
errorElement
노마드 마스터클래스 강의 중
createBrowserRouter errorElement를 복습하면서 정리한 내용입니다.
NotFound
이전 포스트에 이어,
createBrowserRouter 배열에 추가한 오브젝트의 errorElement 속성에 <NotFound /> 컴포넌트를 추가한다. errorElement는 하위에 path 속성이 맞는게 없을 때 출력된다.
// Router.tsx
import { createBrowserRouter } from 'react-router-dom';
import About from './pages/About';
import Home from './pages/Home';
import App from './App';
import NotFound from './pages/NotFound';
const router = createBrowserRouter([
{
path: '/',
element: <App />,
children: [
{
path: '',
element: <Home />,
},
{
path: 'about',
element: <About />,
},
],
errorElement: <NotFound />,
},
]);
export default router;테스트
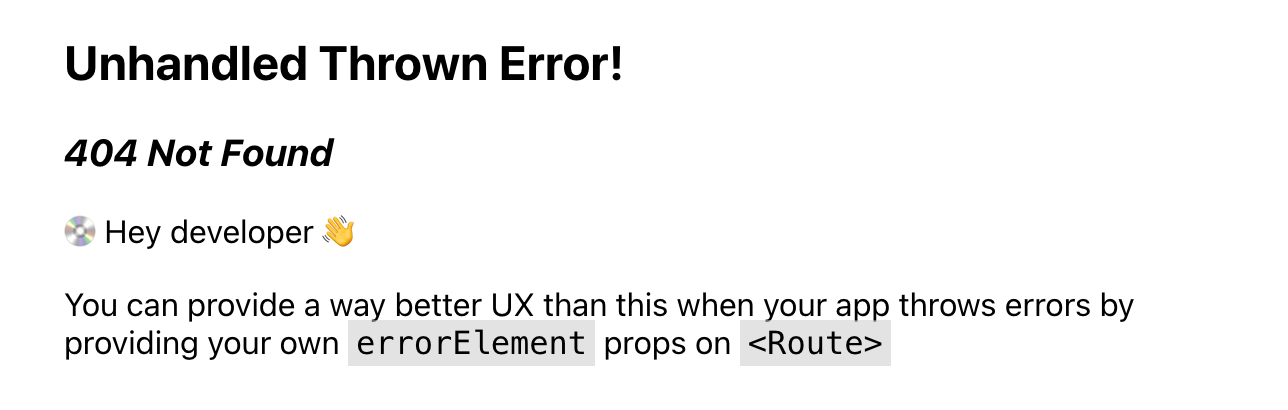
http://localhost:3000/abc로 접근했을 때, errorElement 속성이 있으면 아래 이미지처럼 NotFound 페이지를 보여줄 수 있다. 위 이미지는 develop 모드라서 보이는 에러 화면이고 사용자는 빈페이지를 보게 된다.


Component ERROR
createBrowserRouter에 nesting된 하위 컴포넌트에서 에러가 났을 경우, 해당 컴포넌트에서 에러가 버블링 되지 않도록 막아주는 역할을 한다.
// Router.tsx
import { createBrowserRouter } from 'react-router-dom';
import About from './pages/About';
import Home from './pages/Home';
import App from './App';
import NotFound from './pages/NotFound';
import ErrorComponent from './Components/ErrorComponent';
const router = createBrowserRouter([
{
path: '/',
element: <App />,
children: [
{
path: '',
element: <Home />,
},
{
path: 'about',
element: <About />,
errorElement: <ErrorComponent />,
},
],
errorElement: <NotFound />,
},
]);
export default router;
테스트
고의로 About 컴포넌트에서 에러가 났을 때, errorElement 속성이 없으면 위 이미지처럼 에러가 버블링되어 / 루트 경로의 NotFound 페이지가 보여진다.
아래는 http://localhost:3000/about 접속했을 때 에러가 난 About 컴포넌트 대신, 그 자리에 <ErrorComponent />를 출력한다.


더 공부해 볼 것
- React Router에는 Route 컴포넌트의 errorElement 프롭으로 넘기는데, 오늘 배운 것과 달라서 더 알아보자.
