
tailwindCSS
tailwindCSS를 선택한 이유
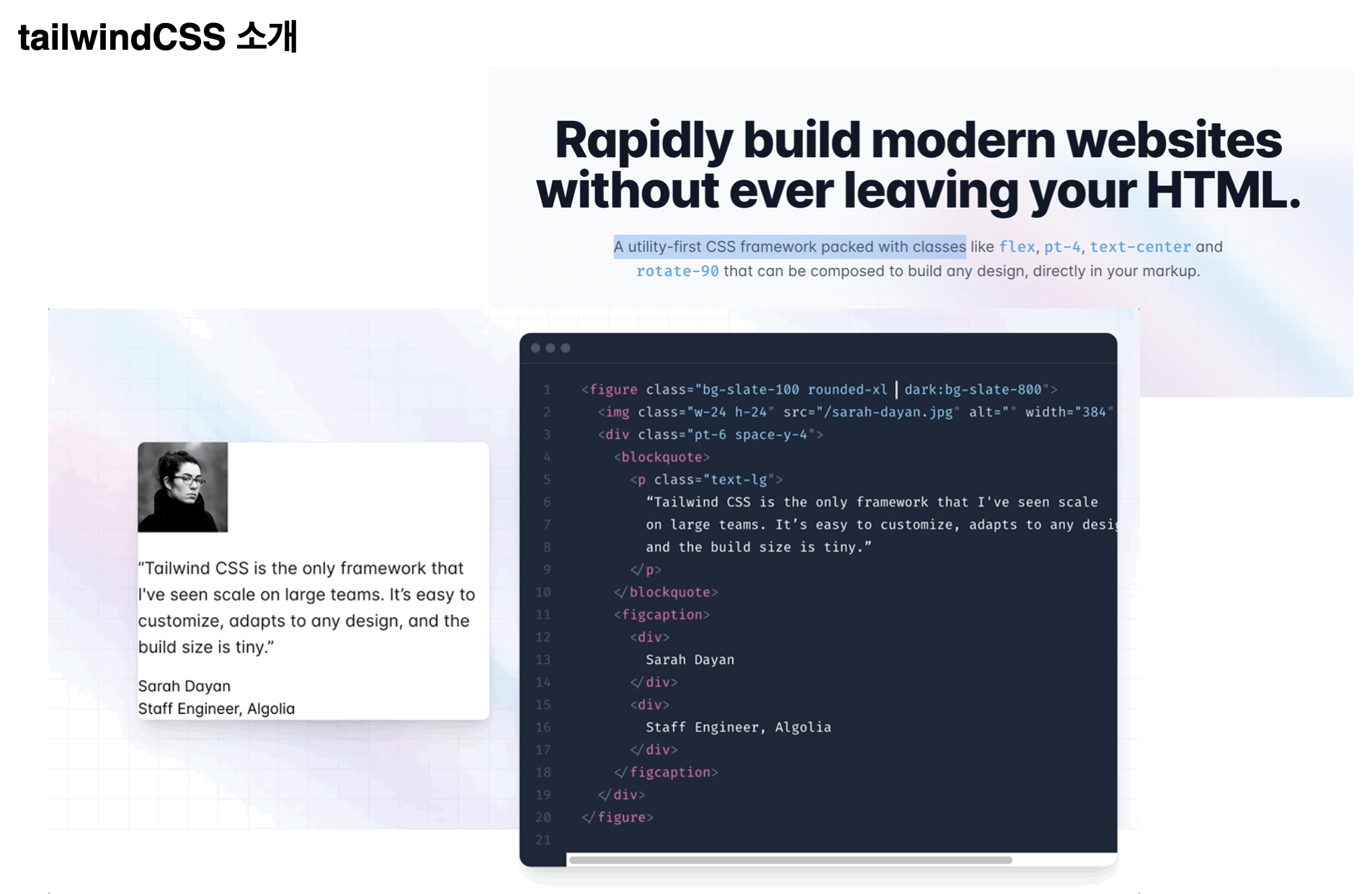
tailwindCSS는 utility-first의 css 프레임워크이다. 인라인 스타일과 같이 HTML 코드에 스타일링 하는 방식으로 사전에 정의된 클래스를 사용해서 빠르게 화면을 구현할 수 있다. 그리고 커스터마이징과 확장성이 자유로운 점에서 메인 프로젝트에도 적합하다고 생각했다.

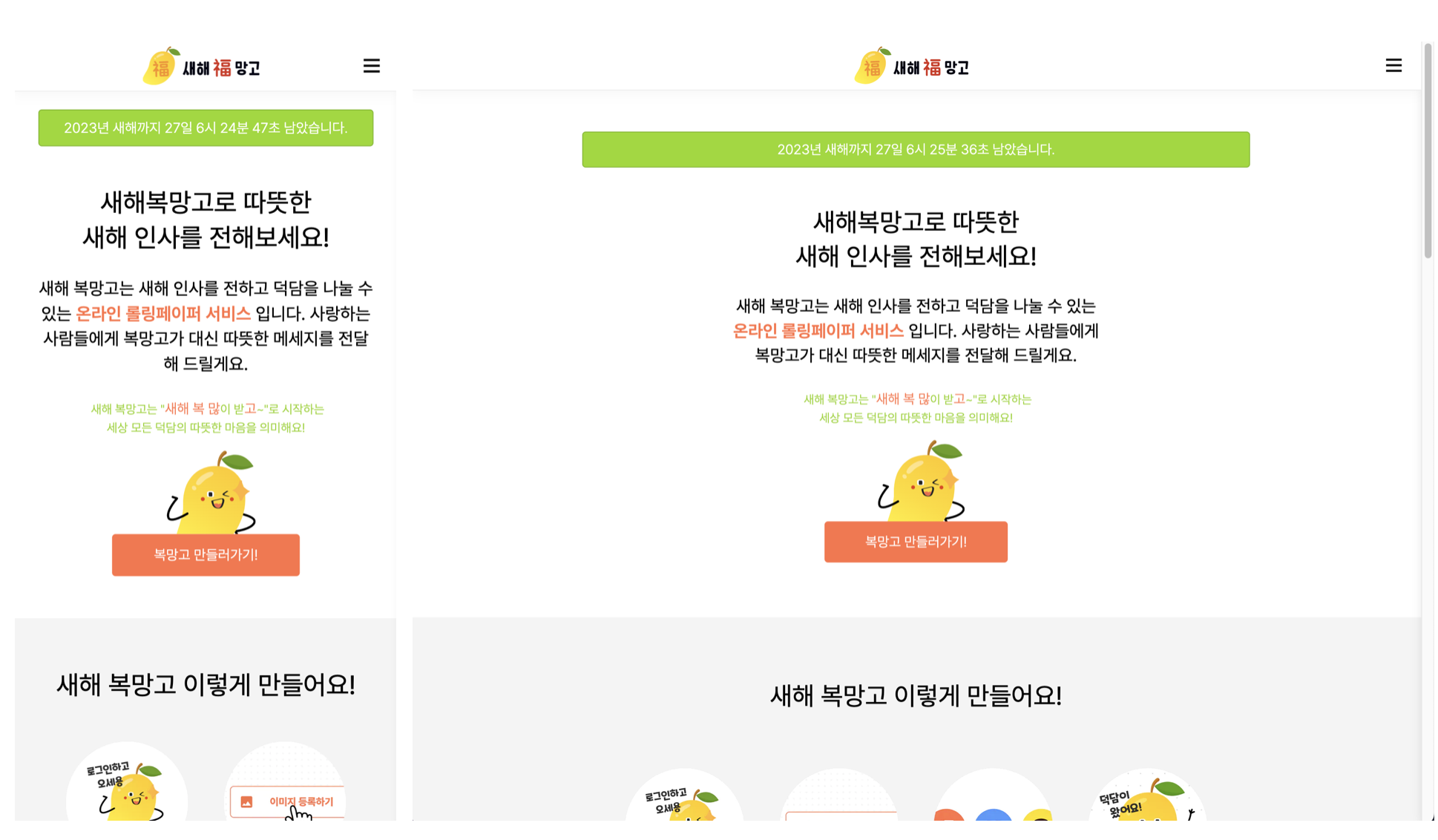
메인 프로젝트는 mobile-first로 414px 모바일을 기준으로 태블릿, PC 순으로 구현했다.
tailwindCSS config


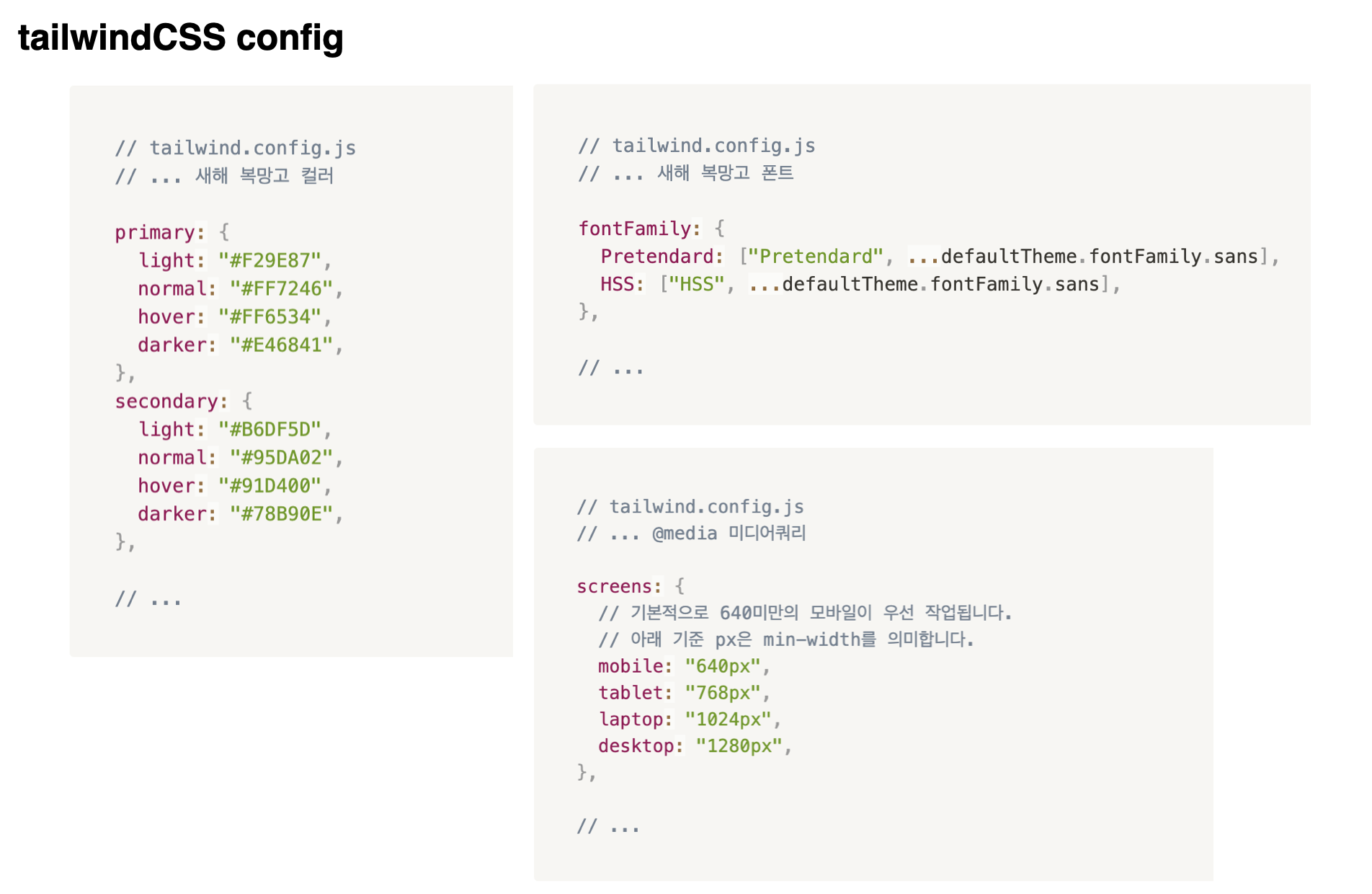
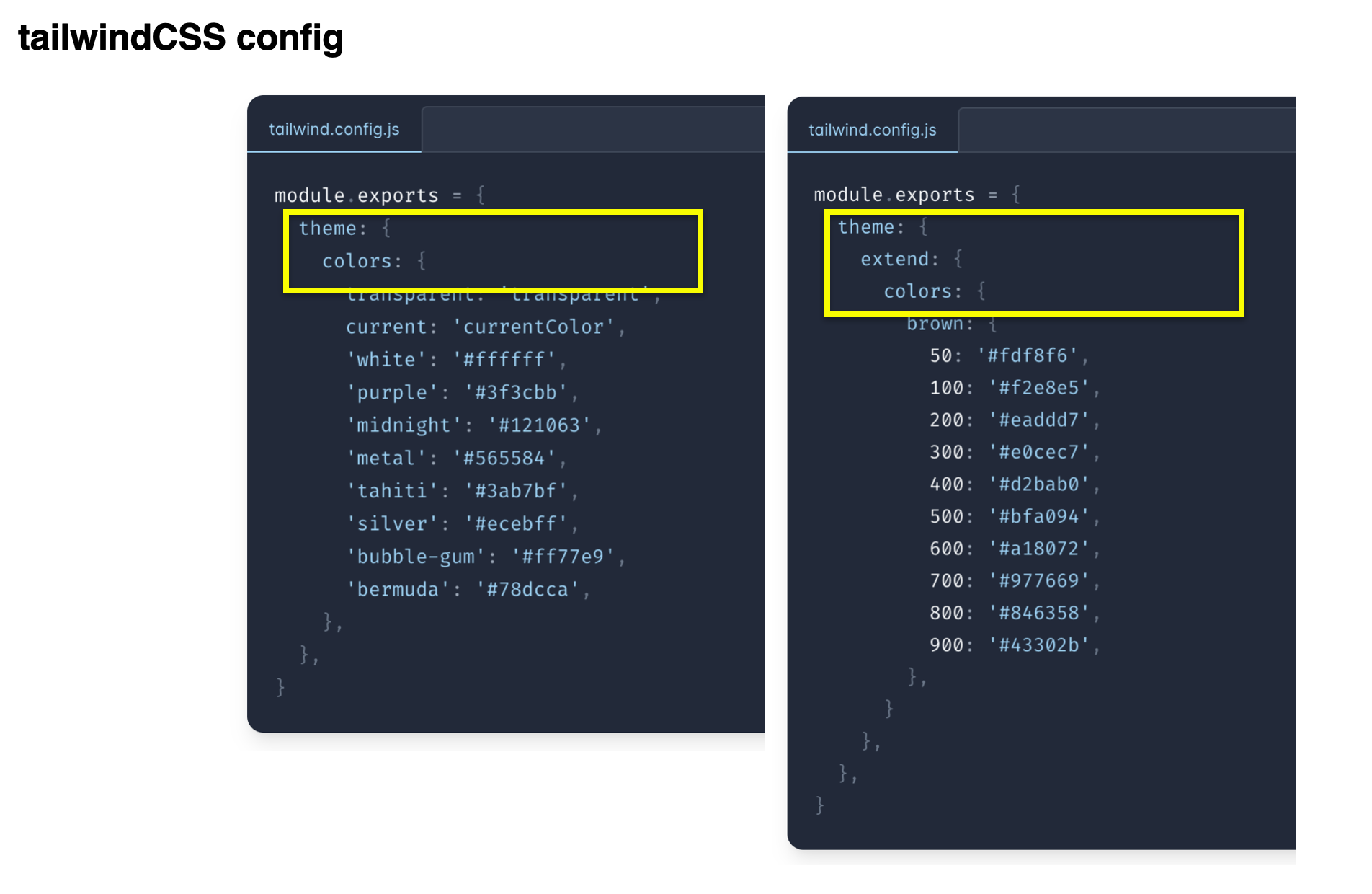
공통적으로 컬러, 폰트, 미디어 쿼리 등 다양한 항목을 사전에 정의하여 프로젝트 생산성을 높일 수 있다. 기본적으로 제공하는 스타일을 대체할 때는 왼쪽와 같이, 기존 스타일에서 추가로 확장하기 위해서는 오른쪽과 같이 설정할 수 있다.
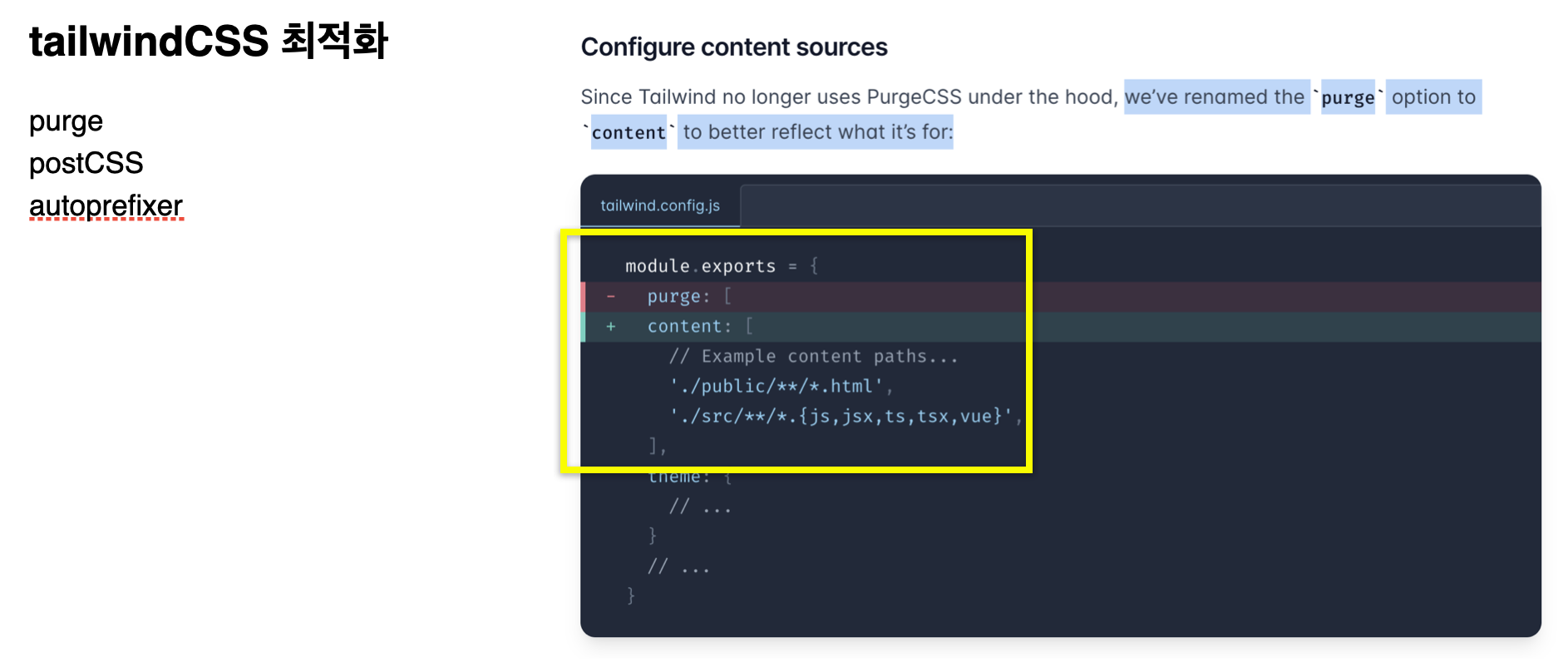
content (purge)

utility-first CSS의 특성상, 기존에 지정되어 있는 스타일 속성들이 모두 담겨있기 때문에 파일 크기가 큰 편이라 테일윈드 랩에서는 빌드 프로세스에서 필요한 스타일만 남기는 purge 기능을 적극 권장하고 있으며, 현재 이름은 content로 변경되어 적용해 주었다.
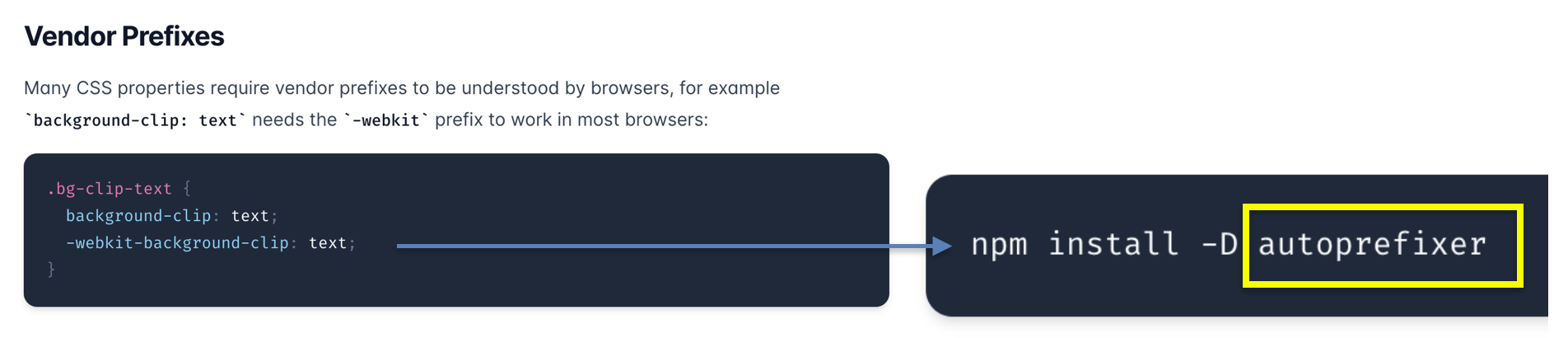
postCSS

PostCSS 플러그인으로 설치할 것을 권장한다. postCSS를 사용하면 autoprefixer 플러그인으로 밴더프리픽스를 쉽게 적용할 수 있다. 해당 스펙을 지원하지 않는 이전 버전 웹 브라우저에서도 사용할 수 있도록 IE는 -ms-, 크롬/사파리(같은 웹킷 계열)는 -webkit-, 파이어폭스는 -moz-, 오페라는 -o- 의 밴더프리픽스를 사용하는데, autoprefixer는 CSS 속성 중 밴더프리픽스가 필요한 경우에 자동으로 붙여주는 postCSS 플러그인 중 하나이다.
새해복망고 프로젝트 tailwind.config
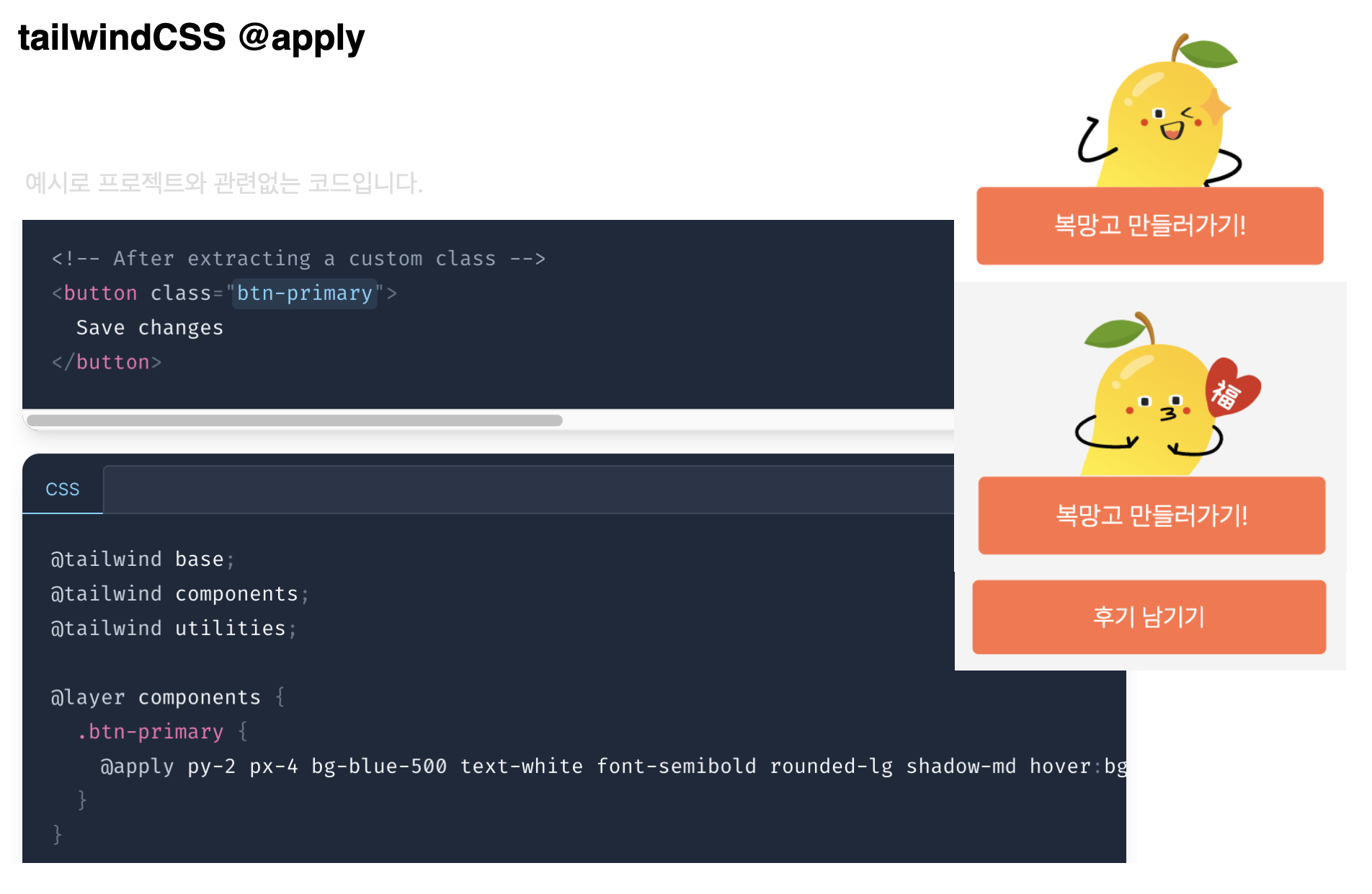
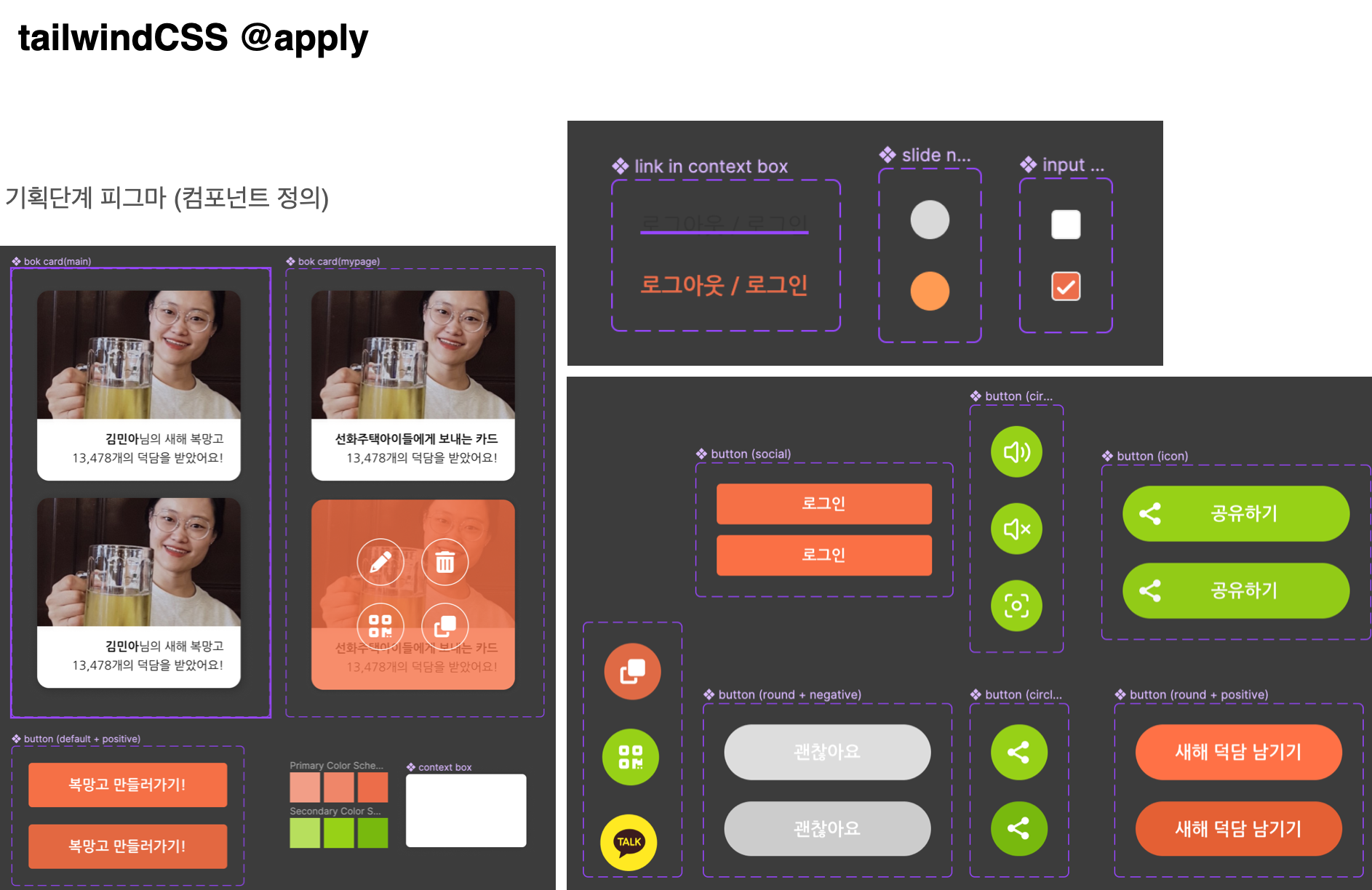
@apply


팀 작업시 공통 컴포넌트의 속성이 작업자에 따라 달라질 수 있다는 단점을 개선하기 위해 apply 속성으로 공통 컴포넌트들을 미리 정의하고 사용하도록 했다. figma 기획 단계에서 공통 레이아웃과 컴포넌트가 나왔기 때문에 프로젝트 초기에 버튼과 폼 요소 들을 @apply로 설정하여 일관성 있는 스타일링하는데 도움이 되었다. 컴포넌트의 일관성을 유지하면서 스타일링 베리에이션도 쉽게 확장을 할 수 있었다.
하지만, @apply 속성은 자칫 tailwindCSS 핵심 가치에 위배될 수 있어서 조심히 사용해야 한다. @apply 사용시 주의해야 할 점
프로젝트를 마치고 tailwindCSS를 주제로 한 발표 영상의 스크립트로 작성한 rmfdlek. 새해복망고 프로젝트 발표영상은 👉 여기에 있다.
