
자바스크립트 객체 지향 프로그래밍 (Object-oriented programming)
JS 웁!!을 배워보자
클래스
클래스는 객체 지향 프로그래밍에서 특정 객체를 생성하기 위해 변수와 메소드를 정의하는 일종의 틀로, 객체를 정의하기 위한 상태(멤버 변수)와 메서드(함수)로 구성된다. 위키백과
클래스는 청사진(blueprint)과 같다. 청사진을 바탕으로 한 객체 인스턴스를 만든다.
클래스 작성 방법의 특징 (~ES5 vs ES6~)
class는 ES6에서 도입된 키워드이다. 아래 ES5와 ES6의 작성 예는 다음과 같다.
// ES5 클래스 작성 방식
function Car (brand, name, color) {
this.brand = brand
this.name = name
this.color = color
}
// ES6 클래스 작성 방식 , class 키워드를 사용 *←더 많이 쓰임!
class Car {
constructor(brand, name, color) {
this.brand = brand
this.name = name
this.color = color
}
}*클래스 역할을 하는 함수를 선언하는 것과 class 키워드를 사용하는 방법은 거의 같다.
typeof는 두 문법 다 ‘function’이다. 클래스는 함수의 한 종류이다.
function func(name) {
this.name = name
}
class User {
constructor(name) {
this.name = name
}
}
typeof func === typeof User // true하지만, class로 만든 함수엔 특수 내부 프로퍼티인 [[IsClassConstructor]]: true가 생성된다.
모던 javascript에서 이 차이를 매우 크게 보는데, 다음 학습을 위해 남겨두자. (네?)
이 외에도 class 내부에서는 항상 자동으로 엄격모드(use strict)로 실행된다.
인스턴스
인스턴스는 클래스의 설계를 가진 새로운 객체이다. 각 인스턴스는 클래스의 고유한 속성과 메서드를 갖는다.
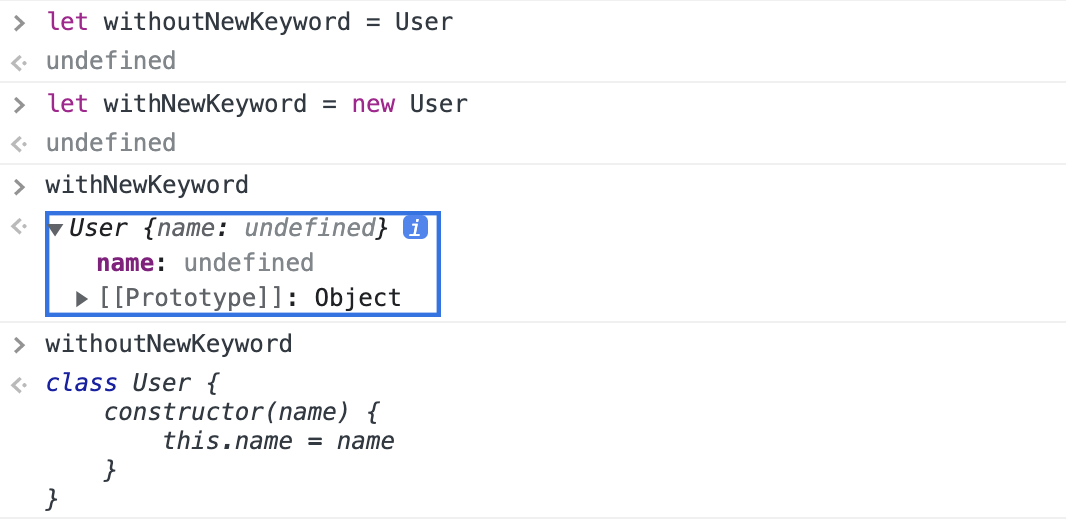
new 키워드로 인스턴스를 할당할 수 있다. 출력해보면 new 키워드로 생성한 인스턴스는 prototype을 가지고 있고 생김새가 조금 다른 것을 알 수 있다.

생성자 constructor
인스턴스가 만들어질 때, 실행되는 코드이다. 초기화라고 생각하면 된다. return을 사용하지 않는다.
속성과 메서드
객체를 정의하는 상태(멤버 변수)와 함수(메서드)는 클래스에서 정의하고, 인스턴스에서 사용할 수 있다. 현실 세계를 기반으로 프로그래밍 모델을 만들 때 유용하다. class Car의 속성은 제조사, 브랜드, 모델, 연식 등이 있을 수 있고, 함수로는 운전 상태, 속력 설정 등이 될 수 있다.
this
this는 인스턴트 객체를 의미한다. 아래와 같이 매개변수로 받은 name을 인스턴스 생성시(constructor) User.name에 지정하고 있다.
class User {
constructor(name) {
this.name = name
}
}객체지향? 이미 익히 쓰고 있었다고
지금까지 만든 배열은 Array object의 인스턴스였다!
// 지금까지 써왔던 방식이 사실 객체의 속성과 메서드를 사용법과 동일하다.
let xc60 = new Car('volvo', 'xc60', 'black')
xc60.color // black
xc60.drive() // 볼보가 주행을 시작한다.
// 예로 배열 객체의 메서드 사용
let arr = ['mina', 'juyoung', 'hello']
arr.push.('good') 메서드는 클래스의 원형 객체에 정의된다.
prototype은 곧 보자!
