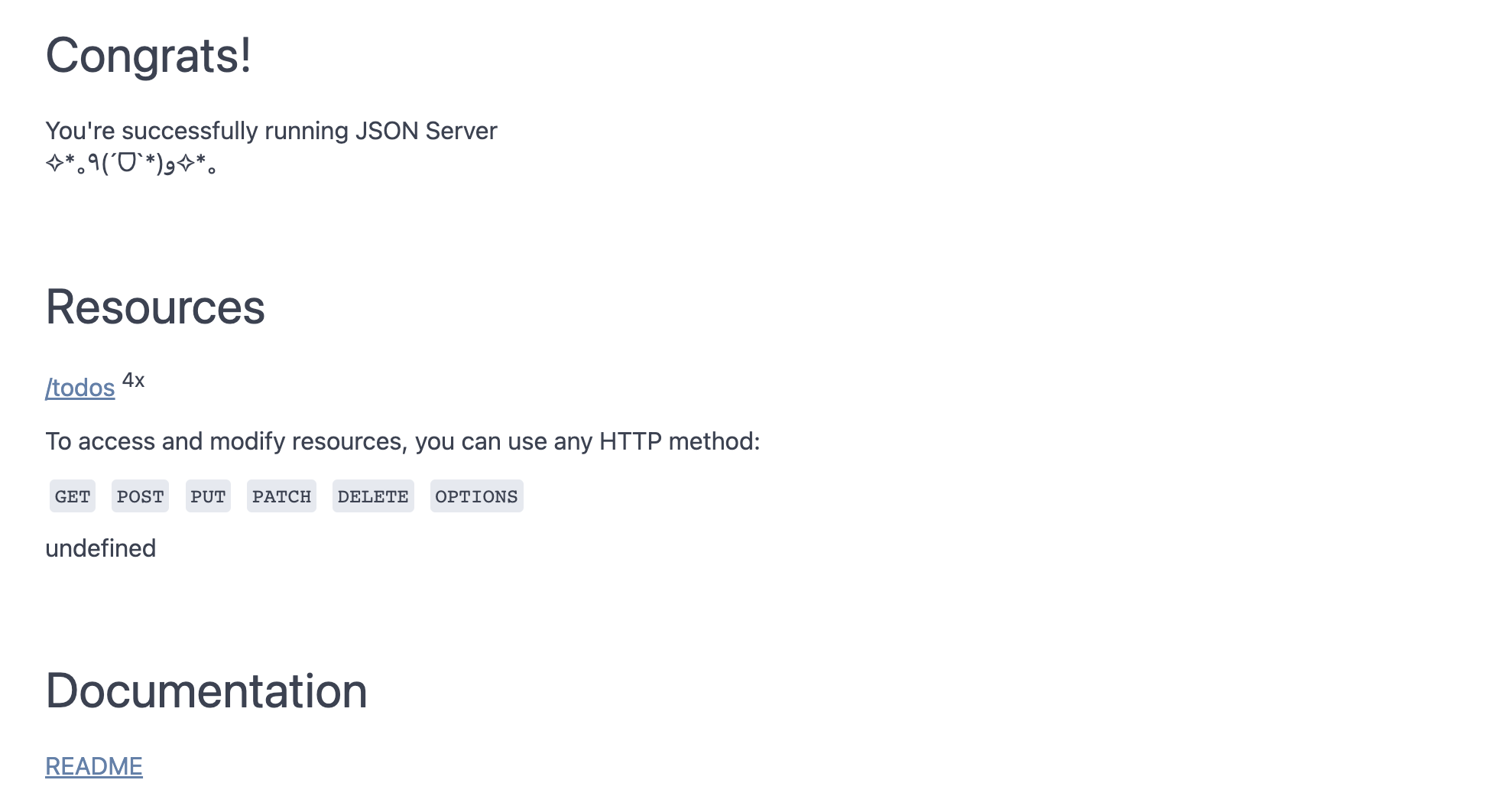
Resources를 보면, json-server가 생성한 API의 엔드포인트를 볼 수 있다. Home이라고 적힌 부분의 localhost:3001에서 다음과 같은 화면을 볼 수 있다.

get 테스트 요청 보내기
// data.json
{
"todos": [
{
"id": 1,
"createAt": "2022-10-18",
"todo": "todo app 만들기",
"status": "done"
},
{
"id": 2,
"createAt": "2022-10-18",
"todo": "todo app 만들기",
"status": "done"
},
//...이하 생략...
]
}
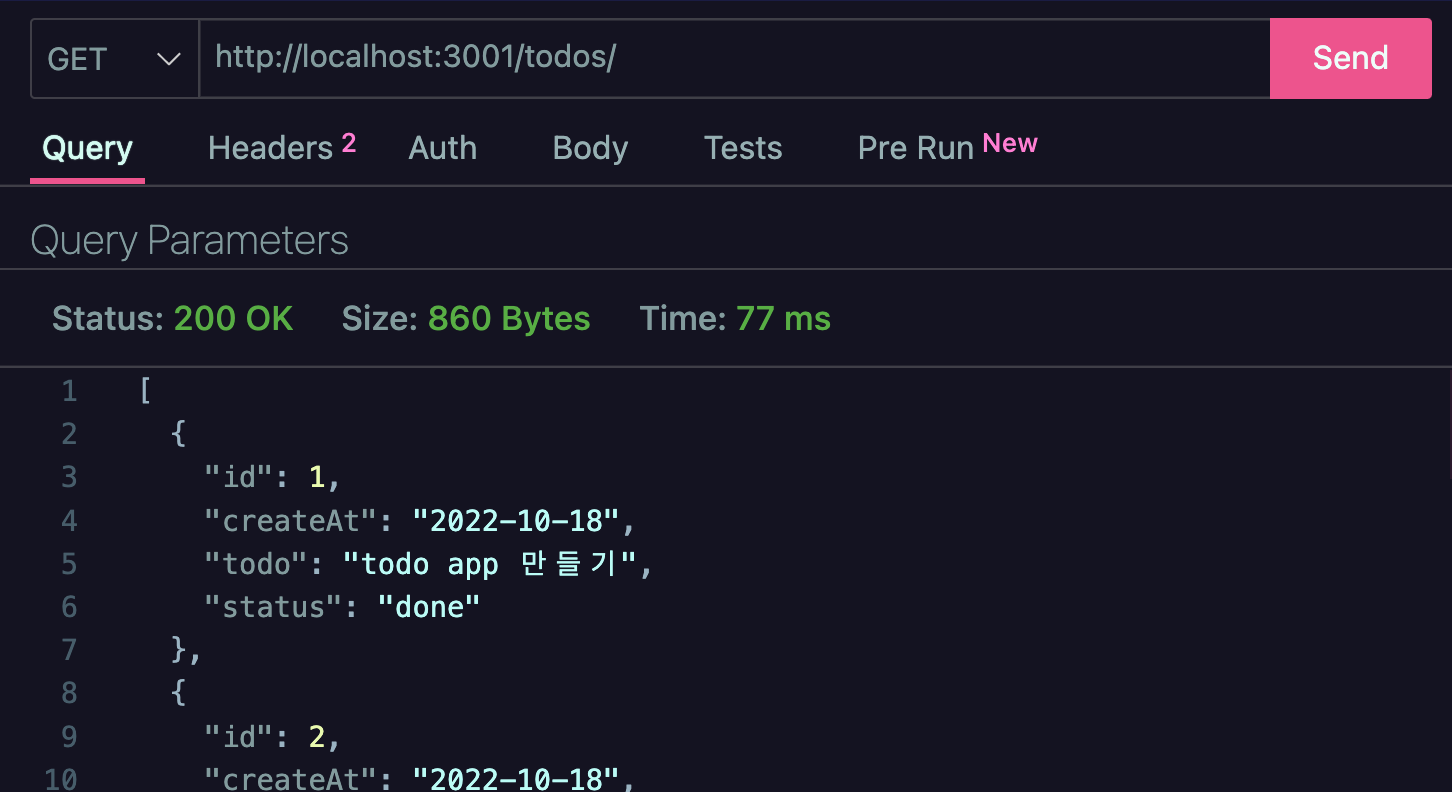
postman으로 조회해도 되지만, 간단한 테스트는 vs code 확장인 Thunder Client를 사용하고 있다. 임의로 넣어둔 dummy data가 잘 출력되는 것을 볼 수 있다.

자동으로 id를 생성
json-server는 Create 할 때, 자동으로 id를 생성해준다. 👍
