React-router-dom
Link to로 state 오브젝트 전달하기에 이어서 useLocation Hook을 알아보았다.
useLocation Hook
useLocation은 현재 'location'오브젝트를 반환한다. 현재 위치한 페이지(경로)가 변경될 때마다 일어나야하는 경우에 유용하게 사용한다.
import { useLocation } from 'react-router-dom';
function App() {
let location = useLocation();
React.useEffect(() => {
ga('send', 'pageview');
}, [location]);
return (
// ...
);
}Link state property

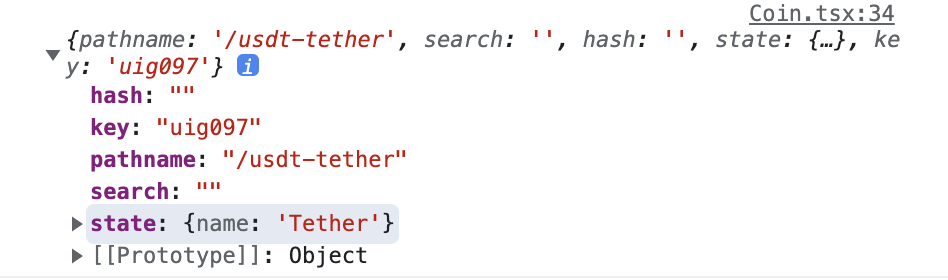
Link state로 전달한 데이터를 확인할 수 있다. location는 hash, pathname, search, state 등 속성을 가지고 있다.
function Coin() {
const [loading, setLoading] = useState(true);
const { state } = useLocation<RouteState>();
return (
<Container>
<Header>
<Title>{state?.name}</Title>
</Header>
{loading ? <Loading>Loading...</Loading> : <div>{state?.name}</div>}
</Container>
);
}