
요즘은 특히 모바일 웹 퍼블리싱 작업이 많았다. 보통은 정적 호스팅을 하거나 서버에 올려서 확인했는데, 보안 문제 때문에 간단히 Mac에서 live server로 띄운 localhost를 모바일로 띄워서 테스트를 진행했다. (Mac 기준입니다)
localhost 디버깅
네트워크 IP 주소로 모바일에서 띄우기
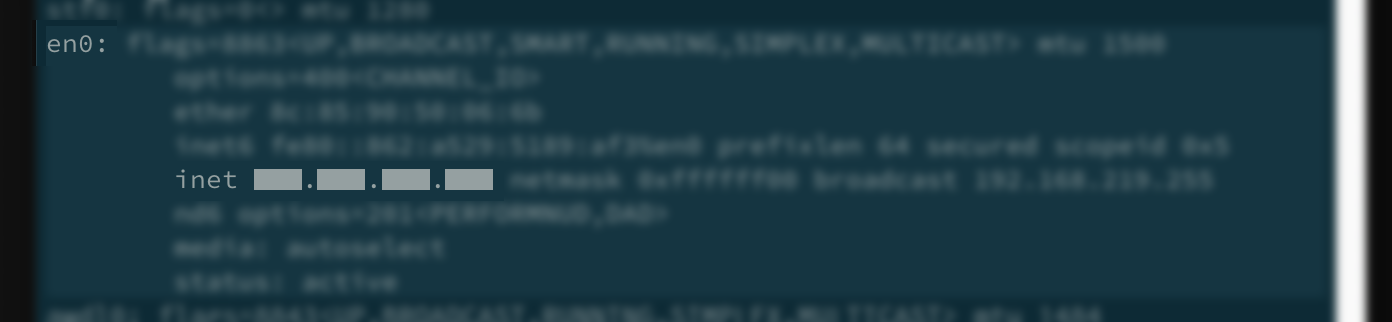
1. 터미널에서 IP 주소 확인하기
맥은
ifconfig, 윈도우는ipconfig

현재 사용 중인 네트워크 인터페이스 정보가 출력되는데, 일반적으로 Wi-Fi 연결에 사용되는 인터페이스는 en0:로 시작한다. 그 중 inet 다음에 나오는 xxx.xxx.xxx.xxx이다.
혹은 시스템 환경설정에서 IP 주소 확인하기
(현재 Ventura13.2 기준으로)
시스템 설정 > Wi-Fi >
(현재 연결된 네트워크의) 세부사항 > IP 주소 확인

2. IP 주소 + :포트 번호
IP 주소를 찾았다면 뒤에 포트번호를 추가해 주고 모바일에서 띄운다 (끗)
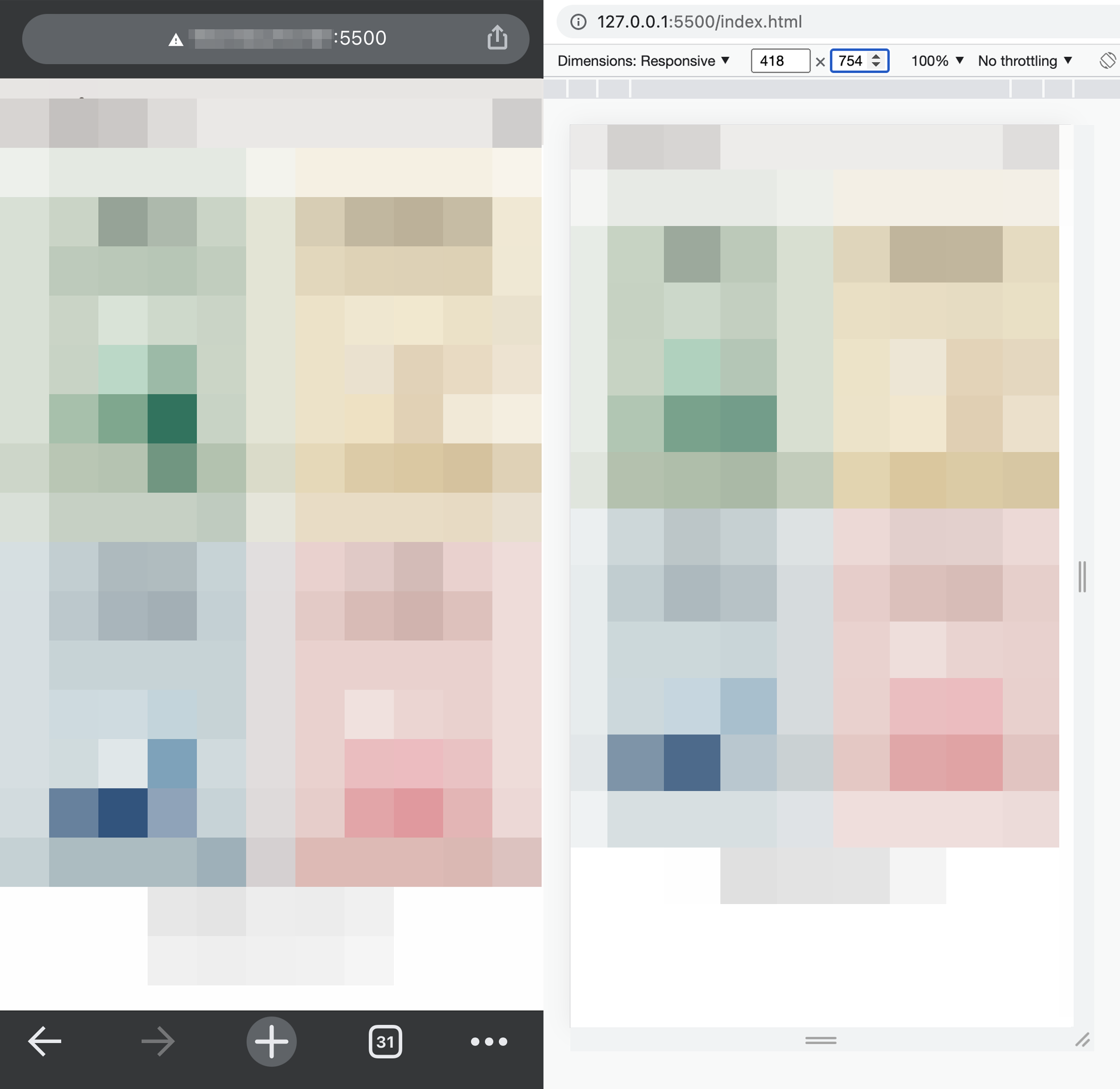
우측은 Mac 크롬 개발자모드에서 본 responsive 뷰이고 왼쪽은 모바일 크롬에서 띄운 화면이다.

👀 장점은, vscode에서 코드를 저장할 때마다 live server가 리로드되는데, 모바일도 즉각적으로 업데이트된 화면을 볼 수 있다. (은근 꿀 🐝)
ios-사파리-Mac으로 모바일 디버깅
- Mac에 ios 모바일 디바이스를 케이블로 연결한다.
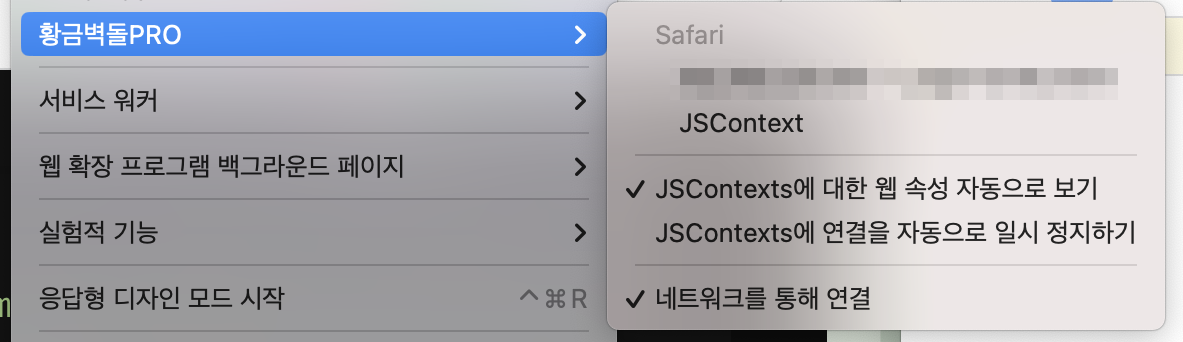
- Mac safari 브라우저에서 "개발자용 > 디바이스 이름"을 찾는다.
제 아이폰 이름이 황금벽돌PRO 🤦🏻♀️그림과 같이 현재 접속한 탭이 나온다. (모자이크 된 부분) - 클릭하면 디버깅할 수 있는 검사 페이지가 열린다.

크롬-안드로이드-윈도우/맥
요즘은 구글 device mode가 잘 되어 있어서, 안드로이드 디바이스 테스트를 따로 하진 않지만 예전에는 비슷한 방법으로 원격 디버깅을 했었다.
(오래 업데이트하지 않은 내용입니다. 참고만)
- PC에 모바일 디바이스를 케이블로 연결한다.
- PC에 크롬 브라우저를 띄우고 다음 주소를 입력
chrome://inspect/#devices - PC에서 모바일에 주소를 입력하는 기능을 제공함
- Remote Target에 나타나는 탭 리스트를 클릭하여 디버깅
safari는 ios, chrome은 android 와의 호환이 잘 되어 있다. 보통은 chrome, safari 순으로 테스트를 진행하게 되니 chrome-ios-윈도우/맥 간의 원격 디버깅이 가능한 방법도 참고하면 좋을 것 같다.
