CreateGlobalStyle
styled-components를 사용할때 전역적으로 예를 들면 reset 스타일이나 폰트 등을 적용할 때 사용한다. createGlobalStyle로 만든 컴포넌트는 작성된 스타일을 전역 스코프로 렌더한다.
import { createGlobalStyle } from "styled-components";
const GlobalStyle = createGlobalStyle`
// 여기에 스타일 추가
`;
function App() {
return (
<>
<GlobalStyle />
<Router />
</>
);
}
export default App;Reset 스타일 적용
reset.css
styled-reset 패키지를 설치하는 것과 동일한 reset 스타일을 직접 globalStyle로 추가해줄 수 있다.
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, menu, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
main, menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, main, menu, nav, section {
display: block;
}
/* HTML5 hidden-attribute fix for newer browsers */
*[hidden] {
display: none;
}
body {
line-height: 1;
}
menu, ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}추가
* {
box-sizing: border-box;
}
a {
text-decoration: none;
}styled-reset
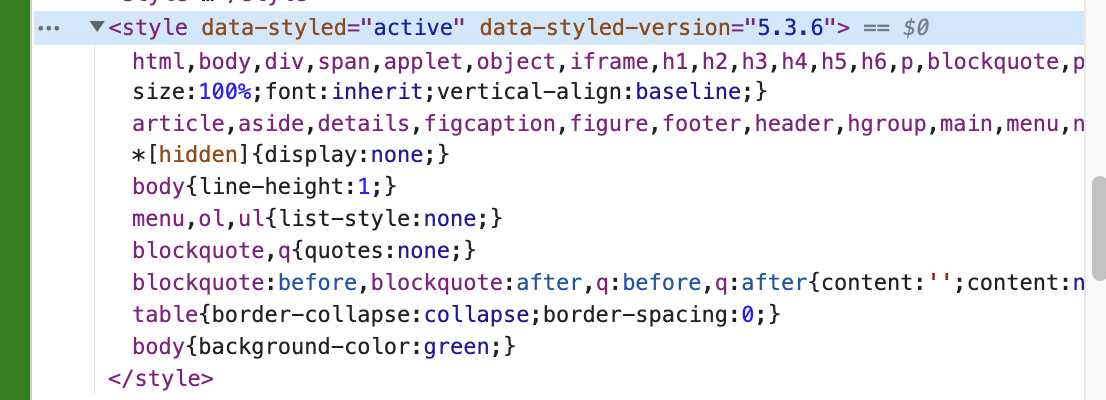
styled-reset 패키지를 설치하면 ${reset}로 styled-components에 전달할 수 있다. 아래에 커스텀 스타일을 추가해 준다. HTML에 스타일 태그에 추가된 것을 확인할 수 있다.

npm i styled-resetimport reset from "styled-reset";
const GlobalStyle = createGlobalStyle`
${reset}
body{
background-color: green
}
`;🛑 eslint 에러

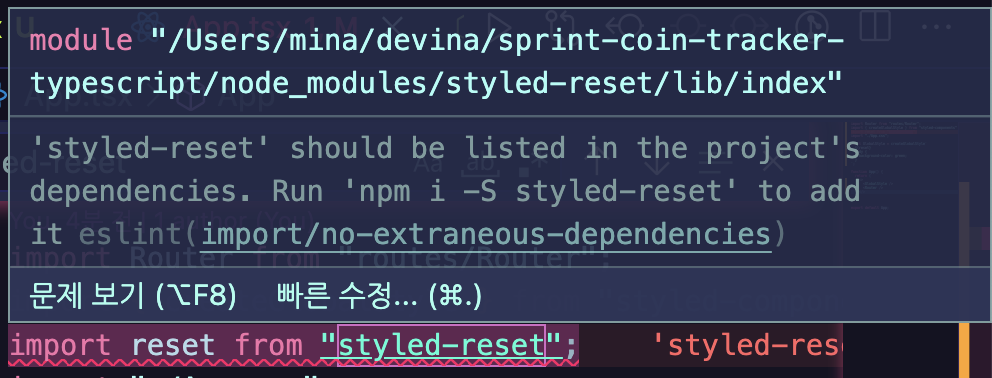
styled-reset 적용은 잘 되는데, styled-reset을 import할 때 린트 설정에 문제가 있었다. npm i -S styled-reset으로 재설치를 해보아도 문제가 해결되지 않았다.
여기에서 보니 eslint-plugin-import의 import/no-extraneous-dependencies 옵션을 전부 false로 설정하라고 나오는데, 설정을 해도 나와서 결국..
// rules에 다음과 같이 off로 설정해주었다.
"import/no-extraneous-dependencies": [
"off",
{
"devDependencies": false,
"optionalDependencies": false,
"peerDependencies": false
}
]devDeps를 import해도 경고가 나타나지 않는다...
뭔가 찜찜..🥹
폰트 스타일 적용

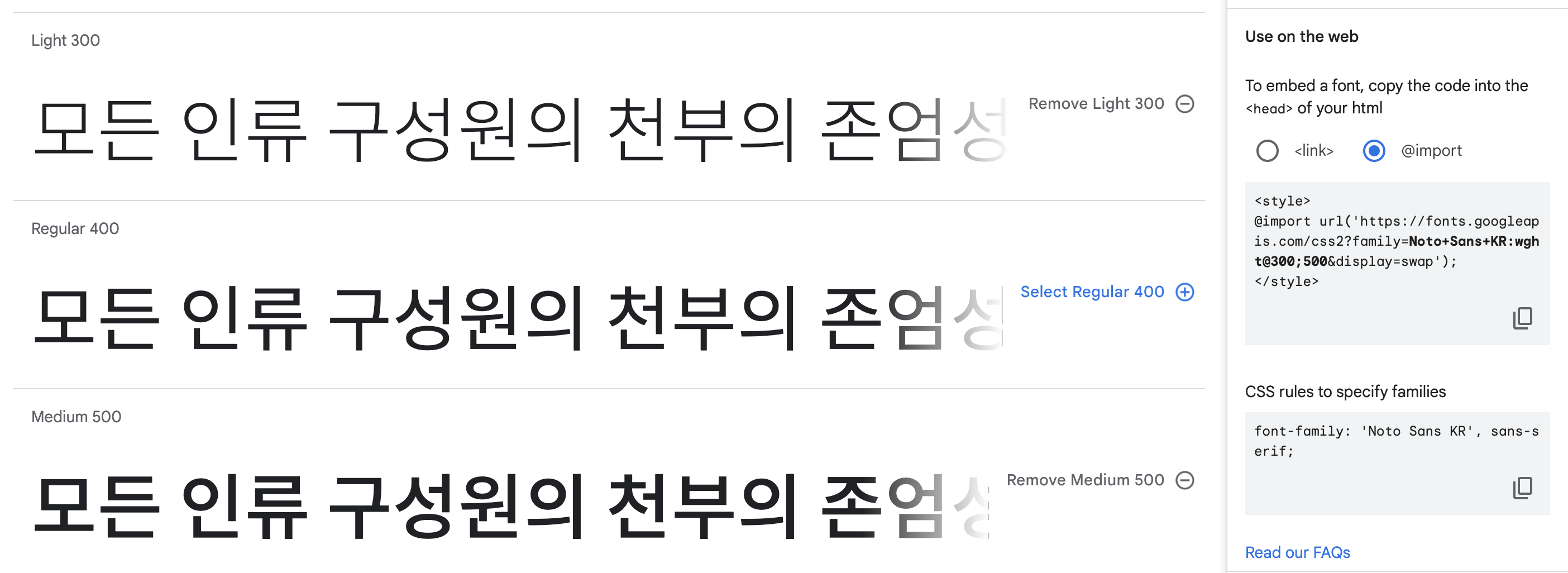
google font의 Noto Sans KR을 적용하기 위해 GlobalStyle에 웹폰트를 @import한다. 그리고 폰트 패밀리로 지정해 준다.
const GlobalStyle = createGlobalStyle`
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@300;500&display=swap');
body {
font-family: 'Noto Sans KR', sans-serif;
}
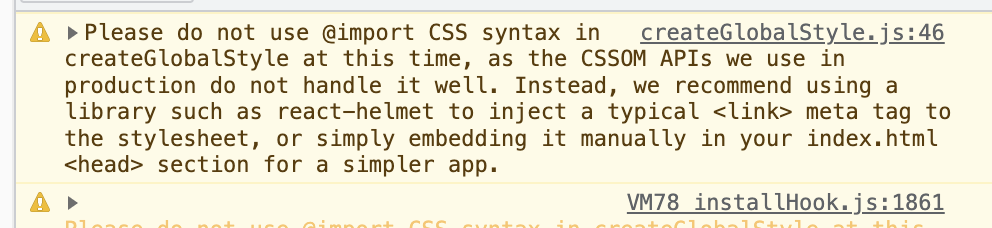
`;경고 🛑
결국 폰트 설정은 아래와 같은 경고 표시 때문에 다른 방법으로 가져왔다. 아래 경고 덕분에 우연히 react-helmet을 알게되어 오히려 좋아, 차라리 잘됐지😆 React SEO 최적화에 대해 알아보려고 한다.