
github pages는 static website 정적 사이트만 배포가 가능해서 json-server를 사용한 todo app이 정상적으로 동작하지 않았다. 그래서 Heroku로 다시 배포해보기로 했다.
정보가 많아서 여러 블로그를 보았는데, 그 중 히로쿠에 디플로이하기 | veolopert에서 도움을 많이 받았다.
Heroku
sign up & create app
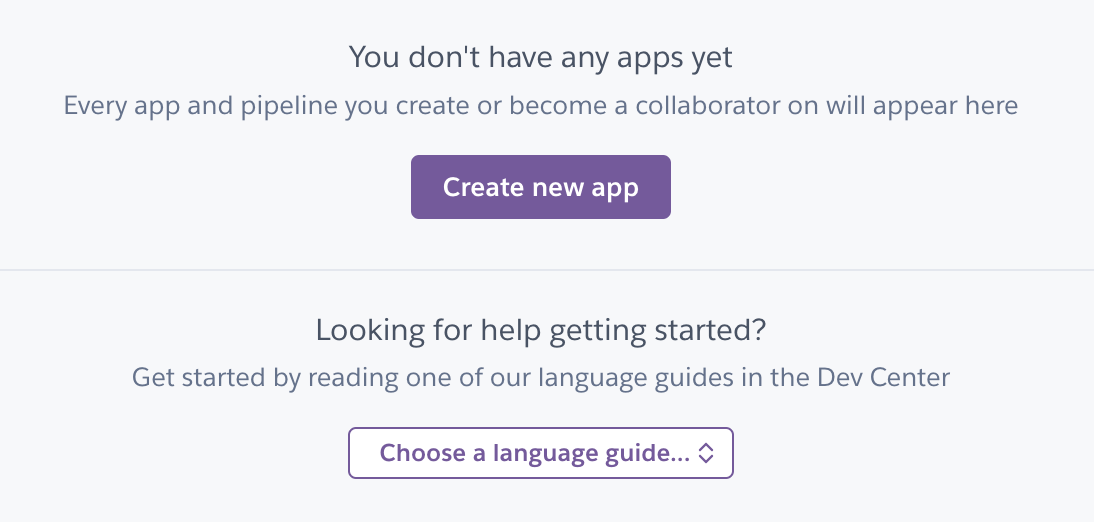
Heroku에 회원가입한 후, Create new app로 새 앱을 추가한다. (Heroku CLI로도 앱을 만들 수도 있다) region은 두군데 중 US를 선택했다.

Heroku CLI

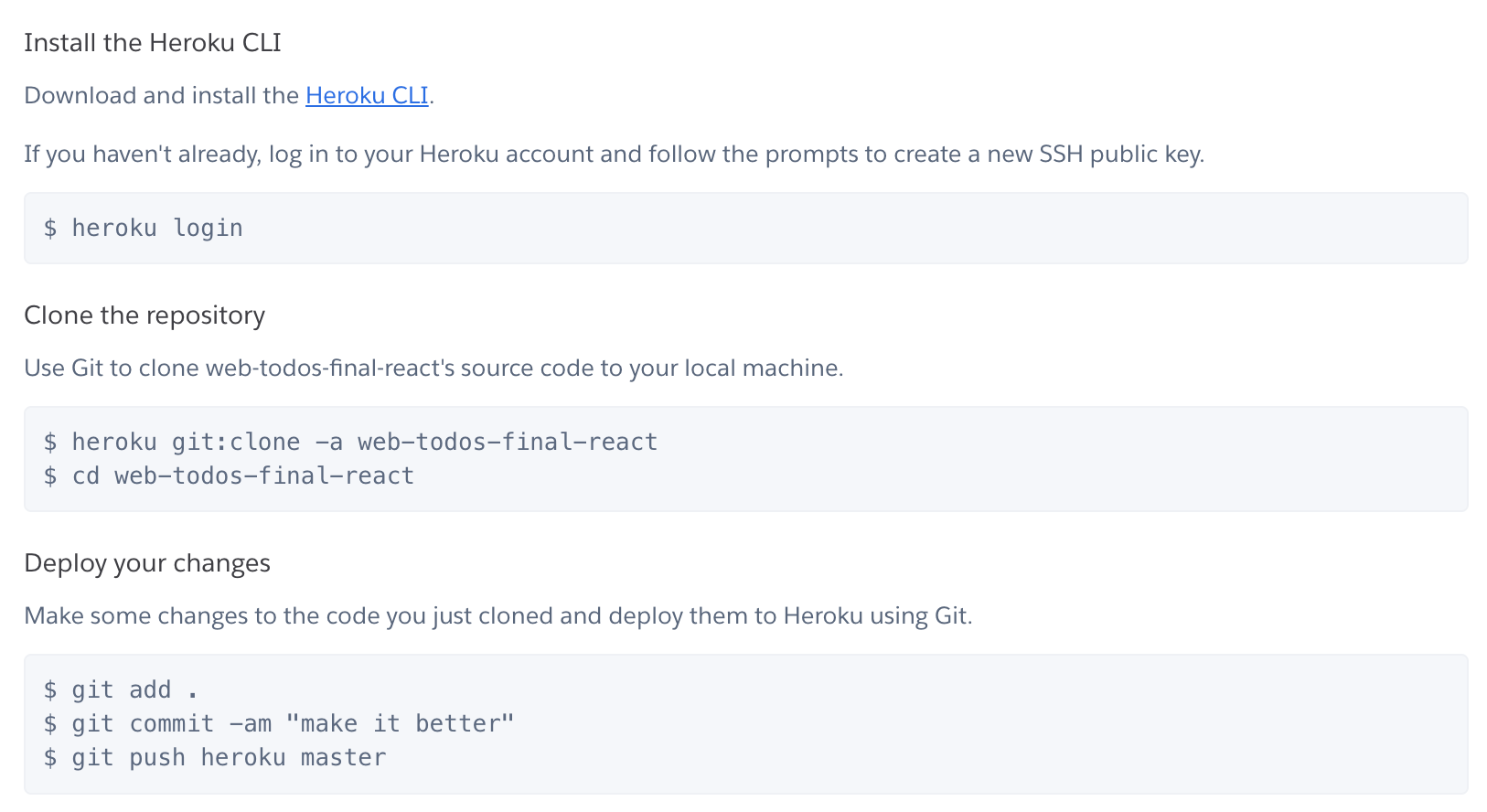
CLI로 연결을 선택하면 다음과 같이 가이드가 나온다. 참고
# 먼저 heroku를 설치한다.
brew install heroku
# 로그인을 한다.
heroku login
# heroku create app
heroku create <프로젝트명>
# heroku app을 이미 생성했다면
heroku git:remote -a web-todos-final-react
# devDependency 도 설치하게 설정
heroku config:set NPM_CONFIG_PRODUCTION=false
# main 혹은 master 본인의 git branch 이름
$ git push heroku main기본 배포 분기를 main, master 모두 배포(수동, 자동) 할 수 있다고 한다. 친절하게도 How do I switch branches from master to main? 메인 브랜치를 변경하는 가이드도 안내되어 있다.
Heroku에 배포된 앱의 URL은 http://<프로젝트명>.herokuapp.com/이 된다.
node server 설정
기존의 data/data.json을 직관적으로 참고한 튜토리얼에 따라 server/data.json으로 변경하고 server 폴더에 index.js를 추가하였다.
// server/index.js
const jsonServer = require('json-server');
const path = require('path');
const server = jsonServer.create();
const router = jsonServer.router(path.resolve(__dirname + '/data.json'));
const middlewares = jsonServer.defaults({
static: path.resolve(__dirname + '/../build/')
});
const port = process.env.PORT || 3001;
server.use(middlewares);
server.use(jsonServer.bodyParser);
server.use(router);
server.listen(port, () => {
console.log('JSON Server is running');
});
기존 data.json파일은 그대로 사용했다.
// data.json
{
"todos": [
{
"id": 1,
"createAt": "2022-10-18",
"todo": "todo app 만들기",
"status": "done"
},
{
"id": 2,
"createAt": "2022-10-18",
"todo": "todo app 만들기",
"status": "done"
},
//...이하 생략...
]
}
package.json script 변경
Heroku가 배포될 때, npm start 명령어를 기본적으로 실행해서 start 로 서버를 실행하고 개발서버는 start:dev로 나누었다고 한다.
(사실 localhost를 Heroku 앱 URL로 분기했기 때문에 개발서버를 실행하면 Heroku data.json을 바라보게 된다... 우선 json-server를 배포하는 것이 목표이니까...🫠)
"scripts": {
"start": "node server",
"start:dev": "react-scripts start",
"build": "react-scripts build",
"heroku-postbuild": "npm run build"
},fetch URL 변경
요청을 보낼 URL에 Heroku app과 엔드포인트를 작성해 준다.
튜토리얼처럼 origin을 작성하지 않고 보낼 수 있을 것 같다. ::TODO::
useEffect(() => {
fetch("http://<프로젝트명>.herokuapp.com/todos/")
.then((res) => {
return res.json();
})
.then((data) => {
setTodos(data);
});
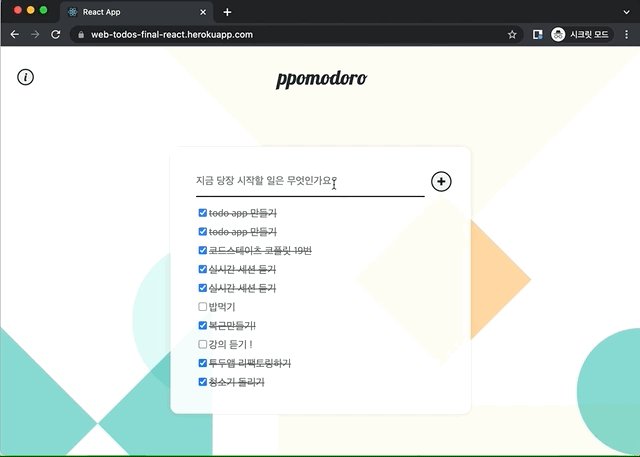
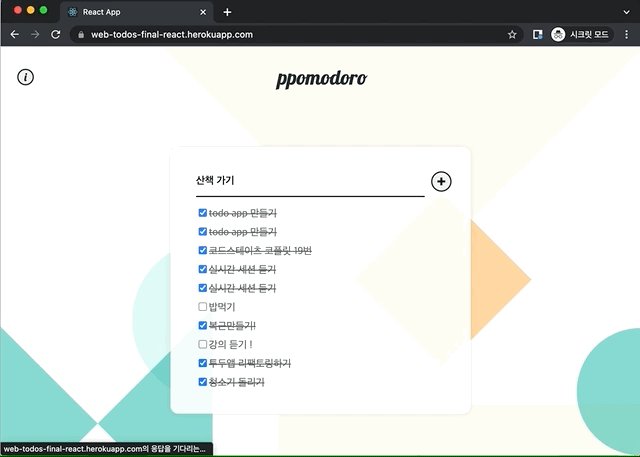
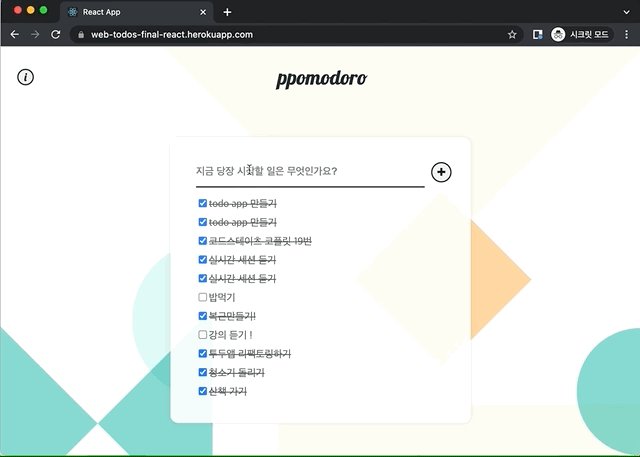
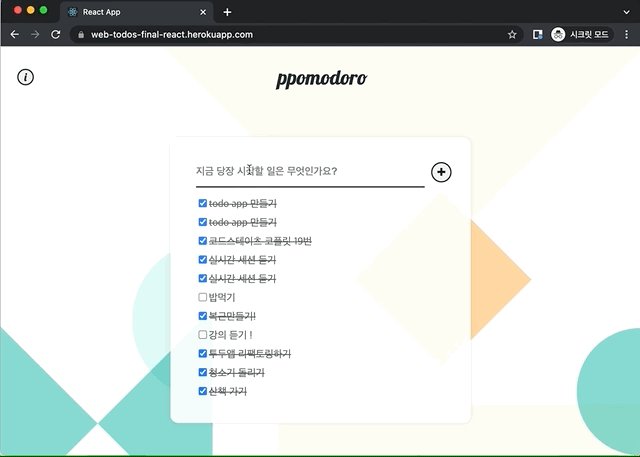
}, []);🥹 드디어 배포
git commit을 하고 Heroku에 push 해준다.
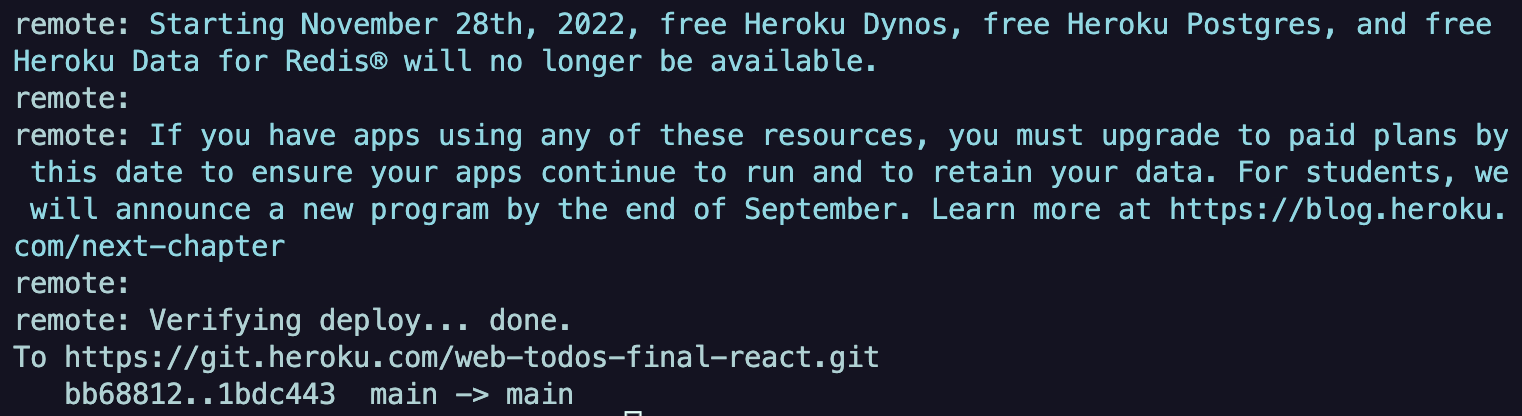
git push heroku main
Heroku에서 일부 서비스가 포함된 앱은 11월 28일부터 유료화가 된다고..

더 공부해 볼 것은
- REST API 기반 메모 어플리케이션 만들어보기 | veolopert
- todo app에서 응답받은 후에 정보를 갱신하기 위해
reload()하는 방식을 썼는데, 깜박이는 현상이 있어 더 좋은 방법이 있을 것 같다.

혹시 프로젝트는 cra로 만드신건가요?? vite로 만든 프로젝트 json-server 포함해서 heroku로 배포할 수 있을까 했는데 안되네요ㅠㅠ